Для того чтобы быстро поднять рабочее окружение существует много способов. Один из них — поднять все необходимые сервисы в Docker-контейнерах. Чтобы ускорить создание новых проектов на Yii-framework я написал такую небольшую инструкцию, которую используют разработчики в нашей команде.
Веб-программист
Webpack 4 и разделение конфигурационного файла на модули
Освоение Vuex — с нуля до героя
Привет, Хабр! представляю вашему вниманию перевод статьи «Mastering Vuex — Zero to Hero» автора Sanath Kumar.
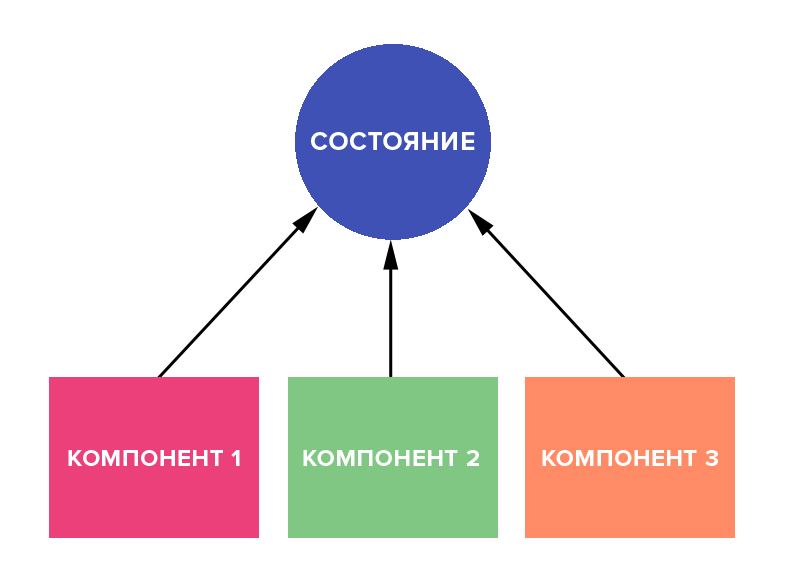
Официальная документация Vuex определяет его как паттерн управления состоянием + библиотека для приложений Vue.js. Но что это значит? Что такое паттерн управления состоянием?
Представьте, что вы работаете над большим веб-приложением с сотнями маршрутов и компонентов. Не было бы проще, если бы мы могли хранить все данные, которые нам когда-либо понадобятся в приложении, в одном централизованном хранилище?

Laravel — экосистема, а не просто PHP-фреймворк

Данная статья предназначена для начинающих веб-разработчиков, а также тех, кто хочет понять, для чего стоит изучить PHP-фреймворк Laravel и какую экосистему он нам предлагает. Статья написана на момент актуальности Laravel версии 5.4, в августе 2017 выйдет релиз Laravel 5.5, который предоставляет ещё больше возможностей.
Содержание:
PHP Excel Templator (PHP-шаблонизатор для Excel) или как мы до этого писали хардкод для Excel

Думаю, что по скриншоту уже понятно, о чём идёт речь. Но, дабы не дублировать текст, который уже описан в документации, я расскажу только о важных моментах.
PHP, YII2 и формирование больших excel-файлов
Начало
Одна поддерживаемая нашей компанией учетно-отчетная система начала очень быстро разрастаться в количестве хранимых данных. Система написана на PHP с использованием фреймворка Yii2. Изначально отчеты строились через библиотеку PhpSpreadsheet, которая пришла на смену, уже давно ставшему deprecated, PhpExcel.
Среди разного вида отчетности был один очень крупный – фактически полный набор всех хранящихся в БД данных должен выгружаться в одну excel-таблицу. На начальном этапе проблем не возникало, но когда объем стал превышать многие сотни тысяч записей, то скрипт формирования выгрузки стал отваливаться в timeout limit.
Основы JavaScript для начинающих разработчиков

Антипаттерны тестирования ПО
Введение
Есть несколько статей об антипаттернах разработки ПО. Но большинство из них говорят о деталях на уровне кода и фокусируются на конкретной технологии или языке программирования.
В этой статье я хочу сделать шаг назад и перечислить высокоуровневые антипаттерны тестирования, общие для всех. Надеюсь, вы узнаете некоторые из них независимо от языка программирования.
Терминология
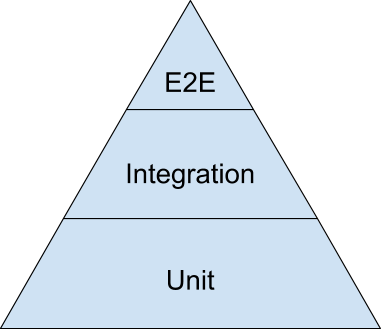
К сожалению, в тестировании пока не выработали общую терминологию. Если спросить сотню разработчиков, в чём разница между интеграционным, сквозным и компонентным тестом, то получите сто разных ответов. Для этой статьи ограничимся такой пирамидой тестов:

Если не видели пирамиду тестов, настоятельно рекомендую ознакомиться с ней. Вот некоторые хорошие статьи для начала:
- «Забытый слой пирамиды автоматических тестов» (Майк Кон, 2009)
- «Пирамида тестов» (Мартин Фаулер, 2012)
- «Блог отдела тестирования Google» (Google, 2015)
- «Пирамида тестов на практике» (Хэм Фокке, 2018)
4 совета по работе с Vue.js
Вот несколько советов по работе с Vue.js которые я выработал за последний год.
Используйте стрелочные функции в компонентах
ES6 подарил нам новый способ объявления функций с удобным биндингом текущей области видимости. При использовании старого способа, this может ссылаться не на то что вы ожидаете.
Например:
Оптимизация статического сайта: десятикратное ускорение

На сайте не применялось никаких динамических механизмов — там было немного анимации, он был создан с применением методов отзывчивого дизайна, но содержимое ресурса практически всегда оставалось неизменным. Автор статьи говорит, что то, что он увидел, быстро проанализировав ситуацию, буквально привело его в ужас. События
DOMContentLoaded пришлось ждать около 4-х секунд, на полную загрузку страницы ушло 6.8 секунды. В процессе загрузки было выполнено 20 запросов, общий объём переданных данных составил около мегабайта. А ведь речь идёт о статическом сайте. Тут Джонлука понял, что он раньше считал свой сайт невероятно быстрым лишь потому, что привык к гигабитному интернет-соединению с низкой задержкой, используя которое, он, из Лос-Анджелеса, работал с сервером, расположенным в Сан-Франциско. Теперь же он оказался в Италии и воспользовался интернет-соединением на 8 Мбит/с. А это совершенно поменяло картину происходящего.В этой статье Джонлука Де Каро расскажет о том, как ему удалось ускорить свой статический сайт в десять раз.
Вопросы для собеседования бэкенд-разработчика
 Этот список появился как личная памятка по темам, которые я обсуждал с коллегами и друзьями и в которых хотел разобраться поглубже…
Этот список появился как личная памятка по темам, которые я обсуждал с коллегами и друзьями и в которых хотел разобраться поглубже…Я не большой любитель задавать технические вопросы на собеседованиях: по мне так лучше посидеть с кандидатом (или кандидаткой) за клавиатурой над каким-то реальным кодом, реальной проблемой — и целый день заниматься парным программированием, желательно поочерёдно с остальными членами команды. Но я считаю, что некоторые технические вопросы могут быть хорошей отправной точкой для начала увлекательного и приятного разговора и позволят глубже узнать друг друга.
В этом репозитории собран ряд вопросов, связанных с серверной частью, которые можно использовать при проверке потенциальных кандидатов. Ни в коем случае не рекомендуется задавать все вопросы одному кандидату: это займет несколько часов и вообще не имеет смысла, потому что они охватывают слишком широкий спектр тем. Никто не может знать всего. Выберите наиболее актуальный раздел и самые интересные вопросы, чтобы развернуть беседу.
Как работает JS: веб-воркеры и пять сценариев их использования
Часть 2: О внутреннем устройстве V8 и оптимизации кода
Часть 3: Управление памятью, четыре вида утечек памяти и борьба с ними
Часть 4: Цикл событий, асинхронность и пять способов улучшения кода с помощью async / await
Часть 5: WebSocket и HTTP/2+SSE. Что выбрать?
Часть 6: Особенности и сфера применения WebAssembly
Часть 7: Веб-воркеры и пять сценариев их использования
Часть 8: Сервис-воркеры
Часть 9: Веб push-уведомления
Часть 10: Отслеживание изменений в DOM с помощью MutationObserver
Часть 11: Движки рендеринга веб-страниц и советы по оптимизации их производительности
Часть 12: Сетевая подсистема браузеров, оптимизация её производительности и безопасности
Часть 12: Сетевая подсистема браузеров, оптимизация её производительности и безопасности
Часть 13: Анимация средствами CSS и JavaScript
Часть 14: Как работает JS: абстрактные синтаксические деревья, парсинг и его оптимизация
Часть 15: Как работает JS: классы и наследование, транспиляция в Babel и TypeScript
Часть 16: Как работает JS: системы хранения данных
Часть 17: Как работает JS: технология Shadow DOM и веб-компоненты
Часть 18: Как работает JS: WebRTC и механизмы P2P-коммуникаций
Часть 19: Как работает JS: пользовательские элементы
Публикуем перевод седьмой части часть серии материалов об особенностях работы различных механизмов JavaScript. Наша сегодняшняя тема — веб-воркеры. В частности, речь пойдёт о различных типах веб-воркеров, о том, как организована совместная работа тех частей, из которых они состоят, а также об их возможностях и об ограничениях, с которыми можно столкнуться в разных сценариях их использования. Здесь же будет показано 5 вариантов практического применения веб-воркеров.

Git: советы новичкам – часть 2

Лабораторная работа: введение в Docker с нуля. Ваш первый микросервис
Что мы будем рассматривать в данной статье?
В Части 0 (теоретической) я расскажу вам о контейнерах, что это и с чем едят
В Частях 1-5 будет теория и практическое задание, где мы напишем микросервис на python, работающий с очередью rabbitmq.
В Части 6 — послесловие
Диалоговый телеграм бот на PHP
Service Workers. Инструкция по применению

Количество выходов в интернет с мобильных устройств ежегодно растёт на 2-4% в год. Качество связи не успевает за такими темпами. Как итог, даже самое лучшее веб-приложение обеспечит ужасный опыт, если пользователь не сможет его загрузить.
Проблема в том, что до сих пор нет хорошего механизма управления кэшем ресурсов и результатов сетевых запросов. В своей статье я хочу рассказать как Service Worker (SW) может помочь в решении этой задачи. Объясню в формате рецептов — какие элементы и в какой пропорции смешать, чтобы получить нужный результат, исходя из задачи и требований.
git rebase для начинающих
Области видимости и замыкания в JavaScript
Области видимости и замыкания важны в JavaScript, однако они сбивали меня с толку, когда я только начинал их изучать. Ниже приведены объяснения этих терминов, которые помогут вам разобраться в них.
Начнем с областей видимости
Область видимости
Область видимости в JavaScript определяет, какие переменные доступны вам. Существуют два типа областей видимости: глобальная и локальная.
AngularJS 1.x – перевод курса от CodeSchool
Введение
AngularJS — популярная JavaScript библиотека, предназначенная, главным образом, для создания одностраничных веб-приложений с динамически обновляемым содержимым. Библиотека была написана словацким программистом Мишкой Хевери, который, работая в Google, получил от своего шефа задание выучить JavaScript. Он решил, что лучший способ изучить язык — это создать на его основе собственный фреймворк. Angular (звучит как «Ангула» и дословно переводится как «Угловатый») использует концепцию разделения данных и их представления, известную как MVC (M — model (данные), V — view (представление), С — controller (контролер, управляющая прослойка между ними обеспечивающая логику работы приложения).
Понимание типов сервисов в AngularJS (constant, value, factory, service, provider)
Имейте в виду, что сервисы, не зависимо от типа, это всегда синглтоны (одиночки).
Примечание: Синглтон это шаблон проектирования, который ограничивает класс таким образом, что у него может быть только один экземпляр. Именно с этим экземпляром и ведется работа везде, где он используется.
Перейдем к типам сервисов
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Registered
- Activity