Перевод статьи Ричарда Корнфорда
Javascript Closures.
- Введение
- Разрешение имен свойств объектов
- Присваивание значений
- Чтение значений
- Разрешение имен идентификаторов, контексты исполнения и цепь областей видимости
- Контекст исполнения
- Цепь областей видимости и свойство [[scope]]
- Разрешение имен идентификаторов
- ...
Введение
Замыкание
Замыкание — это выражение (обычно функция), которое может иметь свободные переменные, вместе со средой, которая привязывает эти переменные (т.е. “замыкает” это выражение).
Замыкания относятся к наиболее мощным особенностям ECMAScript (javascript), но они не могут быть применены должным образом без понимания. Несмотря на то, что их легко создать, даже случайно, их создание может иметь пагубные последствия, в частности, в некоторых относительно распространенных окружениях браузеров. Чтобы избежать случайных столкновений с недостатками и использовать преимущества замыканий, необходимо понимать их механизм. Это сильно зависит от роли цепи областей видимости в разрешении имен идентификаторов (identifier resolution) и от разрешения имен свойств в объектах.
Самое простое объяснение замыкания в том, что ECMAScript допускает вложенные функции, определения функций и функции-выражения (function expressions) внутри тел других функций. И эти вложенные функции имеют доступ ко всем локальным переменным, параметрам и функциям, находящихся внутри их внешней функции (внешних функций). Замыкание образуется, когда одна из этих вложенных функций становится доступной вне той функции, в которую она была включена, таким образом, она может быть выполнена после завершения внешней функции. В этот момент она все еще имеет доступ к локальным переменным, параметрам и внутренним декларациям функций (function declarations) своей внешней функции. Эти локальные переменные, параметры и декларации функций (изначально) имеют те же значения, которые были во время завершения внешней функции и могут взаимодействовать с внутренней функцией.
К сожалению, правильное понимание замыканий требует понимания механизмов, которые стоят за ними, и немало технических подробностей. Хотя некоторые из алгоритмов, определенных в ECMA 262, затронуты в начале последующего объяснения, большинство не могут быть опущены или просто приведены к упрощенному виду. Если вы знакомы с разрешением имен свойств объектов, то можете пропустить этот раздел, но только люди, уже знакомые с замыканиями, могут позволить себе пропустить последующие разделы и прямо сейчас перестать читать и вернуться к их использованию.
 Привет хабр! В преддверии нового года хочу поделится своей радостью — выходом
Привет хабр! В преддверии нового года хочу поделится своей радостью — выходом 
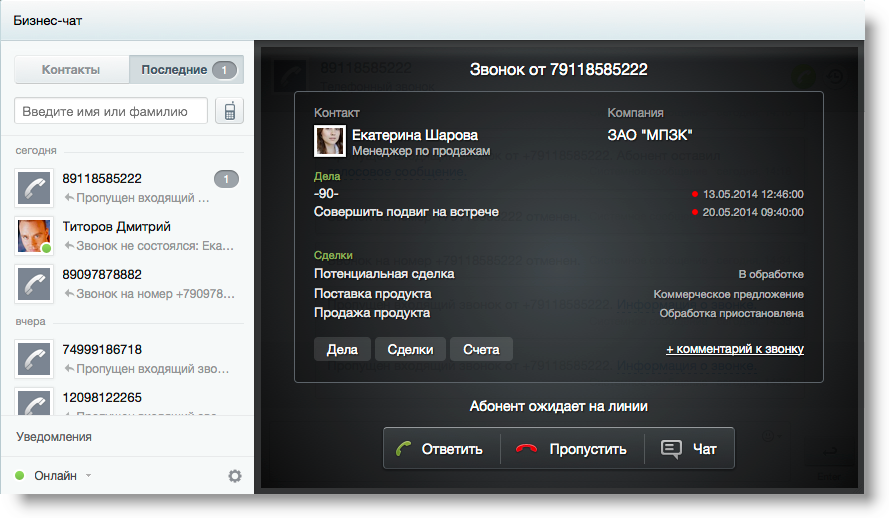
 Недавно заметил за собой, что получать уведомления из разных программ на email для меня стало неудобным. Уже давно устоялся термин “email overload” и компании вроде Google с этим стараются работать (вводят папки, фильтры, а теперь и вкладки в Gmail).
Недавно заметил за собой, что получать уведомления из разных программ на email для меня стало неудобным. Уже давно устоялся термин “email overload” и компании вроде Google с этим стараются работать (вводят папки, фильтры, а теперь и вкладки в Gmail).