А зачем? В моем примере с фронта и так отправляются сырые данные, причем потоково. Вы же сначала грузите весь файл в память (а что если он весит 10 Гб?), а потом отправляете. На стороне Node.js опять же обрабатываете максимально неэффективно — сохраняете целым куском (stream.write(Buffer.from(req.body), 'utf-8')) и преимущества потоков не используются.
Разбивка на байты могла бы пригодиться для реализации возможности докачки, но есть же file.slice.
Дополню свой комментарий. Поскольку передаются сырые данные прямо в теле, то для Node.js достаточно (нужно, конечно, еще добавить обработку ошибок и исключений, например, обрыв соединения) выполнить pipe для потоков запроса и файла:
достаточно воспользоваться расширением Auto Rename Tag
Достаточно воспользоваться встроенным функционалом HTML mirror cursor или HTML Rename Tags, или воспользоваться командой опять же встроенного плагина Emmet — Emmet: update tag.
Работу с element.style.height === '0px' я б заменил на работу с каким-нибудь классом, например,
.is-collapsed {
height: 0;
}
А layout-триггеры можно заменить на requestAnimationFrame (но с небольшим кроссбраузерным хаком):
function onSchedule(fn) {
/* да, здесь два requestAnimationFrame */
requestAnimationFrame(function() {
requestAnimationFrame(function() {
fn();
});
});
}
По поводу npm-пакета. Почему стандартный модуль zlib указан в зависимостях? Также в zlib есть поддержка brotli, начиная, если не путаю, с node 11. Так что утилиту можно было бы разработать полностью без зависимостей.
А зачем? В моем примере с фронта и так отправляются сырые данные, причем потоково. Вы же сначала грузите весь файл в память (а что если он весит 10 Гб?), а потом отправляете. На стороне Node.js опять же обрабатываете максимально неэффективно — сохраняете целым куском (
stream.write(Buffer.from(req.body), 'utf-8')) и преимущества потоков не используются.Разбивка на байты могла бы пригодиться для реализации возможности докачки, но есть же
file.slice.Дополню свой комментарий. Поскольку передаются сырые данные прямо в теле, то для Node.js достаточно (нужно, конечно, еще добавить обработку ошибок и исключений, например, обрыв соединения) выполнить
pipeдля потоков запроса и файла:Можно и так:
Или через
fetch:Зачем ставить body-parser, если он есть в комплекте с express? Например, вот middleware для обработки json ?
Атрибут
dropzoneне нужен.Вот так точно не следует делать. Атрибут
hiddenнужно ставить/удалять с помощью JavaScript.Только Facebook скорее всего использует Relay, а не Apollo.
Пишите код текстом, пожалуйста!
Благодаря HTML mirror cursor даже
F2нажимать не надо — просто меняешь название, а оно редактируется как в открывающем теге, так и в закрывающем.Достаточно воспользоваться встроенным функционалом HTML mirror cursor или HTML Rename Tags, или воспользоваться командой опять же встроенного плагина Emmet —
Emmet: update tag.Попробовал еще с модулем
esmи конфигом `ecosystem.config.js` дляPM2:Логи без ошибок.
Попробовал так (
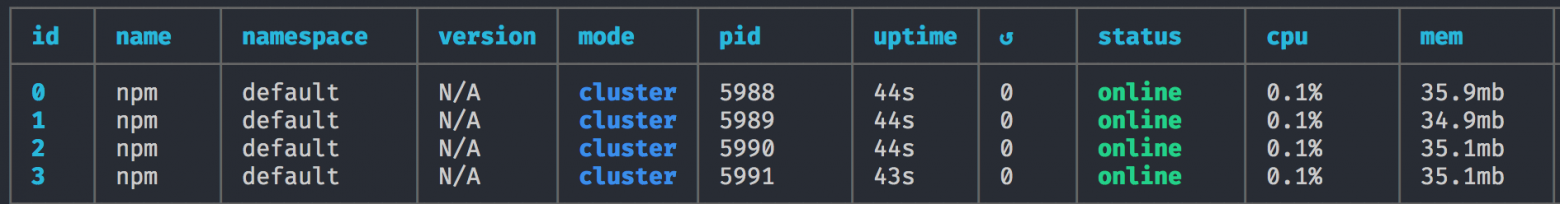
npm run cluster):Вроде запустилось:

Скринридер ничего не рендерит, а только читает.
Ждем релиза Network Information API во всех мажорных браузерах.
Jake Acrhibald показывает пример, почему нужно 2-а
requestAnimationFrame.Может, все-таки "Контуры"?
Для этих целей существует Abort Controller, который, к слову, предназначен для отмены любых асинхронных операций. Есть полифилл.
Работу с
element.style.height === '0px'я б заменил на работу с каким-нибудь классом, например,А layout-триггеры можно заменить на
requestAnimationFrame(но с небольшим кроссбраузерным хаком):Полный пример — https://jsfiddle.net/95tnmdyr/
По поводу npm-пакета. Почему стандартный модуль
zlibуказан в зависимостях? Также вzlibесть поддержкаbrotli, начиная, если не путаю, сnode 11. Так что утилиту можно было бы разработать полностью без зависимостей.Можете уточнить, в чем проблема при таких условиях?