Comments 20
Привет от оперы (11.61) — кнопка регистрации не работает А в хроме 17-м дичайше тормозит…
У меня на Mac OS X 10.7.3 в Chrome 17, Firefox 9.0.1 и Safari 5 все работает и без тормозов.
На Опере не работает, но автор сказал, что использовал только префикс webkit.
На Опере не работает, но автор сказал, что использовал только префикс webkit.
Притормаживает в FireFox 11.0, мне кажется слишком «затратная» анимация для такой простейшей формы.
Работает прекрасно — поделитесь пожалуйста скриптом фотографирования с вебкамеры) уж очень понравился…
Хороший пример. К чёрту вендор префиксы и откат на яваскрипт для всех, у кого не работает.
30% пользователей оперы, 5% эксплорера и 2% старого фаерфокса сами виноваты, что не пользуются браузером верстальщика.
30% пользователей оперы, 5% эксплорера и 2% старого фаерфокса сами виноваты, что не пользуются браузером верстальщика.
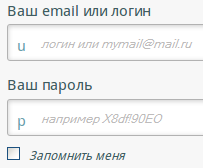
У меня платоническая любовь к дизайну этой формы…
>> На донный момент только webkit поддерживает background-clip:text;
Может быть просто потому что такой спецификации не существует и это чисто изобретение вебкита? www.w3.org/TR/css3-background/#the-background-clip
Может быть просто потому что такой спецификации не существует и это чисто изобретение вебкита? www.w3.org/TR/css3-background/#the-background-clip
404-я порадовала
Новая HTML5-фишка type=password!
Наконец то увидел как выглядят девушки с хабрахабр -)

Я просматриваю веб с тем шрифтом, который мне в данный момент нравится (опция в Firefox, желающие могут попробовать угадать шрифт), и вот что вижу. Необходимо догадываться, почему в полях висят эти непонятные буковки.
FF 3.6 — ничего не работает.
вероятно надо добавить -moz- свойства в CSS
вероятно надо добавить -moz- свойства в CSS
я решил работать только со свойствами webkit.
А когда-то верстали только под IE, и что получили в итоге?
Sign up to leave a comment.
Форма входа и регистрации с помощью HTML5 и CSS3