При использовании свойств box-shadow или border-radius непосредственно на изображении, браузеры могут некорректно отображать заданные нами CSS стили, из-за чего внешний вид блока будет существенно отличаться от задуманного. Однако если использовать изображение в качестве фона, то этой проблемы можно запросто избежать. Из статьи вы узнаете, как с помощью jQuery сделать идеально закругленные углы у изображений, а так же какие еще способы оформления возможны с помощью таких свойств как box-shadow, border-radius и transition.
Юрий Иванов @uranishe
User
Создание расширения для Google Chrome
8 min
119K Тема создания расширений достаточно хорошо раскрыта в сети, есть множество статей, документации на эту тему. Но я не нашел ни одного ресурса, который бы описал процесс создания расширения от начала до конца. Я собираюсь исправить эту ситуацию, и рассказать о том как создать расширение, как хранить, читать настройки, как добавить поддержку нескольких языков.
Тема создания расширений достаточно хорошо раскрыта в сети, есть множество статей, документации на эту тему. Но я не нашел ни одного ресурса, который бы описал процесс создания расширения от начала до конца. Я собираюсь исправить эту ситуацию, и рассказать о том как создать расширение, как хранить, читать настройки, как добавить поддержку нескольких языков. Для работы с расширениями вам понадобится переключить канал обновлений на Dev или Beta.
+88
Видеокурс по Kohana 3. Часть 2
2 min
8.8K
Приветствую уважаемое хабросообщество!
В предыдущей публикации я рассказывал о своем бесплатном видеокурсе по Kohana 3 для начинающих, где опубликовал первые 15 видеоуроков.
На прошлой неделе я закончил работу над видеокурсом. Видеоуроков получилось 27. Я считаю, что рассмотренного в них материала достаточно для преодоления порога вхождения новичка и дальнейшего самостоятельного изучения возможностей фреймворка.
Основываясь на знаниях, полученных из видеокурса, слушатель сможет самостоятельно запрограммировать функционал довольно сложного интернет-проекта.
+33
Разработка для Pokki: Hello World
4 min
4.1KTutorial
Не так давно была запущена в бета-режиме платформа Pokki, позволяющая разрабатывать десктопные приложения с помощью HTML5 и JavaScript (обзор здесь). На данный момент она доступна только пользователям Windows 7, в ближайшем будущем — пользователям Vista и XP, также в планах Mac OS. В этой статье мы будем разрабатывать свое первое приложение.
+17
HTML5 Drag and Drop загрузка файлов
4 min
138K
Благодаря нововведениям HTML5 создавать Drag and Drop интерфейсы стало гораздо проще. К сожалению, эти нововведения еще не обладают обширной поддержкой браузеров, но надеюсь в скором времени это изменится (на данный момент работает в Firefox 4+, Chrome и Opera 11.10).
+77
Верстка иконок с помощью псевдо-элементов и css свойства clip
1 min
21KХороший способ верстки иконок, расположенных рядом с заголовками, или в качестве нестандартных маркеров списка — с помощью псевдо-элементов.
+68
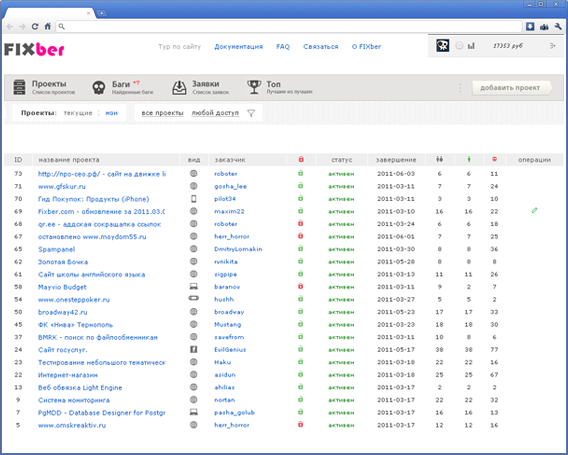
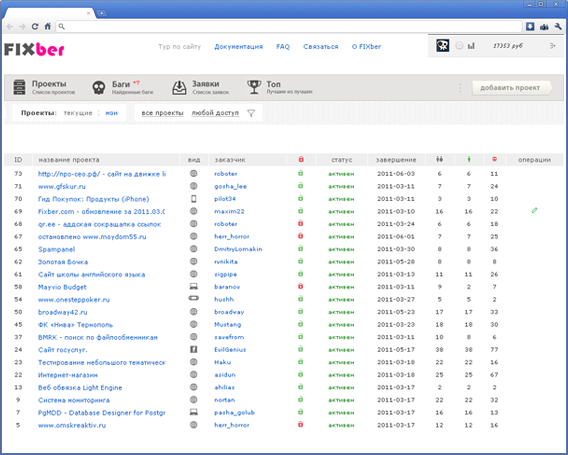
Тестируйте ПО с Фиксбером
3 min
8.6KПривет, Хабражители!
Уже довольно давно мы не писали постов о площадке услуг по тестированию ПО Fixber.com, и вот сейчас мы готовы рассказать вам, что же интересного и нового появилось на ней за это время.
Есть как интересные масштабные изменения, так и небольшие, но от этого не менее важные.

Всем кому интересно, добро пожаловать под кат.
Уже довольно давно мы не писали постов о площадке услуг по тестированию ПО Fixber.com, и вот сейчас мы готовы рассказать вам, что же интересного и нового появилось на ней за это время.
Есть как интересные масштабные изменения, так и небольшие, но от этого не менее важные.

Всем кому интересно, добро пожаловать под кат.
+11
Упрощаем регистрацию и вход на сайт
7 min
35KTutorial
Представляю вашему вниманию перевод статьи под названием "Innovative Techniques To Simplify Sign-Ups and Log-Ins" от Anthony T. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением издания Smashing Magazine.
Существует множество различных способов создания форм регистрации и авторизации. Большинство дизайнеров знакомы с традиционными способами.
Однако, зная и используя некоторые инновационные техники, можно сделать формы понятнее и легче для заполнения.

Форма авторизации на сайте Basecamp
В этой статье мы представляем несколько идей, которые могли бы оказаться полезными для ваших проектов. Но, собираясь использовать их, пожалуйста убедитесь в том, что правильно понимаете контекст, в котором их следует применять. А еще мы будем рады увидеть результаты юзабилити-тестирований, подтверждающие или опровеграющие советы, изложенные ниже.
+227
Адаптивный и мобильный дизайн с CSS3 Media Queries
7 min
600KTranslation
Разрешение экрана в наши дни колеблется от 320px (iPhone) до 2560px (большие мониторы) или даже выше. Пользователи больше не просматривают сайты только на настольных компьютерах. Теперь пользователи используют мобильные телефоны, небольшие ноутбуки, планшетные устройства, такие как iPad или Playbook для доступа в интернет. Поэтому, традиционный дизайн с фиксированной шириной больше не работает. Дизайн должен быть адаптивным. Структура должна автоматически изменяться с учетом всех разрешений дисплеев. Эта статья покажет вам как создавать кросс-браузерный адаптивный дизайн при помощи HTML5 и CSS3 media queries.
+89
Видеокурс по Kohana 3.1
2 min
18KПриветствую вас, уважаемые хабралюди!
Хочу предложить вашему вниманию видеокурс моего производства по фреймворку Kohana 3.1.
Что за видеокурс такой и кому он нужен: видеокурс бесплатный, доступен без предварительной регистрации — я не последователь Азамата Ушанова (да-да, такие еще остались, но нас очень мало).
Основная цель видеокурса: рассказать понятным языком (доступным даже начинающему) о преимуществах ООП и MVC-подхода, о возможностях фреймворка Kohana в плане упрощения труда программиста в реализации часто используемых модулей.
Дело в том, что официальное руководство пользователя Kohana 3.1 никуда не годится (тем более для начинающего веб-мастера), получить структурированную в сложностно-тематическую последовательность информацию из разрозненных постов на блогах — весьма сложно. Я решил компенсировать этот недостаток выпуском видеокурса с последовательным изложением материала, от установки локальной среды разработки до реализации конкретного проекта на Kohana (проект — некая образовательная система, которую, от урока к уроку, я программирую на ваших глазах).
На кого рассчитан видеокурс: начинающие веб-мастера, желающие перейти от программирования на чистом PHP к MVC-фреймворку.
Хочу предложить вашему вниманию видеокурс моего производства по фреймворку Kohana 3.1.
Что за видеокурс такой и кому он нужен: видеокурс бесплатный, доступен без предварительной регистрации — я не последователь Азамата Ушанова (да-да, такие еще остались, но нас очень мало).
Основная цель видеокурса: рассказать понятным языком (доступным даже начинающему) о преимуществах ООП и MVC-подхода, о возможностях фреймворка Kohana в плане упрощения труда программиста в реализации часто используемых модулей.
Дело в том, что официальное руководство пользователя Kohana 3.1 никуда не годится (тем более для начинающего веб-мастера), получить структурированную в сложностно-тематическую последовательность информацию из разрозненных постов на блогах — весьма сложно. Я решил компенсировать этот недостаток выпуском видеокурса с последовательным изложением материала, от установки локальной среды разработки до реализации конкретного проекта на Kohana (проект — некая образовательная система, которую, от урока к уроку, я программирую на ваших глазах).
На кого рассчитан видеокурс: начинающие веб-мастера, желающие перейти от программирования на чистом PHP к MVC-фреймворку.
+49
Обзор плагинов ++
2 min
3.4KОчередной топик с обзором нескольких интересных плагинов jQuery.

Позволяет сделать интерфейс, подобный google-картам, на основе собственных изображений (возможность перетаскивать, ставить маркеры на изображении, реагировать на нажатие по ним и др.).
Узнать больше (англ.) | Посмотреть в действии
Mobily Map

Позволяет сделать интерфейс, подобный google-картам, на основе собственных изображений (возможность перетаскивать, ставить маркеры на изображении, реагировать на нажатие по ним и др.).
Узнать больше (англ.) | Посмотреть в действии
+134
Пишем первое приложение для Android
8 min
561KВ любом деле самое сложное — это начало. Часто бывает тяжело войти в контекст, с чем столкнулся и я, решив разработать свое первое Android-приложение. Настоящая статья для тех, кто хочет начать, но не знает с чего.
Статья затронет весь цикл разработки приложения. Вместе мы напишем простенькую игру “Крестики-Нолики” с одним экраном (в ОС Android это называется Activity).
Отсутствие опыта разработки на языке Java не должно стать препятствием в освоении Android. Так, в примерах не будут использоваться специфичные для Java конструкции (или они будет минимизированы на столько, на сколько это возможно). Если Вы пишете, например, на PHP и знакомы с основополагающими принципами в разработке ПО, эта статья будет вам наиболее полезна. В свою очередь так как, я не являюсь экспертом по разработке на Java, можно предположить, что исходный код не претендует на лейбл “лучшие практики разработки на Java”.
Статья затронет весь цикл разработки приложения. Вместе мы напишем простенькую игру “Крестики-Нолики” с одним экраном (в ОС Android это называется Activity).
Отсутствие опыта разработки на языке Java не должно стать препятствием в освоении Android. Так, в примерах не будут использоваться специфичные для Java конструкции (или они будет минимизированы на столько, на сколько это возможно). Если Вы пишете, например, на PHP и знакомы с основополагающими принципами в разработке ПО, эта статья будет вам наиболее полезна. В свою очередь так как, я не являюсь экспертом по разработке на Java, можно предположить, что исходный код не претендует на лейбл “лучшие практики разработки на Java”.
+143
Чек-лист вёрстки. Что можно отдавать клиенту, а что надо переделывать
20 min
317K Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?Вы заказчик. Как убедиться, что работа выполнена качественно?
Как оценить качество вёрстки?
Когда я стал тим-лидом, а позже PM, передо мной стала задача проверять вёрстку наших проектов. Нужно было выработать формальные, легкопроверяемые критерии, соответствие кода которым, должно было давать некую гарантию, что не будет факапов и ни клиент, ни программеры не сказажут потом “WTF?”.
Клиенту неважно насколько красив ваш код, но ему важен результат. Качественный код нужен фирме, т.к. он надёжней и в будущем его будет легче поддерживать.
Требования должны были быть такие, что соблюсти их легче, создавая качественную вёрстку, а не говнокод. Я составлял такой чек-лист в течении полутора лет. За последние полгода в него не добавилось ничего. Значит самое главное учтено.
Итак что же это за список?
Краткая версия теперь доступна на html5checklist.com (github), где можно вносить pull-request'ы.
История обновлений:
- 2015/08/11: Актуализировал рекомендации по оптимизации скорости загрузки. Добавил требование поддержки Retina. Дополнил «19. Мелочи» требованием что изображения должны масштабироваться в зависимости от размера окна.
- 2015/08/10: актуализирован список исключений для CSSLint
- 2015/07/29: актуализирован пункт №13 «плохо»/«хорошо»
- 2015/04/08: добавлено требование использования препроцессоров и рекомендация использования систем сборки
- 2013/04/25: добавлены анализаторами качества кода: CSSLint и JSHint, указан сайт подбора css font stack (спасибо @fliptheweb), мелкие уточнения (работу интерактивных элементов страницы, что не пропадает фон на высоких разрешениях, не должно быть пустых презентационных блоков, при проверках контента — пробовать удалять заголовки, менять местами блоки)
- 2013/04/24: добавил пункт об минимизации каскада (БЭМ-техники, MCSS, SMACSS), необходимости вписывания в экран моб. устройства, заменил ссылку на проверочный текст отображения стандартного html на код с normalize.css, поправил пример где в рекомендации встречался длинный каскад, упомянул про Opera на Presto и новый уровень семантики — в именах классов BEM.
- 2012/04/12: отсортировал пункты проверки в порядке важности, выделил главные, дополнил статью подробностями
- 2011/12/07: дополнил согласно доклада на WSD Минск'2011.
- 2011/07/19: добавлено про повышение надёжности вёрстки благодаря html5-тэгам, про необходимость favicon/apple-touch-icon, отсутствие багов при ресайзе textarea
- 2011/06/15: добавил пояснения какие ошибки валидации допустимы, рассказал про отсутствие официальной кнопки «HTML5 Valid» и про официальное лого HTML5 на сайте.
+301
Забавные возможности ImageMagick в помощь веб дизайнеру
1 min
3.6KСейчас когда на сайте нужно отобразить много мелких деталей, рамочки и тенюшки или оформления кнопок, делают один большой файл где все картинки идут друг за другом вертикально. Обладатели ImageMagick могут создать его одной командой.
+68
Китай: как заказывать производство или поставку
7 min
188K У китайцев можно заказать всё, что угодно: от электронных компонентов до корпуса к устройству или хендмейд-штук. При правильном подходе это дешево, качественно и позволяет реализовывать любые заказы, которые часто сложно разместить на территории СНГ.
У китайцев можно заказать всё, что угодно: от электронных компонентов до корпуса к устройству или хендмейд-штук. При правильном подходе это дешево, качественно и позволяет реализовывать любые заказы, которые часто сложно разместить на территории СНГ. В топике — основы аутсорсинга производства в Китай:
- Как выбрать производителя и сделать заказ
- Как убедиться, что сделают именно то, что вам нужно
- Про предоплату, документы, гарантии
- Как наиболее выгодно доставить
- Что делать с потерянными поставками
- Грабли в ассортименте
Да, если же вы уже заказывали в Китае, то ничего шокирующе-нового в топике вы не найдёте (и, может быть, порадуетесь за то, как нас красиво однажды развели).
+202
Документация по API платежных систем
1 min
7.3KЗа прошедший год в рамках проектов довелось поработать с рядом отечественных платежных системам. После чего, помимо опыта, осталось немного документации, которой и хочу поделиться. Возможно, кому-то пригодится в будущем.
+78
Обновлён ModularGrid — удобный инструмент для HTML-верстальщиков
1 min
2.7K
Спешу сообщить, что наконец-то обновил ModularGrid — небольшой javascript, который рисует гайды и модульную сетку поверх вёрстки:
- появилась панель с контролами для тех, кто не любит хоткеи;
- состояние сетки теперь сохраняется в cookie;
- было исправлено несколько досадных ошибок.
Демо-страница | проект на GitHub | предыдущая статья
+60
PHPLego: Горячие клавиши — атрибут hotkey
6 min
8.4K
Дорогие друзья! Сегодня я хочу поделиться с Вами 138-мью строчками кода, которые позволяют ссылки <a> и кнопки <input type='submit'> расширить атрибутом hotkey.
Ведь иногда хочется, чтобы форма отправлялась по CTRL+Enter, а часто используемые пункты меню были доступны по какой-то своей хитрой комбинации клавиш.
А еще не хочется на эти мелкие удобства тратить время, ведь горячие клавиши — это далеко не для каждого. Хотя если к ним привыкнуть — отучиться просто невозможно.
Подключив файлик hotkeys.js, который будет описан ниже, появляется возможность задавать горячие клавиши любым ссылками и кнопкам отправки форм вот так:
<a href='...' hotkey="Ctrl + Shift + D">удалить</a>
или
<input type='submit' hotkey='Ctrl + Enter' value='Отправить'>

+40
Cufón – используйте шрифты, какие душа пожелает
4 min
91KЕсли стоит задача использовать в проекте нестандартный шрифт, то есть возможность пойти несколькими путями:
- Ъ-метод – не использовать нестандартные шрифты, достаточно в CSS сказать body {font-family: sans-serif;} и не морочить себе голову.
- Быдло-метод – нарезать из ЖПЕГов, картинок с заголовками, ужать посильнее, что б появилась размытость и вставлять вместо текста картинки. Достаточно популярный на наших просторах метод.
- W3C-метод – используем
@font-familyи наслаждаемся красивыми шрифтами без всяких заморочек. Пока этот метод не рассматривают, как рабочий, по причине слабой поддержи со стороны браузера. - sIFR – клевая вещь, наиболее употребляемая на сегодняшний день, но как недостаток – требует наличия Flash-плагина. Хотя это трудно назвать недостатком, но если есть инструмент, позволяющий обойтись без плагинов, то это не может не радовать.
- Cufón – самое то. Относительно новый метод, который показывает превосходные результаты. Он и есть герой этой статьи.
+103
HTML5 File API: множественная загрузка файлов на сервер
7 min
87KКогда передо мной в очередной раз встала задача об одновременной загрузке нескольких файлов на сервер (без перезагрузки страницы, само собой), я стал блуждать по интернетам в поисках довольно корявого jQuery-плагина, который позволяет имитировать ajax-загрузку файла (того самого плагина, который со скрытым фрэймом: от java- и flash- плагинов сразу было решено отказаться). В процессе поиска я вспомнил, что в грядущем стандарте html 5 возможности по работе с файлами должны быть существенно расширены, и часть этих возможностей доступна уже сейчас. В итоге было решено опробовать их в действии.
Рассматривать возможности File API будем на примере одновременной загрузки нескольких картинок на сервер. В конце статьи приводится готовое решение, оформленное в виде jQuery-плагина.
Рассматривать возможности File API будем на примере одновременной загрузки нескольких картинок на сервер. В конце статьи приводится готовое решение, оформленное в виде jQuery-плагина.
+97
Information
- Rating
- Does not participate
- Location
- Новосибирск, Новосибирская обл., Россия
- Date of birth
- Registered
- Activity