User
Создание забавных и привлекательных анимаций простыми функциями Spine (внутри тяжёлые gif)

(Прим. пер.: 1. Spine — это проприетарный кроссплатформенный пакет для создания двухмерных скелетных анимаций с поддержкой различных игровых тулкитов.
2. Осторожно, в посте есть около 38 МБ gif'ок, все они спрятаны под кат.)
Как создать плавное переключение или поворот спрайтов?
Создание плавного и естественного переключения и поворот спрайтов при работе со Spine или любым другим инструментом интерполяции анимации часто бывает трудной задачей. Оно может развалить порядок анимации и сделать окончательный результат дёргающимся или неуклюжим.
Я обычно использую следующий подход: маскирую момент поворота или переключения с помощью деформаций, например, добавляю эффект упругости к анимации в течение ключевых кадров (увеличивая и уменьшая масштаб спрайта), когда выполняется поворот ассета или переключается спрайт.
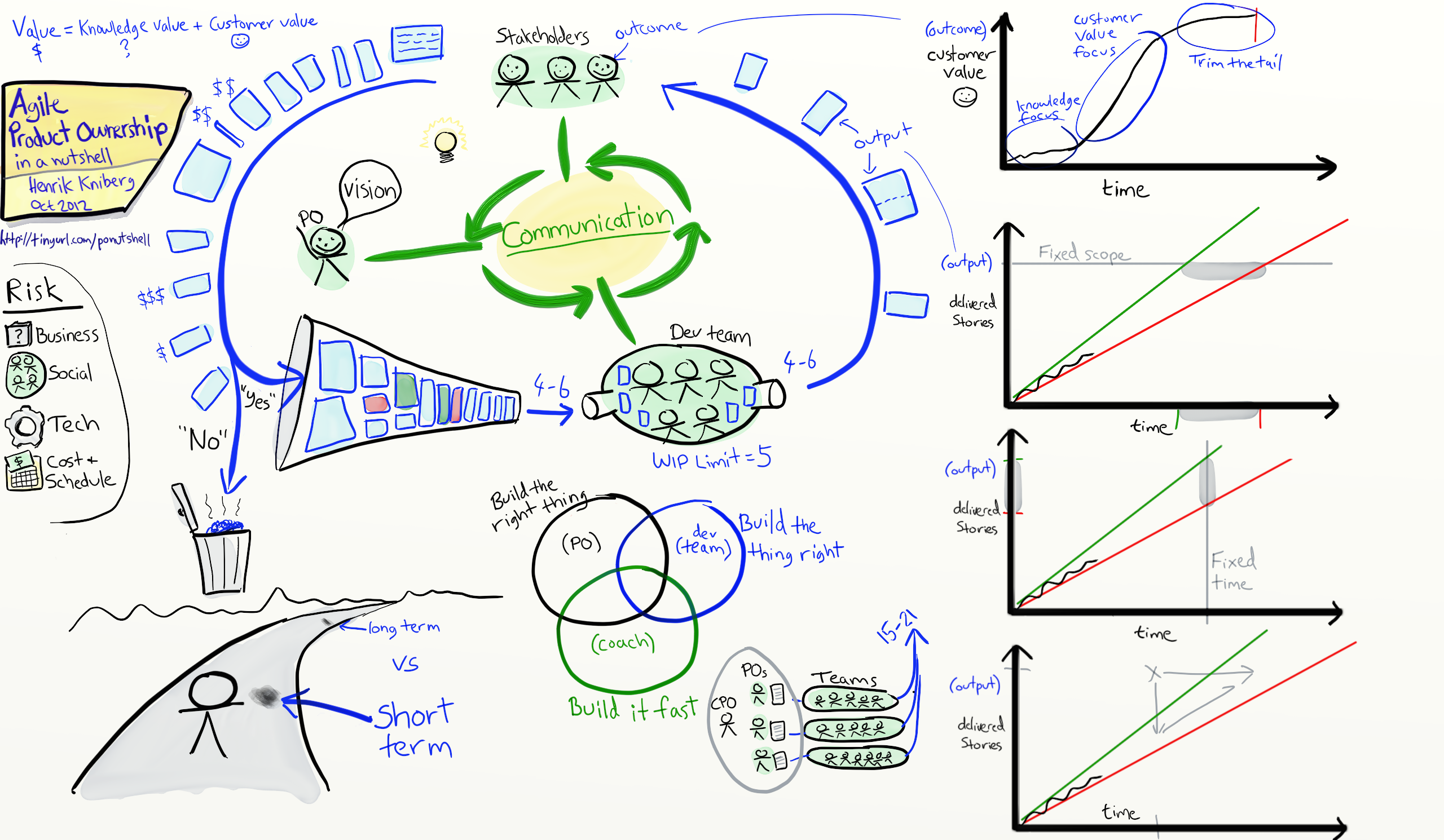
Как объяснить бабушке, что такое Agile за 15 минут с картинками
— закон Хофштадтера

Самый просматриваемый ролик на YouTube по теме agile. 744 625 просмотров на момент публикации данной статьи. Легкий стиль изложения, картинки и всего 15 минут — лучшее что я видел. TED отдыхает.
Dribbble обзор №2 — наиболее интересные дизайны интерфейсов за последние 2 недели

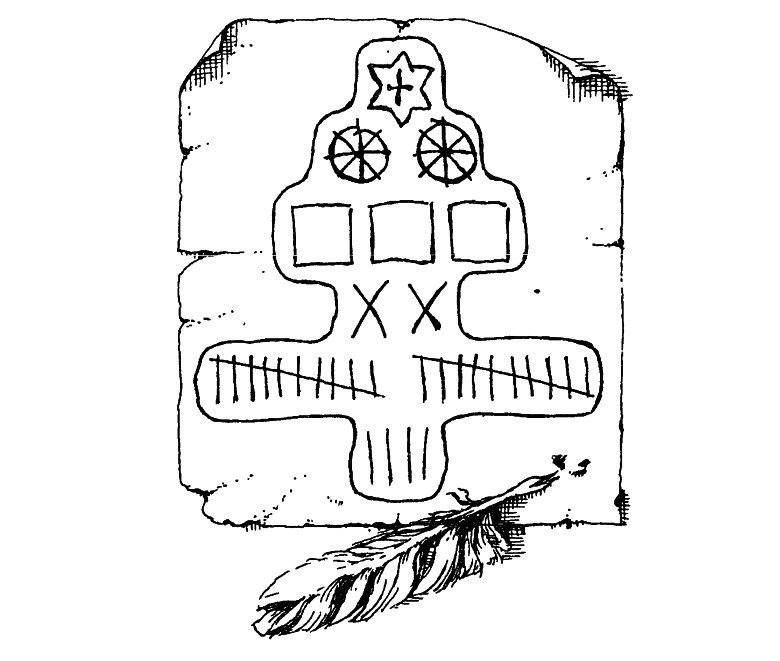
Красота чисел. Как быстро вычислять в уме

Старинная запись на квитанции в уплате подати («ясака»). Она означает сумму 1232 руб. 24 коп. Иллюстрация из книги: Яков Перельман «Занимательная арифметика»
Ещё Ричард Фейнман в книге «Вы конечно шутите, мистер Фейнман!» поведал несколько приёмов устного счёта. Хотя это очень простые трюки, они не всегда входят в школьную программу.
Использование CSS Flexbox для позиционирования блоков на странице
Задача
В блоке на странице требуется разместить два вложенных блока таким образом, чтобы один блок имел максимальную высоту, а второй — занимал все оставшееся в родительском блоке свободное место по высоте. Причем, в случае, если контент не помещается в блок, добавлять ему скролл.
Применение R для подготовки и передачи «живой» аналитики другим бизнес-подразделениям
В этой краткой заметке хочу поделиться еще одним вариантом использования R в повседневных бизнес задачах. Этот «use-case» актуален почти для всех компаний, вне зависимости от их размера. Речь идет о подготовке различных оперативных отчетов и аналитических срезов.
Лекции Техносферы. 1 семестр. Введение в анализ данных (весна 2016)
Лекция 1. Введение в Python
Из первой лекции вы узнаете, что такое анализ данных, какие инструменты используют для анализа данных, а также как работает Python.
Кнопки в дизайне интерфейсов: эволюция стиля и рекомендации

Кнопка – простейший каждодневный элемент дизайна для взаимодействий. Хотя кнопки кажутся простыми элементами UI, их дизайн за последние десятилетия сильно менялся. Но всегда в сторону улучшения распознавания и ясности.
В статье мы рассмотрим эволюцию кнопок и решим, каким из примеров лучше всего следовать, чтобы создать эффективные кнопки.
Эволюция стиля
Трёхмерная кнопка
С ранних дней кнопки операционных систем основывались на эмуляции рельефа и тени, чтобы отличать их от окружающих элементов. Это дизайнерское решение было основано на простом принципе – использование кромки, градиента и тени выделяет элемент из фона, и его становится легко распознать как элемент, поддерживающий нажатие.
Dribbble: обзор наиболее интересных дизайнов интерфейсов за прошедшую неделю

Всем привет. Неделя почти закончилась и за это время копилка Dribbble пополнилась кучей работ дизайнеров со всего мира. Я предлагаю вам отмотать таймер назад и посмотреть что интересненького за эту неделю нарисовали другие UX/UI артисты. В роли независимого
Секреты Progressive Web Apps: часть 1
И пусть вас не смущает аббревиатура PWA (Progressive Web Apps): несмотря на то, что в заголовке есть Apps, принципы и технологии, используемые в PWA, применимы в целом к вебу и к приложениям. Лучшим вступлением к статье будет просмотр видео с Google I/O 2016, в котором Джейк Арчибальд рассказывает о PWA.
Я очень рекомендую посмотреть его, прежде чем продолжать читать статью, особенно если эта тема для вас в новинку.
Тестируем изменения фильтров и настроек в Google Analytics
В программировании всегда существует стадия разработки. На этой стадии может случится все, что угодно (и как правило, случается). Вы делаете свои грязные дела, облажаетесь, переделываете все снова, и, когда наконец все выглядит чисто и круто, презентуете свое творение общественности.
Хотя тестирование в Analytics не такое уж и заумное, оно выполняет свое дело и позволяет убедиться в том, что отчеты и данные, на которые смотрят люди в вашей компании, не выглядят дерьмом.
Если Вы занимались веб-аналитикой некоторое время, Вы, вероятно, попадали в ситуацию, когда необходимо исключить некоторых рефералов и предотвратить их появление в таких отчетах, как «Основные пути конверсий» («Top Conversion Paths»), и «Кампании». Cамый распространенный пример — исключение из рефералов платежных систем.
31 лучших инструментов для автоматизации email-маркетинга
В то время пока цифровой маркетинг только начинает активно развиваться, e-mail-маркетинг по-прежнему остается одним из инструментов, обеспечивающих высокую рентабельность активов. Рассмотрим некоторые статистические данные, касающиеся автоматизации email-маркетинга:
- E-mail-маркетинг– инструмент, которым пользуются 82% всех компаний.
- 95% компаний, которые проводят автоматизацию маркетинга, инвестируют в email-маркетинг.
- Автоматические сообщения по электронной почте генерируют на 70,5% больше количество просмотров сообщений и на 152% — показатель кликабельности.
Компании, которые отправляют автоматические письма, на 133% чаще отправляют правдоподобные сообщения, чем те, которые делают общую рассылку.
400 потрясающих бесплатных сервисов

Рад представить дополнение оригинального списка из 300 потрясающих бесплатных сервисов. Автор оригинальной статьи Ali Mese добавил ещё +100 новых сервисов, которые помогут найти все — от источников вдохновения и редакторов фотографий до создания опросов и бесплатных иконок.
И еще подборку +500 инструментов от 10 марта 2017 г. смотрите здесь.

A. Бесплатные веб-сайты
- HTML5 UP: Адаптивные шаблоны HTML5 и CSS3.
- Bootswatch: Бесплатные темы для Bootstrap.
- Templated: Коллекция 845 бесплатных шаблонов CSS и HTML5.
- Wordpress.org | Wordpress.com: Бесплатное создание веб-сайта.
- Strikingly: Конструктор веб-сайтов.
- Layers: Создание сайтов на WordPress (new).
- Bootstrap Zero: Самая большая коллекция бесплатных шаблонов Bootstrap (new).
- Landing Harbor: Продвижение мобильного приложения c помощью бесплатного лендинга (new).
How-to: гайд по созданию интерактивных писем
Возможности для интерактивных электронных писем просто безграничны». Достаточно добавить анимацию и учесть интересы пользователей мобильных устройств, и рассылка заиграет новыми красками.
Интерактивные вкладки, hover-эффект и пагинация – мы изучили основные тенденции в разработке интерактивных электронных писем.

Подборка подкастов по программированию на русском и английском языках
Подкасты представляют собой звуковые файлы, которые можно слушать в любое время на вашем компьютере или другом устройстве (IPod, IPad, смартфон и т.д.). Это самый портативный способ потреблять контент и узнавать что-то новое. Популярность подкастов росла на протяжении многих лет и теперь они охватывают очень широкий круг вопросов.
И да, есть много интересных и популярных подкастов для разработчиков и программистов. Подкасты невероятно полезны, они будут держать вас в курсе всего что происходит в интересующей вас сфере, а также помогут вам развить более широкий взгляд на постоянно развивающуюся область информационных технологий.
Все под контролем: защищаем корпоративные разговоры. Часть 3: защищенная SIM-карта
В ходе обсуждения предыдущих двух частей описания проекта Tottoli GSM "Все под контролем: защищаем корпоративные разговоры" (Часть 1, Часть 2) стало ясно, что отдельного описания требует технология использования и реализации MULTI SIM. В этой статье мы подробно расскажем именно о технологии MULTI SIM.

Все привыкли воспринимать SIM-карту как некий безусловный элемент аутентификации абонента в сети. В рамках платформы Tottoli GSM модуль MULTI SIM является неотъемлемой частью системы и выполняет необходимые функции, предъявляемые проектом. Так как SIM-карта является элементом сети, рассматривать её функциональность вне системы невозможно. Более наглядным будет рассмотрение функционала модуля относительно конкретных сценариев.
Сначала о самой MULTI SIM:
• Размер памяти: 256 Кб
• Поддержка на уровне аппаратного обеспечения карты алгоритма MILENAGE и ниже COMP128v1-v3.
• Поддержка javacard 2.2
• Загрузка апплетов с помощью APDU, а также с поддержкой загрузки GSM 03.48
Поддержка функций с целью реализации MULTI SIM функционала: изменения "файлов" (EF GSM 11.11) в (u)SIM-карте c целью смены профилей мобильного оператора: IMSI, KI, HPLMN, PLMN, FPLMN.
Также на SIM-картах предустановлены разработанные нами апплеты и базовый профиль (IMSI/KI и др. параметры, необходимые для регистрации в сети) одного из доступных нам операторов. Под «доступностью оператора» в данном контексте подразумевается опорный договор с этим оператором и имплементация пула профилей в нашу HLR.
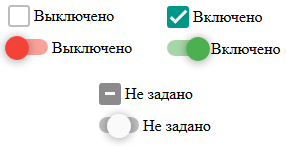
Трёхпозиционный checkbox (aka tristate) без скриптов и смс
 Понадобилось мне недавно реализовать трёхпозиционный переключатель. Ну это такой, у которого вместо двух состояний «включено/выключено», есть ещё промежуточное состояние. Это часто используется, например, в чекбоксе «выбрать всё», для того чтобы показать, что выбраны не все элементы, а только часть. В общем, захотелось такое реализовать, да чтобы без скриптов.
Понадобилось мне недавно реализовать трёхпозиционный переключатель. Ну это такой, у которого вместо двух состояний «включено/выключено», есть ещё промежуточное состояние. Это часто используется, например, в чекбоксе «выбрать всё», для того чтобы показать, что выбраны не все элементы, а только часть. В общем, захотелось такое реализовать, да чтобы без скриптов.Сам себе дизайнер. Тестируем 7 онлайн-сервисов для создания визуального контента
Из-за обилия сервисов для создания и обработки изображений, начинает казаться, что в 2016 году уже не обязательно быть профессиональным дизайнером, чтобы сделать картинку для соцсетей, статьи или даже инфографику. Достаточно сформулировать идею и обладать вкусом (или, опять же, воспользоваться дополнительными сайтами по подбору сочетаемых цветов и шрифтов, фотостоками) — и вперёд! К тому же есть проверенные временем форматы, которые практически в любой ситуации будут в тему: атмосферные картинки с надписями-цитатами, например.
А чтобы определиться, куда конкретно «вперёд» (какую ссылку вбивать в адресную строку), мы тестируем 7 самых популярных сервисов для создания визуального контента.

Как по маслу, или анимируем со скоростью 60 FPS на CSS 3
Изображения и текст принадлежат их авторам.
Анимация элементов в мобильных приложениях — это просто. Правильная анимация тоже может быть простой… если вы последуете представленным в статье советам.
Сегодня кто только не использует CSS 3 анимацию в своих проектах, тем не менее не только лишь все, но мало кто может делать это правильно. Даже описаны так называемые «лучшие практики», но люди продолжают делать всё по-своему. Скорее всего потому, что просто не понимают, почему всё устроено именно так, а не иначе.
Information
- Rating
- Does not participate
- Location
- Praha, Hlavni Mesto Praha, Чехия
- Date of birth
- Registered
- Activity