Представим, что у нас есть некоторый набор задач, допускающих возможность параллельного выполнения. К примеру, нам нужно организовать RSS-агрегатор, обновляющий через заданный промежуток времени все свои ленты. Понятно, что основное и при этом вполне ощутимое время будет уходить на загрузку данных с удалённого источника. Учитывая это, организация такого импорта путём последовательной загрузки лент лишена смысла, так в случае сколь-либо большого количества лент, импорт не будет укладываться в отведённые ему сроки.
Игорь Свист @silverwind
User
node.js и SQLite 3 — теперь друзья
1 min
14Knode.js — один из лучших каркасов для создания серверов на основе событийных машин, основанный на движке JavaScript V8, теперь получил по-настоящему асинхронную, неблокирующую привязку к базам данным SQLite 3.
Домашняя страница проекта.
Большое спасибо Orlando Vazquez и Ryan Dahl за выполненную работу.
Домашняя страница проекта.
Большое спасибо Orlando Vazquez и Ryan Dahl за выполненную работу.
+26
10 выводов об эффективности кампании по привлечению трафика на сайт
2 min
18KСегодня — ровно 5 месяцев со дня старта рекламной кампании нашего интернет-молла. Кампания проходила в несколько этапов, разных и по целевым сообщениям, и по объемам рекламных вложений. Ранее мы не проводили масштабных онлайн-кампаний, и многое было вновинку, какие-то результаты нас очень удивили.
Решили поделиться своими наблюдениями в надежде, что они окажутся хабра-полезными.
1. Самые дешевые клики — на Яндексе и Google (здравствуй, капитан Очевидность). Кроме цены, контекстная реклама дает определенный порог качества – средняя длительность посещения 1-3 минуты, 3-5 просмотренных за посещение страниц. Средняя цена клика на Яндексе – 8 рублей, на Google – 5 рублей.
2. Рамблер гораздо менее эффективен по сравнению с Яндексом и Google (еще раз привет, капитан). Убедились в этом на собственном опыте. Получили примерно в 5 раз меньше посещений, чем прогнозировали. Тем не менее, средняя цена клика также не слишком высока – 9 рублей.
3. Много посещений приносит медийная реклама (баннеры и поп-андеры) на Одноклассниках и ВКонтакте, но цена этим посещениям – грош, ведь средняя длительность пребывания на сайте не превышает 30 секунд, и процент отказов около 90%. Больше не будем покупать такую рекламу. Рекомендовали работать с приложениями на ВКонтакте, но честно говоря, даже не хочется пробовать после такого первого опыта.
Решили поделиться своими наблюдениями в надежде, что они окажутся хабра-полезными.
1. Самые дешевые клики — на Яндексе и Google (здравствуй, капитан Очевидность). Кроме цены, контекстная реклама дает определенный порог качества – средняя длительность посещения 1-3 минуты, 3-5 просмотренных за посещение страниц. Средняя цена клика на Яндексе – 8 рублей, на Google – 5 рублей.
2. Рамблер гораздо менее эффективен по сравнению с Яндексом и Google (еще раз привет, капитан). Убедились в этом на собственном опыте. Получили примерно в 5 раз меньше посещений, чем прогнозировали. Тем не менее, средняя цена клика также не слишком высока – 9 рублей.
3. Много посещений приносит медийная реклама (баннеры и поп-андеры) на Одноклассниках и ВКонтакте, но цена этим посещениям – грош, ведь средняя длительность пребывания на сайте не превышает 30 секунд, и процент отказов около 90%. Больше не будем покупать такую рекламу. Рекомендовали работать с приложениями на ВКонтакте, но честно говоря, даже не хочется пробовать после такого первого опыта.
+52
jQuery UI 1.8 зарелизило
1 min
1.4K
1) Теперь используется jQuery 1.4.2
2) 5 новых виджетов (в том числе и автокомплит)
3) 1 новый эффект
4) ядро на 71% стало меньше, за счет выноса из него нескольких модулей в отдельные плагины.
5) и т.д.…
Подробнее об изменениях. И тут
Как всегда много демо
Скачать
jQuery UI 1.8 Starter Pack содержит все компонетны и тему по умолчанию. Оптимизирован для использование с Getting Started Guide, для новичков.
jQuery UI 1.8 Development Bundle содержит все компоненты и тему по умолчанию. Оптимизирован для разработчиков.
jQuery UI 1.8 Themes Pack Содержит 21 тему
jQuery UI 1.8 Download Builder создаете сборку самостоятельно
jQuery UI теперь на GitHub! :)
+37
Paginator 3000
1 min
3.1KВдохновленный этим топиком я написал модуль для друпала, который организует такую постраничную навигацию.
Добавлена прокрутка колесом мышки, исправлены некоторые косяки, добавлена стандартная навигация при отключенном js, адаптировано под друпал. Никаких настроек: включили модуль — работает, выключили — вернулись к стандартной навигации.
UPD: Перенес подключение css и js в init модуля, дабы работало везде, исправил конфликт с другими GET параметрами.
UPD2: Исправил баг со ссылками «Первая» и «Последняя». Спасибо gothica.
Скачать можно здесь.
Добавлена прокрутка колесом мышки, исправлены некоторые косяки, добавлена стандартная навигация при отключенном js, адаптировано под друпал. Никаких настроек: включили модуль — работает, выключили — вернулись к стандартной навигации.
UPD: Перенес подключение css и js в init модуля, дабы работало везде, исправил конфликт с другими GET параметрами.
UPD2: Исправил баг со ссылками «Первая» и «Последняя». Спасибо gothica.
Скачать можно здесь.
+29
Canon хочет собственную доменную зону
1 min
817 Японская компания Canon официально объявила, что начинает процесс регистрации доменной зоны .canon, в соответствии с новыми правилами регистрации gTLD.
Японская компания Canon официально объявила, что начинает процесс регистрации доменной зоны .canon, в соответствии с новыми правилами регистрации gTLD.Как известно, с июня 2008 года правила регистрации новых доменных зон были значительно ослаблены. Раньше для одобрения заявки нужно было доказать социальную важность и необходимость, сейчас это необязательно.
Наличие отдельной gTLD должно облегчить жизнь покупателям продукции Canon. Они смогут вводить стандартные URL с указанием конкретной марки товара и географического региона, например, URL вида ru.a470.canon сразу будет вести на русскоязычную информацию о цифровой камере Canon A470. Предполагается, что это облегчит поиск информации и сделает удобнее навигацию по интернету.
Заявка Canon на доменную зону будет рассмотрена ICANN во второй половине 2011 года.
+66
IE9 preview
1 min
1.5KВот нам и показали IE9. От финала он, конечно, далёк, но посмотреть есть на что.
— Более быстрый, чем в IE8, JavaScript-движок.
— Поддержка некоторых фич CSS3: border-radius, RGBA, opacity, селекторы. К релизу обещают доделать ещё.
— Поддержка HTML5: новые элементы, перехлёст тэгов, изменено поведение script и style (теперь можно получить их текст через DOM), API для выделения текста.
— DOM L2 и немного DOM L3 (Events).
— Поддержка SVG.
— DirectX для рендеринга страниц.
— Улучшена производительность отладчика, добавлен профайлер HTTP.
Для того, чтобы зарабоали приятные дополнения, надо перевести IE в новый document mode — IE9, например, при помощи:
или
Полный список изменений
Пробуем
На работу установленного в системе IE никоим образом не влияет. Устанавливать можно не опасаясь повреждения системы.
— Более быстрый, чем в IE8, JavaScript-движок.
— Поддержка некоторых фич CSS3: border-radius, RGBA, opacity, селекторы. К релизу обещают доделать ещё.
— Поддержка HTML5: новые элементы, перехлёст тэгов, изменено поведение script и style (теперь можно получить их текст через DOM), API для выделения текста.
— DOM L2 и немного DOM L3 (Events).
— Поддержка SVG.
— DirectX для рендеринга страниц.
— Улучшена производительность отладчика, добавлен профайлер HTTP.
Для того, чтобы зарабоали приятные дополнения, надо перевести IE в новый document mode — IE9, например, при помощи:
<meta http-equiv="X-UA-Compatible" content="IE=IE9" />или
<meta http-equiv="X-UA-Compatible" content="IE=edge" />Полный список изменений
Пробуем
На работу установленного в системе IE никоим образом не влияет. Устанавливать можно не опасаясь повреждения системы.
+80
Одноврéменно || Одновремéнно
2 min
933Translation

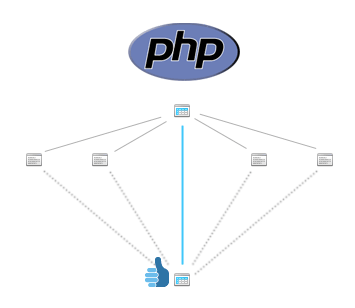
Введение
ZendX_Console_Process_Unix позволяет разработчикам создавать объекты под видом процессов, и таким образом параллельно выполнять несколько задач. Из-за особенностей реализации на текущий момент эта возможность доступна только на *nix системах, таких как Linux, Solaris, Mac / OSX и другие в CLI или CGI режиме. Кроме того для работы этого компонента необходимы следующие модули: Shared Memory, Process Control и POSIX. Если одно из требований не выполняется, то будет брошено исключение.
Основы использования ZendX_Console_Process_Unix
ZendX_Console_Process_Unix это абстрактный класс, который должен быть расширен пользователем. В нем находится единственный абстрактный метод _run(), который должен описывать реализуемый алгоритм обработки тех или иных данных. Так же в классе определенны методы для проверки состояния процесса и обмена переменными между основным и дочерними процессами.
Метод _run(), а так же каждый метод вызванный внутри него будет выполняться в отдельном процессе. Любой другой метод, вызванный в вашем приложении будет выполняться в родительском процессе.
Методы setVariable () и getVariable () могут быть использованы для передачи переменных между родительским и дочерними процессами. Для наблюдения за статусом дочернего процесса следует вызывать внутри него метод _setAlive () через короткие промежутки времени, таким образом родительский процесс сможет получить информацию о состоянии дочернего процесса посредством вызова метода getLastAlive (). Чтобы получить PID дочернего процесса, родитель может вызвать getPid().
+32
Как создать приложение на iPhone не имея Mac OS Х и SDK?
2 min
48K
Я всегда хотел попробовать себя в таком деле, как написание приложений для iPhone. Пусть для начала оно было простым, как «Hello world!», но зато написанное своими руками. Тем более платформа iPhone OS стала очень популярна, и большинство разработчиков отдают предпочтение именно ей. Но как говорится — мои желания не совпадают с моими возможностями. SDK доступен только для маков, а возможности купить мак у меня нет — дорогой. Но в интернете, случайно, узнал об одном сервисе о котором я расскажу далее.
+30
Vuurmuur — боевые коты на страже вашей сети
2 min
15K
Vuurmuur — за таким «кошачьим» именем скрывается довольно мощная GUI надстройка для iptables. Основным отличием от других iptables-надстроек является наличие консольного интерфейса написанного на Ncurses. Поэтому администрирование всё также легко возможно посредством SSH или консоли. Vuurmuur умеет работать с шейпингом, поддерживает функции мониторинга трафика, ведёт отдельные логи, прекрасно работает как на 2.4 так и на 2.6 ядрах и даже «говорит» на русском.
+94
«Прямой эфир» для общения c посетителями вашего сайта
3 min
5.4K Недавно я анонсировал Realplexor — habrahabr.ru/blogs/hi/79189 — однопоточный событийно-ориентированный Comet-сервер, написанный на Perl и имеющий готовое API для JavaScript и PHP. С его помощью можно создавать сайты, пользователи на которых взаимодействуют друг с другом в реальном времени, не перезагружая страницу и без значительного расхода трафика.
Недавно я анонсировал Realplexor — habrahabr.ru/blogs/hi/79189 — однопоточный событийно-ориентированный Comet-сервер, написанный на Perl и имеющий готовое API для JavaScript и PHP. С его помощью можно создавать сайты, пользователи на которых взаимодействуют друг с другом в реальном времени, не перезагружая страницу и без значительного расхода трафика.Сегодня я хочу представить и, как водится, немного «покопаться в моторе» первой версии продукта Прямой эфир, работающей на платформе РуТвит с применением Realplexor-а. Это виджет, который вебмастер может за 1 минуту установить на свой сайт, чтобы устроить микроблоггинг-общение с аудиторией в режиме реального времени.
С помощью «Прямого эфира» аудитория сайта общается между собой в реальном времени — «прямо сейчас», находясь в отдельной «чат-комнате», привязанной к вашему сайту. Виджет можно использовать для «прямого диалога» сразу со многими пользователями: например, для приема багов или фич-реквестов. Если пользователь, с которым вы общались, всё еще на сайте, вы увидите его присутствие: около его имени будет зеленый кружочек.
Для начала общения посетителю сайта нет необходимости проходить процедуру регистрации. Авторизация производится по OpenID. Т.е. ему достаточно иметь аккаунт на Яндексе, Google, LiveJournal и т.д., чтобы начать писать сообщения; не требуется даже e-mail.
+30
Mantis + Subversion у себя на компьютере с Windows XP. Пошаговая инструкция для удобной организации работы с кодом
6 min
5.7K
Исторически сложилось, что багтрекер в нашей команде – это Mantis. Для работы над ошибками очень хорошая и простая в обучении система. Буквально садись и работай. Но для удобной организации работы ей явно не хватает связки с Subversion. В связке Subversion+Mantis помогают организовать работу с кодом небольшой команды программистов. Более подробно про организацию работы у нас я описал в прошлой статье.
А сейчас давайте поговорим, как установить Subversion у себя на компьютере и связать его с Mantis на сервере.
+38
Тонкости использования селекторов аттрибутов в CSS
4 min
35KTranslation
CSS может связываться с HTML элементами используя любые из его атрибутов. Вы наверняка знаете о классах и ID. Проверим это в HTML:
Этот один элемент имеет три аттрибута: ID, class и rel. Для выбора элемента в CSS вы можете использовать селектор ID (#first-title) и селектор class (.magical). Но знаете ли вы, что можно использовать для выбора атрибут rel? Это так называемый селектор атрибута:
<h2 id="first-title" class="magical" rel="friend">David Walsh</h2>
Этот один элемент имеет три аттрибута: ID, class и rel. Для выбора элемента в CSS вы можете использовать селектор ID (#first-title) и селектор class (.magical). Но знаете ли вы, что можно использовать для выбора атрибут rel? Это так называемый селектор атрибута:
h2[rel=friend] {
/* woohoo! */
}+115
Превью API Яндекс.Бара для разработчиков: Яндекс.Бар с вашими кнопками
2 min
8.1KНезависимые разработчики, веб-мастера и владельцы интернет-ресурсов! Эта версия Яндекс.Бара для вас.
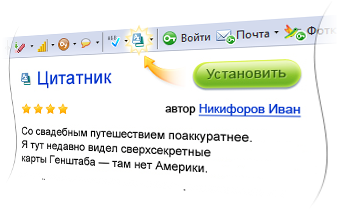
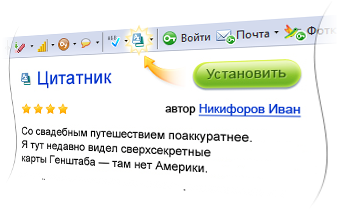
Разрабатывая Яндекс.Бар, мы всегда думали, что реализации достойны компоненты всех сервисов, пусть не самых популярных, но интересных вам и вашим пользователям. Что кнопки на панели Яндекс.Бара должны уметь работать не только с сервисами Яндекса, но и с вашими любимыми сайтами вне портала. Что установка новых кнопок не должна вынуждать вас переставлять Бар целиком.

В результате наших размышлений и работы над ними, в новой версии Яндекс.Бара 5.0 Beta появился язык описания пользовательски кнопок и поддерживающий его API. Эта связка зовется «xButton».
xButton — это возможность разместить свою кнопку в миллионах браузеров пользователей Яндекс.Бара. Любой желающий может написать свою кнопку или набор кнопок и предложить его другим пользователям.
Разрабатывая Яндекс.Бар, мы всегда думали, что реализации достойны компоненты всех сервисов, пусть не самых популярных, но интересных вам и вашим пользователям. Что кнопки на панели Яндекс.Бара должны уметь работать не только с сервисами Яндекса, но и с вашими любимыми сайтами вне портала. Что установка новых кнопок не должна вынуждать вас переставлять Бар целиком.

В результате наших размышлений и работы над ними, в новой версии Яндекс.Бара 5.0 Beta появился язык описания пользовательски кнопок и поддерживающий его API. Эта связка зовется «xButton».
xButton — это возможность разместить свою кнопку в миллионах браузеров пользователей Яндекс.Бара. Любой желающий может написать свою кнопку или набор кнопок и предложить его другим пользователям.
+29
Эмуляция NES (Dendy) на Flash
2 min
2.6K
Представляю Вам первый в своем роде проект в интернете, позволяющий эмулировать NES ROMs на Flash.
Встречайте www.nesbox.com! На сайте собрана коллекция из 1804 игр! (мне в детстве такое и не снилось.
+107
Визы для стартапщиков
1 min
930Сенаторы Джон Керри и Ричард Лугар официально представили в Вашингтоне The Startup Visa Act. Это проект изменений в иммиграционное законодательство Америки, который позволит любому предпринимателю, который открыл новый стартап, легко получить визу EB-5 и без особых проволочек иммигрировать в США. Как известно, именно иммигранты основали многие успешные американские стартапы, в том числе Google, Intel, Yahoo и eBay.

Единственное условие получения визы — наличие инвестора, готового вложить в стартап не менее $250 000.
Полный текст законопроекта здесь. В его поддержку уже выступили более 100 венчурных фондов и частных инвесторов.

Единственное условие получения визы — наличие инвестора, готового вложить в стартап не менее $250 000.
Полный текст законопроекта здесь. В его поддержку уже выступили более 100 венчурных фондов и частных инвесторов.
+54
Вышла версия 1.0
3 min
464 Те, кто следят за развитием Open Source проекта Web Optimizer (которому скоро исполнится год), уже в курсе событий последних дней — выложена стабильная версия 1.0 приложения для автоматического ускорения сайтов — WEBO Site SpeedUp.
Те, кто следят за развитием Open Source проекта Web Optimizer (которому скоро исполнится год), уже в курсе событий последних дней — выложена стабильная версия 1.0 приложения для автоматического ускорения сайтов — WEBO Site SpeedUp.Загрузить последнюю версию: www.webogroup.com/ru/home/download
Под катом — некоторые подробности относительно новой версии и планы на ближайшее будущее.
+30
Использование picasaweb в качестве фотохостинга
5 min
6.7KНужно использовать много изображений на сайте? Не хочется забивать хостинг изображениями? Хочется уменьшить нагрузку на сервер?
Тогда можно использовать сервис от гугл picasaweb і Picasa API как хостинг для изображений

процесс загрузки фотографий на сервер
Тогда можно использовать сервис от гугл picasaweb і Picasa API как хостинг для изображений

процесс загрузки фотографий на сервер
+72
Якорная навигация на jQuery (graceful degradation)
2 min
5.4KНедавно я наткнулся на интересный плагин для jQuery: BBQ — Back Button & Query Library.
И решил на ее основе сделать свой плагин для навигации на основе якорей. Задачи, которые я себе ставил:
Результат можно посмотреть здесь. А еще можно почитать чуть подробнее.
UPD: дамы и господа, некоторые жалуются на недоступность странички (403 Forbidden), однако, я ничего такого не вижу. В комментах привели ссылку на рабочий вариант, который можно попробовать, если моя ссылка у вас не заработала: http://vbolshov.org.ru.nyud.net/anchornav/.
И решил на ее основе сделать свой плагин для навигации на основе якорей. Задачи, которые я себе ставил:
- нормальная работа ссылок в условиях выключенного javascript (читай — нормальная индексация страниц поисковиками)
- поддержка обычных anchor-ссылок безо всяких дополнительных запросов
- поддержка отображения подгруженного контента в разных областях страницы
Результат можно посмотреть здесь. А еще можно почитать чуть подробнее.
UPD: дамы и господа, некоторые жалуются на недоступность странички (403 Forbidden), однако, я ничего такого не вижу. В комментах привели ссылку на рабочий вариант, который можно попробовать, если моя ссылка у вас не заработала: http://vbolshov.org.ru.nyud.net/anchornav/.
+37
Найди баг и получи 1337$
1 min
4.5K
Разработчики Google Chrome решили последовать примеру Mozilla и запустили экспериментальную программу поощрения исследователей уязвимостей. Они считают, что чем больше людей ищет критические ошибки в браузере, тем легче сделать его ещё более безопасным, и с ними сложно не согласиться.
Гарантированная награда за сотрудничество составляет 500$, за серьёзные же уязвимости обещается вознаграждение в 1337$. Рассматриваться будут абсолютно все сообщения, касающиеся Google Chrome, Chromium и плагинов, которые поставляются вместе с официальной сборкой. Ошибки в «инородных» расширениях и плагинах команду не волнуют. Баги принимаются не только в Stable-релизах, но и в Beta-/Dev-версиях браузера.
Сообщения об ошибках следует отправлять в Chromium Bug Tracker
Issues (bug tracker)
Chromium blog
+54
Information
- Rating
- Does not participate
- Location
- Ровенская обл., Украина
- Date of birth
- Registered
- Activity