
Я как
Front-end


class TestClass {
megaFunc() {
try {
let sum = 0;
for (let val of [1, 2, 3]) {
sum += val;
}
throw new Error(`sync error, sum = ${sum}`);
}
catch(err) {
return err;
}
}
}
let test = new TestClass();
checkOptimizationStatus(test.megaFunc);Function is optimized by TurboFan
Несмотря на то, что Фотошопом пользуюсь всё реже и реже, к нему иногда приходится возвращаться. Скетч слишком плохо работает с растром (фактически никак), поэтому графику подготавливаю в Фотошопе. В этом посте поделюсь своими настройками интерфейса.




10+1 причина того, почему мы делаем то, что делаем.
Статья из серии «хулиганский геймдизайн». О геймдизайне пишет системный аналитик и программист, работавший какое-то время назад в геймдеве (ни разу не гейм дизайнер).
Статья написана в соавторстве с капитаном Очевидность. При этом спорная и изобилует авторской экстраполяцией. Хотя ничего, что опровергалось бы известными мне фактами, я стараюсь не писать.
Поехали?


Ниже речь пойдёт о старушке рекурсии, которую неплохо бы представлять, понимать и применять.

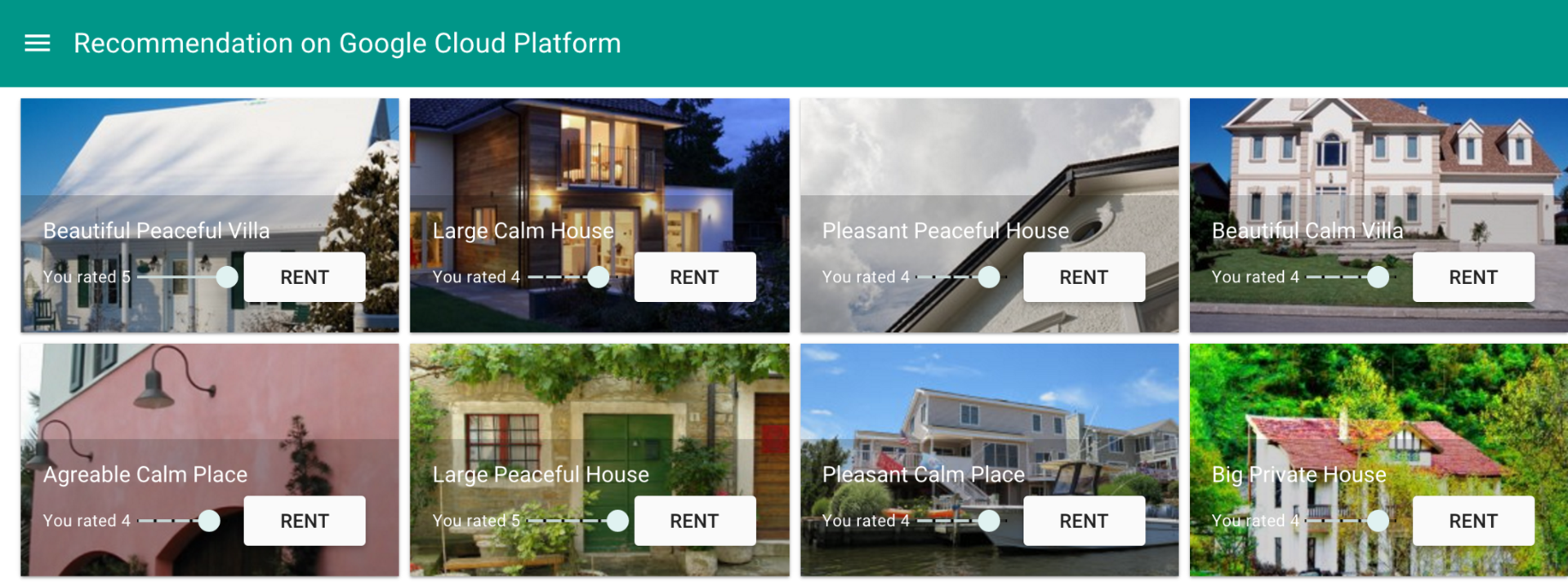
Это статья — список полезных мелочей. Весь текст поделен на две части. Первая рассказывает про простые элементы (текст, кнопки, изображения, формы и другие), вторая часть про производительность, масштабируемость, безопасность и доступность.
Добрый вечер, Хабровчане! Новогодние праздники отгремели и все потихоньку входят в рабочий ритм после выходной недели, а это значит, что самое время описать свою новогоднюю забаву.
Если вам интересно узнать, как генерировать изображения из простых картинок с помощью PhantomJS и небольшой магии, то добро пожаловать под кат!
Здесь будет идти речь о том, как отдельно от всего реакт-приложения подгрузить удаленный реакт компонент и отрендерить его! Я покажу как решил эту проблему, т.к. год спустя я так и не могу найти аналогичные решения кроме как react-remote-component-demo.

bash. Когда вы запускаете терминал, внутри него работает специальная программа-оболочка — shell (англ) — интерпретатор команд. Shell понимает все команды, которые вы вводите с клавиатуры, и обрабатывает их. Также выводит сообщения об ошибках, следит за корректностью команд и их синтаксисом. Примером таких команд могут быть: сменить директорию, создать новую директорию, добавить текстовый файл, отредактировать текстовый файл, сохранить изменения и другие.Меня зовут Павел Гринченко. Я был одним из участников Школы разработки интерфейсов Яндекса в Симферополе. Когда-то давно я посмотрел видеозаписи самой первой Школы 2012 года и почерпнул из них очень много полезной информации. Затем я узнал, что в моём городе пройдёт новая Школа, и решил обязательно поучаствовать.
 Чтобы попасть в Школу, требовалось заполнить анкету и сделать два тестовых задания. Одно из них — по вёрстке, довольно простое. Звучало оно так: сверстать список ачивок, но максимально гибко и реюзабельно (например, используя СSS counters). Второе задание оказалось посложнее: написать обфускатор CSS-классов без использования сторонних библиотек. На входе — массив классов, на выходе — их обфусцированная версия. Но вот пара нюансов:
Чтобы попасть в Школу, требовалось заполнить анкету и сделать два тестовых задания. Одно из них — по вёрстке, довольно простое. Звучало оно так: сверстать список ачивок, но максимально гибко и реюзабельно (например, используя СSS counters). Второе задание оказалось посложнее: написать обфускатор CSS-классов без использования сторонних библиотек. На входе — массив классов, на выходе — их обфусцированная версия. Но вот пара нюансов:
3 июля, сделав задания, я отправил заявку и забыл про Школу, а 26 июля мне пришло письмо о том, что я принят. Сегодня хочу рассказать вам о том, как проходил процесс обучения, какие инструменты разработки я открыл для себя и какие задачи нам приходилось с интересом решать.
