Недавно мы опубликовали приложение для учета связи в регионе под свободной лицензией Apache 2.0. реализованной на IONDV. Framework – опенсорсном решении на основе node.js для быстрой разработки веб-приложений. Связь в регионах это важное условие развития территории и комфортной жизни. Речь пойдет о примере на основе Хабаровского края. И хотя наша территория и сопоставима с Испанией и Португалией вместе взятых, да ещё и останется на всю Прибалтику (шутить про медведей на улицах города Хабаровска мы не будем — сами найдете ролики на Youtube)), но сотовая связь и интернет у нас все еще недоступны в отдаленных населенных участках края, либо их качество оставляет желать лучшего. Приложение применимо где угодно и доступно для использования без ограничений.
Как проанализировать текущее состояние связи? Как быстро понять проблемные зоны? Как спланировать последующее развитие связи в регионе? Созданием решения реестрового типа для ведения информации об отрасли, подготовки аналитической отчетности на их основе и формирования планов развития.

Веб-приложение "Связь"
IONDV. Telecom или как мы его в команде называем Связь — это программное решение на основе IONDV. Framework, реализованное для организации, учета, хранения и отображения данных о наличии услуг связи (интернет, сотовая связь, телевидение, почта и др.) в населенных пукнтах региона, в том числе наличие связи по объектам отраслей "Здравоохранение", "Образование". Приложение опубликовано в открытом доступе на GitHub. Традиционно для всех репозиториев на github есть инструкция в README репозитория, но мы развернули для ознакомления демо систем, без регистрации: https://telecom-ru.iondv.com.
Можно также посмотреть краткое видео снятое как раз на этой демо.
Демо развернуто на сервере 2 ядрами CPU и 2 Гб памяти в яндекс облаке. И на этой виртуалке таких демо приложений ещё десяток. Мы тестировали подобную систему на этом же ресурсе в другой статье — «Опыт вывода программной реализации социального проекта «Вспомнить каждого» в опенсорс
» https://habr.com/ru/post/451092/ — получалось до 400 запросов с секунду. У системы Связи метаданные сложнее — до 3-4-х уровней глубины.
Например объект связи имеет 10 связанных сущностей (сотовая связь, интернет, почта, телевидение и т.п.). Каждая их которых ещё по 3-5 — для сотовой связи это — стандарт, тип подключения, оператор, населенный пункт и т. п. А оператор тоже имеет вложенность.
Но и на этих ресурсах она ведет себя достаточно отзывчиво, хотя MongoDb для выборки связанных данных подходит не очень хорошо. Мы снимали метрики — для получения 10 объектов в списке (в котором отображались в том числе связанны данные), делалось до 1000-1500 запросов к базе данных. При этом стандартное время для пользователя в браузере получается в районе 600-700 ms.
О разработке приложения Связь на платформе IONDV. Framework
Приложение реализовано на основе технологии IONDV. Framework. Это опенсорс фреймворк на node.js по созданию высокоуровневых веб-приложений на основе метаданных, что не требует серьезных навыков программирования. Основа фреймворка это независимая модель данных, API ядра, функциональные модули и шаблоны представлений. Для СУБД используется MongoDb — в ней хранятся настройки приложения, метаданные и сами данные. Фреймворк запускается в среде Node.js. Все вместе обеспечивает кроссплатформенность фреймворка.
Кстати, для фреймворка это приложение ключевое — с него началась продуктивная эксплуатация новой версии на node.js с использованием mongoDB. В общей сложности, разработка компонентов фреймворка для проекта (геомодуль, доработки модуля отчетов) и метаданных приложения заняли 2643 часа.
Немного о принципе создания приложения на фреймворке. Всё очень просто — фреймворк + модули + метаданные = приложение. Подход rapid application development в разработке.
Основу функциональности большинства приложений IONDV. Framework составляет реестр данных — модуль Регистри. Это ключевой модуль, предназначенный непосредственно для работы с данными на основе структур метаданных.
По сути каркаc приложения — это те структуры метаданных, которые инициируются для модуля регистри. Он же отлично подходит для быстрого прототипирования приложения — реализации базовой бизнес-логики.
При этом все, что не укладывается в типовое поведение системы расширяется через шаблоны HTML или написание новых модулей на JavaScript. При этом есть типовой модуль портала в котором удобнее делать специализированные интерфейсы используя любой удобный фронтенд фреймворк.
Также в этом приложении используются:
- модуль аналитики для построения отчетов,
- модуль дашборда для отображения информации в виде виджетов,
- модуль геоданных для отображения на карте населенных пунктов с данными об отраслях, которые регулируются вручную,
- административный модуль для управления пользователями и ролями доступа. Контрольная панель администратора.
В приложении IONDV. Telecom модуль регистри служит для создания и работы над ключевыми сущностями системы — в метаданных они называются классами: населенный пункт, связь, здравоохранение и образование, а также основные и дополнительные сведения.
Примеры ключевых сущностей
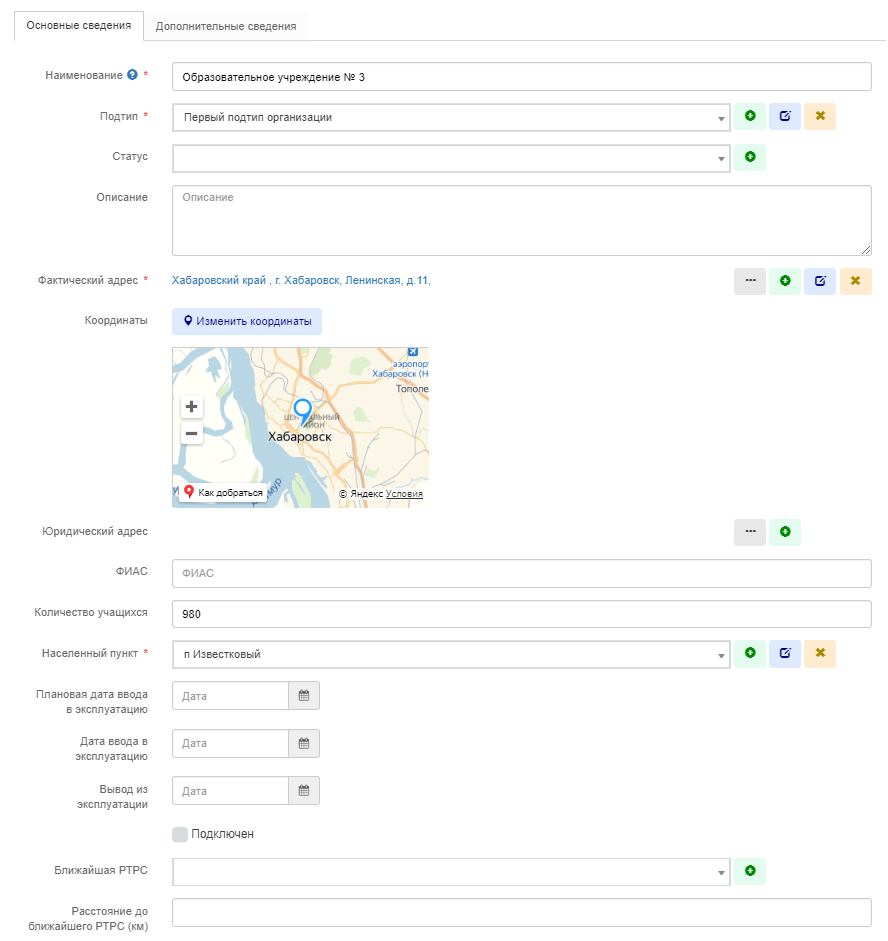
Например Населенный пункт, который содержит в себе информацию о населенном пункте и в последующем используется для связки всех учетных сущностей — например связи или объектов образования. На скриншоте приведена экранная форма.

А вот так выглядит фрагмент метаданных в формате JSON.
{
"isStruct": false,
"key": [ "okato" ],
"semantic": "name",
"name": "naselenniyPunkt",
"version": "",
"caption": "Населенный пункт",
"ancestor": null,
"container": "",
"creationTracker": "",
"changeTracker": "",
"history": 0,
"journaling": true,
"compositeIndexes": null,
"properties": [
{
"orderNumber": 10,
"name": "okato",
"caption": "ОКАТО",
"type": 0,
"size": 11,
"decimals": 0,
"allowedFileTypes": null,
"maxFileCount": 0,
"nullable": false,
"readonly": true,
"indexed": true,
"unique": true,
"autoassigned": false,
"hint": null,
"defaultValue": null,
"semantic": null,
"selConditions": [],
"selSorting": [],
"selectionProvider": null,
"indexSearch": false,
"eagerLoading": false,
"formula": null
},
{
"orderNumber": 30,
"name": "name",
"caption": "Наименование",
"type": 0,
"size": 128,
"decimals": 0,
"allowedFileTypes": null,
"maxFileCount": 0,
"nullable": true,
"readonly": false,
"indexed": true,
"unique": false,
"autoassigned": false,
"hint": null,
"defaultValue": null,
"semantic": null,
"selConditions": [],
"selSorting": [],
"selectionProvider": null,
"indexSearch": false,
"eagerLoading": false,
"formula": null
},Кстати классы метаданных могут наследоваться. Для них отдельно задаются представления, отличающиеся по разным шагам бизнес-процессов и многое другое. В свойстве properties перечислен список атрибутов. Подробнее о метаданных. Создавать метаданные можно и в приложении Студия или развернув локально с гитхаб – доступна также под свободной лицензией Apache 2.0.
Данные о сущностях легко дополняются. Например для образовательного учреждения, после ввода данных в основных атрибутах и создания объекта, появляется вкладка «Дополнительные сведения». На наш взгляд наиболее интересным является реализация атрибута типа «Геоданные». На скриншоте карточки объекта Образование — это карта. Адрес объекта подставляется из формы и система автоматически определит координаты. Данные а этом атрибуте хранятся в GeoJSON – т.е. могут быль любым объектом в этом формате — не только точкой, но и полигоном или линией.

Проиллюстрируем работу самого наглядного модуля — Geomap или модуля геоданных — он использует для отображения данных API Яндекса. Можно потестить демо здесь, а мы расскажем что он показывает.

Слева представлены слои карты, где по умолчанию выбран слой "Населенные пункты". На карте можно кликнуть на иконку с населенным пунктом. В результате, справа появляется карточка с информацией о наличии инфо- и телекоммукации в нем.
Можно перейти на слой "Связь по населенным пунктам" и справа отобразятся сводные данные по районам края, рассчитанные в аналитическом модуле. Если два раза кликнуть на район — то отобразятся данные только района — включится фильтр. Если кликнуть два раза на район ещё раз — вернется общая карта.
Информация о слоях а также способах получения данных задаются в виде метаданных в JSON. А способ отображения в виде шаблона html
Пример фрагмента о всплывающем окне с краткой информацией из метаданных для слоя 2G.
"balloonContentLayoutClass" : "<div class='map-ajax-balloon' data-url='geomap/render/khv-svyaz-info/2gMobileKray/0/{{ properties.itemId }}?template=geo/balloon/2gMobile'><i class='fa fa-refresh fa-spin'></i></div>"Пример шаблона EJS со всеми данными по мобильной связи отображающегося в правом окне. В нём доступ к данным обеспечивается работой с объектом item и его свойствами:
<%
let result = {
title: item.get('name')
}
if (item.get('chislennost')) {
result.title += ' (' + item.property('chislennost').evaluate() + ' чел.)';
}
let itemSvyaz = item.property('svyaz').evaluate();
if (itemSvyaz) {
%>
<ul class='balloon-attrlist' style='width:225px'>
<li><%- result.title %></li>
</ul>
<ul class='mt10'>
<table>
<%
let coll = itemSvyaz.property('mobile').evaluate();
if (coll && coll.length) {
for (let elem of coll) {
let collOp = elem.get('mobileOperator');
let collSt = elem.property('mobileStandart').evaluate();
if (collOp) {
%>
<tr>
<td>
<li><%- elem.property('mobileOperator').evaluate() %></li>
</td>
<td><%
for (let element of collSt) { %>
<%- element %>
<% } %>
</a></td>
</tr>
<% } } } } %>
</table>
</ul>Данные из системы можно выгружать для аналитики в системе BI. Например мы делали интеграцию с QlickView. Для упрощения работы аналитиков использовали не REST-API системы, а напрямую подключали QlickView к СУБД через MongoDB Connector — эмуляция SQL достаточно качественная для этих задач.
Как получить?
Под линуксом установить приложением можно одной строкой, если локально стоит git, node.js и mongodb с использованием установщика iondv-app. Скрипт поставит зависимости окружения, склонирует все необходимые репоизтории фреймворка, модулей и приложения из GitHub, соберет, инициирует и запустит приложение:
bash <(curl -sL https://raw.githubusercontent.com/iondv/iondv-app/master/iondv-app) -q -i -m localhost:27017 telecom-ruГде вместо localhost:27017 нужно указать адрес MongoDb.
Также можно запустить докер контейнер:
# Запустите СУБД mongodb:
docker run --name mongodb -v mongodb_data:/data/db -p 27017:27017 -d mongo
# Запустите IONDV. Telecom
docker run -d -p 80:8888 --link mongodb iondv/telecom-ruПосле запуска открыть ссылку http://localhost:8888 где отобразятся демо данные на геослое. А по адресу http://localhost:8888/registry будет доступен бек офиса с учетной записью demo, пароль ion-demo.
Смотрите также руководство пользователя приложения.
Каковы плюсы?
Главное преимущество реестра связи IONDV. Telecom — наглядное представление состояния развития сферы телекоммуникации в регионе, что позволяет планировать улучшение качества инфраструктуры связи, а также предоставлять эти данные в открытом доступе.
Решение по учету связи основано на опенсорсном фреймворке IONDV. Framework, а это открытый исходный код на JavaScript и открытая структура метаданных в JSON, что подразумевает полную свободу доработки. Почти, в рамках Apache 2.0). Подправить, улучшить и продать точно можно. При том, что движок не требователен к ресурсами — он отлично подходит для разработки надежных бизнес приложений разного масштаба.
