Итак, свершилось. Тебе на стол принесли свежекупленный контроллер wi-fi производства Cisco, и ещё десяток новых точек доступа. Что это, зачем мне, как оно работает? Как мне установить этот контроллер в сеть, и наконец-то «раздать фай-фай правильно»? Об этом и пойдет речь сегодня.
Демченко Денис @lancedikson
Пользователь
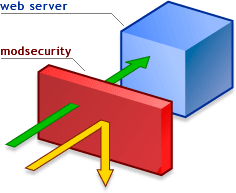
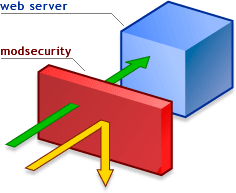
Защита веб-сервера Apache от атаки медленного чтения, а так же некоторых других направленных атак
3 min
48KПриветствую.
Хочу поделиться опытом защиты веб-сервера Apache от атаки медленного чтения. О том, что это за атака можно почитать тут (английский), а так же тут (русский).
Рассмотренный способ позволяет обезопасить работу сервера с помощью расширений mod_evasive и mod_security, а главное — требует менее получаса времени на реализацию. Настройка производилась на Ubuntu версии 12.04 + Apache 2.2. Настройка для других версий веб-сервера, а так же для других операционных систем отличается, в основном, особенностями установки программных пакетов и, собственно, версиями устанавливаемых программ и модулей для них.

Хочу поделиться опытом защиты веб-сервера Apache от атаки медленного чтения. О том, что это за атака можно почитать тут (английский), а так же тут (русский).
Рассмотренный способ позволяет обезопасить работу сервера с помощью расширений mod_evasive и mod_security, а главное — требует менее получаса времени на реализацию. Настройка производилась на Ubuntu версии 12.04 + Apache 2.2. Настройка для других версий веб-сервера, а так же для других операционных систем отличается, в основном, особенностями установки программных пакетов и, собственно, версиями устанавливаемых программ и модулей для них.

+13
Предпросмотр «резиновых» макетов в Firefox Nightly
1 min
3KАдаптивный дизайн и резиновый тип макета претендуют на роль нового стандарта в веб-дизайне, поэтому для удобства дизайнеров разработчики Firefox реализовали в браузере предпросмотр «резиновых» макетов. Вы можете посмотреть, как выглядит сайт на экранах любой ширины, просто перетягивая край страницы или указав точный размер в пикселах.
На выходных Responsive Mode появился в свежем билде Firefox Nightly, на стабильном канале он будет в Firefox 15.
На выходных Responsive Mode появился в свежем билде Firefox Nightly, на стабильном канале он будет в Firefox 15.
+11
Подготовка макета для верстальщика
1 min
14K
Заметка будет полезна начинающим веб-дизайнерам. У себя в блоге я уже поднимал тему того, должен ли дизайнер уметь верстать (на украинском). Тогда мы все сошлись во мнении, что он, как минимум, должен понимать то, как будет сверстан макет. И соответственно разрабатывать дизайн веб-ресурса таким образом, чтобы верстальщик не городил костылей для реализации заумных эффектов.
Поскольку разработка сайта — это командная, многоэтапная работа, то для достижения качественного результата на этапе дизайн-верстка, необходимо проработать не только визуальную часть дизайна, но и продумать интерактивные элементы. То есть те, которые изменяют свое состояние от действий пользователя. Это сразу откинет много вопросов верстальщика типа: «а как эта кнопка будет подсвечиваться?».
+89
Простая настройка .htaccess для production
2 min
20KИногда, когда сайты хостятся на shared-хостинге или работа идет только с Apache, нужно сделать максимальную оптимизацию работы сервера и сайта соответсвенно. В статье приводятся несколько настроек, которые позволят вашему сайту работать лучше.
+46
Подробно о свойстве float
4 min
218KTranslation
Правильное использование CSS свойства float может стать непростой задачей даже для опытного верстальщика. В этой статье собраны варианты применения float, а также некоторые ошибки, с наглядными примерами.


+127
Семинар «Битрикс Хайлоад» — как это было, презентации, видео
4 min
20K
 Помните нашего старого знакомого — веб-разработчика и по совместительству системного администратора? :) Он, как и многие другие наши читатели, сходил 22 мая на семинар «Разработка высоконагруженных веб-проектов: как выдерживать миллионы хитов в сутки, чтобы все работало и ничего не «падало», который мы анонсировали в том числе и на Хабре.
Помните нашего старого знакомого — веб-разработчика и по совместительству системного администратора? :) Он, как и многие другие наши читатели, сходил 22 мая на семинар «Разработка высоконагруженных веб-проектов: как выдерживать миллионы хитов в сутки, чтобы все работало и ничего не «падало», который мы анонсировали в том числе и на Хабре.После этого, как нам кажется, жить ему стало немножко легче, а разработка и сопровождение больших «тяжелых» проектов стали понятнее.
* * *
Почти половина регистраций на семинар (и, видимо, и самих слушателей) была с Хабра. Мы очень рады тому, что тема оказалась востребованной.
Многие и лично, и в твиттере спрашивали, будут ли опубликованы презентации и видео…
Да, конечно!
+34
В ФБР создано подразделение по контролю интернет-коммуникаций
2 min
1.1KФедеральное бюро расследований США сформировало в своём составе специальное подразделение Domestic Communications Assistance Center (DCAS), задачей которого называется разработка и применение программно-аппаратных средств по контролю над интернет-коммуникациями.
Ресурс CNET 4 мая этого опубликовал сведения о том, что Бюро «предлагает» ряду известных социальных сетей, провайдерам VoIP-связи, разработчикам IM и email-клиентов встроить в своё программное обеспечение бекдоры с целью скрытого наблюдения за обменом информацией. Этот проект имеет кодовое название «Тёмная сторона силы» (Going dark) и был профинансирован соответствующим комитетом сената США в размере 54$ млн. Немного позже выяснилось, что Microsoft и Google напрочь отвергли предложение секретных агентов.
Создание подразделения DCAS, которое базируется в Квантико (по соседству с Академией ФБР и военной базой морской пехоты) и сформированное за счёт агентов со специальной подготовкой, многие называют продолжением упомянутого выше проекта «Тёмная сторона силы», официальное начало которого датируется прошлым годом, когда один из советников ФБР Валери Капрони (Valerie Caproni)в докладе, сделанном перед сенаторами, высказала мысль, что ФБР находится в положении постоянно догоняющего и догадывающегося, тогда как всевозможные злоумышленники используют все современные технологии коммуникаций везде где только возможно.
Любопытно, что ФБР официально опубликовала вакансию для специалистов, которых, видимо, в Квантико не нашлось или просто не хватило. Если кто-либо желал бы получать в год около 140 000 $ и при этом являлся бы техническим специалистом по разработке и поддержке IT-систем, то до 2 мая у него был бы шанс поработать на ФБР с графиком работы с восьми утра до половины пятого вечера.
Ресурс CNET 4 мая этого опубликовал сведения о том, что Бюро «предлагает» ряду известных социальных сетей, провайдерам VoIP-связи, разработчикам IM и email-клиентов встроить в своё программное обеспечение бекдоры с целью скрытого наблюдения за обменом информацией. Этот проект имеет кодовое название «Тёмная сторона силы» (Going dark) и был профинансирован соответствующим комитетом сената США в размере 54$ млн. Немного позже выяснилось, что Microsoft и Google напрочь отвергли предложение секретных агентов.
Создание подразделения DCAS, которое базируется в Квантико (по соседству с Академией ФБР и военной базой морской пехоты) и сформированное за счёт агентов со специальной подготовкой, многие называют продолжением упомянутого выше проекта «Тёмная сторона силы», официальное начало которого датируется прошлым годом, когда один из советников ФБР Валери Капрони (Valerie Caproni)в докладе, сделанном перед сенаторами, высказала мысль, что ФБР находится в положении постоянно догоняющего и догадывающегося, тогда как всевозможные злоумышленники используют все современные технологии коммуникаций везде где только возможно.
Любопытно, что ФБР официально опубликовала вакансию для специалистов, которых, видимо, в Квантико не нашлось или просто не хватило. Если кто-либо желал бы получать в год около 140 000 $ и при этом являлся бы техническим специалистом по разработке и поддержке IT-систем, то до 2 мая у него был бы шанс поработать на ФБР с графиком работы с восьми утра до половины пятого вечера.
+10
Кроссбраузерное отражение элементов на CSS3
3 min
12K
На сегодняшний день уже существуют box-reflect и mask-image, которые позволяют создавать отражение элементов, но данные свойства доступны только в Safari и Chrome, да и работают не так как хотелось бы. Поэтому я хочу рассказать Вам как реализовать кроссбраузерное отражение на CSS.
+13
Javascript: ООП, прототипы, замыкания, «класс» Timer.js
19 min
97KЗдравствуйте программисты начинающие, законченные, а также все сочувствующие. Как известно, ничто не познается так хорошо, как на собственном опыте. Главное, чтобы опыт был полезный. И в продолжении этой простой мысли я хочу предложить заняться несколькими полезными делами сразу:
Предупреждение! Если вы не ждете от статьи ничего веселого… то ошибаетесь. Людям с пониженным чувством юмора читать… еще более рекомендуется! Ну-с, приступим…
- Побеседовать на тему «ООП с человеческим лицом».
- Разобраться с прототипами в javascript, коротко и сердито!
- Вспомнить, что «замыкание» это не только
ценный мех… удар током. - Написать на javascript класс Timer — этакий планировщик событий для запуска анимаций, событий, любых функций.
- Весело провести время!
Предупреждение! Если вы не ждете от статьи ничего веселого… то ошибаетесь. Людям с пониженным чувством юмора читать… еще более рекомендуется! Ну-с, приступим…
+73
Разрабатываем модуль PHP на C++. Часть 1: экскурс в мир Zend Engine 2
12 min
14KДоброго времени суток, уважаемое Харбасообщество!
Под катом изложена некоторая информация касательно написания расширений для PHP c использованием C++, почерпнутая мной из различных источников (по большей части англоязычных) и ковыряния исходников Zend Engine 2 во время разработки одного модуля для собственных нужд. Так как объем ее достаточно велик, далее я старался быть краток.
Итак, в этой части:
А вот до C++ в этой части мы так и не доберемся… =)
Маленький дисклеймер: содержимое статьи не есть истина в первой инстанции, не основывается на официальной документации (а есть ли она?) и является моим субъективным взглядом на ZE 2. Тем не менее, в свое время я был бы рад найти нечто подобное на просторах Рунета, дабы сэкономить время на начальных этапах разработки.
Под катом изложена некоторая информация касательно написания расширений для PHP c использованием C++, почерпнутая мной из различных источников (по большей части англоязычных) и ковыряния исходников Zend Engine 2 во время разработки одного модуля для собственных нужд. Так как объем ее достаточно велик, далее я старался быть краток.
Итак, в этой части:
А вот до C++ в этой части мы так и не доберемся… =)
Маленький дисклеймер: содержимое статьи не есть истина в первой инстанции, не основывается на официальной документации (а есть ли она?) и является моим субъективным взглядом на ZE 2. Тем не менее, в свое время я был бы рад найти нечто подобное на просторах Рунета, дабы сэкономить время на начальных этапах разработки.
+75
Выбираем WAMP платформу для разработки сайтов под Windows
11 min
328KВо времена моей юности в русскоязычном сегменте сети интернет был популярен только один единственный WAMP комплекс. Это, как вы уже догадались, старый добрый Denwer. Он прочно обосновался на моём компьютере еще в далёком 2003 году. Другие альтернативы если и существовали в то время, то были известны в узких кругах и были не столь популярны.
Давайте посмотрим на то, что мы можем использовать сегодня, спустя столько лет. Я предлагаю рассмотреть, протестировать и сравнить 14! программных комплексов предназначенных для разработки сайтов под Windows.
Давайте посмотрим на то, что мы можем использовать сегодня, спустя столько лет. Я предлагаю рассмотреть, протестировать и сравнить 14! программных комплексов предназначенных для разработки сайтов под Windows.
+37
Принцип работы SIP клиента в браузере
2 min
15KПообщавшись в комментариях к посту, я понял, что не все до конца понимают принцип работы SIP в браузере. Поэтому, решил экспромтом написать небольшую статью, где в общих чертах раскрыть эту тему.


+26
Адаптивная верстка: CSS&JS фреймворк Skeleton
4 min
69K
В продолжение недавней статьи про адаптивную верстку, хочется более полно раскрыть тему. В реалиях, чаще всего, для адаптивной верстки используют CSS-фреймворки. Об одном из них я хотел бы рассказать, а если точнее – перевести мануал по ее использованию. Называется он Skeleton.
+78
Руководство по оформлению HTML/CSS кода от Google
12 min
361KTranslation
От переводчика
С удовольствием ознакомился с этими рекомендациями и теперь предлагаю вам перевод.
Введение
Это руководство описывает правила для оформления и форматирования HTML и CSS кода. Его цель — повысить качество кода и облегчить совместную работу и поддержку инфраструктуры.
Это относится к рабочим версиям файлов использующих HTML, CSS и GSS
Разрешается использовать любые инструменты для минификации компиляции или обфускации кода, при условии, что общее качество кода будет сохранено.
+277
Стоит ли смотреть в сторону PHP тому, кто решился только со второй попытки научиться прилично программировать?
5 min
33KЗдравствуйте, друзья. С большой осторожностью касаюсь столь холиварной темы, но хочу рассказать свою небольшую историю о том, почему я, будучи уже далеко не в студенческом возрасте, решил всё-таки изучать программирование, и от чего же я собираюсь (о, боже) использовать для реализации своих намерений PHP. Буду рад получить от вас, коллеги по IT-индустрии, ценные советы и наставления.
Забегая вперёд скажу, что в комментариях к топику (кроме холиваров о языках) сказано много полезного. За что огромное спасибо хабровчанам.
Забегая вперёд скажу, что в комментариях к топику (кроме холиваров о языках) сказано много полезного. За что огромное спасибо хабровчанам.
+12
Самые простые техники адаптивной верстки
2 min
465KTranslation
Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам. Но адаптивный дизайн — это просто! В этой статье представлено 5 примеров адаптивной разметки различных элементов веб-страниц.


+136
Азбука NoSQL-инъекций
13 min
65KБывают SQL-инъекции! А возможны ли NoSQL-инъекции? Да! Redis, MongoDB, memcached — все эти программные продукты относятся к классу нереляционных СУБД, противоположному популярным MySQL, Oracle Database и MSSQL. Так как интерес к перечисленным базам данных в последнее время значительно возрос, хакеры всех мастей просто не могли пройти мимо них.


+57
Введение в CSS3 Multicolumn. Работаем с колонками
8 min
68KTutorial

Как расположить текст на странице в несколько колонок? И можно ли это делать автоматически? Наверняка, многие из тех из вас, кто занимается или занимался раньше веб-разработкой, сталкивались с такой задачей — и часто упирались в сложные решения, требующие хитрых стилей, либо применения дополнительных библиотек на JavaScript (см. например Columnizer-плагин для jQuery).
Многоколоночная верстка контента (не путать с задачей общей многоколоночной верстки страницы, которая скорее ближе к проблеме расположения блоков по сетке) долго пробивала себе дорогу в мире веб-стандартов и, наконец-то, не просто достигла статуса Candidate Recommendation в виде соответствующего модуля CSS3 Multi-column Layout, но и получила достаточно широкую поддержку в браузерах: где-то с префиксами (-moz- или -webkit-) и где-то в актуальных (Opera 11.1+) и планируемых версиях (IE10+), причем сразу без префиксов.
+115
Неприятные особенности браузера от Яндекса (браузер «Интернет»)
3 min
43KЗнали вы об этом или нет, но у Яндекса уже «давно» есть свой браузер, под гордым названием Яндекс.Интернет. Браузер создан на базе браузера Chromium, и следовательно на открытом коде.
Суточная аудитория у этого браузера не такая уж и маленькая: Хром (Яндекс) 1,027,563 1.3%
А теперь давайте вспомним несколько скандалов, связанных с «утечкой» данных в Интернет, а именно списки покупок в интим-магазнах, данные проданных билетов и смс-ки от мегафона, и посмотрим, что по этому поводу можно нарыть в лицензионном соглашении этого браузера. И может быть, после этого все вопросы о том, как такое могло оказаться в общем доступе, отпадут сами собой.
Суточная аудитория у этого браузера не такая уж и маленькая: Хром (Яндекс) 1,027,563 1.3%
А теперь давайте вспомним несколько скандалов, связанных с «утечкой» данных в Интернет, а именно списки покупок в интим-магазнах, данные проданных билетов и смс-ки от мегафона, и посмотрим, что по этому поводу можно нарыть в лицензионном соглашении этого браузера. И может быть, после этого все вопросы о том, как такое могло оказаться в общем доступе, отпадут сами собой.
+83
Information
- Rating
- Does not participate
- Location
- Ставрополь, Ставропольский край, Россия
- Date of birth
- Registered
- Activity