Вторая часть
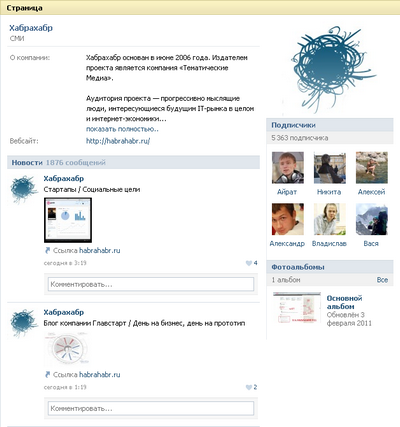
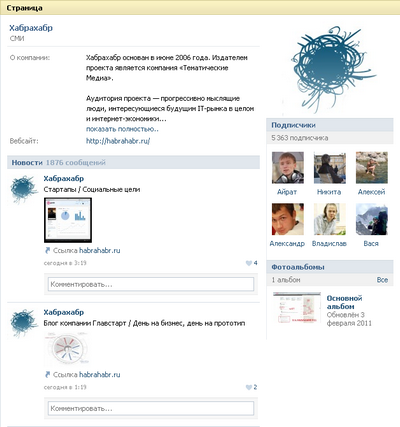
Те из вас, кто пользуется социальной сетью ВКонтакте и подписан на официальную страничку Хабры в ней, заметили, что все новые топики с главной появляются на страничке в виде сообщений-ссылок:

Так вот, если у вас есть свой блог и вы хотите на своей личной страничке публиковать такие же сообщения-ссылки автоматически — топик может быть вам интересен. Сегодня мы попробуем публиковать простые сообщения ссылки, а далее добавлять к ним «превью»-картинки.
Предисловие
Те из вас, кто пользуется социальной сетью ВКонтакте и подписан на официальную страничку Хабры в ней, заметили, что все новые топики с главной появляются на страничке в виде сообщений-ссылок:

Так вот, если у вас есть свой блог и вы хотите на своей личной страничке публиковать такие же сообщения-ссылки автоматически — топик может быть вам интересен. Сегодня мы попробуем публиковать простые сообщения ссылки, а далее добавлять к ним «превью»-картинки.




 Квизы как инструмент вовлечения посетителей сайта невероятно популярны. Маркетологи нещадно используют когнитивные убеждения людей и их тягу к прохождению тестов, викторин, отгадыванию кроссвордов и шарад. Но как сделать так, чтобы Ваш квиз прошли более 20 000 раз всего за 3 дня? Все секреты расскажем в статье.
Квизы как инструмент вовлечения посетителей сайта невероятно популярны. Маркетологи нещадно используют когнитивные убеждения людей и их тягу к прохождению тестов, викторин, отгадыванию кроссвордов и шарад. Но как сделать так, чтобы Ваш квиз прошли более 20 000 раз всего за 3 дня? Все секреты расскажем в статье.



 Призыв к действию на landing page — одна из стадий воронки продаж, часто очень важная для повышения конверсии в платящих клиентов. При размещении кнопки призыва к действию на лендинге многие владельцы сайтов следуют одним и тем же стереотипам и шаблонам и боятся экспериментировать. Более того, при размещении кнопки призыва к действию на большом количестве сайтов словно бы забыли использовать элементарную логику, сотрудники этих компаний явно не пытаются отследить перемещения посетителя сайта и направить его, и не тестируют разные варианты CTA. В данной статье Оли Гарднера, написанной от первого лица, разбираются многочисленные вариации размещения кнопки призыва к действию, автор анализирует, какие из них наиболее эффективны, а какие — ошибочны, и делает несколько выводов-рекомендаций по размещению CTA на лендинге. Где же все-таки должен быть расположен этот чертов призыв к действию?
Призыв к действию на landing page — одна из стадий воронки продаж, часто очень важная для повышения конверсии в платящих клиентов. При размещении кнопки призыва к действию на лендинге многие владельцы сайтов следуют одним и тем же стереотипам и шаблонам и боятся экспериментировать. Более того, при размещении кнопки призыва к действию на большом количестве сайтов словно бы забыли использовать элементарную логику, сотрудники этих компаний явно не пытаются отследить перемещения посетителя сайта и направить его, и не тестируют разные варианты CTA. В данной статье Оли Гарднера, написанной от первого лица, разбираются многочисленные вариации размещения кнопки призыва к действию, автор анализирует, какие из них наиболее эффективны, а какие — ошибочны, и делает несколько выводов-рекомендаций по размещению CTA на лендинге. Где же все-таки должен быть расположен этот чертов призыв к действию?