Привет. Я хочу продолжить тему реализации методов машинного обучения на c#, и в этой статье я расскажу про алгоритм обратного распространения ошибки для обучения нейронной сети прямого распространения, а также приведу его реализацию на языке C#. Особенность данной реализации в том, что реализация алгоритма абстрагирована от реализаций целевой функции (той, которую нейросеть пытается минимизировать) и функции активации нейронов. В итоге получится некий конструктор, с помощью которого можно поиграться с различными параметрами сети и алгоритма обучения, посмотреть и сравнить результат. Предполагается, что вы уже знакомы с тем, что такое искусственная нейросеть (если нет, то настоятельно рекомендую для начала изучить википедию или одну из подобных статей). Интересно? Лезем под кат.
@lazy007read-only
User
Попытка номер раз создать почти идеальный htaccess
14 min
250KTutorial
- Google выше ранжирует сайты, которые загружаются быстрее.
- Если на eBay или Amazone увеличить время загрузки страниц на 9% они теряют 1% прибыли.
- Сделать свой сайт быстрее, чтобы сэкономить на клиентском трафике и на числе обращений к серверу..htaccess — наш герой
Профессионалы знают, что такое htaccess.
Тем кто собираются уйти с народ.ру на php-хостинг только предстоит узнать, что это такое.
Те кто только что установил свои первые jooml'у или wordpress срочно должны узнать о нашем герое — htaccess
Зачем нам .htaccess ?
Представьте, что вы купили себе хостинг и кажется, почти обрели счастье. Но однажды (а может быть дважды, а может и трижды) ваш сайт перестает отвечать на запросы. Начинает медленно грузиться и вообще вести себя странно. А виртуальный хостинг это такая хитрая штука, что помимо вашего сайта на этом сервере находится ещё два десятка других сайтов. Все они разные по мощности, организованности и трафику. И когда ваш сосед по случайности, а может и умыслу запускает на своем хостинге сложные или избыточные в алгоритмах скрипты, это отзывается и на вас.
Или другой пример. Скажем ваш ресурс начинает набирать популярность, но переезжать на выделенный сервер ещё рано, а мощностей VPS уже не хватает. Вас очень может выручить htaccess.
А ещё htaccess может решить некоторые вопросы с безопасностью вашего сайта.
А ещё…
+55
Обзор кода в комментариях
3 min
15KОбзор кода полезен и делать его можно разными способами: патчами по почте, сидя рядом лицом к лицу или используя специализированные инструменты/плагины. Каждый способ имеет свои плюсы и минусы, однако мы предлагаем ещё один, который позволяет нам использовать то, что у нас уже есть.
+27
Sciter — встраиваемый HTML/CSS/scripting engine
6 min
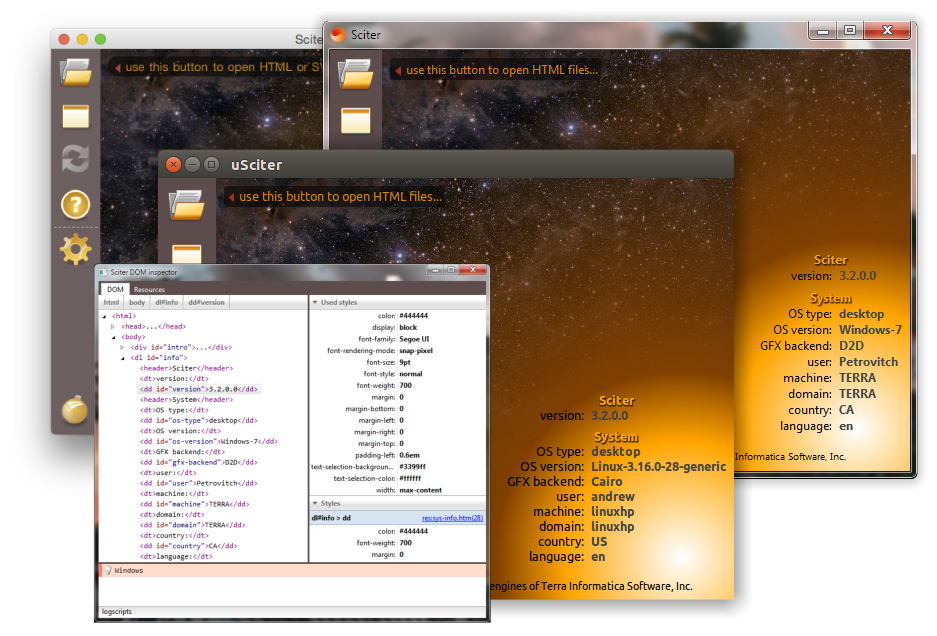
34KПопросили вот здесь про Sciter слово замолвить… Собственно вот рассказываю.
Sciter есть встраиваемый HTML/CSS/scripting engine для создания UI десктопных и мобильных приложений, классических так и [occasionally-]connected.
В принципе поддерживаются разные парадигмы приложений ограниченные лишь фантазией разработчиков. Например одной фирмой была сделана телефонная система со smart desktop phones на которых работал Sciter-based client — фактически специализированный browser загружающий UI (HTML,CSS, scripts и images) с системного контроллера станции по специализированному протоколу.
Другой пример: фирма Symantec использует sciter как UI для их consumer продуктов — Norton Antivirus со товарищи (since 2007).

На картинке: sciter.exe demo проект из SDK + открытое окно DOM inspector'а, живет в inspector32.dll (исходники в SDK). inspector.dll можно использовать в своем проекте для отладки UI. Естественно что inspector UI есть опять же HTML/CSS/script + толика native code.
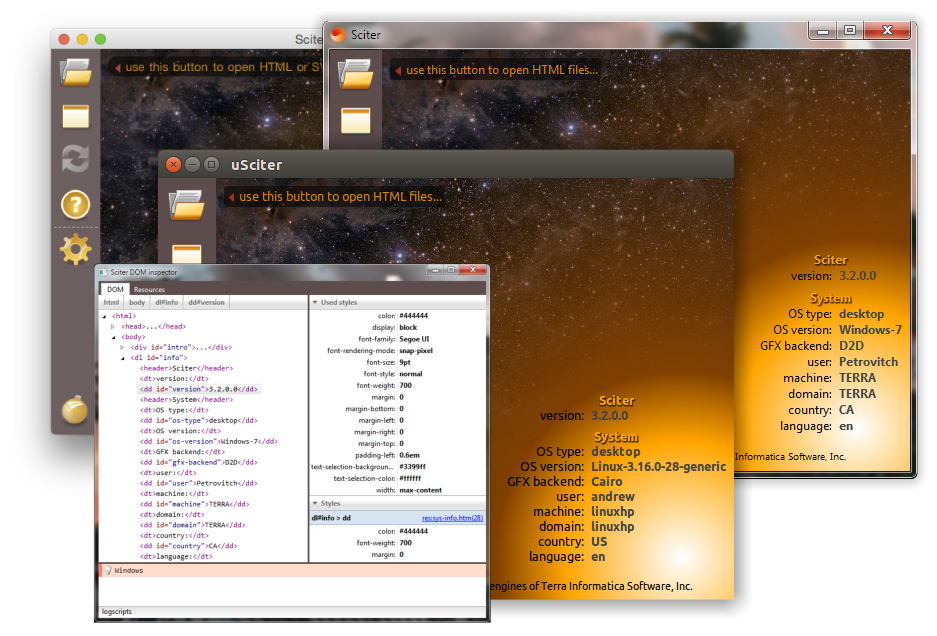
Sciter есть встраиваемый HTML/CSS/scripting engine для создания UI десктопных и мобильных приложений, классических так и [occasionally-]connected.
В принципе поддерживаются разные парадигмы приложений ограниченные лишь фантазией разработчиков. Например одной фирмой была сделана телефонная система со smart desktop phones на которых работал Sciter-based client — фактически специализированный browser загружающий UI (HTML,CSS, scripts и images) с системного контроллера станции по специализированному протоколу.
Другой пример: фирма Symantec использует sciter как UI для их consumer продуктов — Norton Antivirus со товарищи (since 2007).

На картинке: sciter.exe demo проект из SDK + открытое окно DOM inspector'а, живет в inspector32.dll (исходники в SDK). inspector.dll можно использовать в своем проекте для отладки UI. Естественно что inspector UI есть опять же HTML/CSS/script + толика native code.
+27
Бесплатный курс по работе с Sublime Text 2
1 min
52KTutorial
 На Tuts+ опубликован новый курс учебных скринкастов "Perfect workflow in Sublime Text". Он посвящён работе со стремительно набирающим популярность кроссплатформенным текстовым редактором Sublime Text 2. Автор курса — Джеффри Вэй, разработчик и инструктор в компании Envato, автор многих учебных пособий на Tuts+, статей и книг — признаётся, что помешан на текстовых редакторах. Он перепробовал практически всё, от TextMate до Vim, но с тех пор, как освоил Sublime Text, считает его самым лучшим в мире редактором кода.
На Tuts+ опубликован новый курс учебных скринкастов "Perfect workflow in Sublime Text". Он посвящён работе со стремительно набирающим популярность кроссплатформенным текстовым редактором Sublime Text 2. Автор курса — Джеффри Вэй, разработчик и инструктор в компании Envato, автор многих учебных пособий на Tuts+, статей и книг — признаётся, что помешан на текстовых редакторах. Он перепробовал практически всё, от TextMate до Vim, но с тех пор, как освоил Sublime Text, считает его самым лучшим в мире редактором кода. +70
Готовим Sublime Text 2 для front-end
7 min
268KНи для одного опытного программиста или верстальщика не секрет, что настроенная под себя среда разработки (не в смысле IDE, а в более общем) — жизненная необходимость. Было время, когда я делал очередную верстку в практически голом Notepad++ на единственном мониторе, поочередно открывая Photoshop, браузер и редактор. Сегодня, в эпоху «автоматизации всего», мне сложно представить, как вообще можно было так работать.
Sublime Text 2 — популярный расширяемый кроссплатформенный текстовый редактор, для которого написано множество плагинов если и не на все случаи жизни, то на многие. В этом посте я попытаюсь рассказать как из этого конструктора сложить удобный инструмент front-end разработчика для работы с HTML, CSS и JavaScript.
Sublime Text 2 — популярный расширяемый кроссплатформенный текстовый редактор, для которого написано множество плагинов если и не на все случаи жизни, то на многие. В этом посте я попытаюсь рассказать как из этого конструктора сложить удобный инструмент front-end разработчика для работы с HTML, CSS и JavaScript.
+83
Пять методик работы для фрилансера
3 min
70K Почти год назад я стал фрилансером, устроился работать на американскую биржу odesk.com и начал потихоньку работать. Со временем росло количество и сложность заказов и сами собой у меня выработались пять методик работы.
Почти год назад я стал фрилансером, устроился работать на американскую биржу odesk.com и начал потихоньку работать. Со временем росло количество и сложность заказов и сами собой у меня выработались пять методик работы.Отмечу что не все так просто как я описал в статье, я прекрасно понимаю, что есть ещё много других факторов, если есть желание приглашаю в комментарии обсудить их.
Режимы или методики зависят от 7 факторов:
-6
Через тернии к Haskell (перевод). 2/2
18 min
46KTutorial

Вторая часть ПЕРЕВОДА короткого и жесткого введения в Haskell. С первой можно ознакомиться здесь
Оригинал здесь
+65
Разрушая распространённые мифы о D
6 min
30KОригинальный текст: semitwist.com/articles/article/view/dispelling-common-d-myths
Reddit: www.reddit.com/r/programming/comments/118y4m/dispelling_common_d_myths
Как постоянный пользователь и поклонник языка D, я не мог не заметить ряд заблуждений и недопониманий, которые регулярно встречаются среди новичков.
Все эти заблуждения вполне объяснимы. Многие связаны с проблемами, которые играли важную роль в прошлом, так что не удивительно, что эти устаревшие представления продолжают существовать. Мне кажется, что это как раз те области, которые сообщество D должно как можно лучше объяснить остальным программистам. Вот эти темы:
Reddit: www.reddit.com/r/programming/comments/118y4m/dispelling_common_d_myths
Вступление
Как постоянный пользователь и поклонник языка D, я не мог не заметить ряд заблуждений и недопониманий, которые регулярно встречаются среди новичков.
Все эти заблуждения вполне объяснимы. Многие связаны с проблемами, которые играли важную роль в прошлом, так что не удивительно, что эти устаревшие представления продолжают существовать. Мне кажется, что это как раз те области, которые сообщество D должно как можно лучше объяснить остальным программистам. Вот эти темы:
- Для D есть IDE
- DSource угасает, но проекты на D активны как никогда ранее
- Разделения на D1 и D2 больше нет
- Phobos — стандартная библиотека? А как же Tango?
- D — open source
- D позволяет ручное управление памятью
- Статическая типизация НЕ означает непродуктивность
+68
Открытый курс по инфографике и визуализации данных на Knight Center
1 min
30K
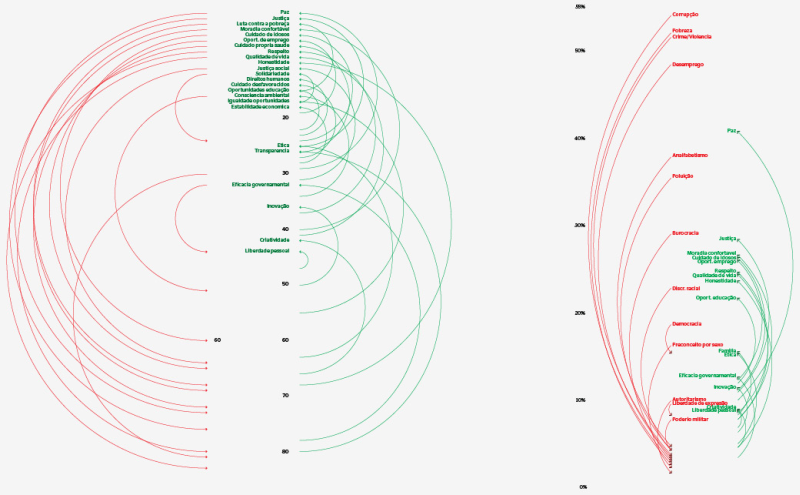
Очень радует, что появляется все больше площадок с открытыми курсами. Так к Coursera, Udacity и другим сайтам прибавился Knight Center for Journalism. 28 октября там стартует курс Introduction to Infographics and Data Visualization.
+24
Suggest.io: на пути к идеальному поиску
2 min
16KЖивой поиск для вашего сайта
Поиск по сайту — проблема для большинства Интернет-ресурсов. Создание собственного поиска занимает время и требует навыков тонкой настройки поисковой системы. Если владелец сайта заинтересован, чтобы его поиск оставался актуальным, ему нужно иметь «под рукой» специалиста, который постоянно занимается совершенствованием алгоритма релевантности, индексом, базой запросов и т.д. Всё это хлопотно, поддержка собственного поиска требует серьезных затрат.
Suggest.io восполняет этот пробел. Новый сервис ближе других подошёл к решению задачи организации живого поиска по сайту c минимумом затрат времени на установку.

+38
Игра «Жизнь» Конвея в непрерывной среде
1 min
33KНемецкий учёный Штефан Рафлер создал интересную модификацию «Жизни» — клеточного автомата, придуманного в 1970 году Джоном Конвеем, в которой вместо дискретной прямоугольной сетки жизнь развивается в непрерывной среде. «Клетки» в ней имеют форму дисков, планеры могут летать в любых направлениях и водить хороводы — получается совершенно завораживающая картина.
Вот слайд-шоу с кратким описанием алгоритма, документ с более глубоким погружением в детали и исходники.
Вот слайд-шоу с кратким описанием алгоритма, документ с более глубоким погружением в детали и исходники.
+60
Многоколоночность на CSS подробнее
2 min
81KTutorial
Translation
В продолжение своего топика Новое в CSS3: многоколоночность, flexbox, сеточная разметка предлагаю вам перевод статьи с более глубоким погружением в свойство многоколоночности с простыми и наглядными примерами.

Еще газетами и журналами на практике доказано, что разбитый на несколько колонок текст воспринимается намного проще. На веб-страницах до недавнего времени отобразить контент таким образом было проблемой, доходило до того, что верстальщик разделял текст на несколько div'ов. Но все может стать намного проще с CSS3 Multi Column Module.

Еще газетами и журналами на практике доказано, что разбитый на несколько колонок текст воспринимается намного проще. На веб-страницах до недавнего времени отобразить контент таким образом было проблемой, доходило до того, что верстальщик разделял текст на несколько div'ов. Но все может стать намного проще с CSS3 Multi Column Module.
+59
Web-приложение на C/C++ с помощью FastCGI — это просто
20 min
118KTutorial
Добрый день.
В этой статье я бы хотел рассказать про протокол FastCGI и способы работы с ним. Не смотря на то, что сам протокол и его реализация появились ещё в 1996 году, подробных руководств по этому протоколу просто нет — разработчики так и не написали справки к собственной библиотеке. Зато года два назад, когда я только начал пользоваться этим протоколом, часто встречались фразы типа «я не совсем понимаю, как пользоваться этой библиотекой». Именно этот недостаток я и хочу исправить — написать подробное руководство по использованию данного протокола в многопоточной программе и рекомендации по выбору различных параметров, которым могли бы воспользоваться все желающие.
В этой статье я бы хотел рассказать про протокол FastCGI и способы работы с ним. Не смотря на то, что сам протокол и его реализация появились ещё в 1996 году, подробных руководств по этому протоколу просто нет — разработчики так и не написали справки к собственной библиотеке. Зато года два назад, когда я только начал пользоваться этим протоколом, часто встречались фразы типа «я не совсем понимаю, как пользоваться этой библиотекой». Именно этот недостаток я и хочу исправить — написать подробное руководство по использованию данного протокола в многопоточной программе и рекомендации по выбору различных параметров, которым могли бы воспользоваться все желающие.
+92
Цикл статей «Инлайновый контекст форматирования» в PDF-формате
1 min
1.8KГде-то около полугода мы с моим коллегой по цеху SelenIT2 копались в спецификациях, чтобы изучить одну из самых важных и загадочных сторон действующей спецификации CSS — визуальное форматирование текста.
Для многих не секрет, что спецификация — это лабиринт и что порой выбраться из него не так-то и просто. Поэтому периодически нам приходилось обращаться за помощью к таким гуру, как Boris Zbarsky, fantasai и не только.
Для многих не секрет, что спецификация — это лабиринт и что порой выбраться из него не так-то и просто. Поэтому периодически нам приходилось обращаться за помощью к таким гуру, как Boris Zbarsky, fantasai и не только.
+4
Встречайте бесплатную и свободную гарнитуру Scada
1 min
17KДизайнер-шрифтовик Иван Гладких, более известный как Джованни Лемонад (Jovanny Lemonad), вчера (9 октября 2012 года) объявил о выходе гарнитуры «Scada», состоящей из четырёх шрифтов (обыкновенного, наклонного, жирного, наклонного жирного).
![[демонстрация Scada]](http://www.scada.lv/img/scada-sans-preview.jpg)
Лемонад с 2005 года создавал эту гарнитуру для одноимённой латвийскойдизайн-студии («Scada», г. Рига) совместно с её работниками. Решение сделать шрифт свободным было принято в честь десятилетия студии. (Если пойдёте по этой гиперссылке, то увидите ряд примеров употребления «Скады» при печати на реальной бумаге.)
Гарнитура «Scada» пригодна для набора обыкновенного текста:
![[скриншот Scada]](https://habrastorage.org/storage2/23d/4cc/eae/23d4cceae3b2e18e9fed1ce0edd210eb.png)
![[демонстрация Scada]](http://www.scada.lv/img/scada-sans-preview.jpg)
Лемонад с 2005 года создавал эту гарнитуру для одноимённой латвийской
Гарнитура «Scada» пригодна для набора обыкновенного текста:
![[скриншот Scada]](https://habrastorage.org/storage2/23d/4cc/eae/23d4cceae3b2e18e9fed1ce0edd210eb.png)
+26
Популярно о псевдоэлементах :Before и :After
3 min
422KTutorial
Translation
Псевдоэлементы :before и :after позволяют добавлять содержимое (стили) до и после элемента, к которому были применены.


+69
Внутренние тени в CSS
2 min
377KTutorial
Translation
Обычные тени легко реализовать с помощью box-shadow или text-shadow. Но как быть, если необходимо сделать внутренние тени? В этой статье описывается, как сделать такие тени с помощью всего нескольких строчек кода.


+75
Премьера jQuery UI 1.9.0
3 min
32K
За последние два с половиной года команда jQuery UI проделала огромную работу. Было выпущено более десятка релизов, исправлено больше 500 багов. Но основная задача была сделать jQuery UI как можно стабильнее, и гибче. В прошлом году мы замахнулись на серьезную цель:
Мы хотим полностью обновить весь проект к версии 2.0. Мы упростим API, улучшим стабильность, документацию, и обеспечим полное тестирование каждого плагина.
И вот сегодня мы рады представить вам первый важный шаг в достижении этой цели — новая версия jQuery UI 1.9.0. Она содержит сотни исправлений, лучшее покрытие тестами, и обновленным API. В добавок, мы развернули новую версию сайта, с улучшенной документацией.
+51
7 типичных русских проблем в английской речи
10 min
254K
Предметом данной статьи является попытка систематизировать культурные различия, и типичные ошибки которые мы допускаем с нашими иностранными коллегами. Большинство примеров взято из книги Русские проблемы в английской речи. Я взял на себя смелость в небольшой популяризации данной темы, снабжению комментариями и собственными примерами.
1. Я прав, а ты нет
+150
Information
- Rating
- Does not participate
- Registered
- Activity