Comments 25
И нет, это не производительность браузера при поиске селекторов. Так никто не делает
Я так делаю. Многие годы. Из недостатков — никаких linter-ов, которые будут гарантировать что этот аттрибут присутствует в стилях. Что не сделал опечатку. Можно конечно самому написать, но всё как-то некогда было.
Ещё из недостатков — проброс таких аттрибутов ниже по React древу в качестве props. Я имею ввиду типизация этого добра на уровне TS… мягко говоря хромает.
Напишите в комментариях, что вы думаете по поводу такого подхода?
В общем и целом думаю об этом хорошо. Посему и использую. Сильно упрощает код.
Все верно. И я так использовал во времена, когда прямой доступ к DOM был поведением по умолчанию, а Virtual DOM еще не популяризировали.
Свойство HTMLElement.dataset вызывало чувства красоты, удобства и каноничности.
Я был удивлен, когда в React и JSX не оказалось инструмента работы с этим API. Было бы здорово иметь dataset наряду с state и props
JSX не оказалось инструмента работы ...
Да в нём вообще почти ничего не оказалось. Ни поддержки протокола итерации, ни условий\вветвлений. Даже key и тот сбоку приделан. Про ref вообще молчу. С data-* аттрибутами вообще смешно вышло, любое свойство с дефисом в TSX валидное, хехе.
Ни поддержки протокола итерации, ни условий\вветвлений.
там же есть стандартные js-ные циклы, ифы и тернарники
Про
refвообще молчу.
а что с ним?
там же есть стандартные js-ные циклы, ифы и тернарники
Ага, есть. Не в JSX а в JS. В "X" ничего кроме тегов и аттрибутов нет. Собственно из-за этого мы пишем в коде то, за что раньше били по рукам, а теперь единственная рабочая альтернатива. Уже лет 7 пишу на React и мне до сих пор тошно от JSX-лапши со всякими {arr.map(() =>. И эти условия вида var && ..., var ? ... : .... Бррр.
Тут претензия не к JS, а именно к JSX. Сразу не продумали сахара, а потом уже ничего не стали менять.
а что с ним?
Начинаются всякие бубны и пляски с forwardRef (пример: цепочки из HoC), и привет проблемы с типами. В частности когда нужна useImperativeHandle. В общем я давно взял за правило, на уровне компонент не использовать ref, а делать явный prop onRef, которые не прибит к React сбоку.
Да, вот что меня действительно раздражает, так этот момент, когда компонент написан, но тут возникает задача пробросить ref, и начинается синтаксический ад с forwardRef и Typescript. Пока все скобочки в нужном порядке расставишь, все желание кодить пропадает =)
Тут претензия не к JS, а именно к JSX. Сразу не продумали сахара
Я не пробовал Vue и Ангуляр, но часто слышу о проблемах с типизацией в них, и подозреваю, что это связано с сахаром в шаблонах.
Боже, ну и жесть, хорошо что в vue есть computed, где можно нормально построить строку и выдать всё в переменной
А в чем "нормально построить строку" внутри computed будет фундаментально отличаться от приведенных выше примеров?
Не могли бы вы привести пример того, как вы бы использовали computed в случае приведенного примера из статьи?
Во Vue в целом очень много синтаксического сахара, в отличии от JSX. Очень комфортный шаблонизатор. А как сейчас в нём с поддержкой TSX? Все эти v- и прочие аттрибуты подружили с проверкой типов?
Когда не знал о classnames, написал свой костыль, которым благополучно и пользовался. Собственно, переход на classnames прошёл с помощью простой автозамены, т.к. синтаксис тот же самый.
Data-атрибуты в своей практике использовал в случаях, когда один и тот же атрибут необходимо таскать очень часто по всему приложению. Например, при реализации кастомного 2d-фокуса, управляемого стрелками на клавиатуре. Ну, и эти дата-атрибуты никогда не задавались ручками, сугубо через HoC. Так мы не теряем типизацию и линтинг.
Ну, и эти дата-атрибуты никогда не задавались ручками, сугубо через HoC. Так мы не теряем типизацию и линтинг
А можно с этого момента поподробнее. Не совсем понятно как HoC решил проблемы с типизацией и линтингом data-аттрибутов.
HoC внедряет prop'ы, с помощью которых мы работаем с функциональностью, которая под капотом внутри HoC разворачивается в работу с data-атрибутами. В моём случае был проп "focus", указывающий на соседние элементы в графе, который может либо получаться из data-атрибута, либо быть задан программистом из jsx (и записан в data-атрибут). Сами эти пропы элементарно типизируются средствами TypeScript. По типизации в HoC, по-моему, даже на хабре статья была.
А, теперь понятно. Не, типизация HoC не интересна, там нет ничего особенного (кроме ломающихся генериков). Интересна была именно типизация data-аттрибутов. Я думал у вас что-то связанно именно с этим.
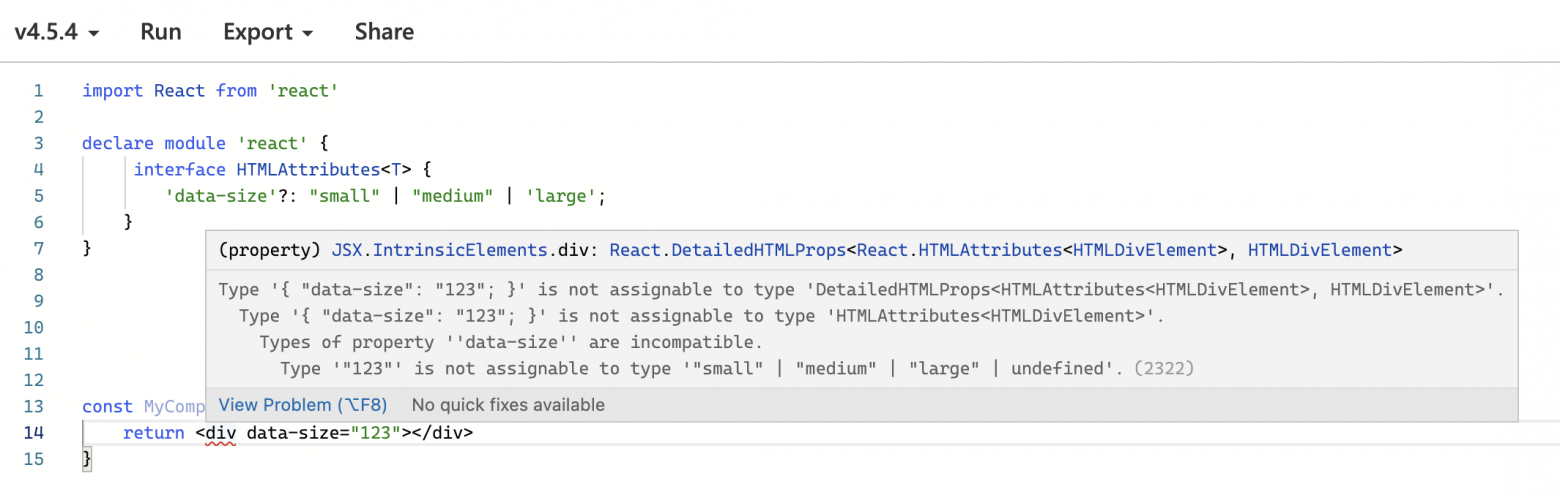
Но по идее мы можем глобально расширить тип HTMLAttributes, либо же создать новый тип-дженерик, который принимал бы на вход параметры для data-атрибутов.
Вот пример (может кому пригодится), с глобальной модификацией:

нормальные люди отделяют стили от скрипта
А я лично использую styled-components, фактически полностью уходя от классов. Но этот способ включает другие проблемы, но сейчас не об этом)
Одно время я тоже ими пользовался, даже перевел статью про выход пятой версии. Однако, не очень гладкая интеграция с Mui четвертой версии заставила перейти на JSS объектный синтаксис. А сейчас, в пятой версии этой великолепной библиотеки, разработчики взяли emotion как решение по умолчанию.
Возможно, стоит задуматься о возврате к простому kebab-case синтаксису css без upperCase девиаций =)
Учимся правильно писать CSS классы в JSX