Этим постом мы продолжаем серию статей на тему разработки веб-интерфейсов для touch-устройств.
Смартфоны с сенсорными экранами достаточно сильно распространены и стали незаменимыми помощниками многим из нас. Потому нельзя не учитывать их особенности при разработке мобильных веб-интерфейсов.
Сенсорное управление существенно отличается от привычного управления мышкой.
Пользователь взаимодействует пальцами с самим экраном. И в зависимости от того, какие движения и сколькими пальцами производит пользователь, интерфейс реагирует по-разному: если быстро коснулся экрана и отпустил палец, то срабатывает клик; если коснулся и провел пальцем по экрану – скролл; если провел двумя пальцами – zoom; и великое множество других вариантов реакции.
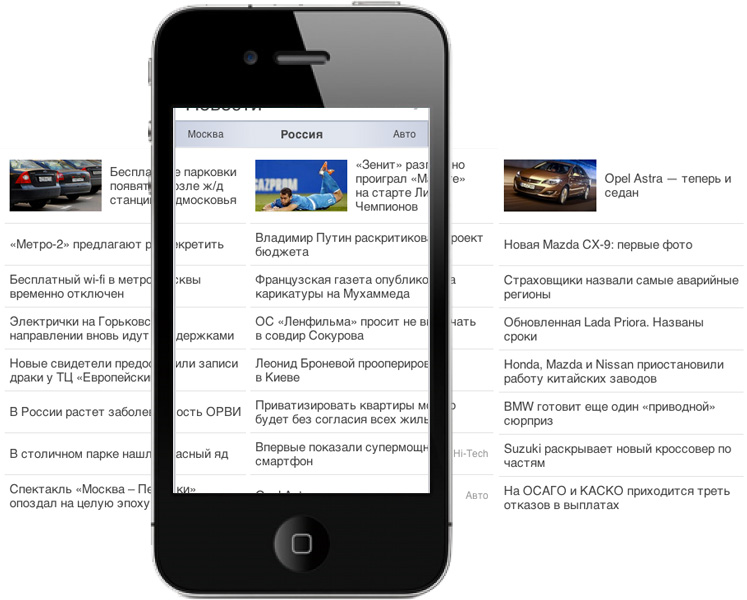
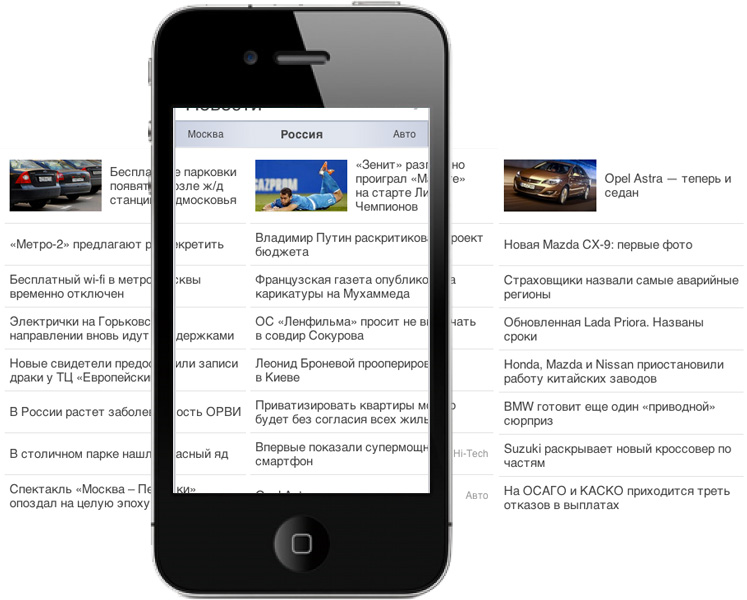
Сегодня речь пойдет о swipe, в простонародье – листалке. Swipe позволяет перелистывать «страницы» привычным движением пальца. О том, как грамотно реализовать swipe, я расскажу на примере блока новостей на главной странице портала Mail.Ru.

Смартфоны с сенсорными экранами достаточно сильно распространены и стали незаменимыми помощниками многим из нас. Потому нельзя не учитывать их особенности при разработке мобильных веб-интерфейсов.
Сенсорное управление существенно отличается от привычного управления мышкой.
Пользователь взаимодействует пальцами с самим экраном. И в зависимости от того, какие движения и сколькими пальцами производит пользователь, интерфейс реагирует по-разному: если быстро коснулся экрана и отпустил палец, то срабатывает клик; если коснулся и провел пальцем по экрану – скролл; если провел двумя пальцами – zoom; и великое множество других вариантов реакции.
Сегодня речь пойдет о swipe, в простонародье – листалке. Swipe позволяет перелистывать «страницы» привычным движением пальца. О том, как грамотно реализовать swipe, я расскажу на примере блока новостей на главной странице портала Mail.Ru.



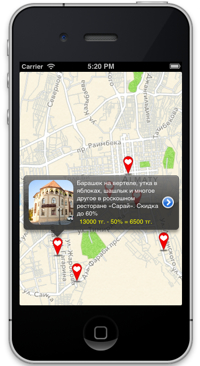
 Но что, если требуется создать нестандартное всплывающее окошко, в которое можно будет разместить все, что угодно, (ну почти, все, что угодно) как на картинке слева?
Но что, если требуется создать нестандартное всплывающее окошко, в которое можно будет разместить все, что угодно, (ну почти, все, что угодно) как на картинке слева? В этом замечательном туториале от
В этом замечательном туториале от