Update: Часть сведений в данной статье устарели. Рекомендую
свежие материалы на css-live.ru.
Введение

Модуль
CSS3 Grid Layout — это один из самых интересных, на мой взгляд, модулей в семействе CSS3. Официальная история модуля в виде черновика спецификации насчитывает сегодня чуть менее года. О предварительном анонсе еще с названием CSS Grid Alignment на TPAC 2010 Владимир Юнев
писал еще в декабре 2010. Надо также отметить, что с чуть другим названием и несколько отличным синтаксисом, но с той же сутью, он был
заявлен в качестве WD еще в 2007г. Сегодня работы по доводке модуля идут полным ходом, предварительная реализация уже есть в Internet Explorer 10 и есть надежда, что поддержка новых возможностей также появится в будущих версиях других популярных браузеров.
Зачем нужен Grid Layout?
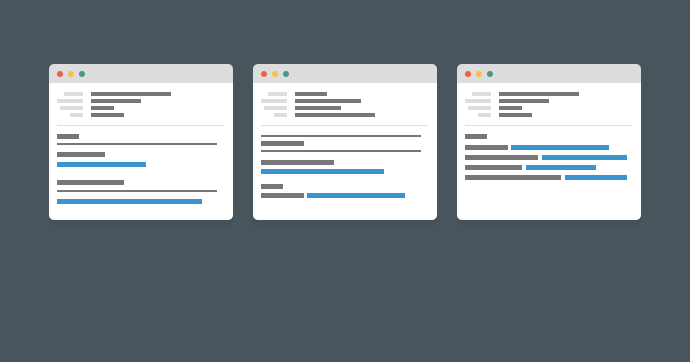
Задача, которую решает модель CSS3 Grid Layout, очень проста и понятна любому веб-верстальщику (да и не только ему): предоставить удобный механизм расположения контента по виртуальной сетке.
В отличие от старых табличных подходов, основанных на использовании table, здесь не замусоривается семантика документа и представление четко отделено от содержания. В отличие от различных вариаций блочной верстки со становящимися при сколь-нибудь сложной структуре безумными и многоэтажными float'ами в сочетании с вручную просчитанными отступами, здесь описание стилей становится тривиально простым и прозрачным. В отличии от абсолютного позиционирования с привязкой к координатам, здесь сохраняется гибкость. В отличие от популярных сегодня css/js-библиотек для разметки по сетке путем указания соответствующих классов (взять хоть те же
bootstrap или
yui css grids), здесь не замусоривается привязка классов.
Сплошное удовольствие! Осталось только дождаться широкой поддержки :) Впрочем, если вы планируете делать приложения в стиле Metro для Windows 8 на html/js, ключевые возможности, описываемые в модуле CSS3 Grid Layout,
уже работают — и можно двигаться вперед, используя удобные и практичные механизмы.








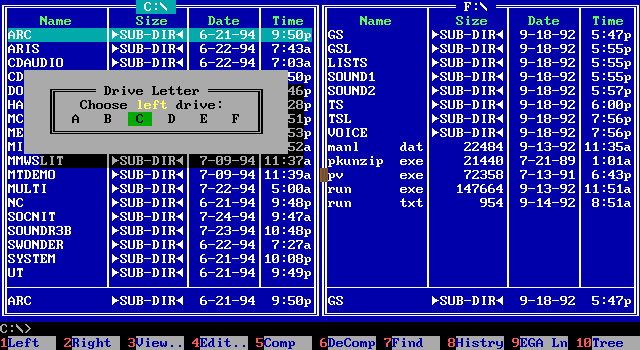
 Наверное, все при взгляде на этот экран мысленно переносят обе руки на клавиатуру. Да, тут можно было навигироваться без мышки и это было быстро и хорошо! Многие до сих пор используют подобные менеджеры (Total commander, Far etc).
Наверное, все при взгляде на этот экран мысленно переносят обе руки на клавиатуру. Да, тут можно было навигироваться без мышки и это было быстро и хорошо! Многие до сих пор используют подобные менеджеры (Total commander, Far etc).