веб-программист
Знак рубля для самых популярных шрифтов
Обо всём этом я честно написал Артемию Лебедеву и попросил его поделиться с широкой общественностью TTF-шрифтами, которые определённо имелись у студии: разные начертания знака рубля регулярно появлялись на её сайтах.
Вчера в своём живом журнале Артемий опубликовал запись, в которой дал ссылки на шрифт с 19 начертаниями знака рубля: Arial Regular, Arial Italic, Arial Bold, Arial Bold Italic, Georgia Regular, Georgia Italic, Georgia Bold, Georgia Bold Italic, Tahoma Regular, Tahoma Bold, Times Regular, Times Italic, Times Bold, Times Bold Italic, Lucida Regular, Verdana Regular, Verdana Italic, Verdana Bold, Verdana Bold Italic.
Браво! По-моему, это отличный новогодний подарок. Спасибо!
Забираем здесь: rouble.ttf, rouble.otf
User experience design: как построить сайт для клиентов, а не для себя

Я расскажу как процесс разработки сайта или приложения выглядит с точки зрения дизайнера. Как вы сможете только за счет интерфейса улучшить впечатление пользователя от вашего стартапа.
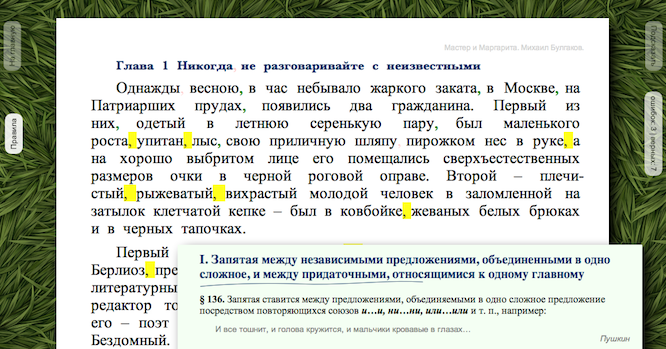
Как Булгаков помогает изучать расстановку запятых – сайт для повышения грамотности

Именно поэтому мы не всегда грамотно пишем, показывая себя не с лучшей стороны. Несмотря на то, что я умею программировать, мне с трудом удаётся понять алгоритм расстановки запятых (такое ощущение, что эти правила специально запутали).
Недавно я решил изучить все правила и набить руку на практике. Для этого я сделал сайт, на котором можно поупражняться определять места расстановки запятых.
Суть сайта проста. Вам представляется текст без единой запятой. Вы можете расставлять запятые по своему желанию, а сайт будет подсказывать правильные ответы. Правила русского языка в части «запятой» прилагаются.
Простой parallax эффект для промо-сайта
 В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере #1 и #2.
В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере #1 и #2.Поскольку времени для реализации было достаточно, и долгое время таится желание написать хоть что-то, что может помочь другим разработчикам. Оформил все это дело в совсем малюсенький и простой plugin для jquery. Надеюсь, теперь этот код могут прочесть не только я и мой кот Борис, если же это и вовсе кому-то поможет в работе то я совсем не против использования его в ваших проектах, изменения копирования редактирования и т.д.
Перемещения и трансформации в CSS3

Здравствуй, дорогой хабрадруг! В интернете можно найти множество примеров отличного применения трансформаций и переходов в CSS3. В этой статье мы обратимся к основам основ CSS3 и научимся создавать что-то вроде этого. Данный туториал будет полезен тем, кто только начал знакомиться с CSS3. Давай-те же начнем!
Оформляем тултипы с помощью CSS3

Всем привет!
Уже несколько раз меня просили сделать обычные тултипы, которые со стрелочками такие. Все бы было хорошо: состряпал блок с круголками, взял треугольники отсюда и вуаля. Однако, не все так просто. Ведь полет фантазии дизайнеров велик. То им стрелочки с наклоном, то им рамки, то тени. Можно, конечно, все запилить на картинках, но ведь это
Всё это оказалось абсолютно решаемым с помощью CSS, если включить немного фантазии.
От слов к делу.
Простые и умные формы для получения Яндекс.Денег
Оформление изображений на CSS3
Особенности зарубежной типографики
В данной статье я хотел бы рассказать о наиболее примечательных, на мой взгляд, европейских типографических традициях, их сходствах и различиях.

Типовой шаблон технического задания на разработку сайта
Во многих студиях нет единого формата ТЗ, у нас его тоже не было. Просмотрев множество различных форматов и ГОСТов, мы выбрали самые значимые пункты и разработали типовой шаблон ТЗ для нашей компании.
Возможно, это будет полезно и другим студиям, т.к. если мы все будем работать по единым стандартам плюсы очевидны как для студий, так и для заказчиков.

2000 из 3000 иконок готово — стань соавтором! (стол заказов)

Не хватает еще 1000 иконок для best email hosting. Готовы ли вы предложить метафоры, которых у нас еще не хватает? Тогда follow me…
Анонимные сети и timing атаки: Введение
Представляю вашему вниманию часть статьи признанных исследователей в области информационной безопасности, переводом которой мы (участники "openPGP в России") сейчас занимаемся. Среди авторов Willy Susilo (Co-Director, Centre for Computer and Information Security Research).
Приведенное ниже "Введение" из статьи "Принципы построения анонимизирующих систем с малыми задержками противостоящих timing-атакам" адресовано всем интересующимся сетевой анонимностью. Авторы доступным языком раскрывают основы анонимизаторов и возможных на них атак, с упором на самому популярную в настоящий момент анонимизирующую сеть "Tor".
Реляционные базы данных обречены?
Примечание переводчика: хоть статья довольно старая (опубликована 2 года назад) и носит громкое название, в ней все же дается хорошее представление о различиях реляционных БД и NoSQL БД, их преимуществах и недостатках, а также приводится краткий обзор нереляционных хранилищ.

В последнее время появилось много нереляционных баз данных. Это говорит о том, что если вам нужна практически неограниченная масштабируемость по требованию, вам нужна нереляционная БД.
Если это правда, значит ли это, что могучие реляционные БД стали уязвимы? Значит ли это, что дни реляционных БД проходят и скоро совсем пройдут? В этой статье мы рассмотрим популярное течение нереляционных баз данных применительно к различным ситуациям и посмотрим, повлияет ли это на будущее реляционных БД.
Html и Skype используем в своих приложениях

«LibCanvas» — фреймворк для работы с Javascript Canvas
 Здравствуй, Хабр! Думаю, люди, которые следят за моим творчеством, заметили, что я очень увлекся рисованием на Canvas в JavaScript. Возможно это немного излишне, но ничего не могу с собой поделать, уж очень нравится эта технология. Так нравится, что я аж буду выступать на конференции с докладом о ней (Пономаренко Павел).
Здравствуй, Хабр! Думаю, люди, которые следят за моим творчеством, заметили, что я очень увлекся рисованием на Canvas в JavaScript. Возможно это немного излишне, но ничего не могу с собой поделать, уж очень нравится эта технология. Так нравится, что я аж буду выступать на конференции с докладом о ней (Пономаренко Павел).Но это сейчас неважно, потому что я хочу презентовать фреймворк, который, хотя, только родился и еще не оброс функциональностью, но уже сейчас выглядит вполне завершенным, интересным и, главное, удобным.
AeroSQL — управление БД MySQL
 AeroSQL – open source (GPLv3) web based инструмент для управления базами данных на сервере MySQL с использованием PHP и ExtJS 2.2.1. Ключевая особенность этого продукта в том, что имеет интуитивно понятный интерфейс для доступа к данным таблиц БД. Результаты выборки отображаются в виде таблиц. Таблицы являются редактируемыми: вы можете редактировать ячейки и сохранять изменения прямо на сервере. Скриншоты и видео под катом.
AeroSQL – open source (GPLv3) web based инструмент для управления базами данных на сервере MySQL с использованием PHP и ExtJS 2.2.1. Ключевая особенность этого продукта в том, что имеет интуитивно понятный интерфейс для доступа к данным таблиц БД. Результаты выборки отображаются в виде таблиц. Таблицы являются редактируемыми: вы можете редактировать ячейки и сохранять изменения прямо на сервере. Скриншоты и видео под катом.Обновляем морфологический анализатор
Одной из задач компьютерной лингвистики является определение словарной формы слова. Для решения этой задачи Яндекс в 2006 году выпустил для некоммерческого использования морфологический анализатор русского языка mystem. Это небольшая консольная программа, которая производит морфологический анализ слов, причем как известных словарю, так и неизвестных.
Сегодня мы представляем новую версию программы, в которую внесли большое количество изменений и улучшений. В первую очередь они коснулись словаря и интерфейса. Основные алгоритмы и принципы работы остались теми же.
По сравнению с предыдущей версией словарь увеличился более чем в два раза (в том числе благодаря помощи проекта AOT). Также мы добавили в mystem частотный словарь русского языка, созданный сотрудниками Института им. В. В. Виноградова на основе Национального корпуса русского языка.
Обратите внимание, поскольку словарный запас программы стал больше, разбор текста в этой версии будет отличаться от разбора того же текста в старой версии.
В интерфейсе мы добавили поддержку различных кодировок и упразднили некоторые устаревшие опции.
Найти всю необходимую справочную информацию, а также загрузить новую версию вы можете на странице проекта. Ждем ваших отзывов, замечаний и предложений.
Команда отдела лингвистики, заботимся о родном языке.
Визуализация данных в вебе: диаграммы Ганта
Диаграмма Ганта (англ. Gantt chart, также ленточная диаграмма, график Ганта) — это популярный тип столбчатых диаграмм, который используется для иллюстрации плана, графика работ по какому-либо проекту. Является одним из методов планирования проектов.
Альтернатива визивига или новый инструмент?
 В нашей компании мы всегда стараемся следить за достижениями прогресса и использовать все новейшие разработки. Конечно, это сложнее, чем идти протоптанными дорожками и не всегда находит одобрение, но такова судьба всех первопроходцев. Сегодня хотелось бы рассказать о нашем редакторе отчётов, который был разработан для нашей социальной сети Геоид.
В нашей компании мы всегда стараемся следить за достижениями прогресса и использовать все новейшие разработки. Конечно, это сложнее, чем идти протоптанными дорожками и не всегда находит одобрение, но такова судьба всех первопроходцев. Сегодня хотелось бы рассказать о нашем редакторе отчётов, который был разработан для нашей социальной сети Геоид.При разработке интерфейсов всегда надо опираться на то, что чем больше возможностей даёшь пользователю, тем более неправильно он их использует. Целые тома рукописей известных и не очень писателей, написанные без использования красных букв на зелёном фоне, жирных выделений и подчёркиваний с перечёркиваниями, остаются великими произведениями. Наша задача, если и не пробудить в пользователе второго Александра Сергеевича, то, как минимум, помочь ему легко, гибко и удобно написать красивую статью, но при этом полностью исключить возможность её испортить. Это не ограничение свободы, это лишь свод законов, которые мы не даём нарушить. Это правила, по которым, в конечном счёте, живёт общество. И любая социальная сеть, по своей сути, является своеобразным государством со своими гражданами (пользователями) и чиновниками (администраторами ресурса). Но, это уже совсем другая история, вернёмся к нашей теме…
Information
- Rating
- Does not participate
- Location
- Тюмень, Тюменская обл. и Ханты-Мансийский АО, Россия
- Date of birth
- Registered
- Activity