При разработке баз данных зачастую требуется обеспечить поддержку версионности и хранения истории объектов. Например, у работника может изменяться должность, у должности в свою очередь может меняться оклад — в многомерном моделировании это называется Slowly changing dimensions(далее SCD) — редко изменяющиеся измерения, то есть измерения, не ключевые атрибуты которых имеют тенденцию со временем изменяться. Всего существует 6 основных типов(методов) SCD, которые определяют как история изменений может быть отражена в модели.
User
Системы eCommerce на Python — техническое сравнение
3 min
26KTranslation
В краткий обзор вошли веб-приложения на Python с открытым исходным кодом и возможностью расширения: GetPaid, EasyShop, LFS, Satchmo, Perfect Sale.
Материал публикуется с целью привлечь внимание отечественных разработчиков к e-commerce open source решениям на python в продолжение темы Open Source решений для электронной коммерции на PHP: habrahabr.ru/blogs/open_source/101072
Материал публикуется с целью привлечь внимание отечественных разработчиков к e-commerce open source решениям на python в продолжение темы Open Source решений для электронной коммерции на PHP: habrahabr.ru/blogs/open_source/101072
+33
Как бороться с «пузырями»
9 min
1.2KTranslation
Перевод статьи Джейсона Калаканиса (jasonnation.com) «How to deal with bubbles».
За свою карьеру я промахнулся более 9 тысяч раз. Проиграл практически 300 игр. 26 раз мне доверяли сделать решающий бросок, но я промахивался. В своей жизни, я терпел неудачу снова и снова. Поэтому я и добился успеха.
Майкл Джордан jc.is/bI33SE
«Мыльный пузырь интернета скоро лопнет? Когда?»
«Мне лучше продать компанию сейчас, либо подождать, и продать дороже в следующем году?»
«Нужно ли мне поднимать деньги сейчас, до того, как бум закончится?»
Мне постоянно задают эти вопросы. Раньше они не давали мне спать. Теперь же они настолько врезались в мой мозг, что превратились в инстинкт.
Молодые игроки в покер задумываются о том, как разыграть короля-девятку и восьмерку-пятерку до флопа. Так же и новоиспеченные предприниматели думают о том, как играть на рынке.
Ответ в том, что не стоит разыгрывать ни одну из рук. Также и на рынке.
В этом письме я затрону следующие темы:
1. Как я научился по-сложному (aka мой смешанный опыт)
2. Правда о пузырях
3. Правда о выдающихся компаниях
4. Что делать, если мыльный пузырь растет
5. Что делать, если мыльный пузырь лопается
6. Заключительные мысли: Как я научился всему этому (aka у кого я все это украл)
За свою карьеру я промахнулся более 9 тысяч раз. Проиграл практически 300 игр. 26 раз мне доверяли сделать решающий бросок, но я промахивался. В своей жизни, я терпел неудачу снова и снова. Поэтому я и добился успеха.
Майкл Джордан jc.is/bI33SE
«Мыльный пузырь интернета скоро лопнет? Когда?»
«Мне лучше продать компанию сейчас, либо подождать, и продать дороже в следующем году?»
«Нужно ли мне поднимать деньги сейчас, до того, как бум закончится?»
Мне постоянно задают эти вопросы. Раньше они не давали мне спать. Теперь же они настолько врезались в мой мозг, что превратились в инстинкт.
Молодые игроки в покер задумываются о том, как разыграть короля-девятку и восьмерку-пятерку до флопа. Так же и новоиспеченные предприниматели думают о том, как играть на рынке.
Ответ в том, что не стоит разыгрывать ни одну из рук. Также и на рынке.
В этом письме я затрону следующие темы:
1. Как я научился по-сложному (aka мой смешанный опыт)
2. Правда о пузырях
3. Правда о выдающихся компаниях
4. Что делать, если мыльный пузырь растет
5. Что делать, если мыльный пузырь лопается
6. Заключительные мысли: Как я научился всему этому (aka у кого я все это украл)
+64
Пишем себе немного OpenID-авторизации
10 min
9.8K
Взгляд в будущее
В последнее время всякие социальные сети и вообще сервисы-лидеры интернета по посещаемости и количеству аккаунтов завели очень неплохую, на мой взгляд, привычку — предоставление уникальных OpenID-идентификаторов для пользователей, дабы с их использованием можно было зайти на сторонний сайт. Кроме того, параллельно развивается очень похожая, но все-таки не совсем производная технология OAuth, которая появилась на свет благодаря стараниям создателей небезызвестного Twitter и, цитируя википедию, «позволяет предоставить третьей стороне доступ к защищенным ресурсам пользователя, без необходимости передавать ей (третьей стороне) логин и пароль».
Лично меня такая тенденция очень радует и, более того, я почти уверен, что за подобной технологией будущее. В частности, в будущем обязательно появятся новые мэшапы для агрегирования информации с кучи сайтов (в частности, хочется вспомнить очень хороший, но несправедливо забытый сервис Yahoo Pipes, который так и не смог покорить сердца и умы просто потому, что его время тогда еще не пришло. Возможно, все еще впереди), а именно такой «форм-фактор» требует логина на кучу сервисов сразу.
+59
Деревья в админке django
2 min
12KРедактировать модели, представляющие собой деревья в админке django очень неудобно и ненаглядно. Сразу возникло желание выводить вместо списка объектов дерево, для этого можно использовать замечательную библиотеку jstree.
Чтобы эффективно работать с деревьями в django существует mptt, которая добавляет в модель поля для эффективной выборки и методы для этого, а также шаблонные теги для вывода деревьев и т.п.
Если вы не используете mptt, у вас есть просто ссылка на parent — jstree можно подключить к с помощью одного javascript, про это — отдельная статья.
Далее про модели, использующие mptt.
Чтобы эффективно работать с деревьями в django существует mptt, которая добавляет в модель поля для эффективной выборки и методы для этого, а также шаблонные теги для вывода деревьев и т.п.
Если вы не используете mptt, у вас есть просто ссылка на parent — jstree можно подключить к с помощью одного javascript, про это — отдельная статья.
Далее про модели, использующие mptt.
+22
Как перестать думать о часовых поясах и начать жить
7 min
19KВ вашей системе время играет важную роль? Ваши пользователи/компоненты распределены по территории всего земного шара, или хотя бы нашей необъятной родины? Значит, вам нужны часовые пояса. Что ж, это просто. Самое сложное, что вам придется сделать — не запутаться. Об этом мы с вами и поговорим. Для начала вам нужно научиться правильно думать. Думая правильно, все остальное будет для вас либо самоочевидным, либо достаточно простым.
Начнем с часов. Все мы привыкли определять время, глядя на часы на стене. При работе с часовыми поясами такое время называется Wall clock time. В принципе, ничего плохого в нем нет, только в разных местах земного шара в один и тот же момент времени часы показывают разное время. Если задаться целью, можно придумать алгоритм перевода wall clock time одного часового пояса в wall clock time другого. Обычно надо прибавить/отнять разницу в часах между часовыми поясами, кроме (внимание) моментов перехода на летнее/зимнее время. Вот когда начинается переход, вычисления становятся по-настоящему сложными.
Нам же нужно что-то простое и пуленепробиваемое, как… целое число.
Начнем с часов. Все мы привыкли определять время, глядя на часы на стене. При работе с часовыми поясами такое время называется Wall clock time. В принципе, ничего плохого в нем нет, только в разных местах земного шара в один и тот же момент времени часы показывают разное время. Если задаться целью, можно придумать алгоритм перевода wall clock time одного часового пояса в wall clock time другого. Обычно надо прибавить/отнять разницу в часах между часовыми поясами, кроме (внимание) моментов перехода на летнее/зимнее время. Вот когда начинается переход, вычисления становятся по-настоящему сложными.
Нам же нужно что-то простое и пуленепробиваемое, как… целое число.
+52
Как сделать динамичный, переливающийся фон
1 min
11KНа сайте новаторского магазина thinkgeek.com столкнулся с любопытным эффектом — переливающимся фоном (чтобы увидеть конфетку нужно поработать колёсиком прокрутки). Сделан он очень просто, и все же подобная техника попалась мне впервые.


+93
Неправильные деньги. История одного стартапа — часть III
4 min
15K После длинного затишья мы продолжаем наш цикл статей посвященных созданию стартапа. В этой, третей по счету, части мы расскажем как мы за месяц получили финансирование нашего проекта и как и почему мы через 4 месяца его потеряли.
После длинного затишья мы продолжаем наш цикл статей посвященных созданию стартапа. В этой, третей по счету, части мы расскажем как мы за месяц получили финансирование нашего проекта и как и почему мы через 4 месяца его потеряли.Это будет история про легкие на первый взгляд деньги и про то, насколько важно понимание и доверие между разработчиком и инвестором.
Для тех, кто не читал предыдущие части: I часть про идеи и II часть про пилот
+48
+87
+174
Underscore.js — библиотека, которая так хороша, что должна быть вне закона
3 min
50KКаждый, кому приходилось писать объемные куски осмысленного кода на javascript, рано или поздно понимал, что ему многого не хватает в этом языке или просто неудобны некоторые врожденные конструкции. Для сглаживания шероховатостей применяются jQuery, Prototype, MooTools etc. Кто-то уже мало представляет себе, как можно кодить без них. Сегодня я расскажу о еще одной маааленькой библиотечке, которая делает мир javascript-программиста еще прекраснее. Речь пойдет о Underscore.js
+149
Делаем калейдоскоп на CSS+JS
9 min
5.1K Я как-то раньше никогда не задумывался над такой штукой, как калейдоскоп на странице. Видел их как-то раньше, но не обращал особо внимания. А тут увидел у Лебедева в портфолио калейдоскоп на флеше, покрутил по нему мышкой, понял принцип работы и подумал «ёлки, это же не сложно!».
Я как-то раньше никогда не задумывался над такой штукой, как калейдоскоп на странице. Видел их как-то раньше, но не обращал особо внимания. А тут увидел у Лебедева в портфолио калейдоскоп на флеше, покрутил по нему мышкой, понял принцип работы и подумал «ёлки, это же не сложно!».Конечно, нельзя сказать, что это действительно очень просто. И нельзя сказать, что получилось совсем всё, что хотелось. Но есть на что посмотреть, за чем приглашаю под кат.
UPD
В посте добавил улучшенный вариант от хабрачеловека hlomzik, который не работает в ИЕ, но с меньшим кол-вом кода и с более правильным поведением.
+94
Притча о шаблонах
8 min
1.9K — Здравствуй *с широко развевающейся по лицу улыбкой* дружок.
— Ваа! *с ярким блеском в широко распахнутых глазах* Тётя Ася приехала!
— Да, и у меня есть для тебя новая сказка *присела и взяла малыша за руки* хочешь послушать?
— Конечно! *слегка смутился и отвёл взгляд* Мне тут дядя такие страшные истории рассказывал…
— Ну, надеюсь моя история тебя не испугает *потрепала его по волосам* Она должна научить тебя мыслить шаблонно.
— Эээ? *лицо перекосилось от недопонимания* Это как?
— М… сейчас узнаешь *подмигнула и взяла на ручки* Вот когда тебе нужно вставить переменные в строку — ты как поступишь?
— Ну… *взял карандаш и чирканул на лежащей рядом бумажке* примерно так:
— Ты ничего не забыл? *победоносно подняла голову*
— Да вроде нет… *уткнулся носом в код, ещё раз внимательно его проверяя*
— Что, если пользователь введёт… *выдержала многозначительную паузу и добавила*
— Ваа! *с ярким блеском в широко распахнутых глазах* Тётя Ася приехала!
— Да, и у меня есть для тебя новая сказка *присела и взяла малыша за руки* хочешь послушать?
— Конечно! *слегка смутился и отвёл взгляд* Мне тут дядя такие страшные истории рассказывал…
— Ну, надеюсь моя история тебя не испугает *потрепала его по волосам* Она должна научить тебя мыслить шаблонно.
— Эээ? *лицо перекосилось от недопонимания* Это как?
— М… сейчас узнаешь *подмигнула и взяла на ручки* Вот когда тебе нужно вставить переменные в строку — ты как поступишь?
— Ну… *взял карандаш и чирканул на лежащей рядом бумажке* примерно так:
var query= 'xxx'
var resultCount= 512
var message= 'По запросу <kbd>' + query + '</kbd> найдено страниц: ' + resultCount— Ты ничего не забыл? *победоносно подняла голову*
— Да вроде нет… *уткнулся носом в код, ещё раз внимательно его проверяя*
— Что, если пользователь введёт… *выдержала многозначительную паузу и добавила*
+82
Все ваши старые приставки внутри геймпада от любой из них
1 min
12KМы тут, слово за слово, довели до абсурда идею использования геймпадов от старых приставок через USB. Покумекав немного, нашли удобную оболочку для запуска игр и засунули всё вместе прямо в геймпад. На видео можно посмотреть результат, а на хостинге Гугла лежит проект целиком со всеми прошивками, разводками и инструкциями по сборке. Пользуйтесь, если интересно.
+129
Улучшаем админку
6 min
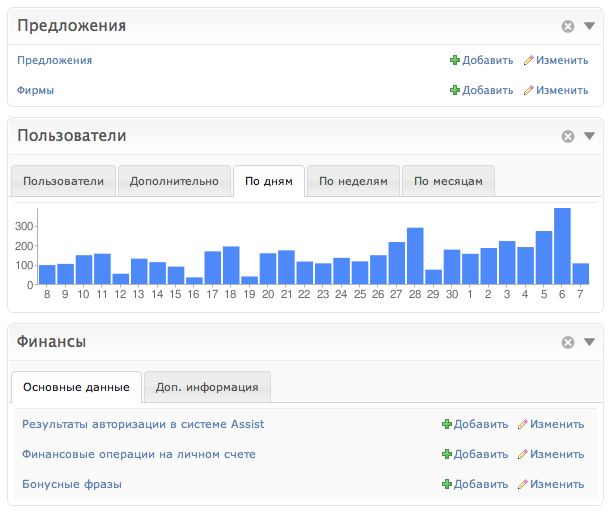
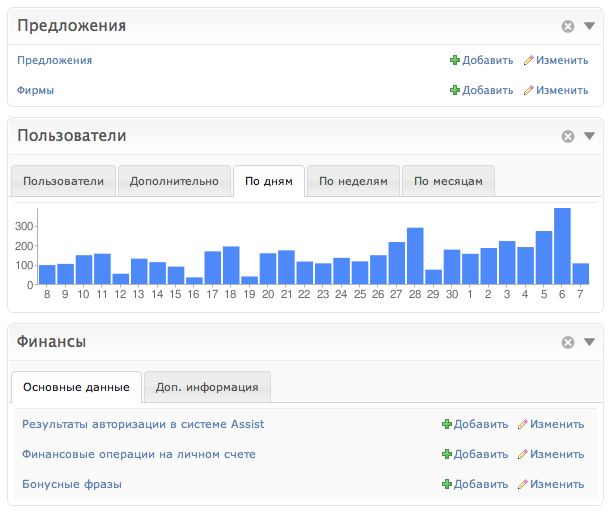
80KОдно из слабых мест джанго-админки — главная страница. Идея авто-группировки моделей по приложениям и вывод столбиком в одну колонку работает только на начальных этапах, дальше это становится просто неудобно — куча лишней информации и довольно сложные пути для того, чтобы добавить полезную. Ну, например, чтобы названия приложений писались русскими буквами — полностью перекрывать шаблон.
И тут на помощь приходит django-admin-tools. С этим приложением минут за 20 можно получить «приборную панель» с произвольной группировкой приложений/моделей, вкладками, любым числом колонок, различными блоками, которые каждый пользователь сможет расставить, как ему удобнее, скрывать и сворачивать по желанию, закладками, настраиваемым меню и удобным способом добавления во все это хозяйство всего, чего только можно придумать.
Вот так, например, сейчас выглядит админка к сайту НадоВместе:

(это только часть, вот скриншот целиком)
Разберемся поподробнее.
И тут на помощь приходит django-admin-tools. С этим приложением минут за 20 можно получить «приборную панель» с произвольной группировкой приложений/моделей, вкладками, любым числом колонок, различными блоками, которые каждый пользователь сможет расставить, как ему удобнее, скрывать и сворачивать по желанию, закладками, настраиваемым меню и удобным способом добавления во все это хозяйство всего, чего только можно придумать.
Вот так, например, сейчас выглядит админка к сайту НадоВместе:

(это только часть, вот скриншот целиком)
Разберемся поподробнее.
+95
Обзор свежих материалов, май-июнь 2010
7 min
1KЭтот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. В прошлом месяце вышла заминка с публикацией, так что эта подборка двойная.


+46
Предварительная загрузка изображений
5 min
13KТе, кто использует HTML5 Canvas знают, что картинку нельзя использовать через URL к ней. Картинку нужно сначала загрузить либо через тэг img, либо через объект Image, либо через data: url.
Чтобы не думать о загрузке каждой картинки, делают загрузку всех необходимых картинок перед отрисовкой самой сцены. В этом топике я приведу в пример свой загрузчик изображений, который использует Mootools с его механизмов для работы с классами.
Чтобы не думать о загрузке каждой картинки, делают загрузку всех необходимых картинок перед отрисовкой самой сцены. В этом топике я приведу в пример свой загрузчик изображений, который использует Mootools с его механизмов для работы с классами.
+17
«Мое дело — подарок подарить, а ты уж сама придумывай, что с этой хренью делать» (©Масяня)
2 min
8.7KПубликации о высокотехнологичных подарках (см. Ссылки [1] и [2]) вдохновили меня на создание собственной хрени прикольной вещицы.
+98
Библия стартапера от Гая Кавасаки (The Art of the Start)
2 min
2.8K Поискал на Хабре, не нашел рецензии на русское издание знаменитой книги Гая Кавасаки The Art of the Start (2004) (на англоязычную было), поэтому решил «закрыть брешь» и поделиться ее кратким содержанием и своими мыслями.
Поискал на Хабре, не нашел рецензии на русское издание знаменитой книги Гая Кавасаки The Art of the Start (2004) (на англоязычную было), поэтому решил «закрыть брешь» и поделиться ее кратким содержанием и своими мыслями.Итак, в русской версии книга получила название «Стартап. 11 мастер-классов от экс-евангелиста Apple и самого дерзкого капиталиста Кремниевой долины».
Если вы производите прорывной софт для разведения креветок, то эта книга точно для вас.
+33
ЗаБронируй — онлайн сервис предварительной записи и планирования событий
4 min
2.4K
Я программист, предпочитаю супермаркеты совковым магазинам с теткой-продавщицей, ненавижу звонить записываться на очередь в парикмахерскую. По той же причине вечером в пятницу нам с друзьями приходится пить пиво на офисе, заглянув и в очередной раз убедившись, что во всех ближайших кафе уже нет мест. Так и родилась идея написать сервис zabroniruy.com
Какие возможности я, как пользователь, хотел бы видеть в подобного рода системе?
- в первую очередь — возможность забронировать быстро, не тратя время на поиск информации в интернете, звонки и т д
- видеть что\кого я бронирую (например, где в кафе расположен столик, или к какому парикмахеру я записываюсь)
- в каком-то виде иметь возможность наблюдать полную картину работы заведения — загруженность и т д
- удобный поиск по карте, плюс, например, хотелось бы иметь возможность бронирования не только на сайте определенного заведения, но и иметь карту с неким интерактивным каталогом заведений
- возможность услуги sms напоминания, например в случае, когда записываешься на прием к врачу за неделю или больше
+14
Information
- Rating
- Does not participate
- Location
- Алма-Атинская обл., Казахстан
- Date of birth
- Registered
