Знакомство с OCR библиотекой tessnet2 (язык C#)
5 min

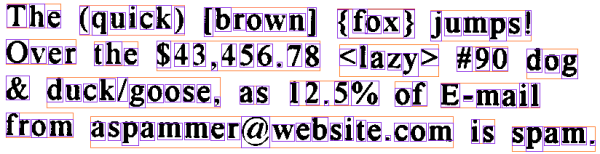
Буквально на днях у меня появилась необходимость распознать простой текст на картинке и совсем не было желания реализовывать свой алгоритм, т.к. знаком с теорией и знаю, что это не такое простое дело, поэтому сразу решил изучить сначала рынок готовых библиотек. Буквально несколько запросов в гугл и я понял, что ничего более подходящего мне как библиотека tessnet2 невозможно найти. Постоянно читаю хабр и знаю, что тут есть уйма статей посвященных теории OCR и очень удивился, что нет ничего о библиотеке tessnet2.








 Не один раз в комментариях замечал что народ негодует по поводу того, что веб-разработчики стали злоупотреблять использованием
Не один раз в комментариях замечал что народ негодует по поводу того, что веб-разработчики стали злоупотреблять использованием