 В марте 2010 года были популярны в том числе и на Хабре, бесплатные хостинги картинок: собственного сервиса habrastorage.org у сайта ещё не было, а по форумам была довольно популярной услуга — опубликовать картинку на стороннем сервисе и показать её в статье или в комментарии.
В марте 2010 года были популярны в том числе и на Хабре, бесплатные хостинги картинок: собственного сервиса habrastorage.org у сайта ещё не было, а по форумам была довольно популярной услуга — опубликовать картинку на стороннем сервисе и показать её в статье или в комментарии.Возник вопрос — много ли таких сервисов в природе, чтобы бесплатно и главное — без регистрации, позволяли бы достаточно надёжно публиковать картинки, в основном, не требуя рекламы? (Только при просмотре картинки на отдельной странице реклама могла быть и могла окупить расходы на хостинг при такой модели пользования.)
Хабр вскоре, года через 2-3, избавился от зависимости от сторонних сервисов, и большинство других сайтов стремятся так делать. Потому что срок жизни таких картинок на хостинге по разным причинам хостеры гарантировали недолгим — 0.5-3 года и часто — в зависимости от частоты показа картинки (долго неиспользуемые — удаляются).

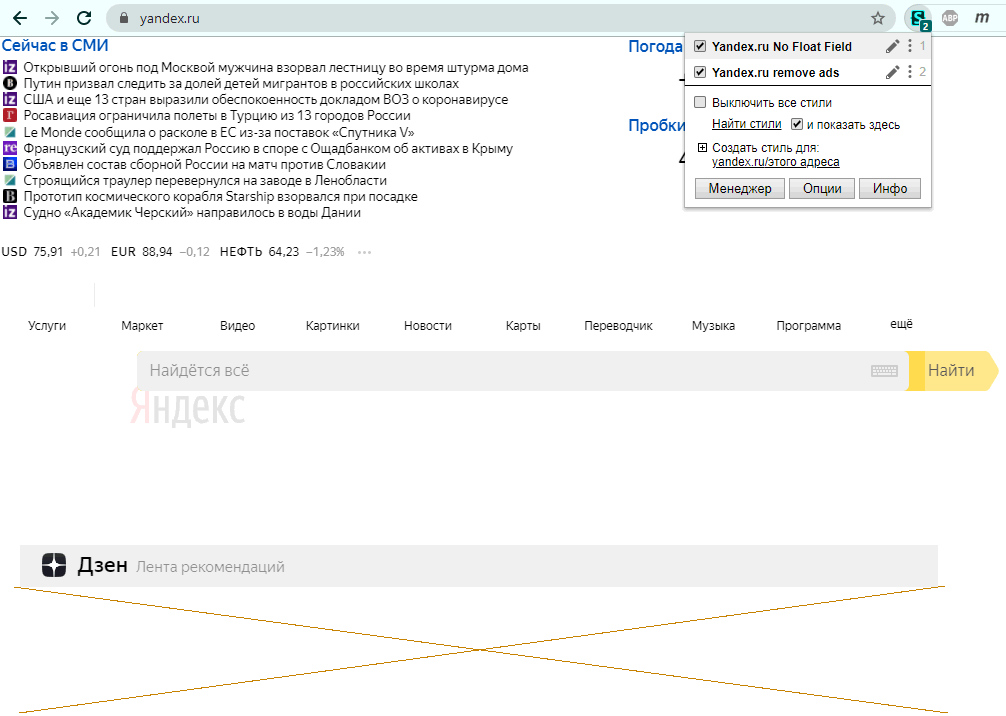
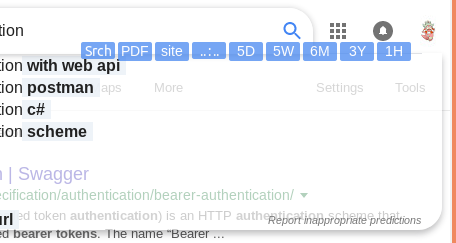
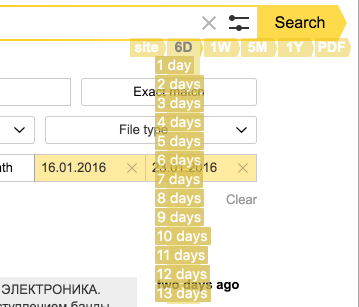
 За десятилетие развития Гугл уже давно перестал выкладывать страницы поиска с примитивной вёрсткой, денег и времени на дизайн поисковой страницы стало хватать. Недавно (на самом деле, в разных районах мира он экспериментировал уже 2 месяца) он выложил новый дизайн результатов поиска, которые ещё постепенно дорабатываются — появилось овальное поле ввода (в поиске картинок — ещё прямоугольное), прибитое к верху (при прокрутке страницы) поле поиска. Остальные функции, в основном, остаются теми же, для которых довольно давно был сделан юзерскрипт (расширение браузера)
За десятилетие развития Гугл уже давно перестал выкладывать страницы поиска с примитивной вёрсткой, денег и времени на дизайн поисковой страницы стало хватать. Недавно (на самом деле, в разных районах мира он экспериментировал уже 2 месяца) он выложил новый дизайн результатов поиска, которые ещё постепенно дорабатываются — появилось овальное поле ввода (в поиске картинок — ещё прямоугольное), прибитое к верху (при прокрутке страницы) поле поиска. Остальные функции, в основном, остаются теми же, для которых довольно давно был сделан юзерскрипт (расширение браузера) 
 Для того, чтобы продолжать пользоваться Скайпом как классической программой, должно выполняться одно из требований — простота регистрации (однофакторная, без телефона и других избыточных действий). Рассмотрим текущие проблемы пользования Скайпом и истории о том, как обойтись без телефона.
Для того, чтобы продолжать пользоваться Скайпом как классической программой, должно выполняться одно из требований — простота регистрации (однофакторная, без телефона и других избыточных действий). Рассмотрим текущие проблемы пользования Скайпом и истории о том, как обойтись без телефона.
 (Прим. перев.: технологии asm.js и WebAssembly ещё не вышли в практическую плоскость, о них регулярно идут сдержанные сигналы с самых верхов Олимпа разработки веб-технологий (Mozilla, Microsoft, Google), но многие об их состоянии знают мало. Значит, самое время — узнать о них сейчас.
(Прим. перев.: технологии asm.js и WebAssembly ещё не вышли в практическую плоскость, о них регулярно идут сдержанные сигналы с самых верхов Олимпа разработки веб-технологий (Mozilla, Microsoft, Google), но многие об их состоянии знают мало. Значит, самое время — узнать о них сейчас. 8 января между 11:24 и 12:12 наше предприятие выпустило 10-миллионный комментарий. Ура. Смотрим статью, самую близкую к этому времени, и видим доказательство:
8 января между 11:24 и 12:12 наше предприятие выпустило 10-миллионный комментарий. Ура. Смотрим статью, самую близкую к этому времени, и видим доказательство:

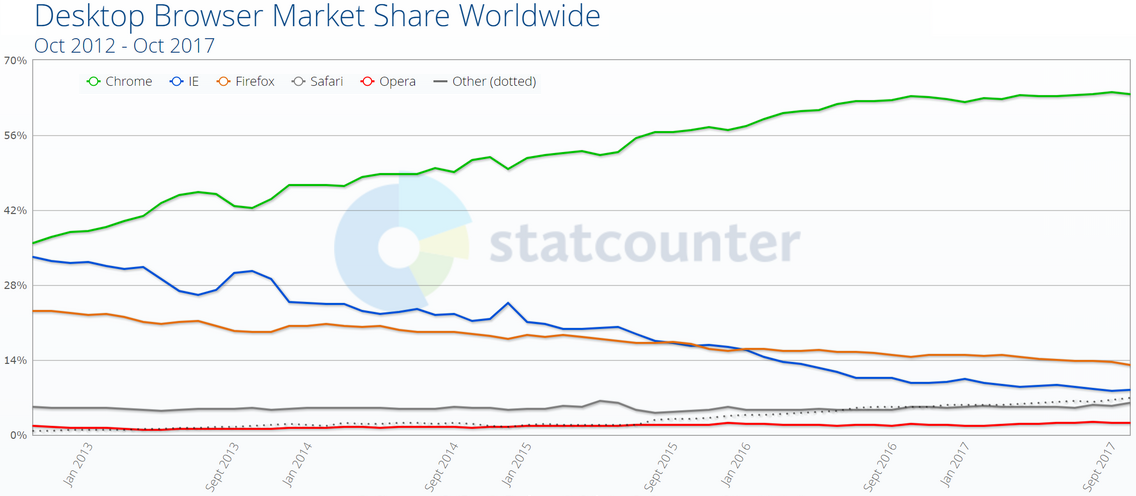
 Вся проблема издавна была в том, что руководство Apple хотело видеть браузеры в iOS c рядом ограничений по движку (движок браузера — Webkit, рендеринг — UIWebView). Firefox никогда не делал браузеров на Webkit, но неудобство было ещё и в том, что сама Apple использовала более быстрый движок Nitro. В 2013 году по этой причине руководство Mozilla
Вся проблема издавна была в том, что руководство Apple хотело видеть браузеры в iOS c рядом ограничений по движку (движок браузера — Webkit, рендеринг — UIWebView). Firefox никогда не делал браузеров на Webkit, но неудобство было ещё и в том, что сама Apple использовала более быстрый движок Nitro. В 2013 году по этой причине руководство Mozilla