Comments 78
Вот только жаль, что иллюстрация к описанию PNG сделана в GIF. Если бы PNG анимацию поддерживал, то был бы заменой, а так — не, не круто.
Есть APNG, но как-то жизнь у него не сложилась
Очень даже замечательно, что «не сложилась». Формат {был} настолько сырой, что местами проигрывал анимированному gif'у. А вот если бы его доработали и взяли за стандарт — было бы самое оно.
Где-то я видел анимированный просто .PNG. Не помню что это было, возможно даже .GIF с .PNG расширением, но в голове отложилось.
png как формат поддерживает анимацию, а вот софт и браузеры — не очень.
Неофициально — поддерживает. APNG и гугл в помощь. Но разработчики PNG отказались официально признавать, хотя спецификация позволяет.
Еще есть MNG для этой цели
> Если бы PNG анимацию поддерживал
Этот мячик в формате APNG, и он прыгает:

Пользователи веб-браузеров на движке Presto (Opera) или Gecko (Firefox) это видят.
А пользователи веб-браузеров на базе движка Trident (IE) и Webkit (Safari, Chrome, Chromium) анимацию в этом PNG не видят.
Этот мячик в формате APNG, и он прыгает:

Пользователи веб-браузеров на движке Presto (Opera) или Gecko (Firefox) это видят.
А пользователи веб-браузеров на базе движка Trident (IE) и Webkit (Safari, Chrome, Chromium) анимацию в этом PNG не видят.
Ого! Спасибо за интересную информацию.
Ща в моем хроме WebGL докрутят, и этот мячик так запрыгает, что мало не покажется :)
Боятся что будет тормозить :) Дай бог без WebCL обойдётся
При том, что APNG не признан авторами PNG и не утвержден ИСО. Следственно считать, что авторы оперы и фаерфокса хорошие, а остальные плохие, не стоит. И в подтверждение тому — WebGL, который продвигается гуглом (что требует от них больше усилий, чем потребовалось от мозиллы для модификации стандарта PNG).
То что в вебките нет APNG вполне закономерно (смотрите кто у нас разбирал и разбирает PNG).
P.S.
Старайтесь читать между строк. Даже если строка всего одна.
То что в вебките нет APNG вполне закономерно (смотрите кто у нас разбирал и разбирает PNG).
P.S.
Старайтесь читать между строк. Даже если строка всего одна.
В опере оно хоть и пыргает, но иногда подлагивает. С гифом такого не происходит.
определение типа браузера без Javascript — мячик прыгает, значит Опера или Фокс.
Вы это примерно так представляете?
«Если мячик прыгает, перейдите по этой ссылке, а если не прыгает, то по этой ссылке».
«Если мячик прыгает, перейдите по этой ссылке, а если не прыгает, то по этой ссылке».
Давайте я всё-таки черкну пару строк о том, чем плох APNG, и почему было бы скверно, если бы его приняли стандартом.
1). Палитры. В отличие от gif, для анимаций с палитрой НЕ поддерживается режим «у каждого фрейма своя палитра». Это здорово сужает спектр применения анимации, и приводит к смешному результату, когда некоторые анимированные gif-ы оказываются компактнее в оригинале, чем те же мультики, закодированные в apng и вынужденные применять 24-битный цвет. Почему авторы не учли эту почти очевидную вещь — загадка природы.
2). Зацикливание. {Не проверено!} Плохое управление зацикливанием анимации. Якобы, у gif-a и тут больше возможностей: в частности, у gif-ов есть забавнейший режим «прокрутить анимацию один раз и остановиться», а тут его нет. Кстати, напомню, комбинация из «у каждого фрейма свой цвет» + «прозрачность не затирает картинку, что была снизу» + «прокрутить анимацию только один раз» позволяет записывать многоцветные gif-ы, которые (сюрприз!) иногда оказываются даже компактней размерами, чем «однослойный» PNG.
3). Перспективы. Вы можете спросить: «зачем тебе такие экзотические свойства?» и вот что я вам отвечу: формат PNG изначально ущербен (я сейчас объясню, не торопитесь нервничать) — он абсолютно не рассчитан на эффективное сжатие больших по площади изображений. Видимо, его авторы просто не предполагали, что в этом возникнет необходимость, ведь дело было довольно давно.
Итак, из-за того, что «фильтры» PNG применяются к строкам целиком (всегда!), мы наблюдаем унылую картину сжатия; пример: берём большую картинку с разнообразным наполнением, режем её на несколько частей, и сжимаем «большую» картинку, а затем разрезанные части по отдельности, и с удивлением замечаем, что «разрезанные» картинки в сумме заняли меньше места, чем большая картинка.
Здесь и может помочь анимация — предположим, каждая из разрезанных частей хранится в отдельном фрейме, и сжимается по отдельности, а затем из них, как из мозаики, собирается исходное статическое изображение. Впрочем, это скорее тема для отдельной статьи.
И тут появляется вопрос — есть весьма перспективные идеи по доработке apng (так сказать, apng v2), включающие в себя как решение вопросов (1) и (2), так и другие «полезняшки»; так вот — к кому обращаться в этими идеями? Что за люди утверждают подобные стандарты?
1). Палитры. В отличие от gif, для анимаций с палитрой НЕ поддерживается режим «у каждого фрейма своя палитра». Это здорово сужает спектр применения анимации, и приводит к смешному результату, когда некоторые анимированные gif-ы оказываются компактнее в оригинале, чем те же мультики, закодированные в apng и вынужденные применять 24-битный цвет. Почему авторы не учли эту почти очевидную вещь — загадка природы.
2). Зацикливание. {Не проверено!} Плохое управление зацикливанием анимации. Якобы, у gif-a и тут больше возможностей: в частности, у gif-ов есть забавнейший режим «прокрутить анимацию один раз и остановиться», а тут его нет. Кстати, напомню, комбинация из «у каждого фрейма свой цвет» + «прозрачность не затирает картинку, что была снизу» + «прокрутить анимацию только один раз» позволяет записывать многоцветные gif-ы, которые (сюрприз!) иногда оказываются даже компактней размерами, чем «однослойный» PNG.
3). Перспективы. Вы можете спросить: «зачем тебе такие экзотические свойства?» и вот что я вам отвечу: формат PNG изначально ущербен (я сейчас объясню, не торопитесь нервничать) — он абсолютно не рассчитан на эффективное сжатие больших по площади изображений. Видимо, его авторы просто не предполагали, что в этом возникнет необходимость, ведь дело было довольно давно.
Итак, из-за того, что «фильтры» PNG применяются к строкам целиком (всегда!), мы наблюдаем унылую картину сжатия; пример: берём большую картинку с разнообразным наполнением, режем её на несколько частей, и сжимаем «большую» картинку, а затем разрезанные части по отдельности, и с удивлением замечаем, что «разрезанные» картинки в сумме заняли меньше места, чем большая картинка.
Здесь и может помочь анимация — предположим, каждая из разрезанных частей хранится в отдельном фрейме, и сжимается по отдельности, а затем из них, как из мозаики, собирается исходное статическое изображение. Впрочем, это скорее тема для отдельной статьи.
И тут появляется вопрос — есть весьма перспективные идеи по доработке apng (так сказать, apng v2), включающие в себя как решение вопросов (1) и (2), так и другие «полезняшки»; так вот — к кому обращаться в этими идеями? Что за люди утверждают подобные стандарты?
Резюмирую — грамотная реализация стандарта, подобного APNG, может улучшить сжатие статических картинок (в некоторых случаях, по прикидкам, до 15% экономии); текущая реализация APNG этого не позволяет.
UPD: Пункт (2) таки ошибочен, зацикливание в APNG есть, в удовлетворительном виде.
А пункт (1) наоборот, требует более расширенной трактовки. Оказывается, среди всего прочего APNG не умеет чередовать кадры с разной глубиной цвета; реализация этой возможности ничего не стоила бы авторам формата, но позволила бы легко экономить размер при сжатии анимации.
А пункт (1) наоборот, требует более расширенной трактовки. Оказывается, среди всего прочего APNG не умеет чередовать кадры с разной глубиной цвета; реализация этой возможности ничего не стоила бы авторам формата, но позволила бы легко экономить размер при сжатии анимации.
А в 2017 году он прыгает и в хроме и в лисе
Спасибо за топик!
Скажите пожалуйста когда лучше использовать формат PNG а когда JPG с точки зрения сжатия картинки.
А то иногда PNG лучше сжимает, а иногда JPG.
Скажите пожалуйста когда лучше использовать формат PNG а когда JPG с точки зрения сжатия картинки.
А то иногда PNG лучше сжимает, а иногда JPG.
Не очень понял вопроса. JPEGом картинку можно сжать сколь-угодно сильно, вопрос только в качестве результата. А PNG использует сжатие без потерь.
Интересно почитать про PNG и JPG (http://www.artlebedev.ru/tools/technogrette/img/) на сайте сами знаете кого. Тут можно найти ответ на вопросы выше.
P.S. На ссылку карма плохая.
P.S. На ссылку карма плохая.
Исправляюсь: Подробно и интересно о PNG и JPG.
> Скажите пожалуйста когда лучше использовать формат PNG а когда JPG с точки зрения сжатия картинки.
Если картинка многоцветная, пёстрая, без монотонных цветовых областей и без регулярных линейных структур (типичный пример: некая фотография), то лучше будет JPEG.
Если изображение с большими монотонно-залитыми областями и прочими геометрическими примитивами со сплошной цветовой заливкой и регулярными графическими структурами с чёткими границами или равномерным линейным градиентом (типичный пример: скриншот какого-то окошка приложения в ОС), то лучше будет PNG.
Если картинка многоцветная, пёстрая, без монотонных цветовых областей и без регулярных линейных структур (типичный пример: некая фотография), то лучше будет JPEG.
Если изображение с большими монотонно-залитыми областями и прочими геометрическими примитивами со сплошной цветовой заливкой и регулярными графическими структурами с чёткими границами или равномерным линейным градиентом (типичный пример: скриншот какого-то окошка приложения в ОС), то лучше будет PNG.
Выбирать формат по принципу: лучше качество изображения, меньше размер файла.
Вообще лучше конечно PNG, так как без потерь, но учитывать принцип выше.
А иногда не приходится выбирать, когда разговор идёт о прозрачности.
Вообще лучше конечно PNG, так как без потерь, но учитывать принцип выше.
А иногда не приходится выбирать, когда разговор идёт о прозрачности.
В заголовоке рекурсивный акроним, такойже как у GNU :)
PNG — PNG Not Gif!
GNU — GNU Not Unix!
PNG — PNG Not Gif!
GNU — GNU Not Unix!
Рад, что вы заметили. =)
WINE — Wine Is Not Emulator
Linux — Linux Is Not UniX
PHP — PHP: Hypertext Preprocessor
VISA — Visa International Service Association
LAME — Lame Ain't MP3 Encoder
И предлагаю закрыть оффтопик с акронимами следующими:
SANE — Scanner Access Now Easy
TWAIN — Technology Without Any Interesting Name
SANE — Scanner Access Now Easy
TWAIN — Technology Without Any Interesting Name
WINDOWS — windows is not do ws :)
Допустим я открыл или нарисовал картинку в простом редакторе и после этого хочу сохранить. При выборе «Сохранить как» есть возможность выбрать разные форматы png, jpg… (без выбора уровня сжатия) по дефолтным настройкам.
Так вот иногда бывает что картинка в PNG весит намного меньше чем jpg, хотя в большинстве случаев картинка сохраненная в JPG сохраняется в меньшем размере.
Так вот иногда бывает что картинка в PNG весит намного меньше чем jpg, хотя в большинстве случаев картинка сохраненная в JPG сохраняется в меньшем размере.
Ну тут может быть много факторов. Первое что приходит на ум — количество цветов. Например картинка из примера весит 282 байта при размере 32x32.
Чтобы разобраться с вашим вопросом, нужно досконально разбираться с спецификациями алгоритмов сжатия, и я не готов сейчас на него ответить.
Чтобы разобраться с вашим вопросом, нужно досконально разбираться с спецификациями алгоритмов сжатия, и я не готов сейчас на него ответить.
Если совсем утрируя, то PNG хорошо жмет картинки, где не очень большое разнообразие цветов, большие однотонные области, а JPEG — фотографические изображения, с большим кол-вом градиентов. Ну и к тому же надо учесть, что JPEG жмет с потерями, а PNG — без.
Неправильно. PNG прекрасно подходит для изображений с большим количеством градиентов, чередований и последовательных повторений участков. А JPEG при этом вообще не имеет никаких идей по поводу градиентов, ибо просто разбивает изображение на блоки 8x8 и выполняет Фурье-преобразование без оглядки на характер содержания блока.
Понятным языком описано здесь и в следующих 4-х частях статьи.
Понятным языком описано здесь и в следующих 4-х частях статьи.
Тег «мы все умрем» порадовал)))
Помнить, что я скоро умру, – великолепный инструмент, который помог мне принять все самые важные решения в жизни. Мысль о скорой смерти – лучший способ избавиться от иллюзии, что тебе есть что терять. Ты уже будто голенький, и нет причины не следовать за своим сердцем. Смерть – это лучшее изобретение жизни. ©
Данные в PNG всегда сжимаются с помощью Deflate/Inflate (который используется, например, в zip), причём не построково. Как тогда вы собираетесь разбивать «обычно по строкам» то, что выплёвывает zlib, который, во-первых, сам буферизует (сжимает-то блоками), во-вторых, выплёвывает куски переменной длины? ;) Ну и тратить 4 байта на каждую строку — слишком расточительно :)
На самом деле «обычно» размер IDAT — это размер буфера для результатов zlib — сколько не жалко. В далёком 2000-м году, когда Java-апплеты ещё были в моде, но поддержки PNG в зоопарке установленных у пользователей версий JVM ещё не было, в самописной библиотеке для чтения и записи PNG я выделил для буфера целых 32Кб :) При том хитрая реализация чтения могла распаковывать в ограниченном буфере IDAT любой длины.
На самом деле «обычно» размер IDAT — это размер буфера для результатов zlib — сколько не жалко. В далёком 2000-м году, когда Java-апплеты ещё были в моде, но поддержки PNG в зоопарке установленных у пользователей версий JVM ещё не было, в самописной библиотеке для чтения и записи PNG я выделил для буфера целых 32Кб :) При том хитрая реализация чтения могла распаковывать в ограниченном буфере IDAT любой длины.
Хороший псто, побольше бы таких по разным форматам и протоколам!
Так вы предлагайте, будет время — напишу.
Я бы почитал о протоколе HTTP. А еще лучше — HTTPS
А из форматов, интересно mp3 и avi. И mht еще
А из форматов, интересно mp3 и avi. И mht еще
А чем эта статья плоха?
Я бы почитал о протоколе HTTP.
О себе: Фрилансер (вёрстка, web-программирование)
вёрстка, web-программирование
Facepalm.png
В гугле забанили? И в википедии тоже? Сочувствую.
Я пользуюсь таким мнемоническим правилом:
— если данные имеют аналоговую естественную природу (фотографии), то лучшее соотношение (объем)/(качество с точки зрения человека) даст JPG.
— если данные имеют цифровую синтетическую природу (графики, скриншоты интерфейсов) с постоянными структурами, ограниченным спектром цветов и без градиентов — лучше сожмет PNG
не забывая о многих исключениях из него и экспериментируя по факту.
— если данные имеют аналоговую естественную природу (фотографии), то лучшее соотношение (объем)/(качество с точки зрения человека) даст JPG.
— если данные имеют цифровую синтетическую природу (графики, скриншоты интерфейсов) с постоянными структурами, ограниченным спектром цветов и без градиентов — лучше сожмет PNG
не забывая о многих исключениях из него и экспериментируя по факту.
Adobe Fireworks вроде бы умел (умеет?) сохранять в PNG слои, кривые и еще какую-то информацию, причем совместимо. Как это могли сделать?
Возможно используя «приватные» чанки со своей реализацией.
Забавно. Т.е. формально формат не нарушен, совместимость обеспечена и функциональность расширена.
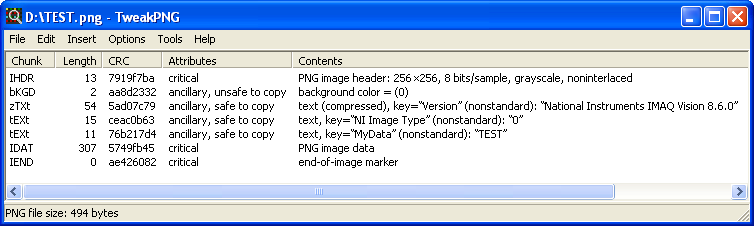
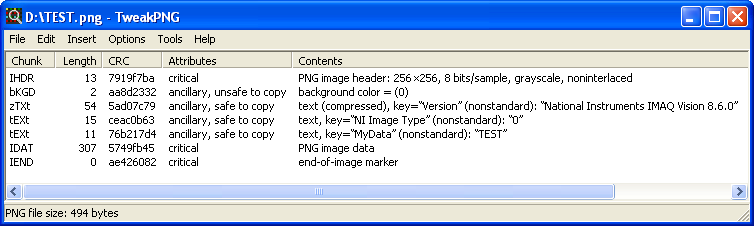
Да, используя тэги zTXt и tEXt, можно положить в PNG любые данные (и не только текстовые). То есть PNG можно использовать как контейнер для своих данных. При этом любая программа, поддерживающая PNG будет без проблем открывать такие файлы.
Посмотреть на содержимое PNG можно при помощи утилиты TweakPNG:

Что касается записи, то есть библиотеки, позволяющие записывать и читать эти тэги. libpng умеет это делать наверняка.
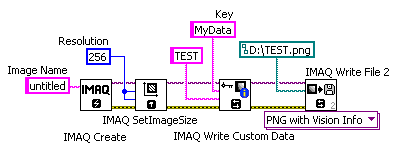
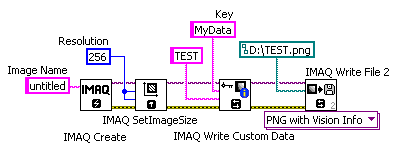
NI Vision под LabVIEW тоже умеет. Например, чтобы создать файл 256x256 и записать туда пару «MyData»=«TEST» надо примерно такой код набросать:

(как это выглядит в TweakPNG — см. выше)
Посмотреть на содержимое PNG можно при помощи утилиты TweakPNG:

Что касается записи, то есть библиотеки, позволяющие записывать и читать эти тэги. libpng умеет это делать наверняка.
NI Vision под LabVIEW тоже умеет. Например, чтобы создать файл 256x256 и записать туда пару «MyData»=«TEST» надо примерно такой код набросать:

(как это выглядит в TweakPNG — см. выше)
Прочитав про возможность добавления почти произвольных блоков почему-то сразу подумал про ЭЦП, а погуглив понял, что опять не оригинален и dSIG уже придумали. Для всяких регистраторов наверно самое то для выгрузки фото.
Небольшой вопрос — почему числовые данные записаны в Биг Эндиан?
Sign up to leave a comment.

PNG — not GIF!