Существует полезный и нужный инструмент для мониторинга PHP под названием pinba. Он позволяет собирать статистику по выполнению PHP-скриптов вашего проекта. Мы реализовали небольшую систему, которая дополняет Pinba, и назвали ее Pinboard (Pinba board).
Существует полезный и нужный инструмент для мониторинга PHP под названием pinba. Он позволяет собирать статистику по выполнению PHP-скриптов вашего проекта. Мы реализовали небольшую систему, которая дополняет Pinba, и назвали ее Pinboard (Pinba board).Суть работы
Pinba хранит исключительно realtime-данные за последние несколько минут, что очень круто, но не всегда удобно. Pinboard же периодически агрегирует эти данные в собственное хранилище и предоставляет простые средства просмотра и анализа этой информации, а в ближайшем будущем и средства простейшего мониторинга.
 На сегодняшний день практически в любом веб-приложении использующем изображения существует потребность формировать уменьшенные копии этих изображений с возможной некоторой дополнительной модификацией, например: водяной знак, оттенки серого, сепия и т.д.
На сегодняшний день практически в любом веб-приложении использующем изображения существует потребность формировать уменьшенные копии этих изображений с возможной некоторой дополнительной модификацией, например: водяной знак, оттенки серого, сепия и т.д.




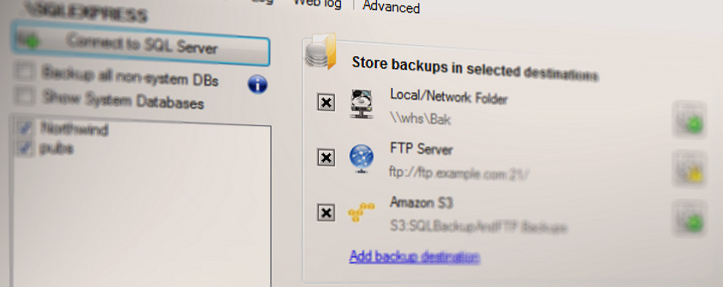
 Многие популярные CMS, как с открытым исходным кодом, так и коммерческие, имеют в своем составе модули бэкапа. Но проблема в том, что чаще всего эти модули делаются по остаточному принципу, и весьма примитивны, не учитывают многих тонкостей создания дампа. Также чаще всего эти модули банально никто не тестируют на большие объемы (прогнали его на тестовой полупустой БД и рады).
Многие популярные CMS, как с открытым исходным кодом, так и коммерческие, имеют в своем составе модули бэкапа. Но проблема в том, что чаще всего эти модули делаются по остаточному принципу, и весьма примитивны, не учитывают многих тонкостей создания дампа. Также чаще всего эти модули банально никто не тестируют на большие объемы (прогнали его на тестовой полупустой БД и рады). OVH — на данный момент является крупнейшим хостинг-провайдером в мире, 120 тысяч серверов в Европе и еще 360 тысяч — в Канаде. Дичайшая конкуренция на французском рынке держит цены на низком уровне (особенно на трафик).
OVH — на данный момент является крупнейшим хостинг-провайдером в мире, 120 тысяч серверов в Европе и еще 360 тысяч — в Канаде. Дичайшая конкуренция на французском рынке держит цены на низком уровне (особенно на трафик).