Читать дальше →
nickon @nickon
Пользователь
Для тех, кто пишет на языке Go
1 min
27KДрузья!
В продолжении поста «Google выпустила финальную версию языка программирования Go 1» интерес получил логическое продолжение и наше робкое желание было услышано администрацией Хабра и с сегодняшнего дня у языка Go есть собственный
Пользуясь случаем, не могу не порекомендовать книгу «Learning Go»
+45
+17
Насколько большие массивы (и значения) в PHP? (Подсказка: ОЧЕНЬ БОЛЬШИЕ)
7 min
31KTranslation
В этой статье я хочу исследовать расход памяти у массивов (и значений в целом) в PHP используя следующий скрипт в качестве примера, который создаёт 100 000 уникальных целочисленных элементов массива и в конце измеряет количество использованной памяти.
+104
Форма входа и регистрации с помощью HTML5 и CSS3
10 min
170KTutorial
Translation

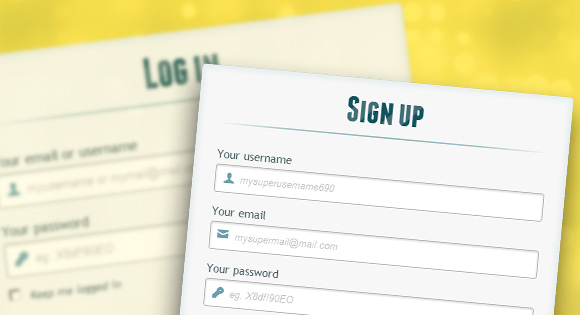
Здравствуй, дорогой хабрадруг! В этом туториале мы научимся создавать две формы HTML5: форма входа и форма регистрации. Эти формы будут меняться друг с другом местами с помощью псевдо-класса CSS3 :target. Мы будем использовать CSS3 и шрифт с иконками. Идея этого демо в том, чтобы показать пользователю форму входа и предоставить ему ссылку “перехода” к форме регистрации.
В этом туториале я подробно расскажу о том, как создавать эффект как в Демо 1.
+17
Создание соединительных стрелок для блочных элементов используя canvas
2 min
14K Здравствуйте!
Здравствуйте!Недавно появилась необходимость сделать простое иерархическое дерево для web страницы (структура организации). Блоки получились неплохие, но когда пришло время соединить все стрелками, возник вопрос – как? Решение было два: рисовать стрелки в .png или же использовать спецсимволы.
Но хотелось чего-то более быстрого, удобного, современного – т.е. просто указать: стрелка от блока А к блоку Б. Уже к вечеру была написана небольшая библиотека, позволяющая реализовывать задуманное…
+37
Google выпустила финальную версию языка программирования Go 1
1 min
6.6KВчера стало известно о том, что поисковый гигант выпустил финальную версию языка программирования Go 1, анонс о котором появился в 2009 году. Загрузить бинарные дистрибутивы языка для Linux, FreeBSD, Mac OS и Windows можно здесь. Язык выпущен под лицензией BSD.
Язык Go1, согласно команде его разработки, представляет из себя «попытку объединить скорость разработки динамических языков, таких как Python, с производительностью и безопасностью компилируемых языков, таких как C или C++» Справедливости ради, один из инженеров Google, занимающихся новым языком, признаёт, что экосистема языка ещё развита недостаточно — отсутствует IDE и набор поставляемых библиотек не очень большой, но, тем не менее, компания активно работает над улучшением ситуации.
Язык Go1, согласно команде его разработки, представляет из себя «попытку объединить скорость разработки динамических языков, таких как Python, с производительностью и безопасностью компилируемых языков, таких как C или C++» Справедливости ради, один из инженеров Google, занимающихся новым языком, признаёт, что экосистема языка ещё развита недостаточно — отсутствует IDE и набор поставляемых библиотек не очень большой, но, тем не менее, компания активно работает над улучшением ситуации.
+36
Фотореалистическое изображение облака при помощи JavaScript и трёхмерных CSS-преобразований
1 min
9.7KЭта картинка, если на первый взгляд, выглядит фотографией реального облака в реальных небесах:
![[облако]](https://habrastorage.org/getpro/habr/post_images/3b9/857/5b9/3b98575b96cb3517071aa902c5a1ddff.jpg)
Тем не менее на сайте «CSS3D Clouds» объёмное облако вращается, реагируя на движения мыши, и может быть заново (иначе) сгенерировано в любой момент. Ведь на деле оно является итогом применения JavaScript и трёхмерныхCSS-преобразований к нескольким копиям одной и той же картинки облака: из них, как из вокселей, формируется более крупное облако.
![[облако]](https://habrastorage.org/getpro/habr/post_images/3b9/857/5b9/3b98575b96cb3517071aa902c5a1ddff.jpg)
Тем не менее на сайте «CSS3D Clouds» объёмное облако вращается, реагируя на движения мыши, и может быть заново (иначе) сгенерировано в любой момент. Ведь на деле оно является итогом применения JavaScript и трёхмерных
+55
CSS3 градиент для границ блока
2 min
60KTutorial

В этой статье я покажу один из вариантов создания градиента для границ у любого блока с помощью CSS3.
+23
Web-интерфейс для runit
1 min
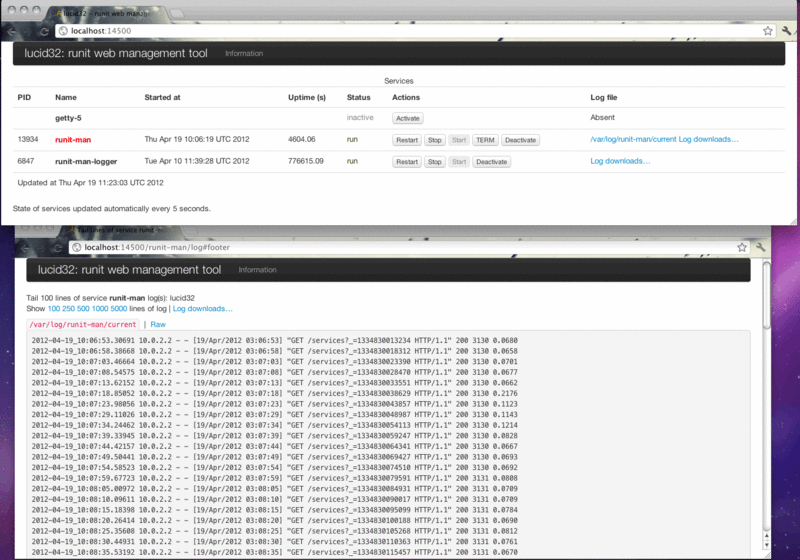
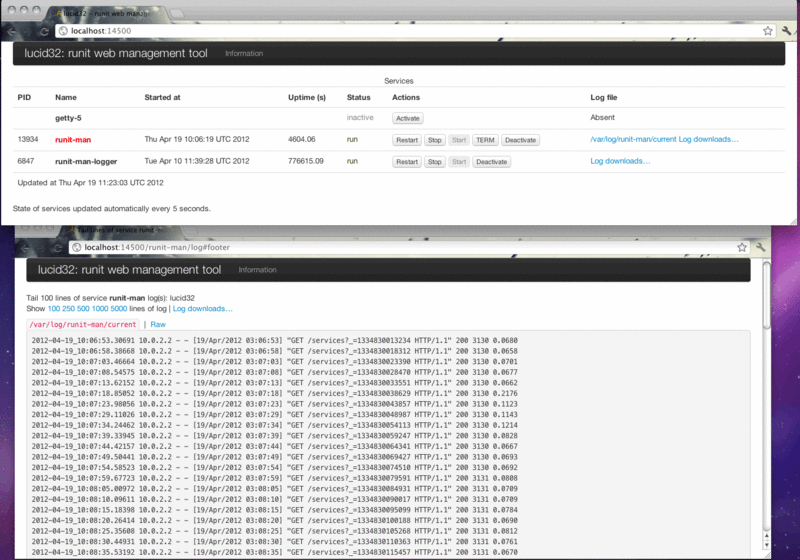
7.5KВы уже используете runit на своих серверах? Теперь у Вас есть возможность наблюдать за состоянием сервисов и управлять ими через минималистичный Web-интерфейс.

Для работы этой утилиты Вам нужно поставить ruby и rubygems, и затем выполнить

Для работы этой утилиты Вам нужно поставить ruby и rubygems, и затем выполнить
gem install runit-man thin+4
Спасибо за HTML5 File API или читаем ID3-тег и заполняем форму не загружая MP3-файл
6 min
14K
С появлением HTML5 у нас появляется много новых и интересных возможностей. Позволяющих создавать еще более качественные приложения.
Например, File API. Доступ к файлам клиента довольно удобная штука. Мы можем к примеру заполнить форму используя информацию из выбранного пользователем файла:
- Заполнить форму об аудио-файле из тегов
- Заполнить форму о фото из EXIF
+63
Сверхплавные трансформации для jQuery
1 min
20KНедавно наткнулся на jQuery Transit, плагин для плавных трансформаций и переходов. Вместо работы с таймерами, плагин использует CSS3 трансформации.
Работает с тем же синтаксисом, что и animate, но вместо этого стоит использовать метод transition.
С более старыми браузерами новые эффекты не работают, а стандартные CSS будут меняться, хотя и без какой-либо анимации. Для того, чтобы откатиться обратно на animate, достаточно использовать следующее:
Всего 2КБ.
Работает с тем же синтаксисом, что и animate, но вместо этого стоит использовать метод transition.
С более старыми браузерами новые эффекты не работают, а стандартные CSS будут меняться, хотя и без какой-либо анимации. Для того, чтобы откатиться обратно на animate, достаточно использовать следующее:
if (!$.support.transition)
$.fn.transition = $.fn.animate;
Всего 2КБ.
+64
Blur JS
1 min
17KКлассный jQuery плагинчик может применить blur на любой html элемент.
Работает в canvas используя алгоритм StackBlur.

www.blurjs.com
Работает в canvas используя алгоритм StackBlur.

www.blurjs.com
+54
jQuery File Upload
2 min
183KУра! Еще один, свеженький… чем он лучше других?

а) Новенький! Всегда, кто берется что-то делать, то обычно смотрит: есть ли в этом смысл, и если есть — делает это.
б) Красивенький! Можно не точить, а ставить из коробки. Основан на Bootstrap'е и иконках Glyphicons
в) Само собой мультиселект файлов, Drag&drop, прогрессбар и превьюшки фотографий.
г) Поддержка кросдоменного соединения, докачка и ресайз фоток на стороне клиента.
д) Готов для любой платформы сервера (PHP, Python, Ruby on Rails, Java, Node.js, и тому подобное.)
blueimp.github.com/jQuery-File-Upload
Поддержка браузеров:
github.com/blueimp/jQuery-File-Upload/wiki/Browser-support

а) Новенький! Всегда, кто берется что-то делать, то обычно смотрит: есть ли в этом смысл, и если есть — делает это.
б) Красивенький! Можно не точить, а ставить из коробки. Основан на Bootstrap'е и иконках Glyphicons
в) Само собой мультиселект файлов, Drag&drop, прогрессбар и превьюшки фотографий.
г) Поддержка кросдоменного соединения, докачка и ресайз фоток на стороне клиента.
д) Готов для любой платформы сервера (PHP, Python, Ruby on Rails, Java, Node.js, и тому подобное.)
blueimp.github.com/jQuery-File-Upload
Поддержка браузеров:
github.com/blueimp/jQuery-File-Upload/wiki/Browser-support
+197
Индексация AJAX-сайтов
4 min
23K
Вместе с разработкой Joosy, AJAX внезапно – но ожидаемо, – заполонил все проекты, за которые мы беремся. Парадигма оказалась крайне удачной во всех аспектах, кроме одного. Того самого классического: «AJAX? Индексация? Пфф...». Пока мы делаем интернет-банки, это нас вполне устраивает. Но как не отказывать себе в этом изысканном удовольствии для открытых Web-ресурсов?
А вот как: Google AJAX Crawling – это стандарт Google, который позволяет при формировании AJAX-адресов специальным образом (#!) заставить Google магически запрашивать вместо него другой магический адрес. С которого Google будет ждать HTML-дамп этой страницы, который он весело прожует. Добрые люди уже написали статью про то как это работает. Ну а нам остается научиться эффективно этот дамп формировать. Да так, чтоб без вмешательства в код самого приложения.
+29
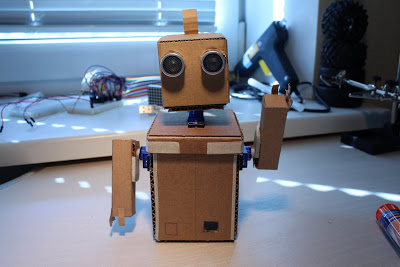
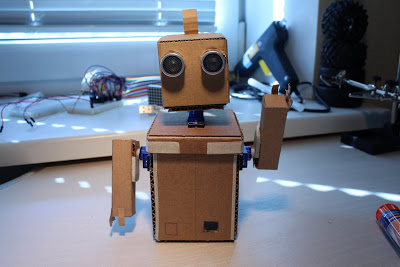
КартонБот v1.0 — утилизируем картон с пользой для мозга
6 min
30KКоличество попыток собрать робота у меня – не счесть. Но, то материалов не хватало, то навыков их обработки, то каких-то узлов, то знаний, как все эти штуки связать вместе. Если знакома такая ситуация – я постараюсь рассказать свой опыт сборки робота из подручных материалов и каких-то узлов купленных на eBay.

Робот обошелся мне в 35$ и два дня отпуска, но восторг, испытанный от его первых движений, стоил намного больше. Если заинтересованы – прошу под кат (много картинок).

Робот обошелся мне в 35$ и два дня отпуска, но восторг, испытанный от его первых движений, стоил намного больше. Если заинтересованы – прошу под кат (много картинок).
+146
SQL.js: движок SQLite переведён на JavaScript посредством Emscripten
1 min
19KTranslation
Alon Zakai (создатель Emscripten) продолжает действовать: на сей раз он выпустил скрипт SQL.js — итог перевода библиотеки SQLite на JavaScript при помощи его собственного средства Emscripten. Демонстрационная страница показывает скрипт в деле, и если вы взглянете на исходники, то увидите, каким простым Закай устроил использование этого средства, им скомпилированного:
var db = SQL.open();
var data = db.exec(command);
+51
Честная генерация DOCX файлов на PHP. Часть 2
7 min
30K Здравствуйте, уважаемое хабрасообщество!
Здравствуйте, уважаемое хабрасообщество!Продолжаем историю про генерацию DOCX средствами PHP.
Что нас ждет сегодня:
- Мы узнаем, как вставлять изображения в документ;
- Просветимся на счет English Metric Units;
- Сделаем задел на будущую генерацию Exel.
Тем, кто не в курсе, рекомендуется прочитать первую часть. Ну а кто в теме – прошу под кат
+33
Немного о хэшах и безопасном хранении паролей
4 min
72KUpd. Если вы знаете, что такое BCrypt, можете дальше не читать. Если вы используете PHP 5.5+ то можете прочитать эту статью. Ниже же я изобрел свой велосипед, рабочий, но с двумя рулями, задний запасной. Молод был, горяч.
Привет, хабр! Сегодня, в процессе разработки системы аутентификации для своего проекта передо мной встал выбор — в каком виде хранить пароли пользователей в базе данных? В голову приходит множество вариантов. Самые очевидные:
Привет, хабр! Сегодня, в процессе разработки системы аутентификации для своего проекта передо мной встал выбор — в каком виде хранить пароли пользователей в базе данных? В голову приходит множество вариантов. Самые очевидные:
- Хранить пароли в БД в открытом виде.
- Использовать обычные хэши crc32, md5, sha1
- Использовать функцию crypt()
- Использовать статическую «соль», конструкции вида md5(md5($pass))
- Использовать уникальную «соль» для каждого пользователя.
+43
Tinyicon — счетчик в favicon на js
1 min
4.2KTinyicon это небольшая библиотека для манипуляции с favicon сайта для передачи информации о новых событиях. Для браузеров не поддерживающих canvas счетчик отображается в title страницы.


+107
Information
- Rating
- Does not participate
- Date of birth
- Registered
- Activity
