Одной из основных черт современного веба эксперты называют RIA, что часто расшифровывается как тренд, когда веб-приложения по функциональности приближены к настольным приложениям. Тем не менее, это приближение весьма условно. Подавляющее большинство «обогащеных» веб-приложений по-прежнему построены по модели «запрос-ответ». Т.е. события на стороне клиента могут быть отражены на стороне сервера, никак не наоборот. Для того чтобы реализовать такую банальную вещь как чат приходиться прибегать к изощренным уловкам. Спасибо Алексу Расселу (Alex Russell) из Dojo, у нас есть даже имя для подобной техники – Comet.
Александр Клестов @klestoff
Пользователь
Где погрызть гранит науки
4 min
28K Здравствуй, хабрасообщество. Я знаю, ты любишь халяву. А еще ты любишь учиться. Ведь так? А что может быть лучше для хабравчанина бесплатного образования? Вот и решил собрать специально для тебя подборку из ссылок, где можно набраться уму-разуму в области IT.
Здравствуй, хабрасообщество. Я знаю, ты любишь халяву. А еще ты любишь учиться. Ведь так? А что может быть лучше для хабравчанина бесплатного образования? Вот и решил собрать специально для тебя подборку из ссылок, где можно набраться уму-разуму в области IT. Все нижеперечисленные ресурсы абсолютно и официально бесплатны и свободны, что не может не радовать.
UPD. Переранжировал сайты. В категорию «Компьютерные науки» попали те сайты, которые можно внести более, чем в одну из нижеперечисленных категорий. Ранжировка производилась по большинству содержимого, то есть в некоторых сайтах, отнесенных к определенной категории, могут попадаться статьи не относящиеся к определенной, но они будут составлять абсолютное меньшинство
Большое спасибо в помощи добавлении ресурсов vansickle, RedFox, kagen, theinterman, sM1Le.
Англоязычные ресурсы
Компьютерные науки
OpenCourseWare MIT

Одно из самых больших хранилищ учебных курсов. Здесь собраны практически все курсы, которые преподаются в Massachusets Institute of Technology, который по праву считается одним из лучших в мире. На сайте всего 1900 курсов, а тех, которые преподаются на факультете Electrical Engineering and Computer Science я насчитал более 200. Состав большинства курсов: краткие конспекты лекций, подробное описание курса, календарный план, задания на лабораторные работы, задания на курсовые проекты и экзамены, промежуточные модули. К некоторым курсам прилагаются и видеолекции.
+203
Список Javascript библиотек для рисования графиков и диаграмм 2
2 min
37KПродолжаем тему визуализации данных в интернете.
Предыдущие топики:
Предыдущие топики:
- Изумительные диаграммы с новым Chart контролом
- Визуализация направленных графов в вебе
- Список Javascript библиотек для рисования графиков и диаграмм — habrahabr.ru/blogs/javascript/79960 (публикация в блоге — msug.vn.ua/blogs/akrakovetsky/archive/2010/01/04/javascript-charting-libraries.aspx)
+41
+85
WebSockets — полноценный асинхронный веб
7 min
347K Пару недель назад разработчики Google Chromium опубликовали новость о поддержке технологии WebSocket. В айтишном буржунете новость произвела эффект разорвавшейся бомбы. В тот же день различные очень известные айтишники опробовали новинку и оставили восторженные отзывы в своих блогах. Моментально разработчики самых разных серверов/библиотек/фреймворков (в их числе Apache, EventMachine, Twisted, MochiWeb и т.д.) объявили о том, что поддержка ВебСокетов будет реализована в их продуктах в ближайшее время.
Пару недель назад разработчики Google Chromium опубликовали новость о поддержке технологии WebSocket. В айтишном буржунете новость произвела эффект разорвавшейся бомбы. В тот же день различные очень известные айтишники опробовали новинку и оставили восторженные отзывы в своих блогах. Моментально разработчики самых разных серверов/библиотек/фреймворков (в их числе Apache, EventMachine, Twisted, MochiWeb и т.д.) объявили о том, что поддержка ВебСокетов будет реализована в их продуктах в ближайшее время.Что же такого интересного сулит нам технология? На мой взгляд, WebSocket — это самое кардинальное расширение протокола HTTP с его появления. Это не финтифлюшки, это сдвиг парадигмы HTTP. Изначально синхронный протокол, построенный по модели «запрос — ответ», становится полностью асинхронным и симметричным. Теперь уже нет клиента и сервера с фиксированными ролями, а есть два равноправных участника обмена данными. Каждый работает сам по себе, и когда надо отправляет данные другому. Отправил — и пошел дальше, ничего ждать не надо. Вторая сторона ответит, когда захочет — может не сразу, а может и вообще не ответит. Протокол дает полную свободу в обмене данными, вам решать как это использовать.
Я считаю, что веб сокеты придутся ко двору, если вы разрабатываете:
— веб-приложения с интенсивным обменом данными, требовательные к скорости обмена и каналу;
— приложения, следующие стандартам;
— «долгоиграющие» веб-приложения;
— комплексные приложения со множеством различных асинхронных блоков на странице;
— кросс-доменные приложения.
+198
Потоковое видео средствами ffserver & ffmpeg
2 min
149KДля организации трансляции нам потребуется:
- Linux
- FFmpeg (включает в себя ffserver)
Теория
FFmpeg — это набор свободных библиотек с открытым исходным кодом, которые позволяют записывать, конвертировать и передавать цифровое аудио и видео в различных форматах. Он включает libavcodec, библиотеку кодирования и декодирования аудио и видео и libavformat, библиотеку мультиплексирования и демультиплексирования в медиаконтейнер. Название происходит от названия экспертной группы MPEG и «FF», означающего «fast forward».
© Wikipedia
ffserver идёт в комплекте с ffmpeg и выполняет роль медиа-сервера — получает видеопоток от ffmpeg, который может быть запущен на другой машине, и раздаёт его счастливым пользователям.
Каждый получаемый поток называется Feed’ом (далее будет просто фид). Таких потоков может быть несколько, так же как и отдаваемых (выходных).
FFmpeg у нас будет захватывать видео с веб-камеры или читать из файла.
+32
Верстка повторяющихся блоков
3 min
14KДовольно часто при верстке сайта возникает необходимость размещать блоки одинаковой ширины, но разной высоты в контейнере с переменной шириной (читай резиновом). Плюс на этот список может применяться фильтр, который JS-ом скрывает или показывает элементы списка, при этом он не должен разрушать «строки», верстку, или образовывать дыры, поэтому решения на таблицах не катят сразу. Простейший пример — каталог товаров:


+81
Выбор системы управления задачами, часть 2
9 min
113KОбзор и сравнение предложенных хабралюдьми систем
Краткое содержание первой части: автор рыщет в поисках системы, которая поможет вдохнуть новую жизнь в отношения между работниками и задачами. Формулирует требования, жалуется на недостатки опробованных систем. Те, кто в теме, советуют автору, чего бы помучить еще.
Вторая часть длинная (да еще и со скриншотами), если тема не интересна — лучше и не начинить читать :)
Мы опробовали в нашей команде некоторые предложенные системы управления задачами, и я отчитываюсь о результатах. Может кому-то будет интересно и полезно, а может кто-то посоветует систему лучше всех остальных (только прошу написать хотя бы несколько слов, о том почему и чем предлагаемая система интересна).
Краткое содержание первой части: автор рыщет в поисках системы, которая поможет вдохнуть новую жизнь в отношения между работниками и задачами. Формулирует требования, жалуется на недостатки опробованных систем. Те, кто в теме, советуют автору, чего бы помучить еще.
Вторая часть длинная (да еще и со скриншотами), если тема не интересна — лучше и не начинить читать :)
Мы опробовали в нашей команде некоторые предложенные системы управления задачами, и я отчитываюсь о результатах. Может кому-то будет интересно и полезно, а может кто-то посоветует систему лучше всех остальных (только прошу написать хотя бы несколько слов, о том почему и чем предлагаемая система интересна).
+51
Поиск по сайту на основе Yandex.XML
3 min
13KПочему-то вебмастера ленятся сделать нормальный поиск по своему сайту. Особенно это касается высокопосещаемых сайтов, где качественный поиск был бы очень удобен для рядового пользователя.
Чаще всего прибегают к готовому решению от Google, с помощью которого можно еще и подзаработать на контекстной рекламе. Но для рунета я бы посоветовал сделать поиск при помощи сервиса Yandex.XML, потому что такой поиск больше адаптирован под морфологию русского языка. К тому же вы можете получить шанс получить самые жирные биды для контекста, если будете использовать поисковый директ.
В этом посте я хочу подробно показать вам, что подобный поиск организовать совсем не сложно. Это займет всего несколько минут и выльется в десяток строк на PHP.
Чаще всего прибегают к готовому решению от Google, с помощью которого можно еще и подзаработать на контекстной рекламе. Но для рунета я бы посоветовал сделать поиск при помощи сервиса Yandex.XML, потому что такой поиск больше адаптирован под морфологию русского языка. К тому же вы можете получить шанс получить самые жирные биды для контекста, если будете использовать поисковый директ.
В этом посте я хочу подробно показать вам, что подобный поиск организовать совсем не сложно. Это займет всего несколько минут и выльется в десяток строк на PHP.
+26
jQuery.keyboard v0.1.0
2 min
5.6K
У меня есть на примете как минимум два проекта, в которых понадобится активное управление с помощью клавиатуры. Поэтому, я сел и написал удобный и красивый плагин для jQuery, который выкладываю во всеобщий доступ под свободной лицензией LGPL.
+130
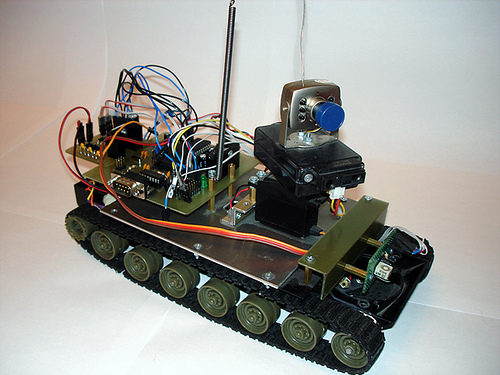
Создаем робота в домашних условиях
8 min
204K
Наверняка, насмотревшись фильмов про роботов, тебе не раз хотелось построить своего боевого товарища, но ты не знал с чего начать. Конечно, у тебя не получится построить двуногого терминатора, но мы и не стремимся к этому. Собрать простого робота может любой, кто умеет правильно держать паяльник в руках и для этого не нужно глубоких знаний, хотя они и не помешают. Любительское роботостроение мало чем отличается от схемотехники, только гораздо интереснее, потому что тут так же затронуты такие области, как механика и программирование. Все компоненты легкодоступны и стоят не так уж и дорого. Так что прогресс не стоит на месте, и мы будем его использовать в свою пользу.
+85
KDE4 Plasma Desktop. Создание плазмоида
10 min
11K
Плазмоид (plasmoid) — это виджет рабочего стола в KDE4 Desktop. Любой видимый элемент управления на рабочем столе является плазмоидом, будь то часы, системный трей, монитор загруженности процессора или окошко с прогнозом погоды.
Этот урок описывает создание плазмоида, умеющего делать запросы к некоему серверу и показывать полученный результат. Так как сервер требует авторизации пользователя, будет разобран процесс хранения данных учетной записи пользователя в KWallet. Язык разработки: Python.
+52
Ample SDK — Javascript GUI библиотека. Обзор
5 min
6.1K Доброго времени суток, %username%.
Доброго времени суток, %username%.Представляю твоему вниманию анонс Ample SDK, новой кросс-браузерной библиотеки интерфейса пользователя.
Познакомиться с проектом Ample SDK тебе будет интересно по следующим причинам:
- упрощает создание клиентских веб-приложений
- реализует стандартные веб технологии и API кросс-браузерно
- повторяет архитектуру веб-браузера (ничего нового учить не надо!)
- позволяет использовать SVG в HTML (также в Internet Explorer, хм!?)
- позволяет использовать XUL в любом современном браузере
- позволяет легко определять новые доменно-зависимые UI технологии
- проект с открытым (MIT/GPL) исходным кодом (на GitHub)
Для затравки, один и тот-же SVG Tiger документ отображенный в Internet Explorer 6 и Google Chrome 3:


Интересно?
+89
ХХ полезных советов для пользователей Git среднего уровня. Часть 1
4 min
26KВообще-то изначально я планировал перевести статью Энди Джеффриса (Andy Jeffries) 25 Tips for Intermediate Git Users, но в процессе я отбросил бестолковые, общеизвестные или самые простые советы вроде «настройте первым делом user.name и user.email», которые явно не подходят людям, уже более-менее плотно знакомым с Git.
Взамен я дополню статью моментами из личной практики («Своя практика»! Звучит здорово, будто я частный врач или адвокат! :-] )
Взамен я дополню статью моментами из личной практики («Своя практика»! Звучит здорово, будто я частный врач или адвокат! :-] )
+65
Расстановка дефисов, минусов, тире и кавычек
3 min
77KВопросы правильной расстановки дефисов, длинного и короткого тире, знака минуса, кавычек-елочек и кавычек-лапок уже неоднократно поднимались в интернете и на Хабре в частности (см. ссылки ниже). Однако по-прежнему, студенты и аспиранты в своих курсовых и дипломных, диссертациях и авторефератах не уделяют достаточного внимания типографике.
В данной заметке я привожу две таблицы с основными правилами расстановки указанных знаков и отбивок между ними при верстке текстов в системе LaTeX, в которой готовится значительная часть квалификационных работ по физико-математическим специальностям.
Со временем возможно появятся похожие таблички с правилами расстановки пробелов, знаков препинания и по оформлению текста в целом.
В данной заметке я привожу две таблицы с основными правилами расстановки указанных знаков и отбивок между ними при верстке текстов в системе LaTeX, в которой готовится значительная часть квалификационных работ по физико-математическим специальностям.
Со временем возможно появятся похожие таблички с правилами расстановки пробелов, знаков препинания и по оформлению текста в целом.
+37
Riak — веб-ориентированная система хранения данных
9 min
32K
Немного статей на хабре посвящены новому движению в IT индустрии — NoSQL. Я решил изменить это и написал статью-перевод-обзор об одном из докладов с конференции NoSQL прошедшей 5 октября в Нью-Йорке. В этой статье будет говорится о системе Riak, с которой мне довелось иметь счастье работать последнее время.
Что такое Riak? Многие модные слова популярные сейчас, можно отнести к Riak. Riak — это
+68
jQuery плагин для получения данных формы + ajax аплоадер файлов
30 min
19K Доброго времени суток, уважаемое Хабросообщество! Не пытаясь скрыть легкое волнение, публикую свой первый пост, темой которого стал мой скромный jQuery-велосипед для быстрого и безболезненного сбора данных, введенных пользователем на странице (сразу небольшая оговорка для тех, кто закричит — «ату его! Зачем еще один подобный плагин?», отвечу: во-первых — а быть может именно это кто-то из хаброчитателей и искал, во-вторых — для саморазвития, в-третьх: для собственного удобства и безболезненного использования в своих програмных продуктах).
Доброго времени суток, уважаемое Хабросообщество! Не пытаясь скрыть легкое волнение, публикую свой первый пост, темой которого стал мой скромный jQuery-велосипед для быстрого и безболезненного сбора данных, введенных пользователем на странице (сразу небольшая оговорка для тех, кто закричит — «ату его! Зачем еще один подобный плагин?», отвечу: во-первых — а быть может именно это кто-то из хаброчитателей и искал, во-вторых — для саморазвития, в-третьх: для собственного удобства и безболезненного использования в своих програмных продуктах).Итак, помимо, собственно моего небольшого плагина, нам понадобится сам jQuery последней версии, а так же небольшой плагин к нему, реализующий преобразование объектов\массивов в json-строку, для того, чтобы полученные данные можно было быстренько передавать на сервер.
updated
updated 2 — добавлена мультизагрузка!
+61
Почти настоящая многопоточность средствами php 5
5 min
32KВ очередной раз читал про многопоточность в php точнее полное её отсутствие и всевозможные костыли в виде не блокируемых сокетов. Вот как раз там наткнулся на интересную статью в которой описывался очень простой и эффективный способ распараллеливания потоков. На основе этого материала написал небольшой класс что бы облегчить себе работу в будущем.
+32
Обзор CMS для организации сервиса микроблоггинга
4 min
7KВ настоящее время микроблоггинг превратился из новой западной фишки в практически повседневную вещь, неотъемлемую часть общения людей в современном обществе. И здесь также как и в случае социальных сетей есть единственный лидер — twitter. Но как и всегда остается место для нишевых сайтов: узкотематических, профессиональных, корпоративных и т.д. В таком случае возникает закономерный вопрос: где взять подходящую платформу для организации сервиса микроблоггинга? В данном топике я хочу рассмотреть различные решения, которые мне показались достойными.
+27
51 Веб Приложение для Дизайнеров и Разработчиков
11 min
13KTranslation
Веб дизайн и разработка претерпели значительные изменения в течении последних лет, точно так же изменились используемые технологии и инструменты. Эти изменения придали жизнь таким инструментам, которые сделали нашу жизнь проще, и дали возможность предоставлять нашим клиентам более качественные услуги. Коммуникации и совместная работа на огромных расстояниях уже не проблема и управление проектом стало весьма простой задачей.
Веб дизайнеры и разработчики могут также сделать свою работу с любого компьютера имеющего доступа к Интернету, без использования своих обычных приложений. Дизайн, тестирование, разработка, применение, все можно сделать непосредственно в Интернете.
Данная статья представляет 51 веб приложений для дизайнеров и разработчиков.
Веб дизайнеры и разработчики могут также сделать свою работу с любого компьютера имеющего доступа к Интернету, без использования своих обычных приложений. Дизайн, тестирование, разработка, применение, все можно сделать непосредственно в Интернете.
Данная статья представляет 51 веб приложений для дизайнеров и разработчиков.
+71
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity