
Ни для кого не секрет, что e-mail маркетинг только начинает набирать обороты во всем мире. А для России – это ещё и вовсе молодая ниша на рынке. И профессиональная верстка электронных писем здесь один из составляющих факторов успеха. Под профессиональной версткой понимается не только визуально красиво и надежно сверстанный макет, но и то, как выглядит usability открытки с маркетинговой точки зрения, как оптимизирована графика вместе с типографией для спам-фильтров и многое другое. Верстка электронных писем довольно обширная тема, в одной статье все не уместить, поэтому в данном посте постараюсь описать только базовые элементы и приемы, надежно проверенные за годы практики и работающие в top самых используемых почтовых клиентах мира:
iPhone 4S/5; Outlook 07/10/13; iPad; Apple Mail; Android 2.3/4.0; Yahoo; Gmail. Если рассматривать только российский рынок, то нельзя не упомянуть о
Mail.ru и
Яндекс.Почта.
Что нужно знать в начале?
Сразу хочу выделить несколько из основных и важных моментов:
- В нашем арсенале имеется очень урезанный набор css-свойств, которые поддерживаются всеми почтовиками. При этом, стили нужно прописывать inline, а в head выносить только вендорные свойства и те блоки объявлений, которые не несут нагрузки на основную стилизацию письма. Ну и использовать link in head — крайне нежелательно.
- Не используйте background-image в основных визуальных элементах дизайна и не помещайте в изображения важную текстовую информацию. Вообще нужно всегда учитывать такой вариант, что письмо будет просматриваться получателем без единого изображения.
Каркас
Пожалуй каждый, кто хоть раз верстал письмо под рассылку, знает, что каркас лучше строить с помощью таблиц. На самом деле простая блочная модель
div поддерживается на данный момент во всех перечисленных выше почтовиках, за исключением MS Outlook начиная с 2007 версии. Это связано с тем, что в качестве движка последние версии Outlook используют Microsoft Word, который в свою очередь много не знает о блочных css-свойствах. Игнорировать при верстке данный почтовый клиент я не рекомендую, поэтому в качестве фундамента все же используйте
table. Да и добившись хорошего результата для Outlook, можно быть уверенным, что в большинстве почтовиках, письмо будет смотреться тоже хорошо, а скорее и лучше.
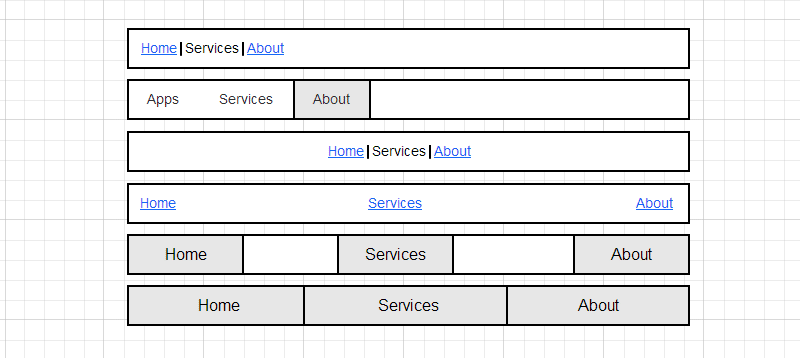
В качестве примера рассмотрим наиболее важные элементы из следующего, не сложного шаблона:



 Бывает что есть сайт, но пользоваться им с мобильного телефона не очень удобно и было бы замечательно иметь отдельное приложение для него. Любители веб разработки легко смогут это сделать использую phoneGap. Под катом речь пойдет про сервис отслеживания почтовых отправлений, которым я часто пользуюсь и написанный для него демонстрационный клиент с базовым функционалом: авторизация, получение списка треков и описания к ним и возможность добавить новый трек. Я не связывался с разработчиком по этому поводу и очень надеюсь что он на меня не обидится за наглость, за копание в JavaScript коде и за то что в приложении не будет показана реклама. Так же прошу простить за костыльность и велосипедность кода, воспринимайте его как пример.
Бывает что есть сайт, но пользоваться им с мобильного телефона не очень удобно и было бы замечательно иметь отдельное приложение для него. Любители веб разработки легко смогут это сделать использую phoneGap. Под катом речь пойдет про сервис отслеживания почтовых отправлений, которым я часто пользуюсь и написанный для него демонстрационный клиент с базовым функционалом: авторизация, получение списка треков и описания к ним и возможность добавить новый трек. Я не связывался с разработчиком по этому поводу и очень надеюсь что он на меня не обидится за наглость, за копание в JavaScript коде и за то что в приложении не будет показана реклама. Так же прошу простить за костыльность и велосипедность кода, воспринимайте его как пример.












 AngularJs – великолепный фреймворк для разработки web-приложений. Разработка бизнес-логики приложения полностью отделена от сопутствующей суеты вокруг DOM. Angular модульный – это замечательно, но так же является источником проблемы. Количество модулей быстро растёт. И если директивы ещё можно упаковывать в отдельные пакеты типа angular-ui, то с контроллёрами бизнес-логики всё сложнее. Всё становится ещё хуже, когда требования безопасности в принципе запрещают загрузку на клиента контроллёров с бизнес-логикой, которые недоступны текущему пользователю. При развитой ролевой системе доступа к приложению масштаб проблемы становится очевиден.
AngularJs – великолепный фреймворк для разработки web-приложений. Разработка бизнес-логики приложения полностью отделена от сопутствующей суеты вокруг DOM. Angular модульный – это замечательно, но так же является источником проблемы. Количество модулей быстро растёт. И если директивы ещё можно упаковывать в отдельные пакеты типа angular-ui, то с контроллёрами бизнес-логики всё сложнее. Всё становится ещё хуже, когда требования безопасности в принципе запрещают загрузку на клиента контроллёров с бизнес-логикой, которые недоступны текущему пользователю. При развитой ролевой системе доступа к приложению масштаб проблемы становится очевиден.