
Всем привет!
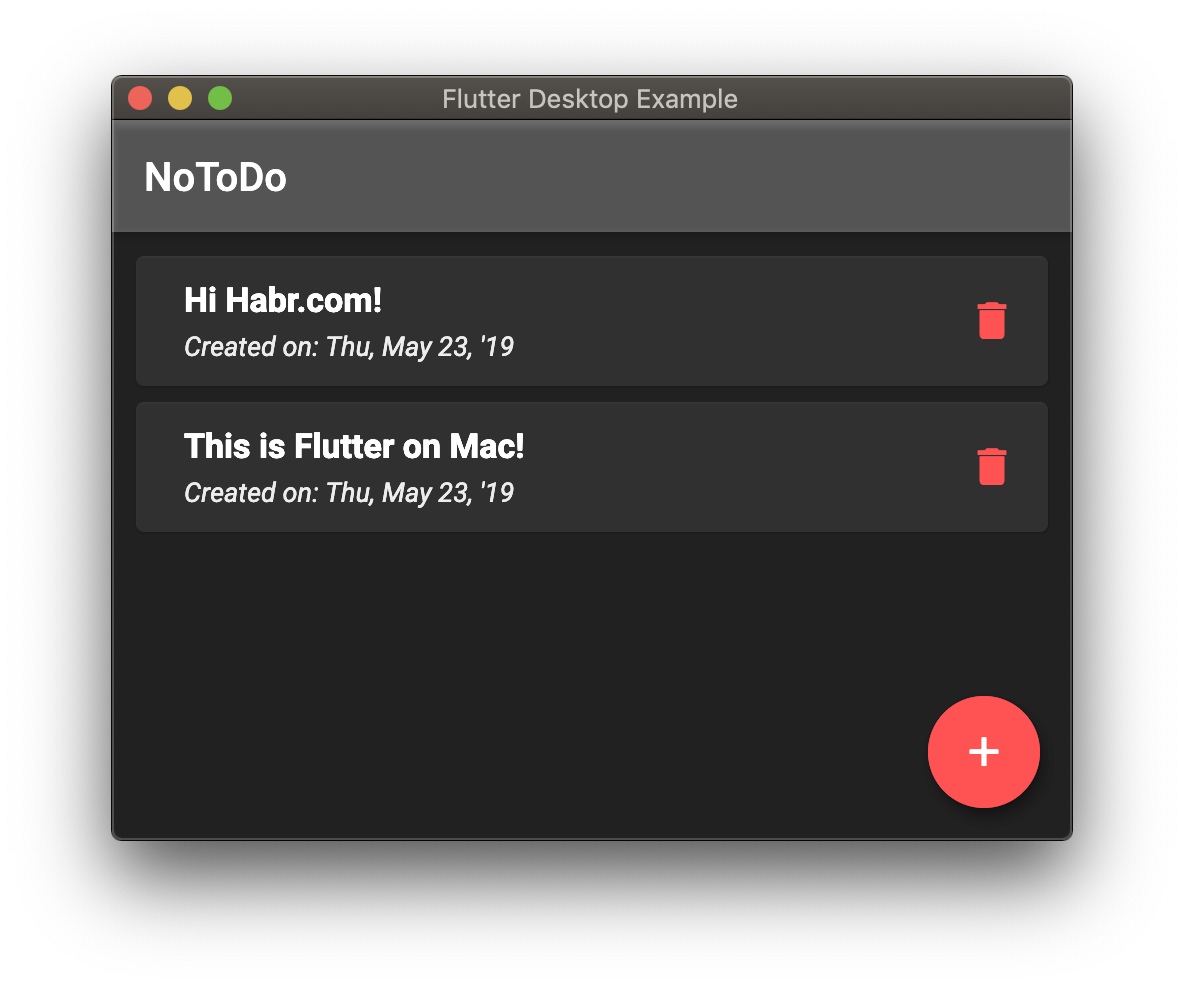
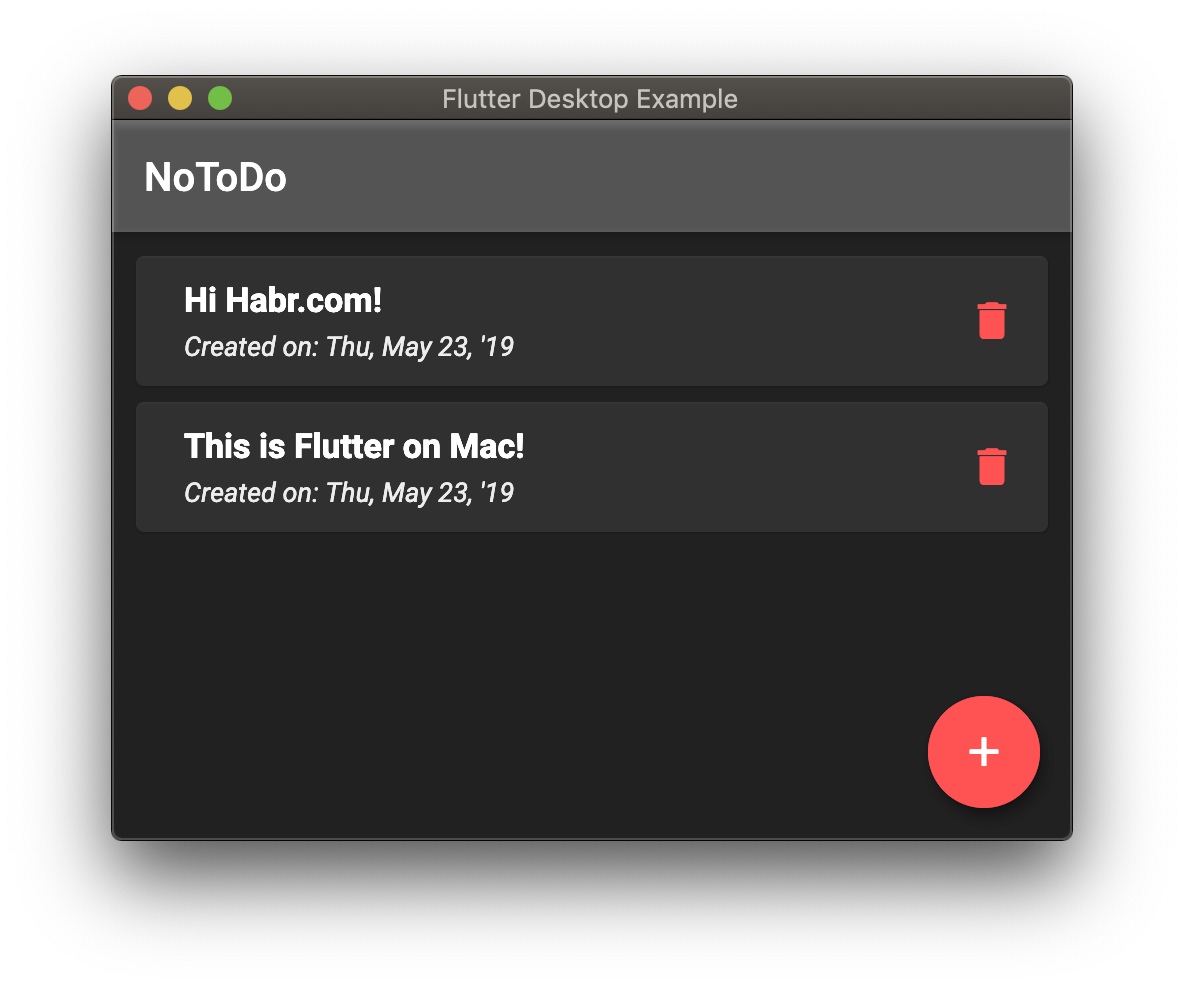
Сегодня я покажу вам, как же запустить ваше существующие Flutter приложение на десктопе (MacOS, Linux или Windows).
User

Всем привет!
Сегодня я покажу вам, как же запустить ваше существующие Flutter приложение на десктопе (MacOS, Linux или Windows).
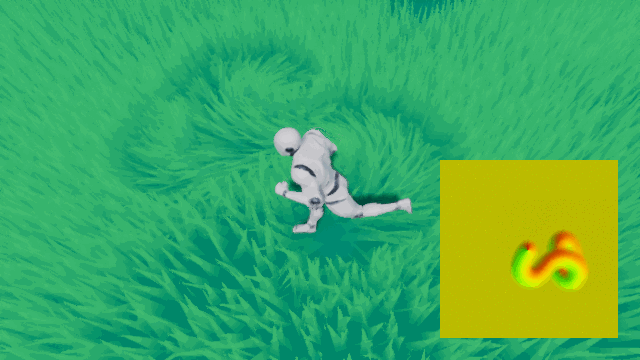
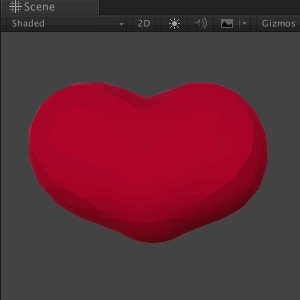
Не так давно Unity представила ECS. В процессе изучения мне стала интерестно, а каким образом можно подружить анимацию и ECS. И в процессе поиска я наткнулся на интересную технику, которую применяли ребята из NORDVEUS в своем демо для доклада Unite Austin 2017.
Unite Austin 2017 — Massive Battle in the Spellsouls Universe.
Доклад содержит много интересных решений но сегодня пойдет речь о сохранении скелетной анимации в текстуре с целью дальнейшего ее применения.
Зачем такие сложности, спросите вы?
Ребята из NORDVEUS одновременно отрисовывали на экране большое количество однотипных анимированных объектом: скелетов, мечников. В случае использования традиционного подхода: SkinnedMeshRenderers и Animation\Animator, повлечет за собой увеличение вызовов отрисовки и дополнительную нагрузке на CPU по просчету анимации. И чтобы решить эти проблемы анимацию перенесли на сторону GPU, а точнее в вершинный шейдер.

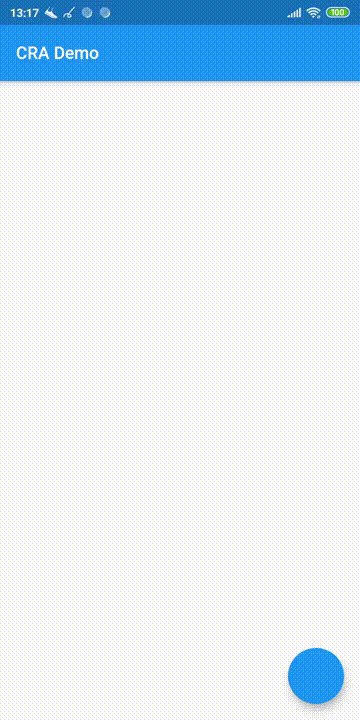
В Android есть очень интересная возможность анимации View, которая называется CircularRevealAnimation — дословно "круговое раскрытие". Flutter, в свою очередь, хотя и обладает богатыми возможностями для анимирования виджетов, не предоставляет такую анимацию из коробки.

В этой статье будет показано как реализовать такую анимацию средствами Flutter и опубликовать библиотеку на pub.dev для удобного доступа и распространения.



Наша подборка русскоязычных подкастов: https://habr.com/ru/company/mailru/blog/437428/








| Рабочая среда | Результаты, MRay/sec |
|---|---|
.NET Core 2.1.4, отладочная сборка dotnet run |
3.6 |
.NET Core 2.1.4, релизная сборка dotnet run -c Release |
21.7 |
Ванильный Mono, mono Maths.exe |
6.6 |
| Ванильный Mono с LLVM и float32 | 15.5 |