Зашел сегодня случайно в магазин Ion и увидел там то, что искал буквально как воздух некоторое время назад. Это мобильный телефон с БОЛЬШИМИ КНОПКАМИ!
pumi @pumi
Пользователь
Тихое рабочее место за 1500 рублей
2 min
18K
Я, как и многие на Хабре, «живу в интернете» и шум системного блока компьютера (у меня десктоп) является одним из наиболее неприятных, раздражающих факторов. Уши конечно давно к этому звуку привыкли и не замечают его, но гул вентиляторов и шелест жесткого диска все равно давят на мозги, мешают думать и вообще портят настроение.
Задумав избавиться от неприятного шума, я полез в Яндекс исследовать тему «Тихий компьютер».
Яндекс выдал множество сайтов, рецептов и решений, направленных на борьбу с основными источниками шума — вентиляторами, жесткими дисками, дисководам CD и DVD и т.п.
Несложный подсчет показал, что покупка действительно тихого компьютера с водяным охлаждением, звукопоглощающим корпусом, бесшумным жестким диском (при этом достаточно современного и мощного) обойдется в кругленькую сумму, никак не меньше 1500 долларов (я насчитал около 67 тысяч. руб).
Мне показалось это несколько чересчур дороговатым и пораскинув серым веществом я решил пойти другим путем.
+50
Несколько jQuery плагинов, которые вы возможно станете использовать
2 min
2KqTip

qTip — это бесплатный плагин для jQuery для создания подсказок (tooltip). Данный плагин кроссбраузерный, имеет обширные возможности к настройке и содержит множество функций, таких как: закругленные углы без применения изображений, speech bubbles (изображение речи как в комиксах), а так же эффекты — fade (постепенное исчезновение изображения), slide и возможность создания собственных эффектов. Данный плагин уже включает пять готовых тем, но можно создавать свои темы без особых усилий. Кроме того можно создавать окна диалогов, изменять цвет фона подсказки и места, где она отображается.
Скачать | Демо
+56
DDoS — как выжить от школьников?
3 min
5.5KDDoS-атака — сокращение от Distributed Denial Of Service Attack. Это когда куча зараженных компьютеров посылают на сервер множество запросов. В итоге сервер тратит все свои ресурсы на обслуживание этих запросов и становится практически недоступным для пользователей. Размер атак бывают разные, от крупных может спасти только специалист и Cisco Guard :) и такое решение стоит не менее 1000$/мес. Но такие атаки, слава богу, довольно редкое явление. Чаще всего мы видим простые атаки, которые делают как правило школьники (им же все интересно). Создать свой ботнет не сложно, можно даже купить готовый :). Но такие атаки тоже могут нанести вред нашему веб-проекту. Что же делать если атака маленькая и платить огромные деньги специалисту мы не хотим?
+18
AMQP теперь и в PHP
3 min
13Kтипа Введение
Протокол AMQP хорошо был описан в статьях AMQP по русски, RabbitMQ: Введение в AMQP AMQP — практика использования и мне не хотелось бы повторяться.
AMQP используется в серверах очередей: ZeroMQ, ActiveMQ, RabbitMQ.
Преимущество RabbitMQ перед прочим свободным ПО:
— более полно представлен протокол,
— поддерживает кластер,
— реализован как многопоточный сервер, высокая производительность
Широкое распространение AMQP в WEB разработках разработках сдерживается двумя причинами: отсутствием необходимых навыков (практики) его использования и малой клиентской поддержкой. В основном есть клиенты на языках с, java, python, с#. Большая популярность РНР в WEB разработках жалала бы видеть и свой AMQP-клиент.
Протокол AMQP хорошо был описан в статьях AMQP по русски, RabbitMQ: Введение в AMQP AMQP — практика использования и мне не хотелось бы повторяться.
AMQP используется в серверах очередей: ZeroMQ, ActiveMQ, RabbitMQ.
Преимущество RabbitMQ перед прочим свободным ПО:
— более полно представлен протокол,
— поддерживает кластер,
— реализован как многопоточный сервер, высокая производительность
Широкое распространение AMQP в WEB разработках разработках сдерживается двумя причинами: отсутствием необходимых навыков (практики) его использования и малой клиентской поддержкой. В основном есть клиенты на языках с, java, python, с#. Большая популярность РНР в WEB разработках жалала бы видеть и свой AMQP-клиент.
+5
Продвинутое использование Google Latitude
2 min
15KГде я? Или как окончательно уничтожить приватность и показать всем где меня искать!
Все кто пользовался версией google maps для мобильных телефонов наверняка уже знают о замечательной функции — Google Latitude. Имея gps приемник и активировав ее в мобильном приложении Вы получаете возможность передавать своим друзьям текущее местоположение, а так же, в свою очередь, видеть их координаты.
Замечательная идея, но мне хочется большего!
Во первых — я хочу иметь api.
Во вторых — хочу получать текущие GPS координаты и записывать их в трек.
Ну и главное — хочу показывать свое положение и трек на карте в своем блоге
Как это сделать?
+42
Приложение «Гармоничная пара». Второе дыхание!
4 min
548Я уже писал о том, как для социальной сети «В Контакте» нами (charly, vandriichuk) было создано приложение «Гармоничная пара».
Спустя некоторое время оказалось, что серьезные приложения никому не нужны. Тоесть приложение, которое ищет гармоничную пару по асценденту, оказалось невостребованным.
Как сказала одна девушка «Зачем мне такое пессимистичное приложение? Я хочу развлекательное!».
Тогда и было принято решение нарастить функционал приложения. Добавить несколько развлекательных моментов.
Спустя некоторое время оказалось, что серьезные приложения никому не нужны. Тоесть приложение, которое ищет гармоничную пару по асценденту, оказалось невостребованным.
Как сказала одна девушка «Зачем мне такое пессимистичное приложение? Я хочу развлекательное!».
Тогда и было принято решение нарастить функционал приложения. Добавить несколько развлекательных моментов.
+2
Теория покупки из-за рубежа
12 min
16KПреамбула
Примерно месяц назад решил наконец купить себе нетбук, через интернет. Почему именно через интернет? Да просто решил получить опыт покупки, на будущее, плюс немного сэкономить. Информацию о покупках из-за рубежа собирал в своем личном блоге (ссылку по понятным причинам не даю) как с Хабра, так и с других ресурсов. Преимущественно она касается покупки через eBay, но в целом верна для любого онлайн-магазина.
+120
«Ну, погоди!» под iPhone и iPod Touch
2 min
2.8K
Доброго времени суток, хабравчане!
Этот топик представляет из себя небольшой пиар, каких я тут встречал уже немало, так что не судите строго, я не первый и не последний :)
Итак, история того, как на iPhone и ему подобных стало одним «Ну, погоди!» больше.
+86
Как заработать 30% годовых в рублях
3 min
14KВ моей статье о девальвации я обещал, что опишу алгоритм, как заработать 30% годовых в рублях. Выполняю обещание.

Супертанкер — не выход для частного лица

Супертанкер — не выход для частного лица
+37
Солнечный конструктор от red5
1 min
1.6K
red5 – компания, которая специализируется на продаже «высокотехнологичных» игрушек. Одна из самых интересных разработок – робоконструктор на солнечных батареях. Из набора стандартных деталек ребенок может собрать робособаку, а потом переделать ее в шагающего трансформера, а потом переставить части местами и превратить его в автомобиль и так далее.
+25
Google Translate Client
1 min
676Google Translate Client
Пользуюсь полдня и программа уже прописалась в мой список «Необходимого по умолчанию» софта.
Не могу скрыть восторга! Да простит меня Автор, если он хотел сохранить своё творение в тайне.

Скачиваем, устанавливаем, выделяем текст и радуемся!
http://www.googletranslateclient.com
Все респекты, плюшки и прочее счастье отправлять заказным плюсом автору — einsturzende
Пользуюсь полдня и программа уже прописалась в мой список «Необходимого по умолчанию» софта.
Не могу скрыть восторга! Да простит меня Автор, если он хотел сохранить своё творение в тайне.

Скачиваем, устанавливаем, выделяем текст и радуемся!
http://www.googletranslateclient.com
Все респекты, плюшки и прочее счастье отправлять заказным плюсом автору — einsturzende
+48
Новая Зеландия, как оно там?
4 min
5.7KПосле моего предыдущего топика, завалили вопросами дескать, переехать мы поняли как. А стоит ли?
Дам кратенький расклад.

Все цены в NZD если не указано обратное.
Из жилья — квартиры в центре, или дома подальше. Двуспальный дом от
300 долларов в неделю. Купить что то приличное можно за 300к, кредиты
и т.д. доступны. В центре живут китайцы да студенты. Местное население
предпочитает дома с лужайкой.
Дам кратенький расклад.

Все цены в NZD если не указано обратное.
Жилье
Из жилья — квартиры в центре, или дома подальше. Двуспальный дом от
300 долларов в неделю. Купить что то приличное можно за 300к, кредиты
и т.д. доступны. В центре живут китайцы да студенты. Местное население
предпочитает дома с лужайкой.
+84
Обзор Thecus N1200
7 min
3.5KТе, кто следит за моими обзорами, наверняка помнят недавний обзор бокса от QNAP. Тогда некоторые задавались вопросом – «Эй, а где же ethernet и raid?». Друзья, давайте не все сразу – предлагаю растянуть удовольствие! Сейчас моделька от Thecus с ethernet-ом (и не только!) а совсем скоро – обзор пары девайсов с RAID-ом (0-5)! ;)

Итак, Thecus N1200 – как всегда, подробный обзор. Трафик.

Итак, Thecus N1200 – как всегда, подробный обзор. Трафик.
+30
Хороший 22-дюймовый монитор теперь есть. Даже два
1 min
6K В начале осени я писал о своем подходе к выбору качественного, но не заоблачно дорогого домашнего монитора для работы с фото и комфортного просмотра фильмов. Уже более полугода очень доволен вариантом Dell 2408. Нареканий практически никаких, кроме, разве что, неудобного меню.
В начале осени я писал о своем подходе к выбору качественного, но не заоблачно дорогого домашнего монитора для работы с фото и комфортного просмотра фильмов. Уже более полугода очень доволен вариантом Dell 2408. Нареканий практически никаких, кроме, разве что, неудобного меню.Тогда я упомянул, что, к сожалению, среди 22-дюймовых моделей нет вариантов на *VA- или IPS-матрицах. А 24 дюйма уже не всем подойдет по размерам. На то время единственным выбором из не-TN матриц в России был Lenovo ThinkVision L220x — 22 дюйма с нестандартным для такой диагонали Full HD разрешением. Но, судя по обзорам, среди них попадалось много брака – ощутимо размытая картинка.
+42
Cимвол з̶а̶ч̶е̶р̶к̶и̶в̶а̶н̶и̶я
1 min
7.6KНедавно нашел интересный символ, который позволяет делать зачеркнутый текст практически в любом месте. Без использования тегов.
В̶о̶т̶ ̶п̶р̶и̶м̶е̶р̶ ̶т̶а̶к̶о̶г̶о̶ ̶и̶с̶п̶о̶л̶ь̶з̶о̶в̶а̶н̶и̶я.
Подумал что хабрапользователям бывает трудно на некоторых сайтах, где нельзя использовать коды, вот и решил предложить альтернативный вариант =)
Сам символ просто так не получается вставить, зато можно его вытащить из примера.
Вставлять его нужно после каждой буквы, кроме последней.
В̶о̶т̶ ̶п̶р̶и̶м̶е̶р̶ ̶т̶а̶к̶о̶г̶о̶ ̶и̶с̶п̶о̶л̶ь̶з̶о̶в̶а̶н̶и̶я.
Подумал что хабрапользователям бывает трудно на некоторых сайтах, где нельзя использовать коды, вот и решил предложить альтернативный вариант =)
Сам символ просто так не получается вставить, зато можно его вытащить из примера.
Вставлять его нужно после каждой буквы, кроме последней.
+57
DIVA — 3D интерфейс к базам данных
1 min
3.8KСпешу поделиться впечатлениями от красивейшей проги для работы с БД.
+65
Автоматизация написания ajax-обработчиков форм
5 min
1.1KРечь пойдёт о небольшом упрощении реализации доступного AJAX front-end’а. Говоря о доступности, подразумевается, что имеется 2 версии приложения для пользователей с AJAX и без оного.
Разрабатывая приложения, которые подразумевают взаимодействие с помощью AJAX, есть несколько моментов, которые очень сильно отвлекают, так что хотелось бы упростить их. В частности, при создании форм для таких приложений достаточно скучно каждый раз описывать в форме onsubmit=«mysuperfunction(…);», хотелось бы данный процесс автоматизировать. Так же хотелось бы использовать паттерн MVC для разработки в JS.
Идея подхода, использовать значение атрибута action для вызова JS-методов.
Разрабатывая приложения, которые подразумевают взаимодействие с помощью AJAX, есть несколько моментов, которые очень сильно отвлекают, так что хотелось бы упростить их. В частности, при создании форм для таких приложений достаточно скучно каждый раз описывать в форме onsubmit=«mysuperfunction(…);», хотелось бы данный процесс автоматизировать. Так же хотелось бы использовать паттерн MVC для разработки в JS.
Идея подхода, использовать значение атрибута action для вызова JS-методов.
+2
моддинг wTorrent'a
5 min
779Здравствуйте, господа.
Преамбула:
Неделю назад я купил себе дешёвый PC для организации на нём локального файл-сервера, роутера, качалки и прочих удобных сервисов, которые на десктопной машине держать надоело. Всё это дело крутится под gentoo.
Амбула:
Сегодня потратил вечер и немного подмоддил wTorrent:
Теперь он выглядит вот так:
Из нововведений:
1. Теперь он показывает общий объём траффика, in/out.
2. Представленный в центре страницы график входящего/исходящего трафика.
Рассмотрим пункт первый. Реализация его проста:
Добавляем в планировщик rtorrent'а правила. Делается это через ctrl+x в клиенте или добавлением строки в конфиг и перезапуск.
schedule=export_traffic,0,15,«execute=/var/www/localhost/htdocs/wtorrent/schedule/passthrough,$get_up_total=,$get_down_total=,/var/www/localhost/htdocs/wtorrent/schedule/traffic.rtorrent»
это правило каждые 15 секунд в файл traffic.rtorrent через маленький скрипт passthrough
будет писать 2 числа: исходящий и входящий объём трафика. Сделано это потому, что через xmlrpc отдаётся signed integer, которое при объёме трафика > 2Гб ожидаемо уходит в отрицательный диапазон :-) Как его научить отдавать большие числа я не нашёл — поэтому пришлось сделать такой костыль.
Теперь в rtorrent.cls.php добавим следующие три метода:
которые просто извлекают из файла экспортируемые торрент-клиентом числа. Теперь в шаблоне menu.tpl.php просто покажем эти два числа:
добавив их в скобки после блоков с текущей скоростью.
Задача рисования графика немногим более сложная.
Для её реализации мы добавляем ещё одно правило в планировщик:
schedule=import_traffic,0,60,«execute=/usr/bin/php,-f,/var/www/localhost/htdocs/wtorrent/schedule/bandwidth.php»
это правило каждую минуту запускает php-скрипт:
Этот примитивный скрипт сравнивает текущие значения трафика в файле traffic.torrent и на основании этих данных записывает в базу текущие значения и разницу с предыдущими.
Вот схема БД и таблицы, в которую скрипт пишет данные:
Осталось совсем немного :-) Скрипт, рисующий график будет использовать jpgraph. Вот содержание самого скрипта:
Вначале мы подключаем необходимые библиотеки. Затем — простым запросом выбираем данные из базы. Причём аггрегируем их в интервалы по 5 минут, чтобы график получался более усреднённым и плавным. Затем — на основе примеров, идущих с jpgraph, «собираем» график нужного вида. Полученный код помещаем в файл wt/img/bandwidth.php.
Ну и самое последнее — отображение полученного графика на странице wtorrent.
Добавляем пункт меню. Это делается также в файле rtorrent.cls.php, добавлением элемента 'Graphic' => 'Graphic' в ассоциативный массив с меню menu_admin.
Потом — создаём класс, который будет управлять отображением страницы Graphic.cls.php:
Ну и наконец создаём шаблон с единственной строчкой, которая и будет показывать график, graphic.tpl.php:
Всё, после этих нехитрых манипуляций у вас должно было получиться результат, сходный с тем, что я продемонстрировал выше. :-)
PS: все исходники, которые приводились выше, можно скачать тут.
Преамбула:
Неделю назад я купил себе дешёвый PC для организации на нём локального файл-сервера, роутера, качалки и прочих удобных сервисов, которые на десктопной машине держать надоело. Всё это дело крутится под gentoo.
Амбула:
Сегодня потратил вечер и немного подмоддил wTorrent:
Теперь он выглядит вот так:

Из нововведений:
1. Теперь он показывает общий объём траффика, in/out.
2. Представленный в центре страницы график входящего/исходящего трафика.
Рассмотрим пункт первый. Реализация его проста:
Добавляем в планировщик rtorrent'а правила. Делается это через ctrl+x в клиенте или добавлением строки в конфиг и перезапуск.
schedule=export_traffic,0,15,«execute=/var/www/localhost/htdocs/wtorrent/schedule/passthrough,$get_up_total=,$get_down_total=,/var/www/localhost/htdocs/wtorrent/schedule/traffic.rtorrent»
это правило каждые 15 секунд в файл traffic.rtorrent через маленький скрипт passthrough
#!/bin/sh
echo $1 $2 > $3
будет писать 2 числа: исходящий и входящий объём трафика. Сделано это потому, что через xmlrpc отдаётся signed integer, которое при объёме трафика > 2Гб ожидаемо уходит в отрицательный диапазон :-) Как его научить отдавать большие числа я не нашёл — поэтому пришлось сделать такой костыль.
Теперь в rtorrent.cls.php добавим следующие три метода:
private function getTrafficInfo()
{
static $data;
if (!$data){
if (is_file('./schedule/traffic.rtorrent')) {
$data = file('./schedule/traffic.rtorrent');
$data = explode(' ', $data[0]);
} else {
$data = array(0, 0);
}
}
return $data;
}
public function getDownTotal()
{
if ($data = $this->getTrafficInfo()) {
return $this->getCorrectUnits($data[1]);
}
return $this->getCorrectUnits($this->get_info_rtorrent('get_down_total', false, false));
}
public function getUpTotal()
{
if ($data = $this->getTrafficInfo()) {
return $this->getCorrectUnits($data[0]);
}
return $this->getCorrectUnits($this->get_info_rtorrent('get_up_total', false, false));
}
которые просто извлекают из файла экспортируемые торрент-клиентом числа. Теперь в шаблоне menu.tpl.php просто покажем эти два числа:
{$str.dw_rate} {$web->getDownload()} ({$web->getDownTotal()})
{$str.up_rate} {$web->getUpload()} ({$web->getUpTotal()})
добавив их в скобки после блоков с текущей скоростью.
Задача рисования графика немногим более сложная.
Для её реализации мы добавляем ещё одно правило в планировщик:
schedule=import_traffic,0,60,«execute=/usr/bin/php,-f,/var/www/localhost/htdocs/wtorrent/schedule/bandwidth.php»
это правило каждую минуту запускает php-скрипт:
<?php
chdir(dirname(__FILE__));
$datafile = './traffic.rtorrent';
if (is_file($datafile)) {
$data = file($datafile);
list($out, $in) = explode(' ', $data[0]);
$out = (double)$out;
$in = (double)$in;
require_once '../conf/user.conf.php';
$db = new PDO(DB_STAT_DSN, DB_STAT_LOGIN, DB_STAT_PWD);
$qry = 'SELECT `in`, `out`, `time` FROM `bandwidth` ORDER BY `id` DESC LIMIT 1';
$stmt = $db->query($qry);
$delta_in = 0;
$delta_out = 0;
if ($row = $stmt->fetch()) {
if ($in >= $row['in'] && $out >= $row['out']) {
$delta_in = $in - $row['in'];
$delta_out = $out - $row['out'];
}
}
$db->query('INSERT INTO `bandwidth` (`in`, `delta_in`, `out`, `delta_out`, `period`) VALUES (' . $in . ', ' . $delta_in . ', ' . $out . ', ' . $delta_out . ", TIME_TO_SEC(TIMEDIFF(NOW(), '" . $row['time'] . "')))");
}
?>Этот примитивный скрипт сравнивает текущие значения трафика в файле traffic.torrent и на основании этих данных записывает в базу текущие значения и разницу с предыдущими.
Вот схема БД и таблицы, в которую скрипт пишет данные:
CREATE DATABASE `rtorrent`
CHARACTER SET 'utf8'
COLLATE 'utf8_general_ci';
CREATE TABLE `bandwidth` (
`id` BIGINT(20) UNSIGNED NOT NULL AUTO_INCREMENT,
`in` BIGINT(20) DEFAULT NULL,
`delta_in` BIGINT(20) DEFAULT NULL,
`out` BIGINT(20) DEFAULT NULL,
`delta_out` BIGINT(20) DEFAULT NULL,
`time` TIMESTAMP NOT NULL DEFAULT CURRENT_TIMESTAMP,
`period` INTEGER(11) DEFAULT NULL,
PRIMARY KEY (`id`),
KEY `time` (`time`)
)ENGINE=MyISAM
AUTO_INCREMENT=1 ROW_FORMAT=FIXED CHARACTER SET 'utf8' COLLATE 'utf8_general_ci';
Осталось совсем немного :-) Скрипт, рисующий график будет использовать jpgraph. Вот содержание самого скрипта:
<?php
include "../../lib/jpgraph/jpgraph.php";
include "../../lib/jpgraph/jpgraph_line.php";
include "../../lib/jpgraph/jpgraph_scatter.php";
include "../../lib/jpgraph/jpgraph_regstat.php";
include "../../conf/user.conf.php";
$db = new PDO(DB_STAT_DSN, DB_STAT_LOGIN, DB_STAT_PWD);
$stmt = $db->query('SELECT SUM(`delta_in`) / 1024 / SUM(`period`) AS `in`,
SUM(`delta_out`) / 1024 / SUM(`period`) AS `out`,
MAX(`time`) AS `time`
FROM `bandwidth`
WHERE `time` > DATE_SUB(NOW(), INTERVAL 12 HOUR)
GROUP BY CONCAT(DATE(`time`), HOUR(`time`), FLOOR(MINUTE(`time`) / 5))
ORDER BY `time`');
$x = $in = $out = array();
while ($row = $stmt->fetch()) {
$ts = strtotime($row['time']);
$x[] = $ts;
$in[] = $row['in'];
$out[] = $row['out'];
}
// Setup the basic graph
$graph = new Graph(800, 400);
$graph->SetMargin(30, 10, 0, 30);
$graph->title->Set('Bandwidth, KB/s');
$graph->SetAlphaBlending();
// Setup a manual x-scale (We leave the sentinels for the
// Y-axis at 0 which will then autoscale the Y-axis.)
// We could also use autoscaling for the x-axis but then it
// probably will start a little bit earlier than the first value
// to make the first value an even number as it sees the timestamp
// as an normal integer value.
$graph->SetScale("intlin", 0, max(max($out), max($in)) * 1.1, reset($x), end($x));
$graph->xgrid->Show();
$graph->yaxis->HideZeroLabel();
$graph->SetFrame(false);
function TimeCallback($aVal) {
return Date('H:i',$aVal);
}
// Setup the x-axis with a format callback to convert the timestamp
// to a user readable time
$graph->xaxis->SetLabelFormatCallback('TimeCallback');
//$graph->xaxis->SetLabelAngle(90);
// Create the line
$p1 = new LinePlot($out, $x);
$p1->SetColor("red");
$p2 = new LinePlot($in, $x);
$p2->SetColor("blue");
// Add lineplot to the graph
$graph->Add($p1);
$graph->Add($p2);
header("Expires: Mon, 26 Jul 1997 05:00:00 GMT");
header("Last-Modified: " . gmdate("D, d M Y H:i:s") . " GMT");
header("Cache-Control: no-cache, must-revalidate");
header("Cache-Control: post-check=0,pre-check=0");
header("Cache-Control: max-age=0");
header("Pragma: no-cache");
// Output line
$graph->Stroke();
?>Вначале мы подключаем необходимые библиотеки. Затем — простым запросом выбираем данные из базы. Причём аггрегируем их в интервалы по 5 минут, чтобы график получался более усреднённым и плавным. Затем — на основе примеров, идущих с jpgraph, «собираем» график нужного вида. Полученный код помещаем в файл wt/img/bandwidth.php.
Ну и самое последнее — отображение полученного графика на странице wtorrent.
Добавляем пункт меню. Это делается также в файле rtorrent.cls.php, добавлением элемента 'Graphic' => 'Graphic' в ассоциативный массив с меню menu_admin.
Потом — создаём класс, который будет управлять отображением страницы Graphic.cls.php:
<?php
class Graphic extends rtorrent
{
public function construct()
{
if(!$this->setClient())
{
return false;
}
}
}
?>
Ну и наконец создаём шаблон с единственной строчкой, которая и будет показывать график, graphic.tpl.php:

Всё, после этих нехитрых манипуляций у вас должно было получиться результат, сходный с тем, что я продемонстрировал выше. :-)
PS: все исходники, которые приводились выше, можно скачать тут.
+8
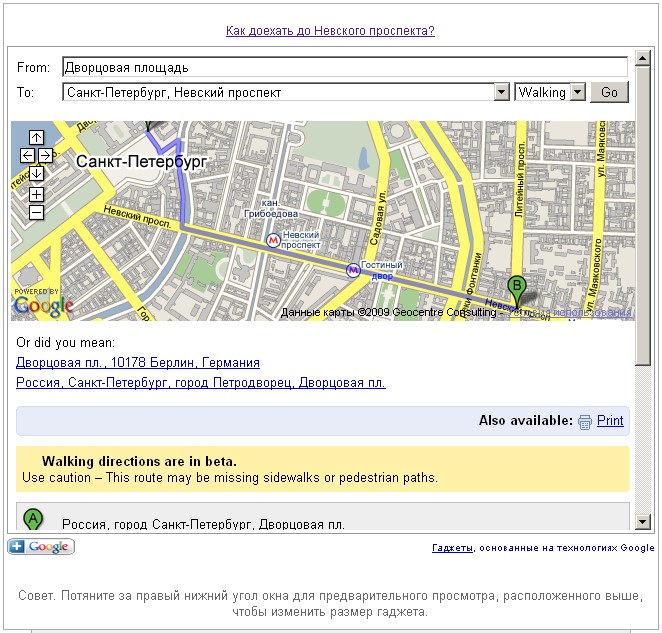
Google Directions на вашем сайте
1 min
811
Google добавила гаджет Google Directions для размещения вебмастерами на сайтах. Гаджет представляет собой форму, в которой пользователь может указать свое месторасположение и ему будет предложен маршрут пешком, общественным транспортом или на автомобиле до выбранного заранее места.
+19
Information
- Rating
- Does not participate
- Location
- Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity