Начну размышления, закончу… ну, может, выводами, может, даже для кого-то полезными)
И так, я часто слышал о том как веб-дизайнеры, в частности, и другие фрилансеры, в общем, хаят демпинг и призывают делать работы по среднерыночным ценам. Мне даже когда-то посоветовали сделать для портфеля вообще бесплатно или липовые. А есть всякие умники что советуют вообще заборы красить или идти продавцом для тех, кто хочет, но пока что не умеет дизайнить-рисовать.
Не буду врать, я тоже яро советовал фотки покупать со стоков, а не заниматься воровством. (привилось после мегатренинга у Паясу)
Я думаю что я прошел путь новичка и думаю что если бы чаще встречались люди которые реально подсказывают я дошел бы до своего уровня гораздо раньше.
И так, я хотел бы дать советы, свои советы, которые не есть постулаты, аксиомы и прочие неоспоримые. Это, от части, опыт сильных дизайнеров и людей умеющих мотивировать, испробованый мною и принесший мне результат.
1.
Найти единомышленников
Например, designforum.ru или работу где в начале обучают специалиста, который там будет работать. Но не нужно сразу лезть на makepizdato.ru, там собрались сильные дизайнеры и они просто не будут помогать новичку, мало того — после таких коментов боевой дух просто упадет. А у дизайнера ничего падать не должно).
Короче, выбираем сообщество по своему уровню, но не забываем, что только вы поймете, что вас там «заплюсовывают» надо искать что-то по сложнее.
Сидеть на месте — получать всё так же, а нас ведь такое не устраивает.
2.
Понять суть
Как? Подсказываю. Откройте фотошоп, приблизьте на максимум и поставте самую маленькую точку… видите квадратик? Вот из таких всё и состоит!
Я это понял только когда начал пользоваться СвишМакс (аналог Флеш) — там не такой выбор инструментов и чаще рисуешь примитивами.
Многие предметы — это всего лишь комбинация примитивов и нехитрых комбинаций.
3.
Реализм не обязателен
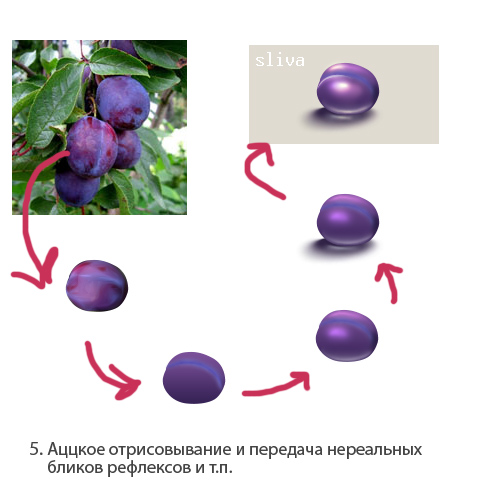
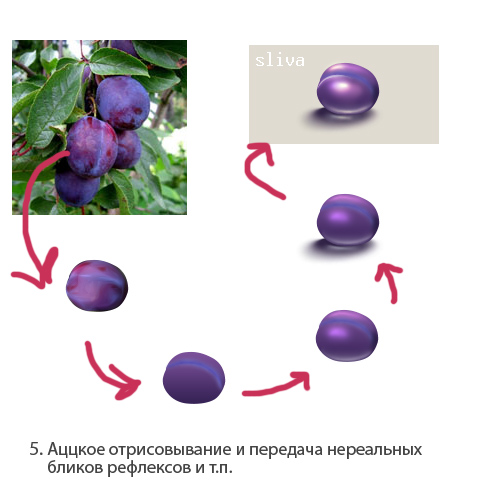
Вам не обязательно изучать академическое рисование, оптику, физику. Можно просто наблюдать за природой. Например, посмотрите на отражения от трубы когда едете в метро. И даже без этого можно рисовать симпатично, вот пример сливы… по-моему симпатично?

4.
Практика, практика и немного теории
Тупо срисовывайте, берете фотку яблока и срисовываете, потом достаете помятый талончик из кармана, кладете и опять срисовываете.
Я сейчас продвигаюсь в соотношении 5-6 практик на один какой-то новый эффект (если он меня торкнул и я считаю его вообще нужным для себя).
Хотя, конечно, для начала всё же немного нужно и теории (свет, тень и т.п.)
5.
PR
PageRank… пошутил)
ПиАр нужен. И дуть грудку и хохолок веб-дизайнеру нужно учиться с самого начала. От этого зависит не только ваша известность среди дизайнеров, а и рейтинг среди клиентов. Да и умение преподнести себя красиво прямо пропорционально умению продавать продукт.
6.
Хороший исходник
Что-то рисуете или отрисовываете? Не поленитесь и потратьте 5 минут на подборку нужного — это сэкономит 30 минут на обработку или отрисовку в будущем.
Попробуйте, только поробуйте сами, сразу не делайте вывод.
7.
Забить на (пустые) положительные коменты
«Гуд!», «супер!» — это хорошо, конечно, и значит, что вы первую ступень прошли. Нужно помнить, что лучшее — враг хорошему, а значит надо не раслаблять булки и хоть быть гордым и крутым, но всё равно продолжать рост над собой.
8.
Дизайнер должен мечтать
Мечтать о деньгах, славе, девушке красавице-развратнице-девствинице, о всеобщем признании, о том, что он станет супергероем.
Мечты часто помогают выйти из депрессий, забить на туповатость власти или просто сосредоточиться на достижении результата.
9.
Понимание, что можно стать руководителем фирмы, коллектива
Надо разбираться не только в фотошопе, а интересоваться миром. Надо общаться с людьми, знакомиться, привлекать к себе большие масы и находить больше друзей-знакомых.
10.
Попробуйте поруководить, только попробуйте
Это вообще бесценный опыт. Руководство проектом, общение с заказчиком, самоорганизация… Чем раньше вы попробуете сделать платный заказ, тем лучше и активнее ваше развитие будет проходить. Не оттягивайте, есть что продать — попробуйте продать. Опозориться боитесь?) Это ж интернет — почти всё анонимно, можно забить потом на аккаунт на фрилансе и создать новый. Не бойтесь.
11.
Демпинг — не зло, если в меру
НЕ стоит учиться всю жизнь в надежде, что потом сорвете куш, пойдитие к кушу с малого.
Лучше начните с дальних знакомых, они вас врядли бить будут если вы на неделю затянете проект, но и напрягать будут в отличии от близких людей.
12.
3-4 работы — и ставьте планку выше
Даже если вы делаете недорогую работу, делайте её на 120%. Т.е. делайте лучше, чем за неё заплатили. Со временем это окупится.
13.
На этом счастливом числе и порешим
Пока что я проделал вот эти 12 шагов, если кому-то это поможет, то через время напишу что я решил и что делаю дальше.
мой ЖЖ
мой проект
UPD: 14
Грамотно писать текст, а то можно войти в минус) Одна из актуальных «околотвиттерных» тем – это монетизация данного, стремительно развивающегося сервиса. Кто-то пытается продвигать свои интернет-магазины, устраивают акции и флешмобы, появились биржи «ретвиттов», есть факты продажи аккаунтов (
Одна из актуальных «околотвиттерных» тем – это монетизация данного, стремительно развивающегося сервиса. Кто-то пытается продвигать свои интернет-магазины, устраивают акции и флешмобы, появились биржи «ретвиттов», есть факты продажи аккаунтов (