Кроссдоменные запросы с помощью YQL
Как клиентский веб разработчик, я всегда хочу уменьшить расходы потребления серверных ресурсов. Может быть, я один такой, не знаю. Но есть группа задач, которые просто-напросто не реализуемы на стороне клиента. Одна из таких задач: запрос на чужой домен. Нам приходится создавать серверный скрипт, который выступает посредником между браузером и сервером, с которого хотим стянуть данные, отдавая данные как бы со своего домена.
Позавчера, один уважаемый человек с форума javascript.ru с ником
melky вскользь упомянул о каком-то странном, на первый взгляд, jQuery плагине, который называется
jquery.xdomainajax.js
Пытливому уму программиста не нравятся всякие плагины, без понимания сути, поэтому я выковырял самую нужную часть:
var query = 'select * from html where url="http://javascript.ru/" and xpath="*"'
var url = 'http://query.yahooapis.com/v1/public/yql?q='+encodeURI(query)+'&format=xml&callback=callback';
var script = document.createElement('script');
script.src = url;
document.body.appendChild(script);
function callback(data) {
console.log(data); //сам текст ответа находится в data.result[0]
}
Откройте консоль и зупустите код. Как видно, в запрос пихается урл сайта и XML запрос в виде xpath, ответ приходит в виде jsonp. Если в урле написать format=json, то ответ придет в виде объекта с тегами.
Дальше этого применения я не пошел, поэтому лучше сами изучите матчасть здесь:
developer.yahoo.com/yql
В комментариях настаивают указать на
ограничения по количеству запросов с одного IP и запросов, использующих accesskey, которого у нас нет (так что, скорее всего, можно забить :) ).






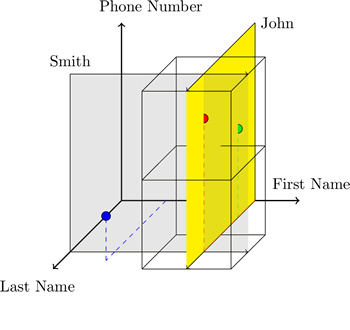
 В случае если вы разделяете данные по нескольким физическим базам данных,
В случае если вы разделяете данные по нескольким физическим базам данных,