Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
 Zephir
Zephir — Ze(nd Engine) Ph(p) I(nt)r(mediate). Зефир — это компилируемый высокоуровневый язык программирования, предназначенный для написания PHP расширений без использования C. Проект от создателей Phalcon (
скомпилированный PHP MVC Framework).
О Zephir на Sitepoint
 JSDB.IO
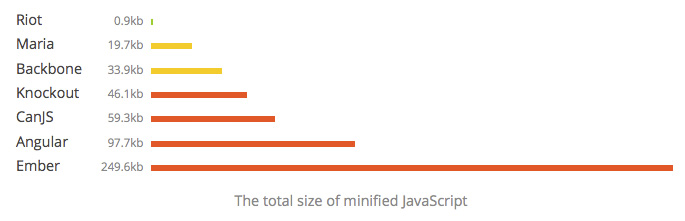
JSDB.IO — большая и качественная база нужных скриптов/библиотек/фреймворков на JavaScript. Все распределено по категориям: Animation, Application, Audio, Video, Games и др. Дабы собрать все популярные .js воедино добавлю еще три ссылки:
Microjs (множество маленьких полезностей до 5кб), а еще
jsdelivr и
cdnjs, которые позволяют добавлять собственные скрипты.
 Snap.svg
Snap.svg — продукт от Adobe Webplatform. Недавно я рассказывал про "
достойного конкурента Raphaël" и в комментариях оспоривали эту фразу из за отсутствия поддержки такого же множества браузеров. В разработке Snap участвует автор Raphaël — Дмитрий Барановский, а
причина создания новой библиотеки для работы с SVG — невозможность поддерживать все возможности SVG в старых браузерах.
 At.js
At.js — очень юзабельный скрипт для автозаполнения (в демо используется
Emojify). А еще есть более функциональная библиотека для автозаполнения —
Typehead от Twitter.
$('.atwho-inputor').atwho({
at: "@", data: ["one", "two", "three"],
});
























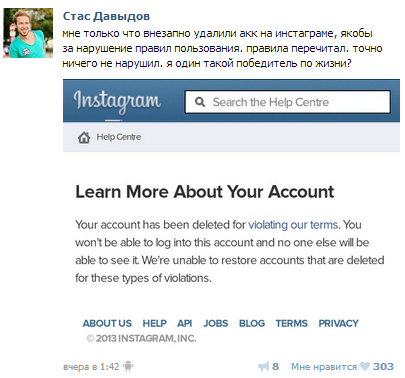
 Вот уже более суток среди пользователей Instagram сеют панику непредсказуемые блокировки учетных записей пользователей. Пока под удары «дамоклова меча» попали только известные инстаблогеры: солист «System of a Down» Серж Танкян, певцы Noize MC и Oxxxymiron, актёры Сергей Безруков, Никита Джигурда, Анна Семенович, фигуристка Татьяна Навка, видеоблогеры Рома Жёлудь, Максим «Тесак» Марцинкевич, Стас Давыдов («This Is Хорошо»), Андрей Нифёдов и Максим «Snailkick» Киселёв, владелец 2ch.hk Абу, переводчик Дмитрий «Гоблин» Пучков и другие.
Вот уже более суток среди пользователей Instagram сеют панику непредсказуемые блокировки учетных записей пользователей. Пока под удары «дамоклова меча» попали только известные инстаблогеры: солист «System of a Down» Серж Танкян, певцы Noize MC и Oxxxymiron, актёры Сергей Безруков, Никита Джигурда, Анна Семенович, фигуристка Татьяна Навка, видеоблогеры Рома Жёлудь, Максим «Тесак» Марцинкевич, Стас Давыдов («This Is Хорошо»), Андрей Нифёдов и Максим «Snailkick» Киселёв, владелец 2ch.hk Абу, переводчик Дмитрий «Гоблин» Пучков и другие.
