- Цикл событий
Задачи, тики и Web API
Очередь задач
16,6 миллисекунды на задачу
Обработка больших задач
Микрозадачи
requestAnimationFrame
requestIdleCallback
Сравнение очередей
Цикл событий в Node.js - Функции обратного вызова
Ад обратных вызовов
Не выпускайте Залго
Жёсткая сцепленность
Проблема доверия - Обещания
Цепочки обещаний и проброс отказа
Неявное поведение
Возвращение нового обещания
Спрятанный try/catch
Thenable-объекты
Статические методы
Promise.all
Promise.race
Promise.any
Promise.allSettled
Промисификация
Обещания или функции обратного вызова?
Корутины - Async/await
Верхнеуровневый await и асинхронные модули
Обработка ошибок
Не все await одинаково полезны - Заключение
User
История создания идеального Docker для Laravel

Казалось бы, упаковать PHP в контейнер и настроить GitHub Actions - дело пяти минут. Но как часто бывает, реальность оказалась сложнее. Это история о том, как я вернулся к разработке на PHP и решал накопившиеся проблемы с деплоем Laravel-проекта. О том, как готовил Docker-образ, несколько раз переписывал процесс деплоя, находил компромиссы там, где это было возможно, и полностью перестраивал архитектуру там, где компромиссы были неприемлемы.
Гид по IT-сообществам: форматы, особенности и очень много ссылок

Привет! Меня зовут Юля. Я разработчик интерфейсов и ментор на курсах по фронтенду, в том числе на курсе «React-разработчик» в Практикуме. Последний год я активно занимаюсь организацией профессионального сообщества Tbilisi JS в Тбилиси: мы делаем митапы и конференции для разработчиков.
Тема сообществ и чем они могут быть полезны меня бесконечно занимает. Об этом и будет мой лонгрид: я хочу рассказать, как много пользы и фана может принести участие в сообществе и почему это классная идея сама по себе. Впереди море примеров и ссылок на чаты, митапы, стажировки и много чего ещё :-)
WebP — формат сжатия веб-страниц
Я хочу, чтобы посетители моего сайта наслаждались им, так что я забочусь об accessibility и проверяю, что даже без JavaScript тут есть, на что смотреть. Я забочусь о том, насколько быстро грузятся страницы, ведь на некоторых из них есть большие иллюстрации, поэтому я минифицирую HTML.
Вот только есть один нюанс, который ставит мне палки в колёса и не даёт сделать блог лёгким как пёрышко.
Подробная настройка Content Security Policy (CSP)

Content Security Policy (CSP) - это механизм безопасности веб-приложений, который используется для сокращения рисков, связанных с атаками, такими как внедрение скриптов (XSS) и выполнение нежелательного кода (инъекция). CSP позволяет веб-разработчикам указывать браузерам, из каких источников разрешено загружать ресурсы, такие как скрипты, стили, изображения, шрифты и другие элементы.
Сравнение utility types библиотек или тайпскрипт на стероидах

Буквально за несколько лет typesctipt стал практически мастхэв в современной фронтэнд-разработке (и не только). Язык типов, работающих поверх языка javascript, который сам по себе является языком со слабой динамической типизацией со всеми вытекающими (отсутствие достойного тайп-хинтинга в редакторах, строгой проверки в анализаторах кода и прочее), нивелировал большинство из недостатков слабой типизации.
Чем такой инструмент не является обычной посадкой строгой статической типизации на динамически типизированный язык, как она есть в C#, Java, Kotlin и так далее...? Что такое типы утилиты? И какие решения всерьез могут облегчить жизнь разработчикам?
Как выдавать бесплатные SSL сертификаты с помощью certbot, Nginx и Docker

Всем привет! Одна из моих рутинных задач - это подъем новых проектов и микросервисов в облаках. Для этого практически всегда нужны домены и поддомены с наличием SSL сертификата. У меня выработался подход, с помощью которого я автоматизировал процесс выдачи сертификатов с помощью certbot. О чём и хочу рассказать.
Важные аспекты Unicode, о которых должен знать каждый разработчик JavaScript

Должен признаться: на протяжении очень долгого времени я испытывал страх перед Unicode. Когда была необходимость в работе с Unicode, я предпочитал искать альтернативные пути решения, поскольку не совсем понимал, что делаю.
Я старался избегать работы с Unicode до тех пор, пока не столкнулся с проблемой, требующей глубокого понимания этого стандарта, а других вариантов решения просто не было.
Приложив определенные усилия, прочитав кучу статей — я постепенно начал понимать что к чему, и это оказалось не так уж трудно. Хотя, некоторые статьи приходилось перечитывать раза по 3.
Как оказалось, Unicode — это универсальный и удобный стандарт, но работать с ним может быть непросто из-за множества абстрактных терминов.
Если у вас есть пробелы в понимании Unicode, то сейчас самое подходящее время их заполнить! Заварите себе вкусный чай или кофе ☕. И давайте погрузимся в удивительный мир абстракций, символов, астралов (astrals) и суррогатов (surrogates).
В этой статье объясняются основные концепции Unicode, которые создадут необходимую базу для работы с ним.
Вы также узнаете, как JavaScript взаимодействует с Unicode и какие трудности могут возникнуть на этом пути.
А также, каким образом новые функции из ECMAScript 2015 могут помочь в решении этих проблем.
Готовы? Давайте начнем!
Webpack vs esbuild — уже можно использовать в production?

Периодически я пробую разные инструменты, и если они стабильно покрывают все необходимые сценарии - включаю в свою экосистему для коммерческих проектов. С третьего подхода за последние 3 года esbuild, наконец, приблизился по функционалу к Webpack. В статье привожу проблемы, с которыми я столкнулся при миграции, и пути их решения.
Оптимизация производительности фронтенда. Часть 2. Event loop, layout, paint, composite
Ночь. Стук в дверь. Открыть. Стоят двое. "Верите ли вы в Event loop, нашу главную браузерную цепочку?" Вздохнуть. Закрыть дверь. Лечь досыпать. До начала рабочего дня еще 4 часа. А там уже ивент лупы, лейауты и прочая радость…
В первой части мы говорили о первой загрузке и работе с ресурсами. Сегодня я расскажу о второй части оптимизации производительности фронтенда. О том, что происходит с нашей страницей, когда она загружена, на что уходит процессорное время и что с этим делать. Ключевые слова: event loop, paint \ repaint, layout \ reflow, composite.

Оптимизация производительности фронтенда. Часть 1. Critical Render Path
Здравствуйте. Меня зовут Ник, я фронтенд разработчик (жидкие аплодисменты). Кроме того, что я пишу код, я преподаю в Школе программистов hh.ru.
Записи наших лекций от 2018-2019 учебного года можно посмотреть на youtube
В этом году у меня была лекция про оптимизацию производительности фронтенда, и я решил превратить ее в текстовый формат. Материал получился большим, так как лекция была длительностью 3 часа. Поэтому получился текстовый альманах.

Вот презентация для тех, кому неохота читать лонгрид, но при этом хочется иметь базовое представление о контенте.
Лонгридом можно пользоваться как справочником, чтобы не читать за один присест. Вот список тем, которые мы затронем:
- Зачем думать о производительности
- FMP, TTI + подробнее в докладе
- Critical render path, DOM, CSSOM, RenderTree
- Шаги по улучшению производительности первой загрузки + подробнее в докладе
Реализация мемоизации в JavaScript

Фраза “делать свой велосипед” обычно употребляется для негативного окраса чего-то. Но именно этим мы будем заниматься здесь. Потому что это эффективный метод для того, чтобы разобраться в какой-то теме. Попробовав самому реализовать что-то, мы лучше разберемся в инструментах, которые обычно делают эту работу за нас. После этого мы сможем извлекать больше пользы из привычных инструментов. Например знания о внутреннем устройстве определённых систем позволит вам дебажить проблему гораздо быстрее хотя бы потому, что вы будете знать, что могло пойти не так. После того, как попытаешься реализовать что-то сам, некоторые вещи оказываются проще и перестают быть магией. А некоторые, казавшиеся простыми библиотеки, оказываются настолько пропитанными нюансами, что ты становишься благодарен создателю пакета за его труд
Видео в вебе, Browser Policy и палки в колёсах

Раньше, когда деревья были большими, а веб был с градиентными кнопочками, на сайтах любили впилить рекламные видео, которые автоматически запускались с громким звуком. И вместо того чтобы приятно провести время или найти нужную информацию, приходилось судорожно искать источник этого звука.
Это негативно сказывалось на пользовательском опыте, и в какой-то момент разработчики браузеров решили, что хватит это терпеть. Так родилась Autoplay Policy.
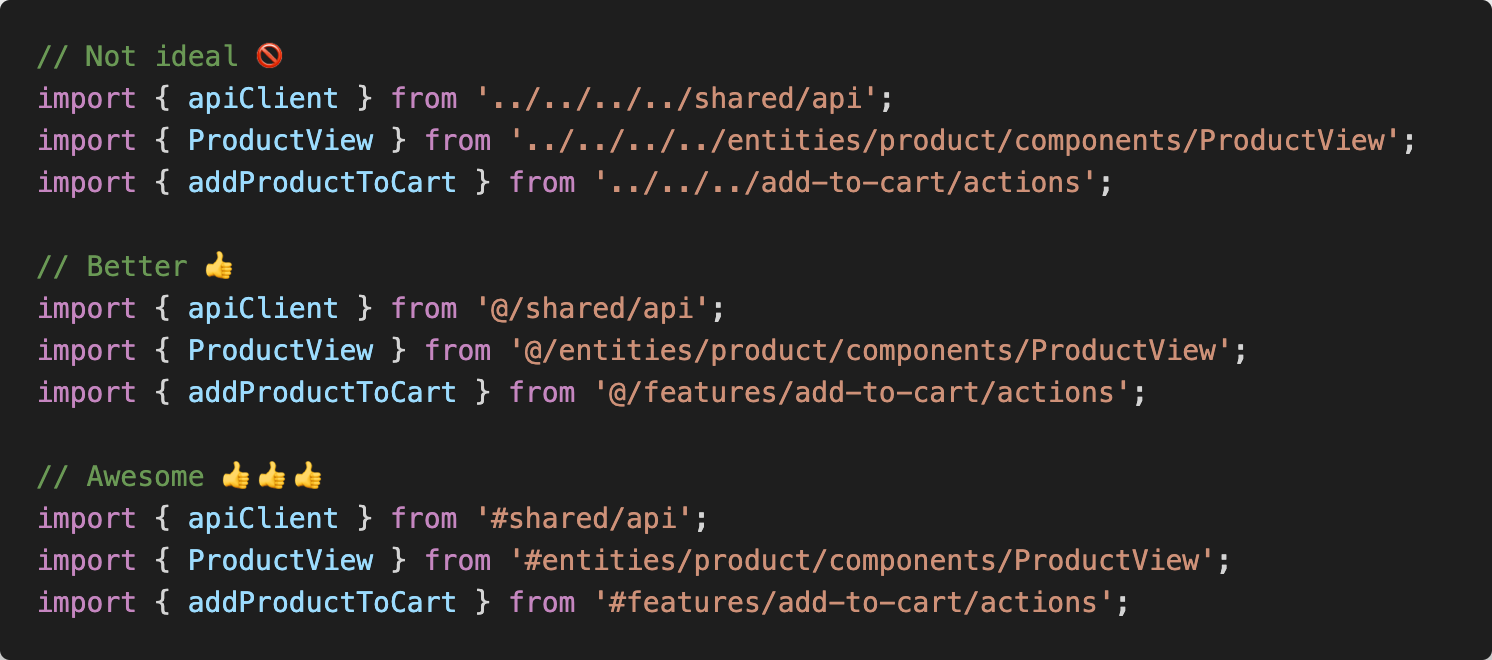
Как упростить импорт JavaScript модулей с помощью Node.js Subpath Imports

Существует множество библиотек для настройки алиасов в Node.js, таких как alias-hq и tsconfig-paths. Однако однажды, изучая документацию Node.js, я обнаружил возможность настройки алиасов без использования сторонних библиотек. Более того, данный подход позволяет использовать алиасы без сборки кода. Знакомо ли вам поле imports в package.json? В этой статье мы рассмотрим, что такое Node.js Subpath Imports, узнаем о тонкостях настройки и разберемся с поддержкой в актуальных инструментах разработки.
Переводим статический веб-сайт на языки мира при помощи Weblate

В данной статье мы расскажем как перевести статический веб-сайт с Markdown (Zola, Hugo, Jekyll, Pelican, Gatsby, и д.р.) на все языки мира и поддерживать переводы в актуальном состоянии при изменении исходных текстов.
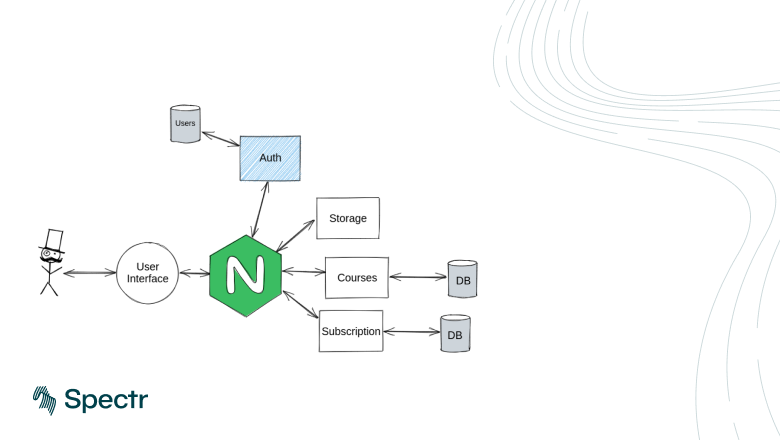
Аутентификация и авторизация в проекте с микросервисной архитектурой: стратегии, практический пример

Привет! На связи Олег Казаков из Spectr. Мы занимаемся разработкой цифровых сервисов, в том числе высоконагруженных систем с микросервисной архитектурой и большим количеством различных интеграций.
В статье расскажу об одном из кейсов при работе над проектом с микросервисной архитектурой — реализации единой системы авторизации и аутентификации. Поговорим про теорию, рассмотрим различные стратегии реализации и особое внимание уделим паттерну API Gateway.
Как мы в Домклике делаем виджеты на React

Всем привет! Меня зовут Игорь Савин, я frontend-разработчик в компании Домклик. На текущий момент у нас около 150 различных команд разработки, из которых большая часть связана с разработкой какого-либо фронтенда на HTML, CSS и Javascript. Но когда так много команд, непременно возникают ситуации, при которых в проект одной команды нужно встроить какую-то функциональность, разрабатываемую другой. И не просто встроить, но и потом поддерживать её работу, исправлять ошибки и внедрять новые фичи.
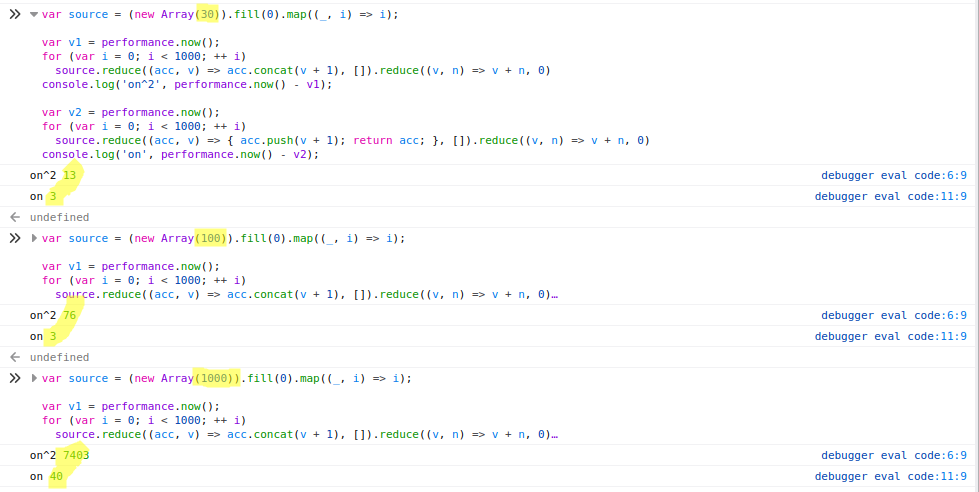
Обращение к Javascript-сообществу: перестаньте писать квадраты

Пост про то, почему стоит, как минимум избегать квадратичной сложности в тех местах, где на это нет никаких причин. Если вы широко используете .concat в .reduce эта статья для вас. В ней я попытаюсь разобрать на пальцах почему это может быть очень плохим решением, и как это исправить.
Как уехать из России: расширенная подборка полезных ссылок для эмиграции
Привет! Меня зовут Коля, я создатель одного из крупнейших каналов про релокацию и работу за границей Remocate. В этой подборке постарался собрать все ссылки, которые могут пригодиться в ближайшие дни.
Information
- Rating
- Does not participate
- Registered
- Activity