О визуализация графов в вебе говорили здесь, навеяно этой статьей.
Под катом обзор JavaScript библиотек для рисования графов, диаграмм и прочей красоты.
Использует jQuery.
Сайт: xaviershay.github.com/tufte-graph

dygraphs — JavaScript библиотека с открытым кодом для рисования временных рядов.

Сайт: www.danvk.org/dygraphs
Демо: www.danvk.org/dygraphs/tests
О Highcharts писали здесь.

Сайт: www.highcharts.com
gRaphaël — open source библиотека, которая позволяет рисовать диаграммы типа pie, bar, line или dot charts.

Сайт: g.raphaeljs.com
MilkChart — MooTools библиотека для конвертирования таблиц в чарты.

Использует и поддерживает следующие типы диаграмм:
* Column
* Bar
* Line
* Scatter
* Pie
Сайт: code.google.com/p/milkchart
Visualize — jQuery плагин, которы конвертирует таблицы в чарты используя тег canvas.

Использование очень простое (позволяет рисовать line, pie, bar или area charts):
$('table').visualize();
Сайт: http://www.filamentgroup.com/
Библиотека для рисования treemaps, radial layouts, bar charths, pie charts и другие диаграммы на основе canvas.

Сайт: thejit.org
jqPlot — jQuery плагин, может рисовать line и bar charts.

Сайт: www.jqplot.com
Protovis — JavaScript библиотека, использует canvas.

Сайт: vis.stanford.edu/protovis
Какая библиотека лучше, какая нет — сказать трудно, сам использую asp.net chart control для таких дел, хотя многие из перечисленных очень даже ничего :)
Дума, пока хватит. Если данная тема интересна, могу продолжить серию постов о визуализации данных в вебе.
Спасибо за внимание!
Под катом обзор JavaScript библиотек для рисования графов, диаграмм и прочей красоты.
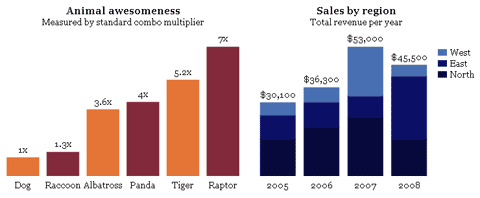
TufteGraph
Использует jQuery.
Сайт: xaviershay.github.com/tufte-graph

dygraphs
dygraphs — JavaScript библиотека с открытым кодом для рисования временных рядов.

Сайт: www.danvk.org/dygraphs
Демо: www.danvk.org/dygraphs/tests
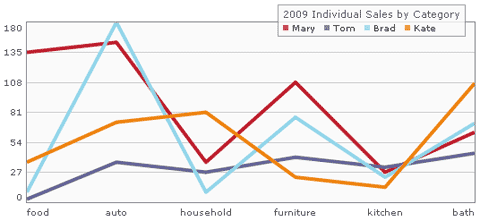
Highcharts
О Highcharts писали здесь.

Сайт: www.highcharts.com
gRaphaël
gRaphaël — open source библиотека, которая позволяет рисовать диаграммы типа pie, bar, line или dot charts.

Сайт: g.raphaeljs.com
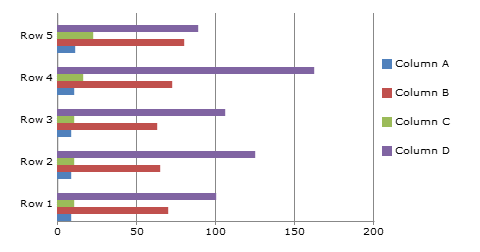
MilkChart
MilkChart — MooTools библиотека для конвертирования таблиц в чарты.

Использует и поддерживает следующие типы диаграмм:
* Column
* Bar
* Line
* Scatter
* Pie
Сайт: code.google.com/p/milkchart
Visualize
Visualize — jQuery плагин, которы конвертирует таблицы в чарты используя тег canvas.

Использование очень простое (позволяет рисовать line, pie, bar или area charts):
$('table').visualize();
Сайт: http://www.filamentgroup.com/
InfoVis
Библиотека для рисования treemaps, radial layouts, bar charths, pie charts и другие диаграммы на основе canvas.

Сайт: thejit.org
jqPlot
jqPlot — jQuery плагин, может рисовать line и bar charts.

Сайт: www.jqplot.com
Protovis
Protovis — JavaScript библиотека, использует canvas.

Сайт: vis.stanford.edu/protovis
Какая библиотека лучше, какая нет — сказать трудно, сам использую asp.net chart control для таких дел, хотя многие из перечисленных очень даже ничего :)
Дума, пока хватит. Если данная тема интересна, могу продолжить серию постов о визуализации данных в вебе.
Спасибо за внимание!