
User
Полное руководство по стратегии обнаружения изменений Angular onPush

Default cтратегия обнаружения изменений
По умолчанию Angular использует ChangeDetectionStrategy.Default стратегию обнаружения изменений.
ChangeDetectionStrategy.Default работает таким образом, что каждый раз, когда что-то меняется в нашем приложении, в результате различных пользовательских событий, таймеров, XHR, промисов и т.д., обнаружение изменений будет запускаться по всем компонентам.
Лучшие методики проектирования производительных мобильных API

В сети есть множество информативных статей о высокой производительности на мобильных устройствах, и столько же об общем проектировании API. Но очень мало обсуждаются архитектурные решения, необходимые для оптимизации производительности бэкендных API, предназначенных для использования мобильными клиентами.
Как работает JS: анимация средствами CSS и JavaScript
Часть 2: О внутреннем устройстве V8 и оптимизации кода
Часть 3: Управление памятью, четыре вида утечек памяти и борьба с ними
Часть 4: Цикл событий, асинхронность и пять способов улучшения кода с помощью async / await
Часть 5: WebSocket и HTTP/2+SSE. Что выбрать?
Часть 6: Особенности и сфера применения WebAssembly
Часть 7: Веб-воркеры и пять сценариев их использования
Часть 8: Сервис-воркеры
Часть 9: Веб push-уведомления
Часть 10: Отслеживание изменений в DOM с помощью MutationObserver
Часть 11: Движки рендеринга веб-страниц и советы по оптимизации их производительности
Часть 12: Сетевая подсистема браузеров, оптимизация её производительности и безопасности
Часть 12: Сетевая подсистема браузеров, оптимизация её производительности и безопасности
Часть 13: Анимация средствами CSS и JavaScript
Часть 14: Как работает JS: абстрактные синтаксические деревья, парсинг и его оптимизация
Часть 15: Как работает JS: классы и наследование, транспиляция в Babel и TypeScript
Часть 16: Как работает JS: системы хранения данных
Часть 17: Как работает JS: технология Shadow DOM и веб-компоненты
Часть 18: Как работает JS: WebRTC и механизмы P2P-коммуникаций
Часть 19: Как работает JS: пользовательские элементы
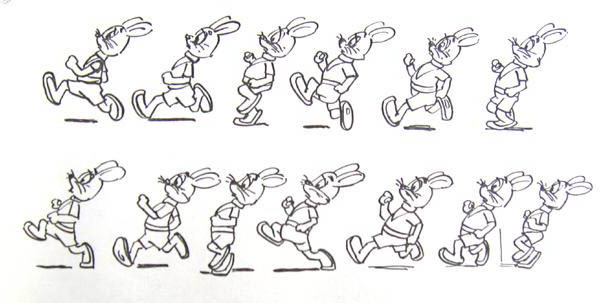
Анимация — неотъемлемая часть современных веб-интерфейсов. От того, насколько она уместна, привлекательна и производительна, зависит немалая доля впечатлений пользователя от работы с сайтом или веб-приложением. Сегодня, в переводе тринадцатой части серии материалов, посвящённых особенностям JavaScript и связанных с ним технологий, мы поговорим об анимации, выполняемой средствами CSS и JS, а также обсудим подходы к её оптимизации.

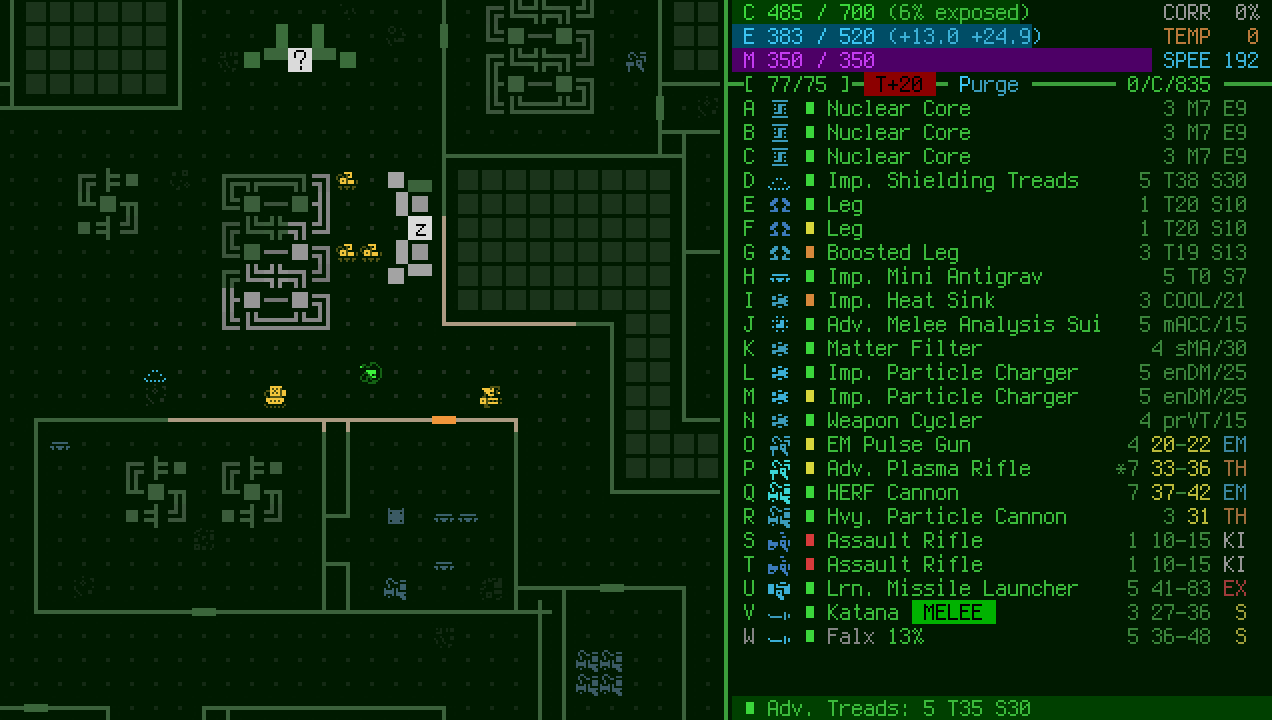
Как я (пере)делал «рогалик» за неделю

Неделя с 4 по 11 марта была просто безумной.
Всё было не так плохо, как я ожидал, исходя из своего опыта 2012 года (на этот раз мне на самом деле удавалось спать по добрых 7-8 часов за ночь!), скорее всего, потому, что я стал гораздо более опытным, чем тогда, и имел в своём распоряжении гораздо больше инструментов. Желание создать что-то потрясающее заставило меня потратить более 80* часов работы на POLYBOT-7, мою игру для Seven-Day Roguelike Challenge этого года. (*Это только за неделю, сюда не включено время на подготовку перед 7DRL !)
Количество задач и решений, проносившихся через мою голову в течение этой недели, было просто выматывающим. Иногда это утомляло, но в то же время потрясающе находить хаки, позволяющие реализовать так много функций и контента за такой короткий промежуток времени. Очень. Много. Хаков. Огромный технический долг! В процессе написания большей части кода я ощущал досаду, но у меня не было выбора — или выбрать кратчайший маршрут, или рисковать завершить всё провалом. Первые несколько дней код был слегка чище, но с приближением дедлайна я начал делать по-настоящему безумные вещи.
Иногда этот проект был тяжеловат для меня, потому что годы «нормальной» работы над roguelike приучили меня записывать абсолютно всё, что я делаю или планирую, а также долго думать в поисках наилучшего решения. Мне пришлось преодолеть эту привычку и просто работать — не писать о работе, а делать её прямо сейчас! Мне приходилось напоминать себе об этом всю неделю.
Эта статья является подробным постмортемом, описывающим разработку POLYBOT-7. В ней рассматривается как весь процесс в целом, так и размышления, которыми я руководствовался, принимая решения.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №311 (16 — 22 апреля 2018)

Асинхронные циклы и Stream API в Node.js 10

В этом месяце выходит десятая версия Node.js, в которой нас ждет изменение поведения потоков (readable-stream), вызванное появлением асинхронных циклов for-await-of. Давайте разберемся что это такое и к чему нам готовиться.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №310 (9 — 15 апреля 2018)
Кстати, на днях дайджесту исполнилось 6 лет. Спасибо, что все еще читаете.

Дайджест свежих материалов из мира фронтенда за последнюю неделю №309 (2 — 8 апреля 2018)

Дайджест свежих материалов из мира фронтенда за последнюю неделю №308 (26 марта — 1 апреля 2018)

Классы и фабричные функции в JavaScript. Что выбрать?
class и о так называемых фабричных функциях (Factory Function). Автор материала, перевод которого мы публикуем сегодня, исследует и сравнивает эти две концепции в поисках ответа на вопрос о плюсах и минусах каждой из них.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №307 (19 — 25 марта 2018)

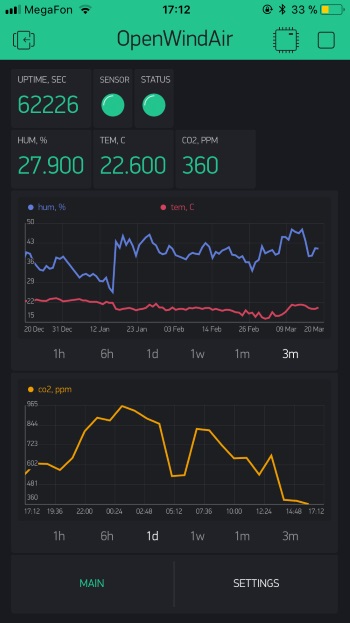
Практический опыт использования Blynk для датчика СО2. Часть 1
Начало
Идея проекта родилась несколько лет назад, когда в порыве DYI-энтузиазма на Ali был куплен датчик качества воздуха MQ-135. По спецификации этот датчик реагирует на наличие в воздухе таких веществ как: NH3, NOx, спирт, бензин, дым и CO2 и выдает свою абстрактную оценку качества воздуха на аналоговом выходе [да я знаю, что существуют подстроечные резисторы и способы калибровки, но как то это слишком сложно].
Испытания показали, что на всякие вредные и «вонючие» соединения датчик реагирует отлично, показывая достаточно резкое изменение выходного уровня. Хуже дело обстояло с определением невидимого врага, а именно углекислого газа СО2. Про вред и очевидную повсеместность этого диоксида сказано немало, повторяться не будем.

Подводные камни Service Workers
Если вы попали сюда по запросу типа «какого черта мой сервис воркер не работает на продакшене?», добро пожаловать под кат.
Введение в Postman

“Разработка API сложна, Postman делает её лёгкой” © Postdot Technologies, Inc
Когда видишь описание инструментов Postman — захватывает дух, просыпается чувство всевластия над своим будущим детищем. Кажется, что и взрощенные в прошлом "монстры" наконец-то падут перед тобой!
В этой статье мы расскажем о Postman и попробуем написать свой первый скрипт.
Вам действительно нужен Redux?
Не так давно React позиционировал себя как "V in MVC". После этого коммита маркетинговый текст изменился, но суть осталась той же: React отвечает за отображение, разработчик — за все остальное, то есть, говоря в терминах MVC, за Model и Controller.
Одним из решений для управления Model (состоянием) вашего приложения стал Redux. Его появление мотивировано возросшей сложностью frontend-приложений, с которой не способен справиться MVC.
Главный Технический Императив Разработки ПО — управление сложностью
— Совершенный код
Redux предлагает управлять сложностью с помощью предсказуемых изменений состояния. Предсказуемость достигается за счет трех фундаментальных принципов:
- состояние всего приложения хранится в одном месте
- единственный способ изменить состояние — отправка Action'ов
- все изменения происходят с помощью чистых функций
Смог ли Redux побороть возросшую сложность и было ли с чем бороться?
Дайджест свежих материалов из мира фронтенда за последнюю неделю №305 (5 — 11 марта 2018)

Как работает JS: веб push-уведомления
Часть 2: О внутреннем устройстве V8 и оптимизации кода
Часть 3: Управление памятью, четыре вида утечек памяти и борьба с ними
Часть 4: Цикл событий, асинхронность и пять способов улучшения кода с помощью async / await
Часть 5: WebSocket и HTTP/2+SSE. Что выбрать?
Часть 6: Особенности и сфера применения WebAssembly
Часть 7: Веб-воркеры и пять сценариев их использования
Часть 8: Сервис-воркеры
Часть 9: Веб push-уведомления
Часть 10: Отслеживание изменений в DOM с помощью MutationObserver
Часть 11: Движки рендеринга веб-страниц и советы по оптимизации их производительности
Часть 12: Сетевая подсистема браузеров, оптимизация её производительности и безопасности
Часть 12: Сетевая подсистема браузеров, оптимизация её производительности и безопасности
Часть 13: Анимация средствами CSS и JavaScript
Часть 14: Как работает JS: абстрактные синтаксические деревья, парсинг и его оптимизация
Часть 15: Как работает JS: классы и наследование, транспиляция в Babel и TypeScript
Часть 16: Как работает JS: системы хранения данных
Часть 17: Как работает JS: технология Shadow DOM и веб-компоненты
Часть 18: Как работает JS: WebRTC и механизмы P2P-коммуникаций
Часть 19: Как работает JS: пользовательские элементы
Сегодня публикуем перевод девятой части серии статей, посвящённых применению веб-технологий и JavaScript. В этом материале мы исследуем веб push-уведомления. А именно, поговорим о механизмах, лежащих в их основе, и о том, как осуществляется подписка на уведомления, как устроены процессы их отправки и получения.

Сложилось так, что push-уведомления, весьма распространённые в мире мобильных приложений, довольно поздно добрались до веба, хотя они являются одной из тех возможностей, которыми хотели бы пользоваться многие разработчики.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №304 (26 февраля — 4 марта 2018)

Information
- Rating
- Does not participate
- Registered
- Activity
