Привет! Меня зовут Филипп Соломин, я занимаюсь дизайн-системой в Авито. Наша команда работает над библиотеками элементов сайта и мобильных приложений, техническими спецификациями компонентов и гайдлайнами по использованию.
Дизайнерам интерфейсов и фронтенд-разработчикам может быть интересно как устроены процессы внутри дизайн-системы в крупной продуктовой компании и, на примере Авито, попробую эту тему раскрыть.
Что такое дизайн-система
В цифровом продукте, дизайн-система — это правила построения интерфейса и готовые к использованию в коде стили и элементы интерфейса — компоненты.
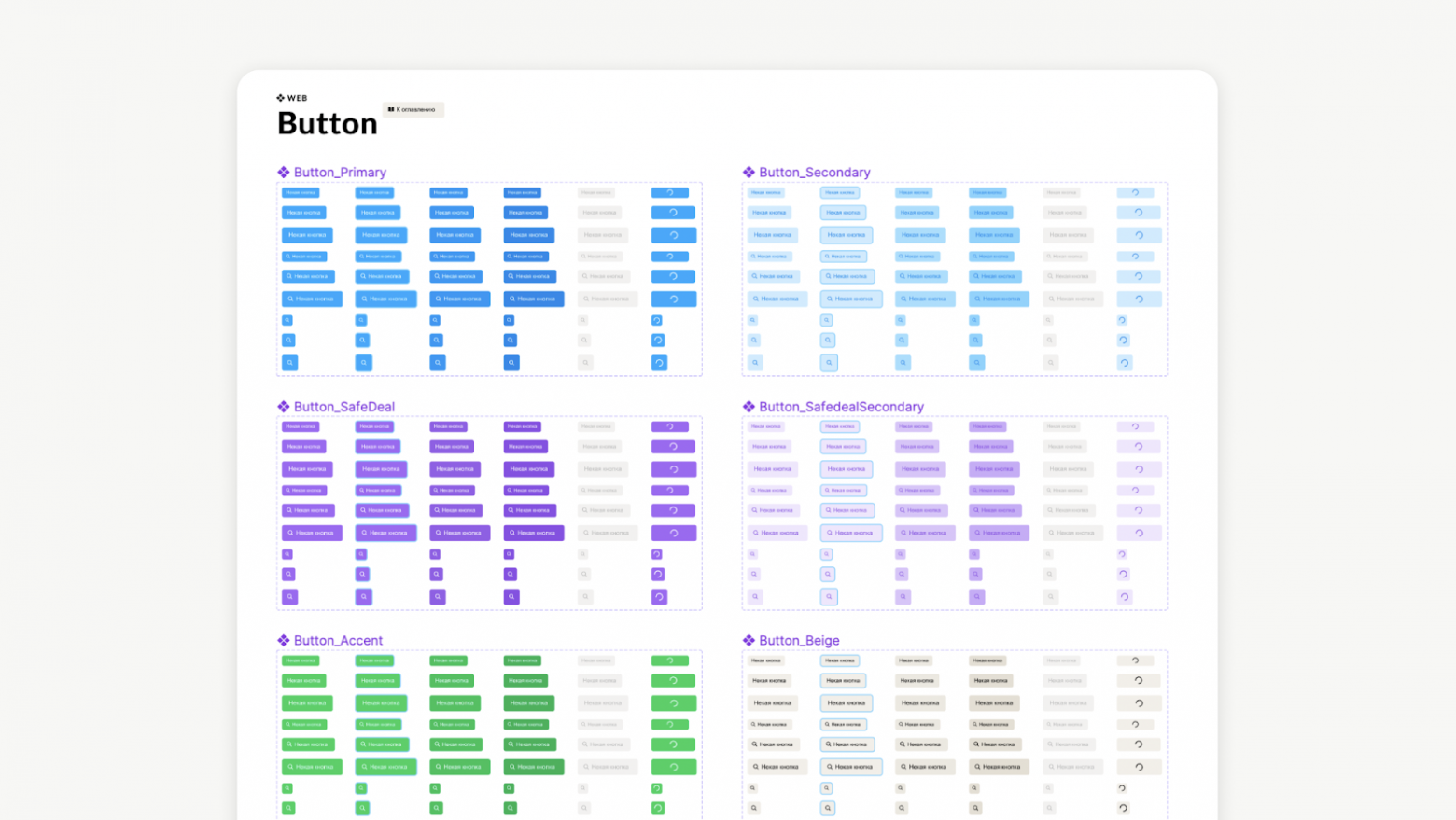
Пример компонента: обычная кнопка. В системе заложены все её цвета, виды и состояния. Например, с иконкой она или без, нажата или заблокирована. Дизайнер и разработчик возьмут из библиотеки элементов готовую кнопку без необходимости её рисовать или программировать, и время разработки сократится в разы.

Звучит неплохо, но чем масштабнее дизайн-система, тем сложнее её модифицировать и поддерживать в актуальном состоянии. Ранее мы подробно рассказывали об устройстве библиотек Авито в Figma, а сегодня поговорим про глобальные особенности подобных систем.
Читайте также: Как устроена библиотека дизайн-системы Авито в Фигме
Как выглядит архитектура дизайн-системы
На этапе проектирования в дизайн-систему закладываются технические и структурные решения, которые с её ростом станет сложнее поменять.
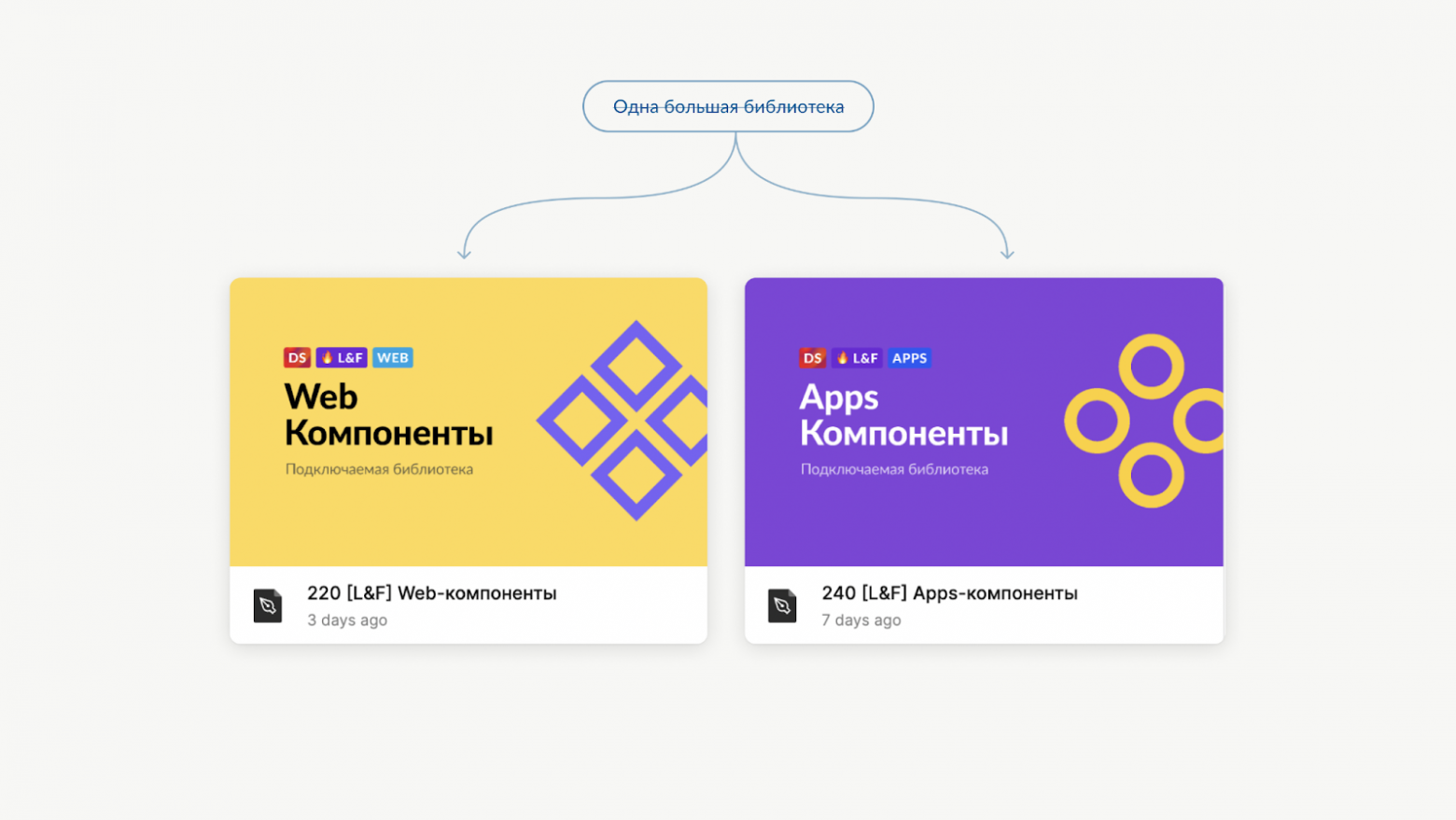
Так в Авито при редизайне для удобства сборки, библиотеки мобильных и десктопных компонентов объединили в один Фигма-файл. Когда количество компонентов увеличилось, библиотеки пришлось разъединять обратно — упёрлись в ограничение оперативной памяти Фигмы.

Для удобства навигации по библиотекам мы присвоили им трёхзначные индексы. Теперь мы управляем их расположением в списке подключаемых библиотек — они сортируются по алфавиту.
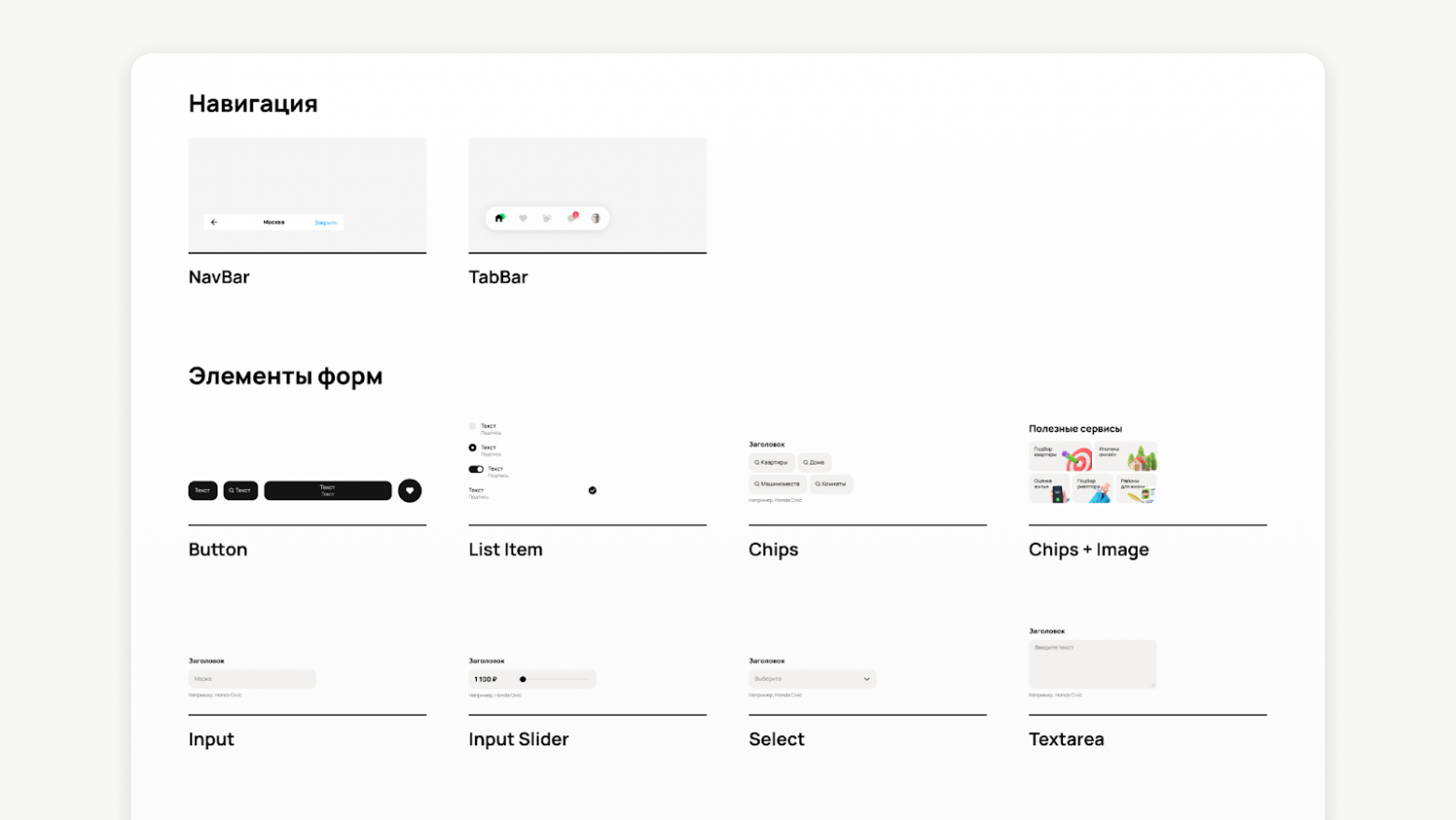
Сами компоненты сначала лежали на одном экране — так было удобнее их искать. Впоследствии элементов стало больше, а файлы начали подтормаживать. Поэтому мы разделили их по страницам — 1 компонент = 1 страница. Бонусом получилась наглядная навигация по списку страниц а для сохранения визуального поиска сделали оглавление с картинками.

Для исключения некоторых компонентов из выдачи мы использовали точки в начале названия. Эта функция дорого обошлась нам при разделении библиотек — перенос произошёл с ошибками и часть таких компонентов «отвязались» от своих копий в макетах.
Как устроена структура компонентов
Порядок именования слоёв и особенности построения компонентов стоит заранее регламентировать на уровне дизайн-системы.
В таком случае, её контрибьютеры будут действовать согласованнее, и шанс, например, потери настроек при обновлении компонентов уменьшается. При этом поддержка такой унифицированной системы упрощается.

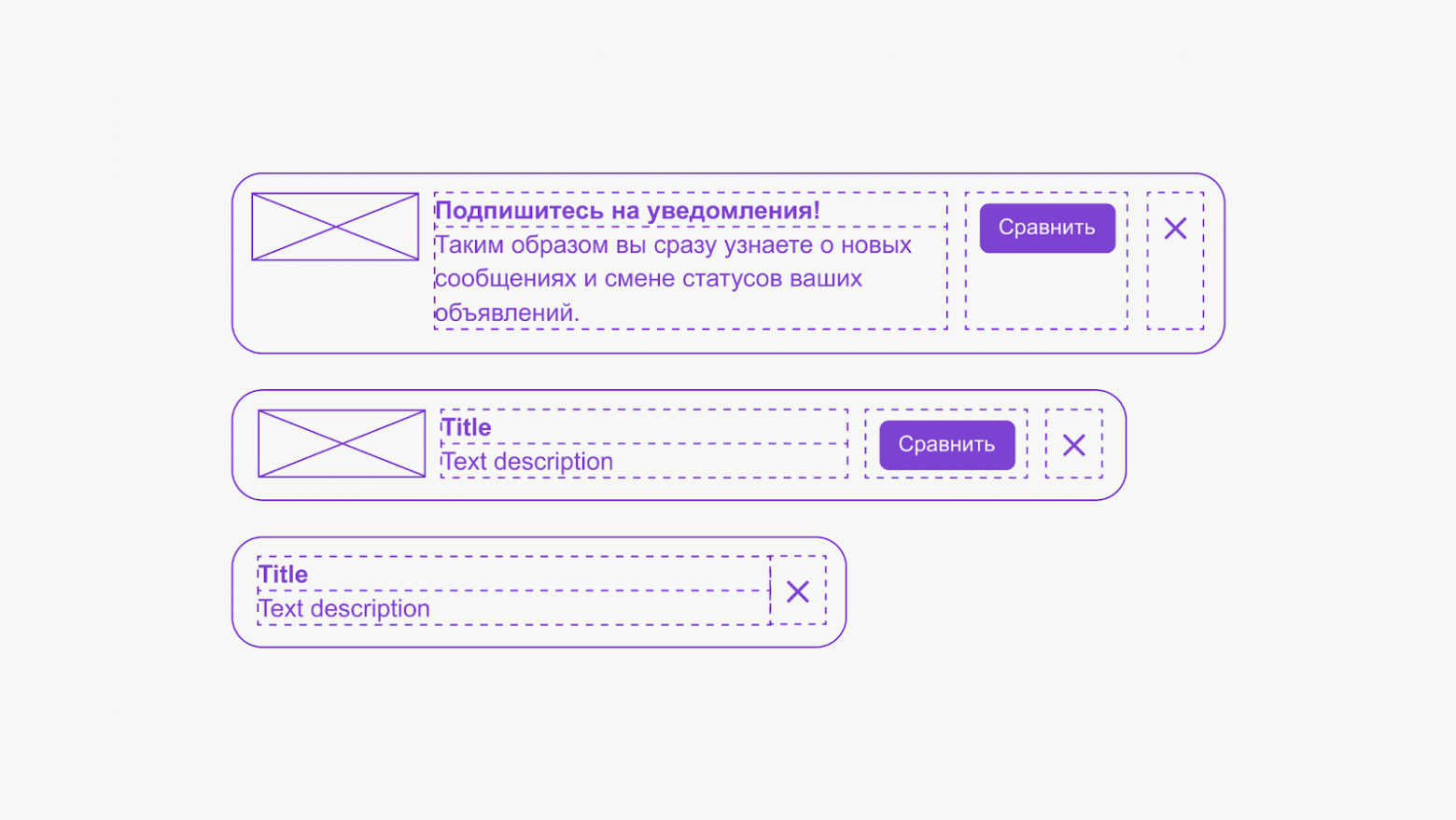
Мы заложили в архитектуру компонентов поддержку датасета — таблицы с отнормированными данными, в том числе с картинками. В них помощью плагина можно загрузить контент макета — получается data-driven дизайн. Для этого мы называем текстовые слои в соответствии с именами столбцов таблицы.
Читайте также: Как мы улучшили типографику на сайте Авито
Как провести массовые обновления
Иногда изменения носят массовый характер. Когда в Фигме появился автоматический ресайз контейнеров, тянущиеся компоненты пришлось пересобирать, а функционал вариантов впоследствии спорил с похожей функцией «параметров» компонентов.
При масштабных апдейтах у дизайнеров, которые используют компоненты дизайн-системы, могут слетать размеры, тексты, цвета и прочие оверрайды, которые они кропотливо выверяли в макетах.
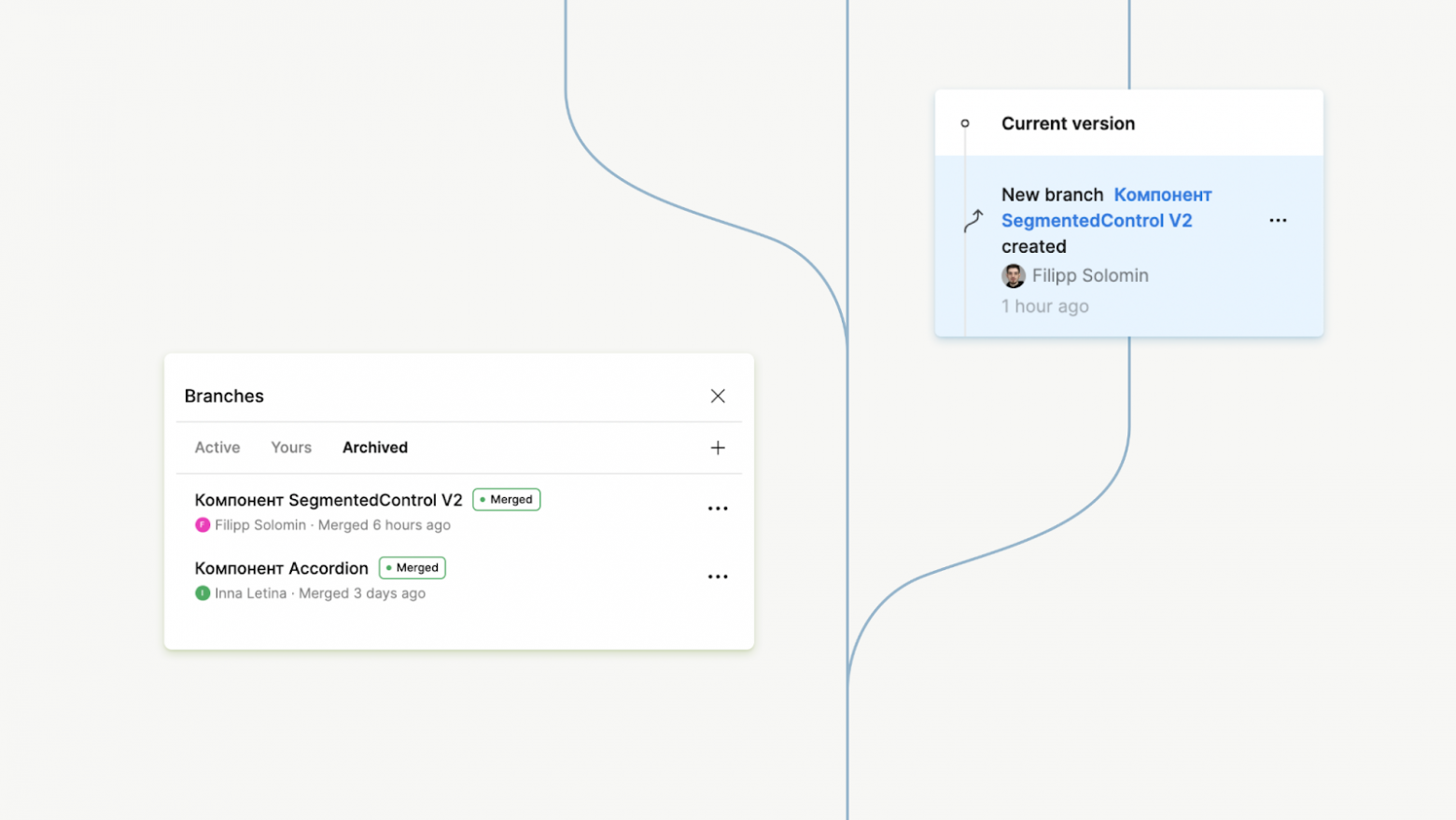
На тарифе Corporate доступен функционал веток — изменения будут лежать в отдельной копии файла до тех пор, пока вы не решите их опубликовать. Можно подгружать изменения головного файла и при конфликте изменений выбирать, какие сохранить. Бранчинг отлично подходит для массовых обновлений и, по возможности, лучше использовать его.

Для удобства обновлений стоит разделять и группировать ветки по смыслу, например отдельно обновить элементы форм, навигацию, карточки продуктов. В таком случае дизайнер сможет контекстно и последовательно оценить результат применения апдейтов и поправить ошибки.
Хинт: ветку можно расшарить внешним контрибьютерам дизайн-системы, при этом они не получат доступ на редактирование оригинального файла.
Зачем нужно версионирование компонентов
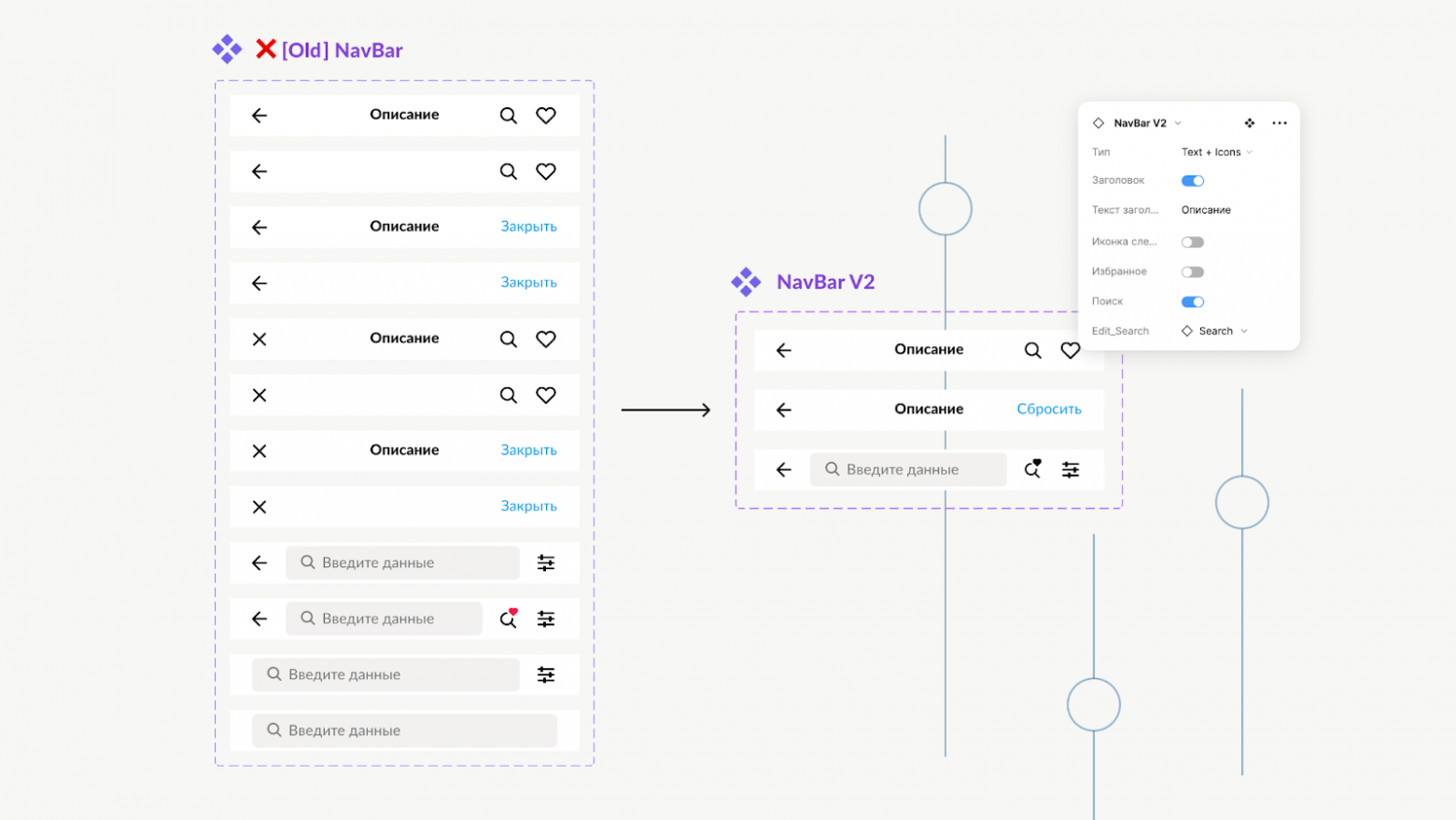
Часто вместо обновления существующего компонента хочется создать полностью новую версию. Причин этому может быть много: новые возможности Фигмы, обновление структуры, которая может привести к слетевшим настройкам, редизайн продукта.
Это нормальная практика, главное — проинформировать команду о выходе новой версии и визуально отличить её от старой: например, индексацией версий (v.2) или пометкой устаревших элементов тегом [old].

Старые версии не стоит удалять, пока дизайнеры массово не перейдут на новые компоненты. Однако и затягивать с переходом не нужно. Например, у нас в моменте использовались три поколения компонентов одновременно, что не добавляло продукту консистентности.
Проверить частоту использования старых компонентов перед архивацией можно в аналитике дизайн-системы, которая доступна на тарифе Corporate.
Как выстроить командную работу
Хорошим тоном считается подсвечивать изменения дизайн-системы в корпоративном мессенджере. Помимо прозрачности обновлений, это поддерживает интерес к системе и побуждает дизайнеров пользоваться новыми компонентами.
При публикации обновлений библиотеки есть окошко для комментария к коммиту (Description of changes). Его стоит заполнять при каждом, даже самом мелком обновлении. Так в истории версий таймлайн изменений будет наглядный, а дизайнерам не придётся ловить «слепые» апдейты.
Часто хочется внести в систему множество улучшений разом — например, при редизайне продукта. Если поддаться соблазну и залить всё одновременно, у дизайнеров при обновлении могут массово слететь настройки. Выявить их в общей массе изменений будет проблематично.
Для решения возникающих проблем с компонентами и получения обратной связи, команде дизайн-системы нужно организовать канал техподдержки. Можно назначать в канале дежурных, чтобы не отвлекать от работы всю команду.

В остальном процессы внутри дизайн-системы подобны другим продуктовым командам, только пользователи продукта — это дизайнеры и разработчики.
Предыдущая статья: Как подружить разработчиков и тестировщиков с помощью с помощью кастомной TMS: опыт Авито
