Эта подборка полезных сниппетов, использующих HTML5, может помочь вам улучшить ваш сайт.
Используя HTML5-элемент

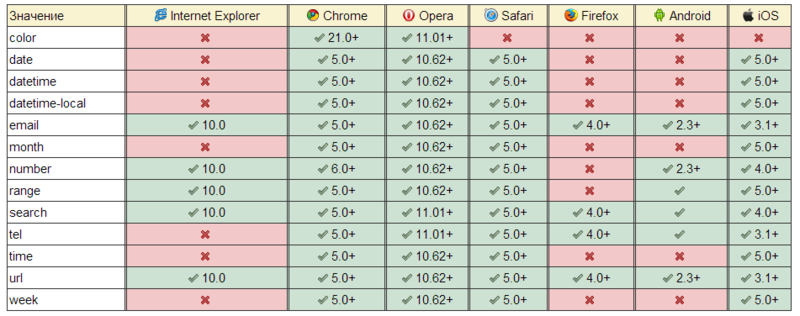
В HTML5 появилось множество новых типов для полей ввода, и среди них

Раньше вам приходилось использовать JavaScript для валидации контента на фронтэнде. Теперь, с HTML5-атрибутом

HTML5 позволяет добавлять элементы в контекстное меню (это то самое меню, которое появляется, если кликнуть правой кнопкой мыши где-нибудь на вашей странице).
На момент написания статьи, элемент

Одна из самых больших новых возможностей HTML5, безусловно, его способность воспроизводить видео без использования Flash. Но для старых браузеров, не совместимых с HTML5, вы должны реализовать флэш-проигрыватель, как запасной вариант. В следующем примере показано, как вставить

В HTML5 появился атрибут

Аттрибут

Jean-Baptiste Jung написал подробную статью о предварительной загрузке в HTML5. Если в кратце — то это простой способ уведомить браузер о том, какие ресурсы скоро могут понадобиться, чтобы он загрузил их заранее (например картинки, подгружаемые аяксом). В приведенном ниже коде реализуется предварительная загрузка изображения.

HTML5 может воспроизводить видео и, конечно, он также может воспроизводить аудиофайлы, например, в формате

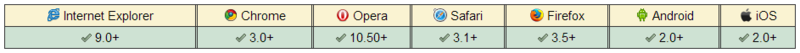
Автозаполнение в текстовых полях
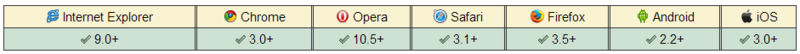
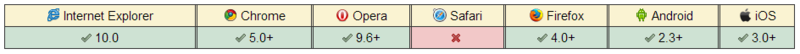
Используя HTML5-элемент
datalist вы можете создать текстовое поле с автозаполнением. Очень удобно!<input name="frameworks" list="frameworks" />
<datalist id="frameworks">
<option value="MooTools">
<option value="Moobile">
<option value="Dojo Toolkit">
<option value="jQuery">
<option value="YUI">
</datalist>

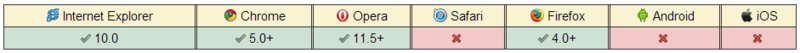
Поля ввода email, url и tel
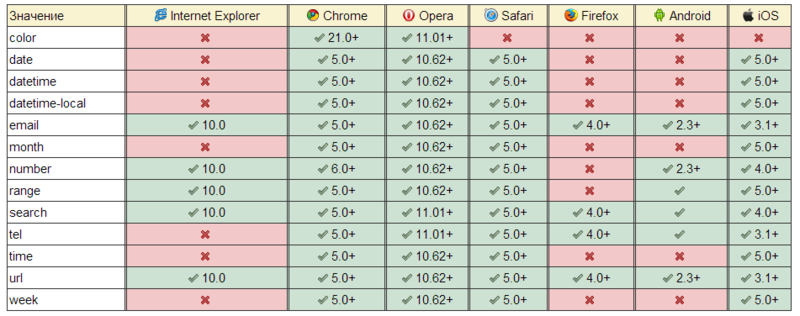
В HTML5 появилось множество новых типов для полей ввода, и среди них
email, url и tel. Они позволяют писать более красивый код, делают за вас всю работу по валидации контента, а так же заставляют мобильные браузеры отображать сенсорную клавиатуру со специальными кнопками (вроде @ и .com) при заполнении этих полей.<input type="url">
<input type="email">
<input type="tel">

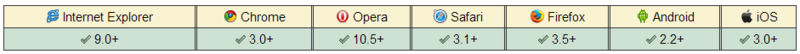
Шаблоны на соответствие полей формы регулярному выражению
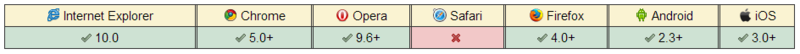
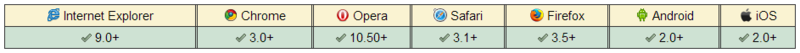
Раньше вам приходилось использовать JavaScript для валидации контента на фронтэнде. Теперь, с HTML5-атрибутом
pattern, вы можете просто указать регулярное выражение, которому должны соответствовать вводимые данные!<input type="email" pattern="[^@]+@[^@]+\.[a-zA-Z]{2,6}">
<input type="password" pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}" title="Не менее восьми символов, содержащих хотя бы одну цифру и символы из верхнего и нижнего регистра">
<input type="tel" pattern="(\+?\d[- .]*){7,13}" title="Международный, государственный или местный телефонный номер">

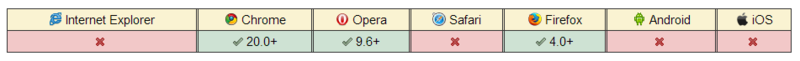
Кастомное контекстное меню
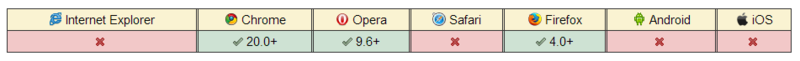
HTML5 позволяет добавлять элементы в контекстное меню (это то самое меню, которое появляется, если кликнуть правой кнопкой мыши где-нибудь на вашей странице).
На момент написания статьи, элемент
ContextMenu совместим только с Firefox, но можно надеяться, что другие браузеры добавят его поддержку в самое ближайшее время.<section contextmenu="mymenu">
<p>Да, можно кликнуть правой кнопкой прямо здесь.</p>
</section>
<menu type="context" id="mymenu">
<menuitem label="Пожалуйста, не воруйте наши изображения" icon="img/forbidden.png"></menuitem>
<menu label="Социальные сети">
<menuitem label="Поделиться на FaceBook" onclick="window.location.href = 'http://facebook.com/sharer/sharer.php?u=' + window.location.href;"> </menuitem>
</menu>
</menu>

Видео на HTML5, с резервным Flash-проигрывателем.
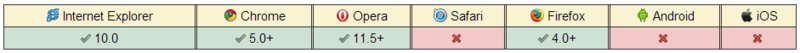
Одна из самых больших новых возможностей HTML5, безусловно, его способность воспроизводить видео без использования Flash. Но для старых браузеров, не совместимых с HTML5, вы должны реализовать флэш-проигрыватель, как запасной вариант. В следующем примере показано, как вставить
mp4 и ogv видео в HTML5, с резервным проигрывателем для старых браузеров.<video width="640" height="360" controls>
<source src="__VIDEO__.MP4" type="video/mp4">
<source src="__VIDEO__.OGV" type="video/ogg">
<object width="640" height="360" type="application/x-shockwave-flash" data="__FLASH__.SWF">
<param name="movie" value="__FLASH__.SWF">
<param name="flashvars" value="controlbar=over&image=__POSTER__.JPG&file=__VIDEO__.MP4">
<img src="__VIDEO__.JPG" width="640" height="360" alt="__TITLE__"
title="Нет возможности воспроизведения видео в вашем браузере">
</object>
</video>

Скрытые элементы в HTML5
В HTML5 появился атрибут
hidden, который можно применить к любому элементу. Его действие аналогично CSS-свойству display:none.<p hidden>Вы не увидите этот текст</p>

Автофокус для текстовых полей
Аттрибут
autofocus позволяет вам установить фокус на определенный элемент при загрузке страницы. Полезно, например, для страниц поиска, авторизации или регистрации.<input autofocus="autofocus">

Предварительная загрузка в HTML5
Jean-Baptiste Jung написал подробную статью о предварительной загрузке в HTML5. Если в кратце — то это простой способ уведомить браузер о том, какие ресурсы скоро могут понадобиться, чтобы он загрузил их заранее (например картинки, подгружаемые аяксом). В приведенном ниже коде реализуется предварительная загрузка изображения.
<link rel="prefetch" href="http://www.catswhocode.com/wp-content/uploads/my_image.png">

Воспроизведение аудиофайлов на HTML5
HTML5 может воспроизводить видео и, конечно, он также может воспроизводить аудиофайлы, например, в формате
mp3. В коде ниже реализуется минималистичный но функциональный аудиоплеер.<audio id="player" src="sound.mp3"></audio>
<div>
<button onclick="document.getElementById('player').play()">Play</button>
<button onclick="document.getElementById('player').pause()">Pause</button>
<button onclick="document.getElementById('player').volume+=0.1">Volume Up</button>
<button onclick="document.getElementById('player').volume-=0.1">Volume Down</button>
</div>