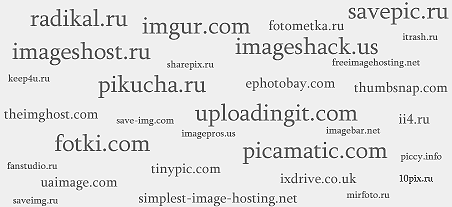
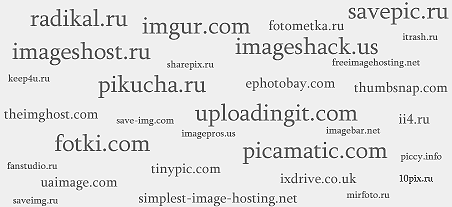
Представлен список хостингов изображений, отобранный по необычному, но в особых случаях важному признаку — возможности
опубликовать фото без авторизации на сайте. Фотохостинги, которые утверждают, что они «free», но при этом забывают об этой важной степени свободы, безжалостно отсеяны, но где-то в конце обзора на самые популярные из них, всё же, даны ссылки. Не забыты остальные важные условия попадания в список — надёжность и длительность хранения, удобство пользования и отсутствие навязчивой рекламы. Впоследствии стоит выбрать из всего списка 5-7 наиболее достойных и удобных хостингов.
 UPD 2022-04:
UPD 2022-04: из 30 хостингов с живыми ссылками на изображения
в 2022 году осталось два: imgur.com и thumbsnap.com.
Особые случаи, для которых сделан этот обзор — публикация некоторого изображения (картинки, рисунки, фотографии, скриншоты, графики) на чужих (не собственных) ресурсах, особенно там, где решений для публикации фото нет совсем (Хабр в том числе) или они неудобны. Это — статьи на чужих ресурсах или в своих блогах на чужих хостингах (пример — blogger.com) с неудобным или ущербным управлением рисунками, на онлайновых аукционах, комментарии в блогах и форумах.
Хостинги для такой публикации предоставляют текстовые ссылки в виде HTML-, BB- кодов или прямые ссылки на изображение и страницу просмотра, превью (они же миниатюры, thumbnails) различного размера и ряд других удобств. Рассмотрим их все и расположим найденные хостинги в порядке убывания некоторого усреднённого удобства. В конце, в качестве бонуса — ссылки на некоторые другие ресурсы онлайновой подготовки изображений, тоже придерживающиеся правила необязательной авторизации.



 Чарты работают со всеми популярными браузерами, включая Safari на iPhone.
Чарты работают со всеми популярными браузерами, включая Safari на iPhone.



 Статья написана по материалам
Статья написана по материалам  — 1.png
— 1.png — 2.gif
— 2.gif — dot.png
— dot.png — phoney.gif
— phoney.gif — tw.gif
— tw.gif
 Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию? Я предлагаю вам прочитать перевод третьей части доклада автора Руби, Yukihiro Matsumoto, на RubyConf 2010, опубликованных в его
Я предлагаю вам прочитать перевод третьей части доклада автора Руби, Yukihiro Matsumoto, на RubyConf 2010, опубликованных в его