User
Silex — микрофреймворк от создателей Symfony2

Созданный в известной в РНР кругах Sensio Labs, не менее известным Fabien Potencier — автором одного из самых популярных на сегодня PHP фреймворков — Symfony, Silex является облегченной версией ожидаемого армией фанатов (к которым осмелюсь отнести и себя) Symfony2.
Для своей работы Silex использует ключевые компоненты Symfony2 в связке с несложной реализацией шаблона проектирования “Внедрение зависимостей” в виде сервис-контейнера Pimple, который позволяет максимально просто отделить логические части кода друг от друга — сделать их независимыми.
Как и у Symfony2 — у Silex интуитивно понятный API, что делает процесс разработки достаточно приятным и позволяет практически в несколько шагов добавлять свой функционал в сам фреймворк.
Первая карта, сделанная Яндексом
Сегодня на сервисе Яндекс.Карты опубликована первая карта, созданная картографами компании. Это подробная карта Москвы и области.
Если говорить в цифрах, то новая карта – это 600 тысяч строений, 334 тысячи адресов, 62 тысячи километров дорог, 240 тысяч организаций и 1450 листов бумаги формата А3 весом 13,5 кг, согласованных в Управлении геодезии и картографии.

На новой карте – почти в 2 раза больше строений, чем раньше. В том числе на карту нанесены кварталы, которые появились недавно, – например, Щитниково и Красная Горка.
Теперь подробные схемы появились у большинства городов и крупных поселков, например, у Каширы, Звенигорода, Красноармейска, Дедовска, Черноголовки, Пущино, Протвино, Нахабино, Обухово и многих других.
Изменения на примере города Дедовска:
Новая карта принадлежит нам, поэтому картографы компании могут оперативно вносить в нее изменения. Это значит, что она будет постоянно обновляться и всегда будет свежей.
Если вы заметили какие-либо ошибки или неточности, сообщайте нам об этом через форму обратной связи – чем больше отзывов будут получать картографы, тем актуальнее и точнее будет карта.
О том, как создавались карты, читайте и смотрите.
Новая карта уже доступна на maps.yandex.ru, в мобильном приложении Яндекс.Карты и на всех сайтах, установивших карты Яндекса с помощью API.
Команда Яндекс.Карт,
измеряем карты в килограммах
Добавление диска в MDADM RAID 5/6 «на лету»
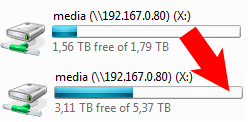
 Сегодня хочу поделиться с вами краткой инструкцией, как добавить диск в существующий RAID 5/6 не пересобирая массив (зачастую это просто нереально — забэкапить 4-10Тб данных) и не останавливая работу сервера на сутки-другие. Данная инструкция написана для линуксовых софтрейдов через mdadm, с аппаратными контроллерами/виндой разговор особый и зачастую очень короткий (никак и все).
Сегодня хочу поделиться с вами краткой инструкцией, как добавить диск в существующий RAID 5/6 не пересобирая массив (зачастую это просто нереально — забэкапить 4-10Тб данных) и не останавливая работу сервера на сутки-другие. Данная инструкция написана для линуксовых софтрейдов через mdadm, с аппаратными контроллерами/виндой разговор особый и зачастую очень короткий (никак и все).Итак, приступим (система — Ubuntu 10.04, но работать должно практически везде).
Вышел Nginx 1.0

Сегодня, в день космонавтики, Игорь Сысоев выпустил стабильную версию веб-сервера Nginx 1.0.
Список изменений по сравнению с предыдущей версией:
- Исправление: cache manager мог нагружать процессор после
переконфигурации.
Спасибо Максиму Дунину. - Исправление: директива «image_filter crop» неправильно работала в
сочетании с «image_filter rotate 180». - Исправление: директива «satisfy any» запрещала выдачу
пользовательской страницы для 401 кода.
Репозитарий доступен по адресу svn://svn.nginx.org. Инструкция по установке из исходников.
Скачать rpm для CentOS 5 можно здесь (репозиторий CentALT).
В комментариях к этому посту есть ссылки на пакеты и разъяснения по установке для некоторых других дистрибутивов Linux.
Порт nginx 1.0.0 на FreeBSD здесь.
31 марта, Караван. UPD
Такие проекты как Хабр, Лепра, Фри-ланс итп лежат и не шевелятся пол дня…
Время 20-57, Хабр ожил, часть наших серверов ожила, часть продолжает лежать. В том числе ДНСные. А значит здравствуйте 2 часа ночи и не раньше.
На наших серверах крутится несколько облачных сервисов. Убыток за 4 часа порядка 10к рублей. Не говоря уже о моральном ущербе и о ударе по репутации.
У Каравана это уже далеко не первый раз и если честно, НАДОЕЛО! Понты и цены как у действительно крутой телекоммуникационной компании. Однако кто был в ДЦ и видел этот разваленный хлам, совковый завод, обосанные лестницы и т.п., тот понимает, что это только понты.
Из альтернатив смотрим в сторону Оверсана. И цены намного приятней (судя по всему акции) и ДЦ современный. Есть ещё у кого какие идеи? Было бы интересно услышать мнение владельцев хабра, как они относятся к подобному. Как-то это не нормально что ли…
Licenzero: порно детектед
 У нас великолепная работа — нам платят за просмотр порнографических роликов. Ну а серьезнее, мы работаем в R&D отделе компании Inventos, которая занимается автоматической фильтрацией веб-контента: модерация, защита авторских прав и т. д. Перед нами была поставлена задача — построить систему для автоматического выявления роликов порнографического содержания. Здесь мы расскажем, как мы решали поставленную задачу.
У нас великолепная работа — нам платят за просмотр порнографических роликов. Ну а серьезнее, мы работаем в R&D отделе компании Inventos, которая занимается автоматической фильтрацией веб-контента: модерация, защита авторских прав и т. д. Перед нами была поставлена задача — построить систему для автоматического выявления роликов порнографического содержания. Здесь мы расскажем, как мы решали поставленную задачу.DOM Storage window broadcast

DOM Storage (localStorage sessionStorage) кроме потрясающей возможности хранения информации на клиенте имеет ещё одну документированную, но малоизвестную возможность — уведомление об изменении/удалении элемента DOM Storage для всех окон открытых из текущего домена.
Чек-лист вёрстки. Что можно отдавать клиенту, а что надо переделывать
 Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?Вы заказчик. Как убедиться, что работа выполнена качественно?
Как оценить качество вёрстки?
Когда я стал тим-лидом, а позже PM, передо мной стала задача проверять вёрстку наших проектов. Нужно было выработать формальные, легкопроверяемые критерии, соответствие кода которым, должно было давать некую гарантию, что не будет факапов и ни клиент, ни программеры не сказажут потом “WTF?”.
Клиенту неважно насколько красив ваш код, но ему важен результат. Качественный код нужен фирме, т.к. он надёжней и в будущем его будет легче поддерживать.
Требования должны были быть такие, что соблюсти их легче, создавая качественную вёрстку, а не говнокод. Я составлял такой чек-лист в течении полутора лет. За последние полгода в него не добавилось ничего. Значит самое главное учтено.
Итак что же это за список?
Краткая версия теперь доступна на html5checklist.com (github), где можно вносить pull-request'ы.
История обновлений:
- 2015/08/11: Актуализировал рекомендации по оптимизации скорости загрузки. Добавил требование поддержки Retina. Дополнил «19. Мелочи» требованием что изображения должны масштабироваться в зависимости от размера окна.
- 2015/08/10: актуализирован список исключений для CSSLint
- 2015/07/29: актуализирован пункт №13 «плохо»/«хорошо»
- 2015/04/08: добавлено требование использования препроцессоров и рекомендация использования систем сборки
- 2013/04/25: добавлены анализаторами качества кода: CSSLint и JSHint, указан сайт подбора css font stack (спасибо @fliptheweb), мелкие уточнения (работу интерактивных элементов страницы, что не пропадает фон на высоких разрешениях, не должно быть пустых презентационных блоков, при проверках контента — пробовать удалять заголовки, менять местами блоки)
- 2013/04/24: добавил пункт об минимизации каскада (БЭМ-техники, MCSS, SMACSS), необходимости вписывания в экран моб. устройства, заменил ссылку на проверочный текст отображения стандартного html на код с normalize.css, поправил пример где в рекомендации встречался длинный каскад, упомянул про Opera на Presto и новый уровень семантики — в именах классов BEM.
- 2012/04/12: отсортировал пункты проверки в порядке важности, выделил главные, дополнил статью подробностями
- 2011/12/07: дополнил согласно доклада на WSD Минск'2011.
- 2011/07/19: добавлено про повышение надёжности вёрстки благодаря html5-тэгам, про необходимость favicon/apple-touch-icon, отсутствие багов при ресайзе textarea
- 2011/06/15: добавил пояснения какие ошибки валидации допустимы, рассказал про отсутствие официальной кнопки «HTML5 Valid» и про официальное лого HTML5 на сайте.
TOP'ай сюда
top
Все мы знаем top — самую простую и самую распространённую утилиту из этого списка. Показывает примерно то же, что утилита vmstat, плюс рейтинг процессов по потреблению памяти или процессора. Совсем ничего не знает про загрузку сети или дисков. Позволяет минимальный набор операций с процессом: renice, kill (в смысле отправки сигнала, убийство — частный случай). По имени top суффикс "-top" получили и все остальные подобные утилиты в этом обзоре.atop

Atop имеет два режима работы — сбор статистики и наблюдение за системой в реальном времени. В режиме сбора статистики atop запускается как демон и раз в N времени (обычно 10 мин) скидывает состояние в двоичный журнал. Потом по этому журналу atop'ом же (ключ -r и имя лог-файла) можно бегать вперёд-назад кнопками T и t, наблюдая показания atop'а с усреднением за 10 минут в любой интересный момент времени.
В отличие от top отлично знает про существование блочных устройств и сетевых интерфейса, способен показывать их загрузку в процентах (на 10G, правда, процентов не получается, но хотя бы показывается количество мегабит).
Незаменимое средство для поиска источников лагов на сервере, так как сохраняет не только статистику загрузки системы, но и показатели каждого процесса — то есть «долистав» до нужного момента времени можно увидеть, кто этот счастливый момент с LA > 30 создал. И что именно было причиной — IO программ, своп (нехватка памяти), процесор или что-то ещё. Помимо большего количества информации ещё способен двумя цветами подсказывать, какие параметры выходят за разумные пределы.
Поможем Сбербанку
 Краткое содержание предыдущей серии: Сбербанк приходит на Хабр, декларирует намерение радикально измениться, собирает море гневных комментов, благодарит всех за полезные отзывы.
Краткое содержание предыдущей серии: Сбербанк приходит на Хабр, декларирует намерение радикально измениться, собирает море гневных комментов, благодарит всех за полезные отзывы.Многие, в том числе и я, выражают обоснованные сомнения в том, что у Сбербанка что-то получится — поскольку те изменения, которые происходят в Сбербанке, свидетельствуют о непонимании руководством причин негативного отношения к банку и выражают стремление сменить вывеску в надежде на то, что проблемы исчезнут сами. Новые интерфейсы демонстрируют точно такое же (если не хуже) наплевательство на пользователя, что и старые.
Но все мы немножко верим в чудо :) Почему бы не попробовать помочь Сбербанку, раз уж они так настойчиво просят?
Дорогая служба качества, я (а со мной, думаю, и большинство присутствующих) очень хотели бы донести до вас одну простую мысль: вам нужно оптимизировать ровно ОДИН параметр — ВРЕМЯ. ВРЕМЯ КЛИЕНТОВ. Всё остальное — маркетинговые рюшечки, которые никому никуда не впились, кроме маркетологов. Если Вы сможете сделать так, чтобы ваши клиенты перестали чувствовать, что только что потратили зря два часа жизни — вам всё простят.
Под катом — небольшое руководство к действию, каким вижу его я.
Как не надо писать факториал в Java
На написание этой статьи меня вдохновила заметка "Как бы вы написали факториал на Java?". Так что извините, я немного поразглагольствую в коде: у меня есть главная мысль, которую я выскажу в конце.
Если вам надо написать факториал на Java, то большинство из ваc, вероятно, начнёт с чего-нибудь
Вторая нормальная форма (в терминологии SQL)
Забавно лишь, что вся эта белиберда под катом родилась в уме Кодда еще до возникновения SQL как языка, а теперь вот в терминах SQL все подавай…
Что же такое вторая нормальная форма или 2NF? Так чтоб трехлетний ребенок действительно понял…
Для начала разберемся в целях, которые преследует нормализация. Под катом нету терминов дискретки…
google translate script

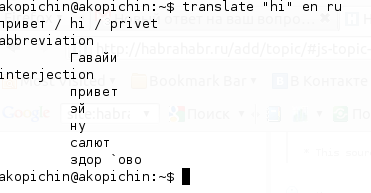
С давних времен был у меня скриптик на баше которые переводил через гугл транслэйт все что ему кормишь
translate 'test' en ru Мне захотелось чтоб он еще выдавал возможные альтернативы, как гугл недавно научился. Заодно решил устроить себе питон практику :)
jQuery Deferred Object (подробное описание)
Эта новая функциональность библиотеки направлена на упрощение работы с отложенными (deferred) вызовами обработчиков (callbacks). Deferred Object, аналогично объекту jQuery, «цепочный» (chainable), но имеет свой набор методов. Deferred Object способен регистрировать множество обработчиков в очередь, вызывать зарегистрированные в очереди обработчики и переключать состояние на «завершено» или «ошибка» для синхронных или асинхронных функций.
Как справляться с запланированной недоступностью веб-сайта
Нас часто спрашивают, может ли недоступность сайта во время сканирования Googlebot’ом плохо сказаться на видимостЬ сайта в результатах поиска Google. Иногда сайт бывает недоступен по техническим причинам, например когда он закрыт на обслуживание или редизайн. Подобные ситуации, не обозначенные должным способом, могут негативно повлиять на репутацию сайта. Мы не можем гарантировать индексирование или ранжирование, но существуют методы, которые позволяют справляться с запланированным простоем веб-сайта без отрицательного действия на его видимость в результатах поиска.
Например, при запросе страницы сайта вместо возврата кода статуса HTTP 404 (Не найдено) или показа ошибки на веб-странице с кодом статуса 200 (OK), лучше всего возвратить код статуса 503 (Сервис недоступен), который сообщает поисковику, что простой временный. Более того, это позволяет веб-мастерам предоставлять посетителям и ботам информацию о том, когда веб-сайт восстановит свою работу.
Если известны продолжительность простоя в секундах или предположительные дата и время завершения простоя, то они могут быть указаны в поле заголовка Retry-After, используемом гуглботом для определения подходящего момента переиндексации URL.
Ответ сервера кодом состояния 503 может быть хорошим решением и в других ситуациях. Хорошей практикой считается возвращать код состояния 503 «Сервис недоступен» для ошибок сервера, недоступности сайта, перерасхода трафика или страниц-заглушек (в том числе и «Сайт закрыт на реконструкцию»). На случай запланированных простоев сервера, таких как ремонт аппаратного обеспечения, стоит иметь отдельный сервер, который бы возвращал код 503.
Тем не менее, важно не относиться к коду статуса 503 как к постоянному решению проблемы: продолжительная выдача 503 может рассматриваться как знак, что сервер стал постоянно недоступен, в результате чего мы можем удалить URL из индекса Google.
header('HTTP/1.1 503 Service Temporarily Unavailable');
header('Retry-After: Sat, 8 Oct 2011 18:27:00 GMT');
Так может выглядеть информация в header-e при использовании PHP, если вы настроите ответ 503 (Сервис недоступен).
Подобно тому, как можно сделать страницы 404 более полезными для пользователей, следует также правильно настроить сообщения 503, объясняющие пользователям текущую ситуацию и предоставляющие им информацию о том, когда сайт снова будет доступен.
Дополнительная информация о кодах состояния HTTP предоставлена на странице RFC 2616.
Работаем с jQuery Templates
Введение
Плагин jQuery Templates – это «движок шаблонов», работающий на стороне клиента как расширение jQuery.
Этот плагин помогает показать в браузере данные, которые находятся в объектах и массивах JavaScript, избавляя вас от рутинных операций по созданию HTML-кода, экранированию специальных символов и т.п. Кроме того, он обладает очень интересными возможностями – например, позволяет обновлять созданный с его помощью HTML-код при изменении исходных данных.
Разумеется, jQuery Templates – не единственный и не первый «движок шаблонов», но у него есть большое преимущество перед альтернативными вариантами – поддержка со стороны jQuery Team. Это позволяет нам не бояться того, что этот плагин окажется заброшенным, и различные проблемы, возникающие при выходе новых версий браузеров, придется решать своими силами.
В этой статье я расскажу об основных возможностях jQuery Templates и продемонстрирую его работу в различных сценариях, а в последующих статьях я расскажу о функциях, не вошедших в основной код плагина (jQuery Templates Plus) и о расширении языка шаблонов.
Инструменты для дизайнеров и разработчиков

Предлагаю ознакомиться с небольшим набором инструментов для веб-разработки, которые могут сделать вашу жизнь проще. Все сервисы бесплатны и просты в использовании, но (как обычно) есть и минус – они все на английском, хотя когда и кого это останавливало?)
Есть ли нарушение GPL или как вести себя автору Open Source проекта LightSquid?
Я автор Open Source проекта LightSquid — лицензия — GPL 2
Недавно обнаружил что LightSquid используется в коммерческом продукте, а конкретнее — IdecoICS версии 3+.
Я собираюсь написать в support, но предварительно решил попросить консультацию.
Пример сайта на Common Lisp
Введение

Это статья написана, чтобы иллюстрировать применение возможностей Common Lisp к типичным задачам веб-разработки.
Я постараюсь показать, как на лиспе реализовываются основные применяемые в веб-программировании вещи — шаблонизация, роутинг и кеширование. Также я оставил немножко места для макросов.
Статья в большой степени учебная, тем не менее это вполне работающий веб-сайт — rigidus.ru
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered
- Activity
