Насколько UX — зона ответственности тестировщиков? Ранее Антонина Хисаметдинова на конференции по тестированию Heisenbug рассказывала о правильном отображении ошибок, и расшифровка того доклада собрала на Хабре множество просмотров. А в декабре на Heisenbug 2018 Moscow она говорила о том, зачем тестировщику подглядывать за пользователями — и этот доклад тоже был отлично принят зрителями. Так что теперь мы и для него подготовили текстовую версию.

Меня зовут Антонина, и в силу своей профессии я подглядываю за людьми. Зачем это делать и как правильно наблюдать? И чья задача «делать интерфейсы удобными»: UX или QA?
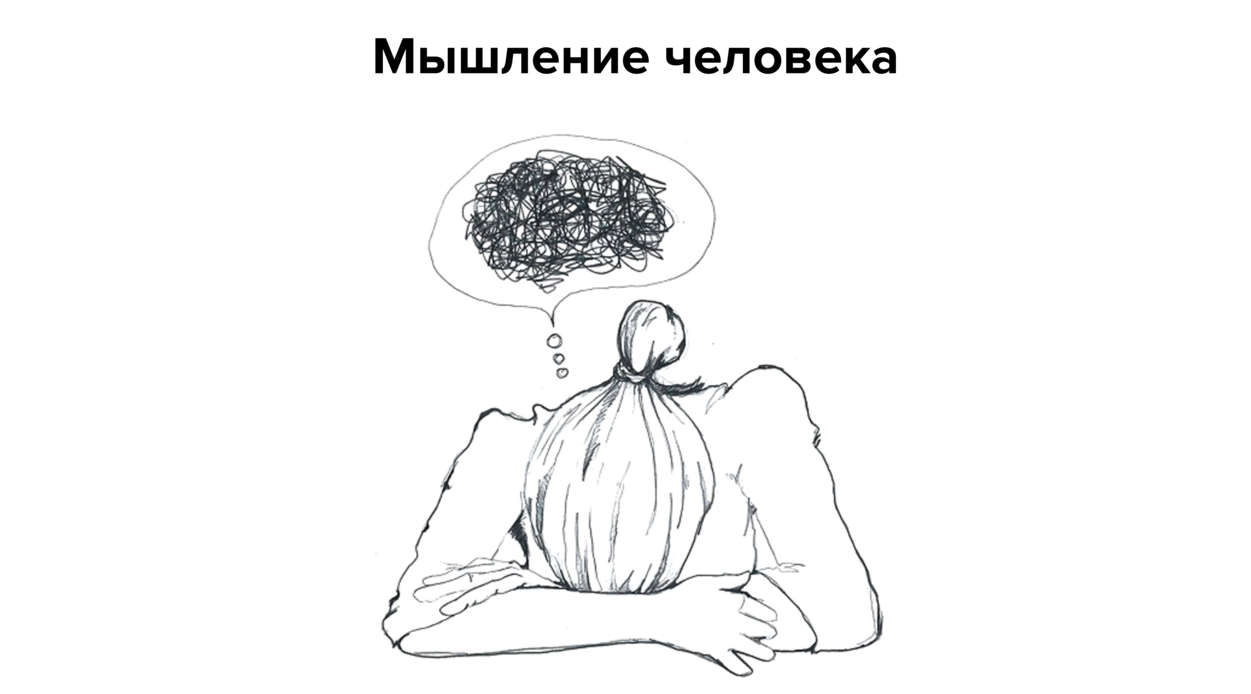
В книге «Как пасти котов» я встретила ёмкое выражение «квадратно-гнездовое мышление». Многие разработчики, менеджеры, бизнес-аналитики рисуют такие «квадратно-гнездовые» диаграммы:

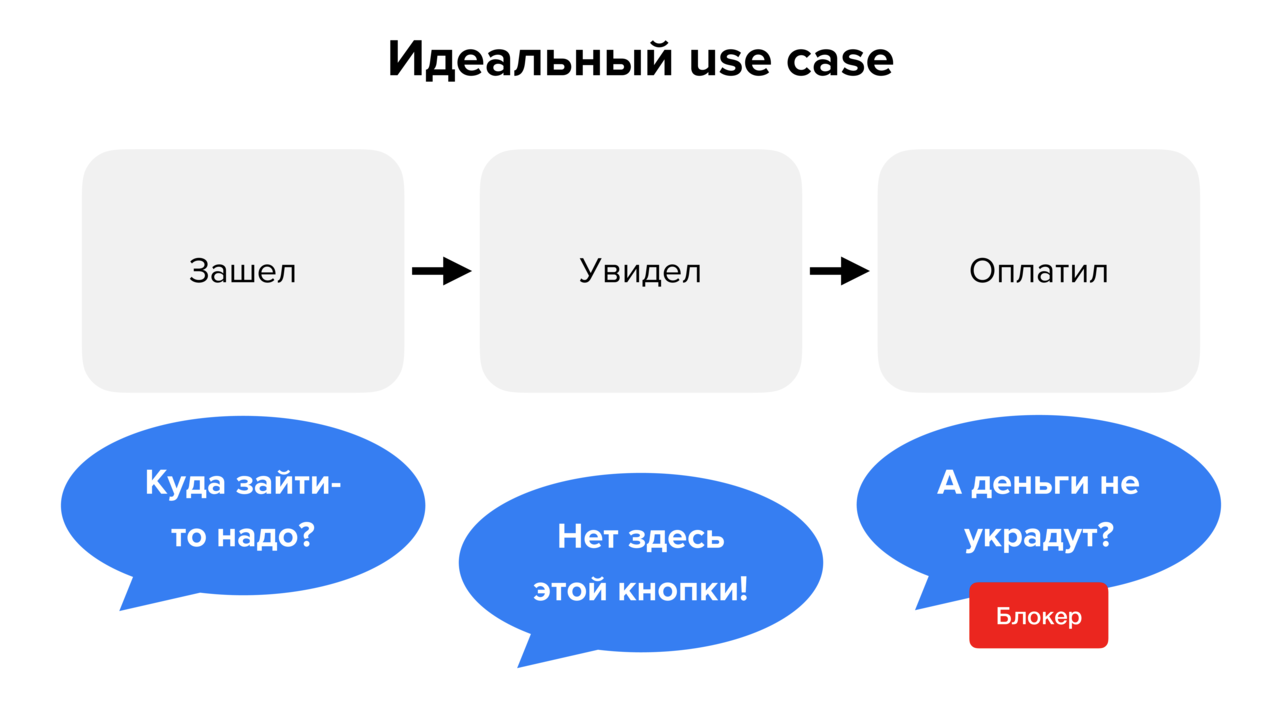
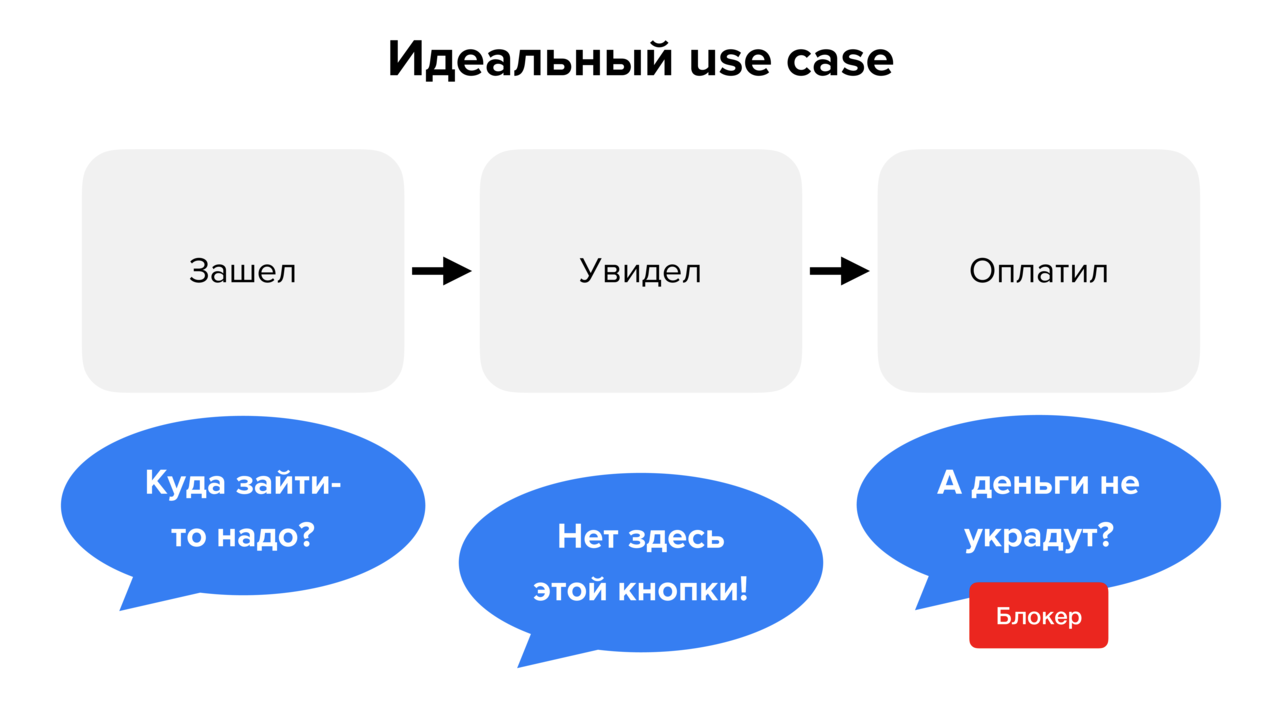
Дизайнер получает логичную последовательность действий и отрисовывает экраны, а тестировщику остается только сверить результат со спецификацией. Сценарии там выглядят как-то так: «зашёл — увидел — оплатил». Это «идеальные use cases».
Вот только мышление человека совсем не такое рациональное и последовательное, каким его изображают блок-схемы.

В жизни у пользователя вместо «зашёл — увидел — оплатил» возникает целая куча разных мыслей: от «как вообще этим пользоваться?» до «не украдут ли мои деньги?»
И наш «идеальный use case» оказывается куцым, а некоторые мысли пользователя ломают весь сценарий, заставляя его уйти. Это мысли-блокеры. Мы поучимся искать их, наблюдая за людьми.

У UX-исследователей есть много методов.
Но для неисследователей — все это слишком сложно, поэтому я упростила эту классификацию до трёх методов.

Можно поболтать с пользователями, подсмотреть за ними или заставить их что-то сделать и после этого подсмотреть.
Для того, чтобы результаты наблюдений были более релевантными, нужно не совершать ошибок. Эти пять — самые распространённые.
Во-первых, не нужно спрашивать у человека мнение о чем-либо. Особенно у друзей.
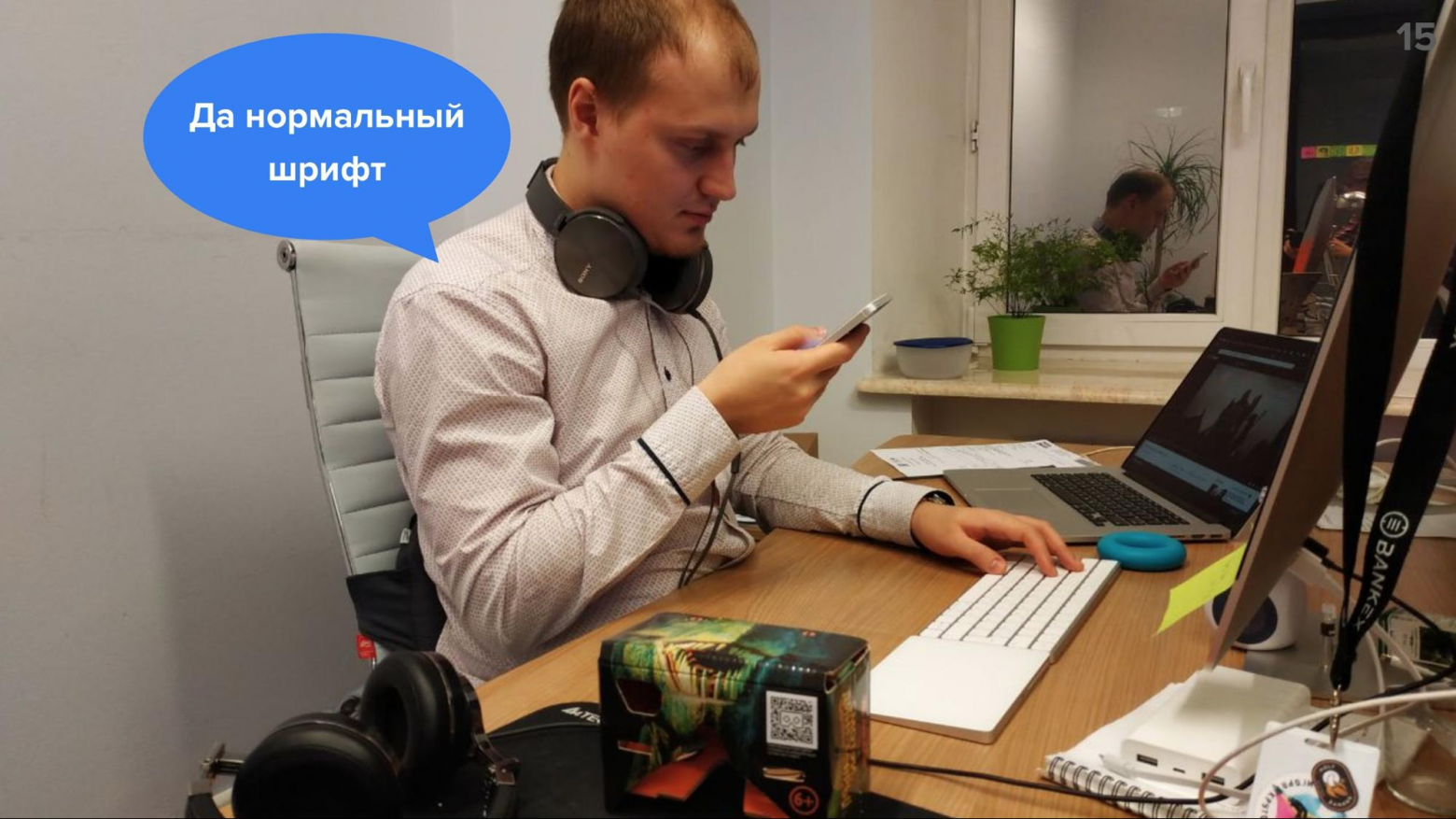
Расскажу историю. У нас в компании дизайнер выбирал шрифт для мобильной версии сайта. При этом он подошел почти ко всем коллегам с вопросом: «Нормальный шрифт?».
– Нормальный, – сказали все.

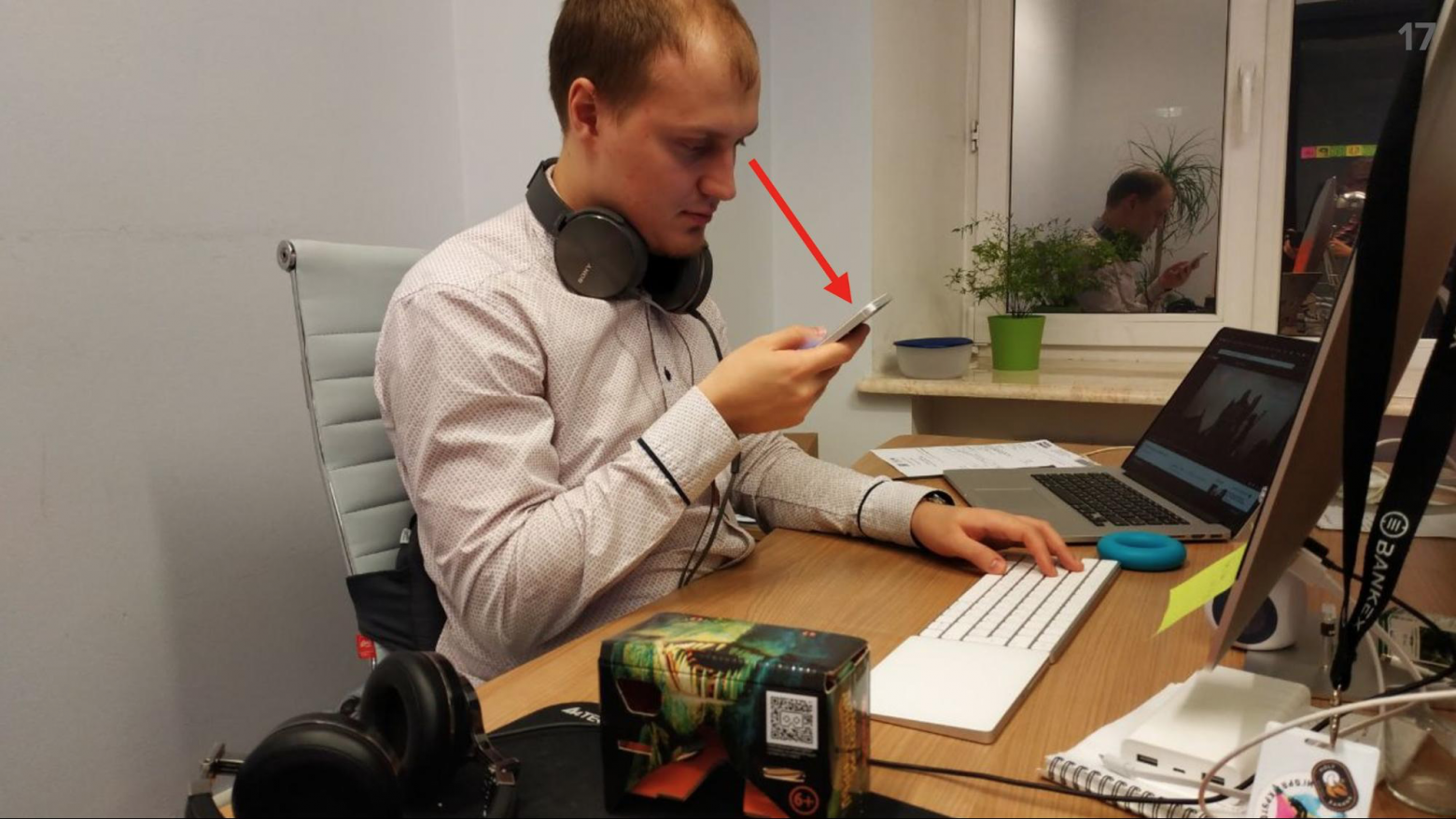
При этом он получил нерелевантные отклики. Если бы он подсмотрел, как люди читают в реальности, он бы обратил внимание на некоторые детали.
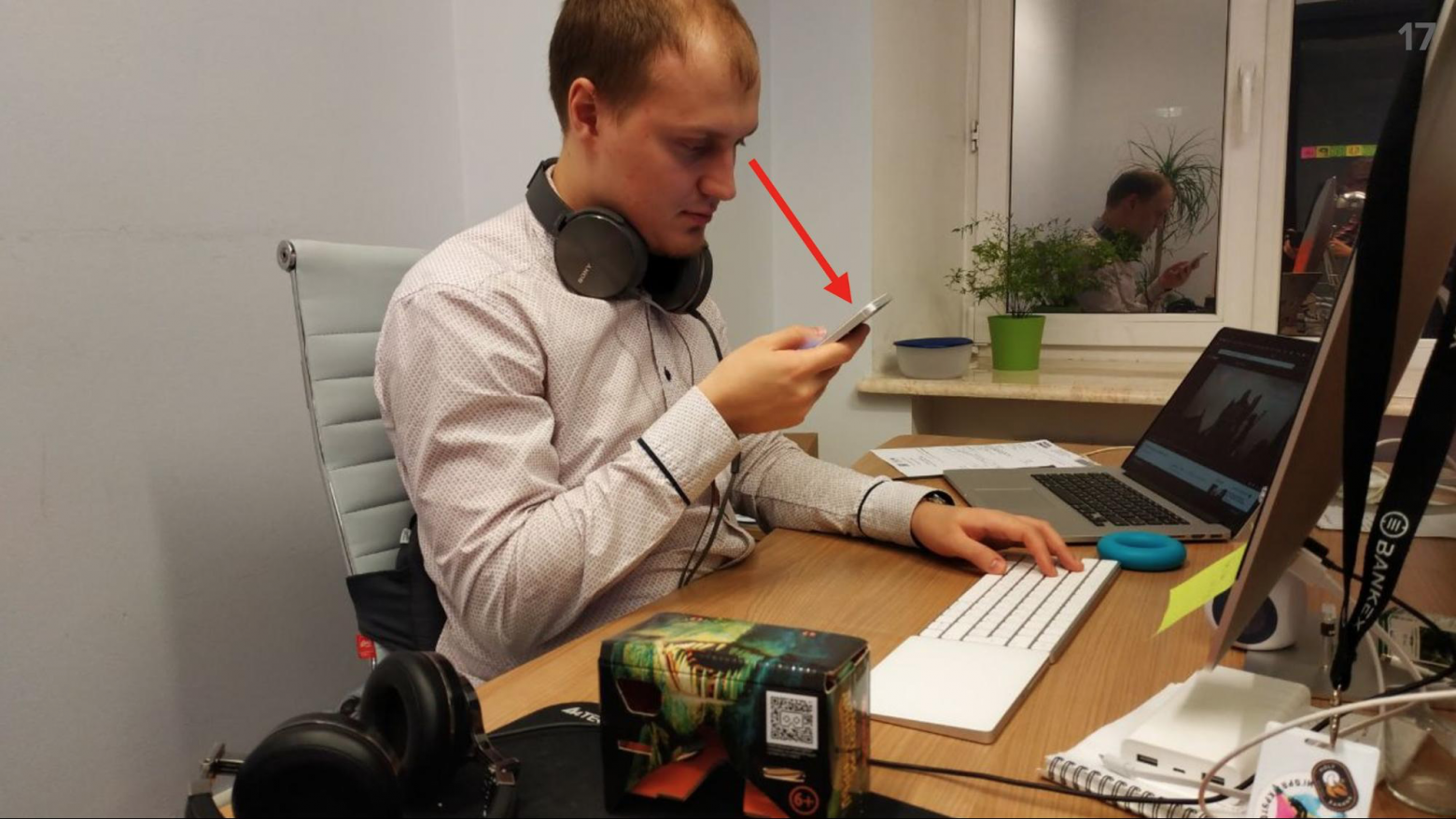
Например, на расстояние до экрана телефона или на то, как человек щурится. Если бы он попросил не оценить размер шрифта, а прочитать текст сайта, он бы заметил, что человек подносит телефон ближе, если шрифт действительно мелкий.

Когда мы провели такой маленький тест, мы обратили внимание, что 16 кеглей — это действительно мелковато.
Маленькое исследование, как и любое исследование, нуждается в гипотезе. Прежде всего обозначьте, что именно вы хотите проверить.
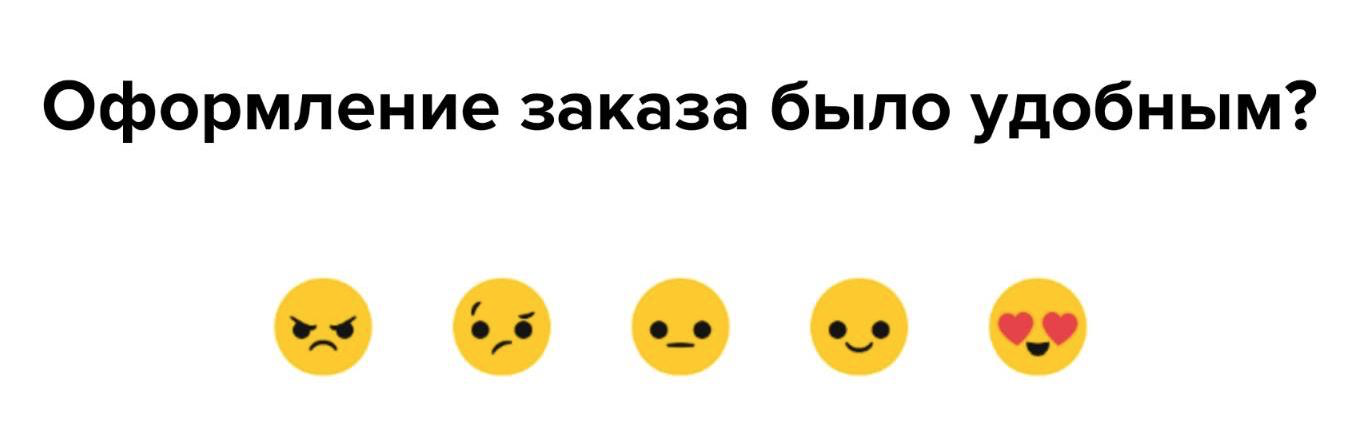
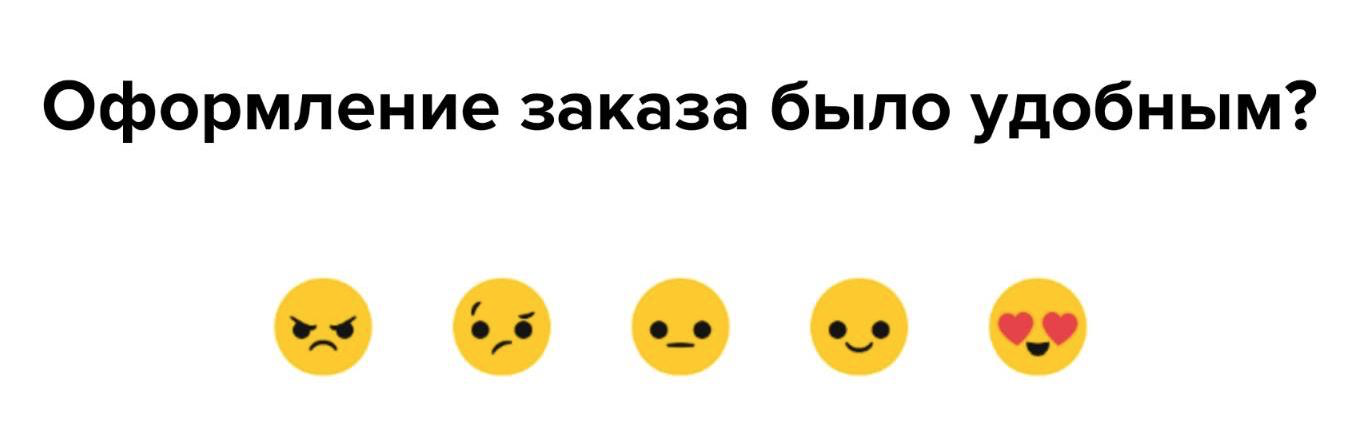
Очень часто я встречаю такие формы сбора обратной связи, где человеку предлагается оценить удобство интерфейса.

Проблема: 10 человек прислали положительный отзыв, а двое прислали негативный. Значит, двум из десяти не очень удобно. Что делать с этой информацией, совершенно не понятно. Поэтому конкретизировать гипотезу нужно обязательно.
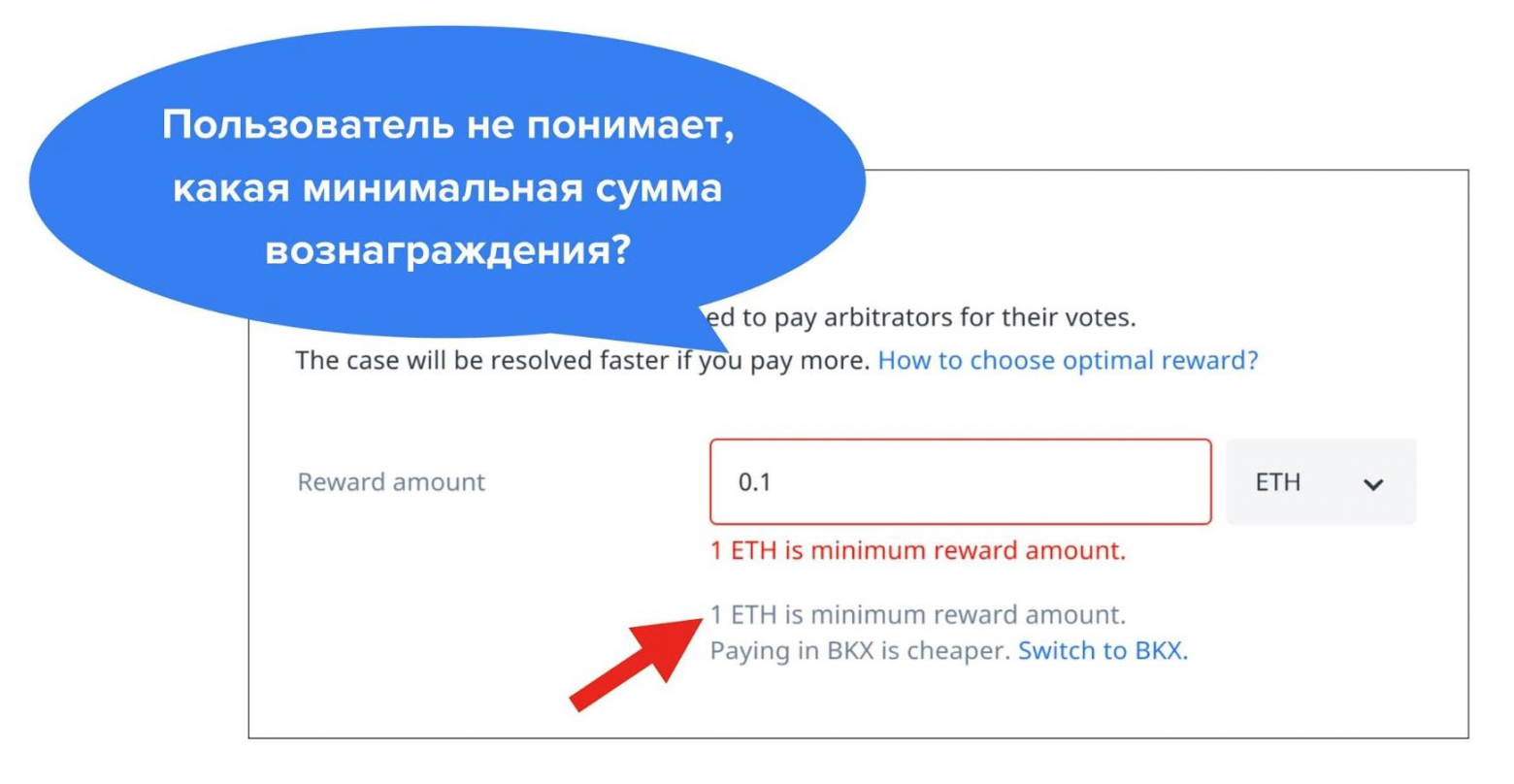
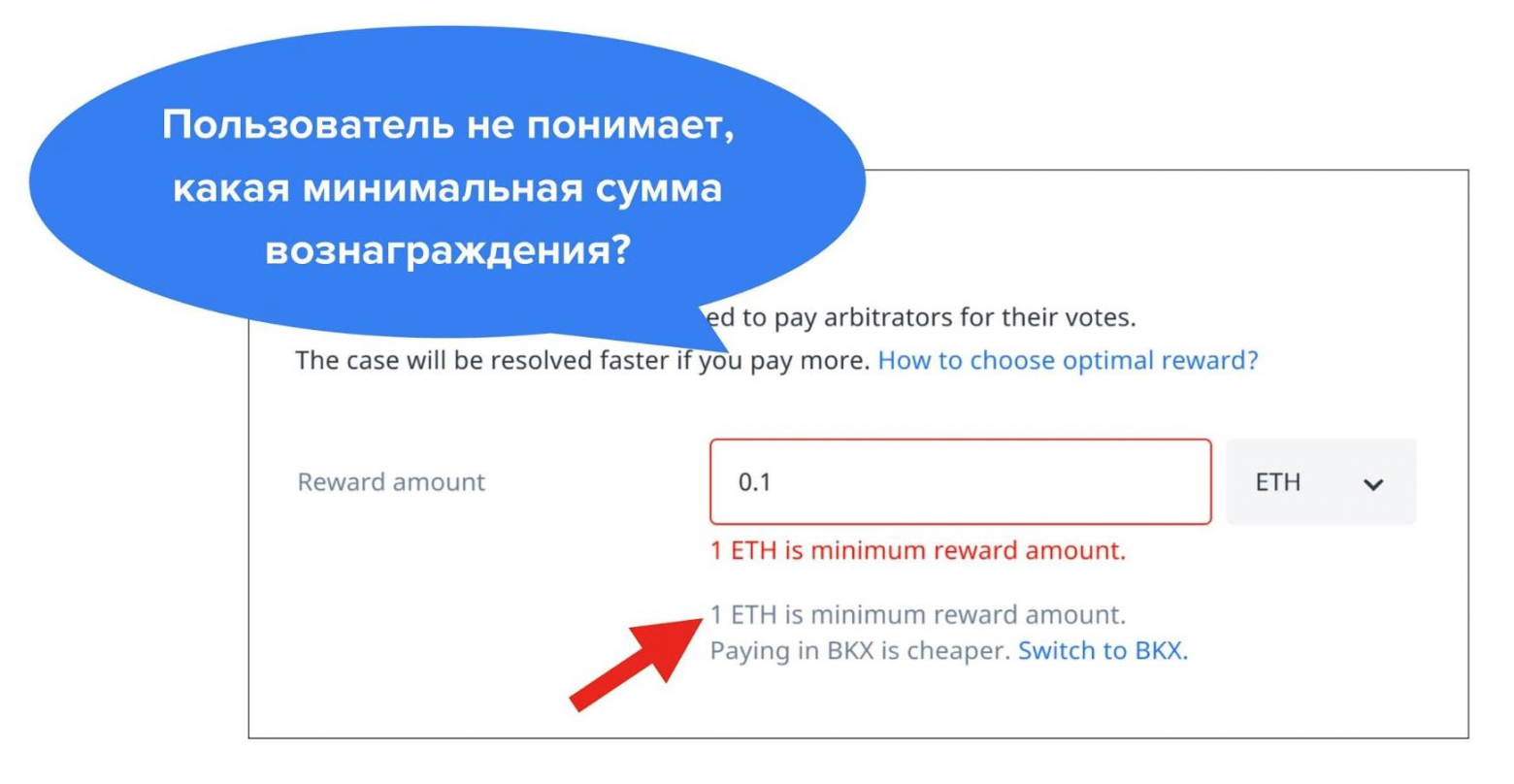
Например, в форме заявки в нашем сервисе мы обратили внимание, что пользователь постоянно сталкивается с ошибкой о минимальной сумме вознаграждения.
Мы сформировали гипотезу, что пользователь не понимает, сколько составляет минимальная сумма. Хотя эта информация есть на странице.

Когда мы проводили исследование, мы поняли, что серую подпись ниже формы люди не замечают. В итоге мы переделали дизайн.
Постановка точной гипотезы позволяет сфокусироваться на реальной проблеме и не отвлекаться на другие детали, как, например, оценка удобства формы.
Очень частая ошибка у начинающих исследователей — ждать позитивного ответа от человека.
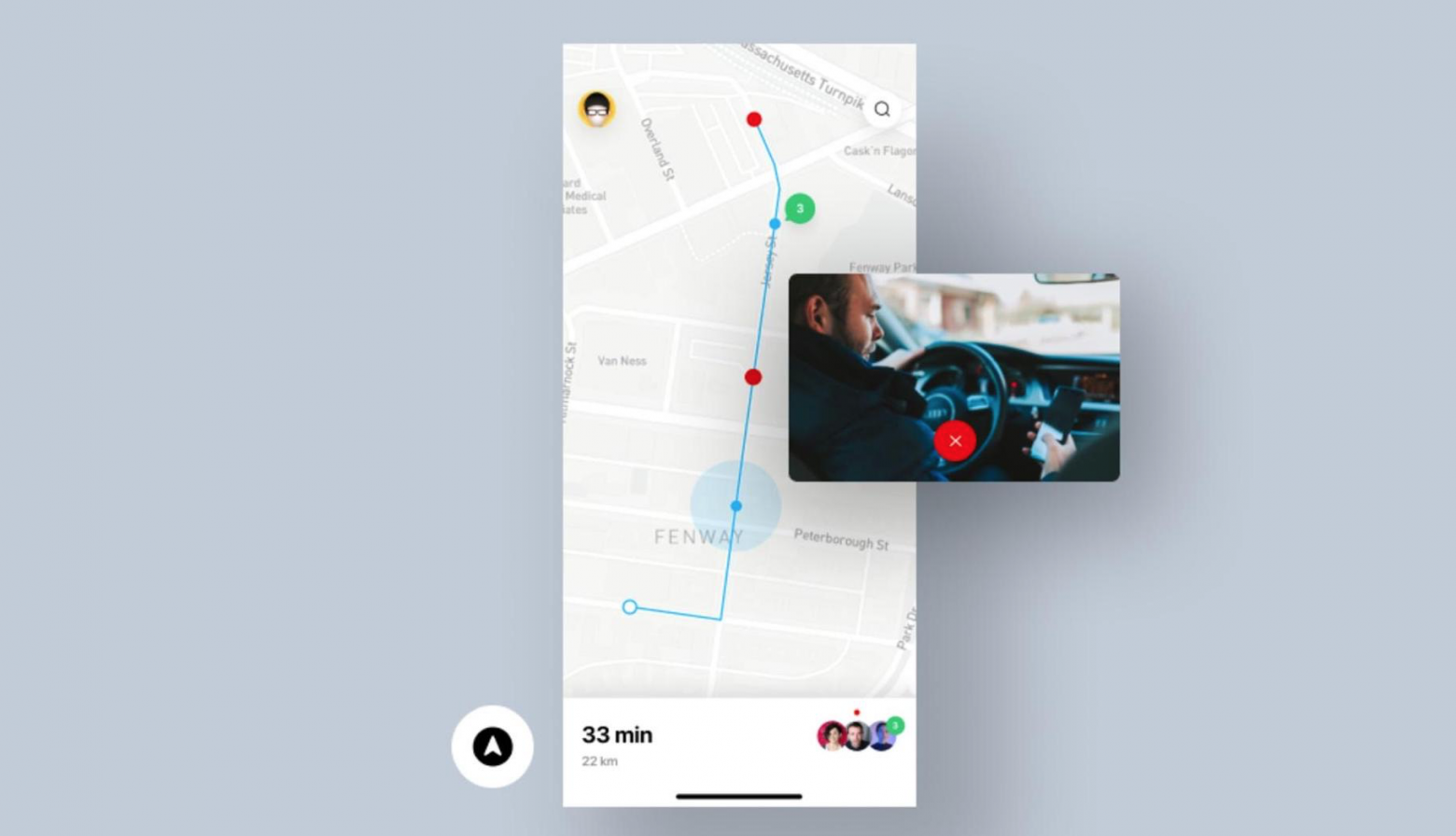
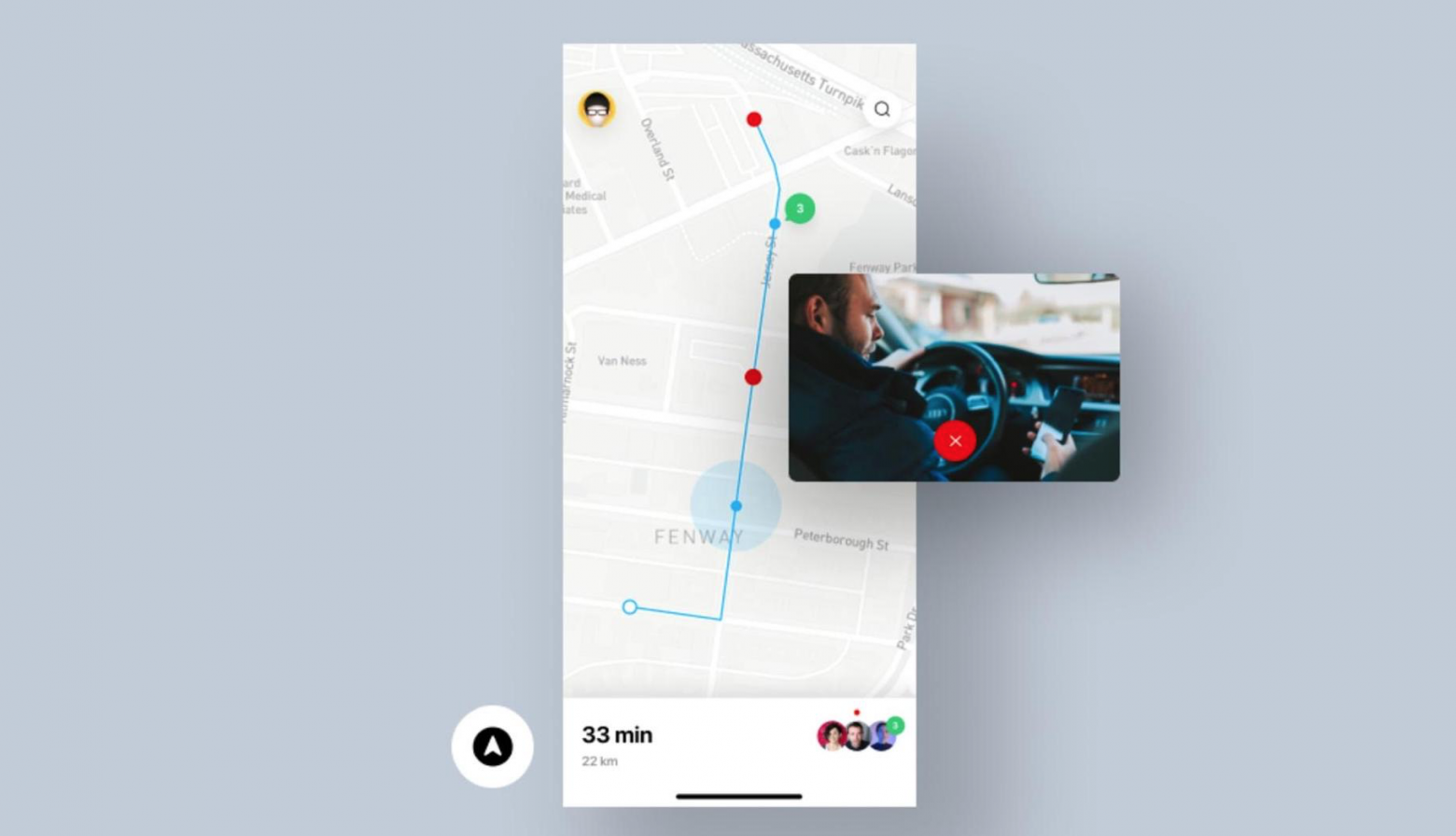
Например, мой знакомый попросил меня дать фидбэк по новому дизайну Яндекс.Навигатора. Он проходил тестовое задание, это была одна из его задач. Смотрел он на меня примерно так:
«Ну как? Тебе нравится? Хороший дизайн? Я две ночи не спал, рисовал. А вообще, если дизайн классный, меня на работу возьмут».

Откровенно, дизайн плох. Очень тонкие линии, неконтрастные цвета, непонятные точки, мелкие шрифты. Здесь очень много нюансов, к которым можно придраться.
Но когда на тебя смотрят влажными глазами, ожидая похвалы или оценки, сделать это очень сложно. Я бы предпочла соврать человеку, чем дать ему какой-то правдивый фидбэк.
Нам, как разработчикам, не нужна лесть, нам нужна правда.
Еще один пункт, мой самый любимый. Даже опытные исследователи попадаются на эту удочку — они заставляют людей фантазировать. Если честно, это похоже на секс по телефону. «Какими функциями должен обладать продукт вашей мечты» или «А вы бы хотели купить продукт, который обладал бы этой функцией».
Не надо так делать. Потому что очень часто фантазии человека и реальность отличаются.

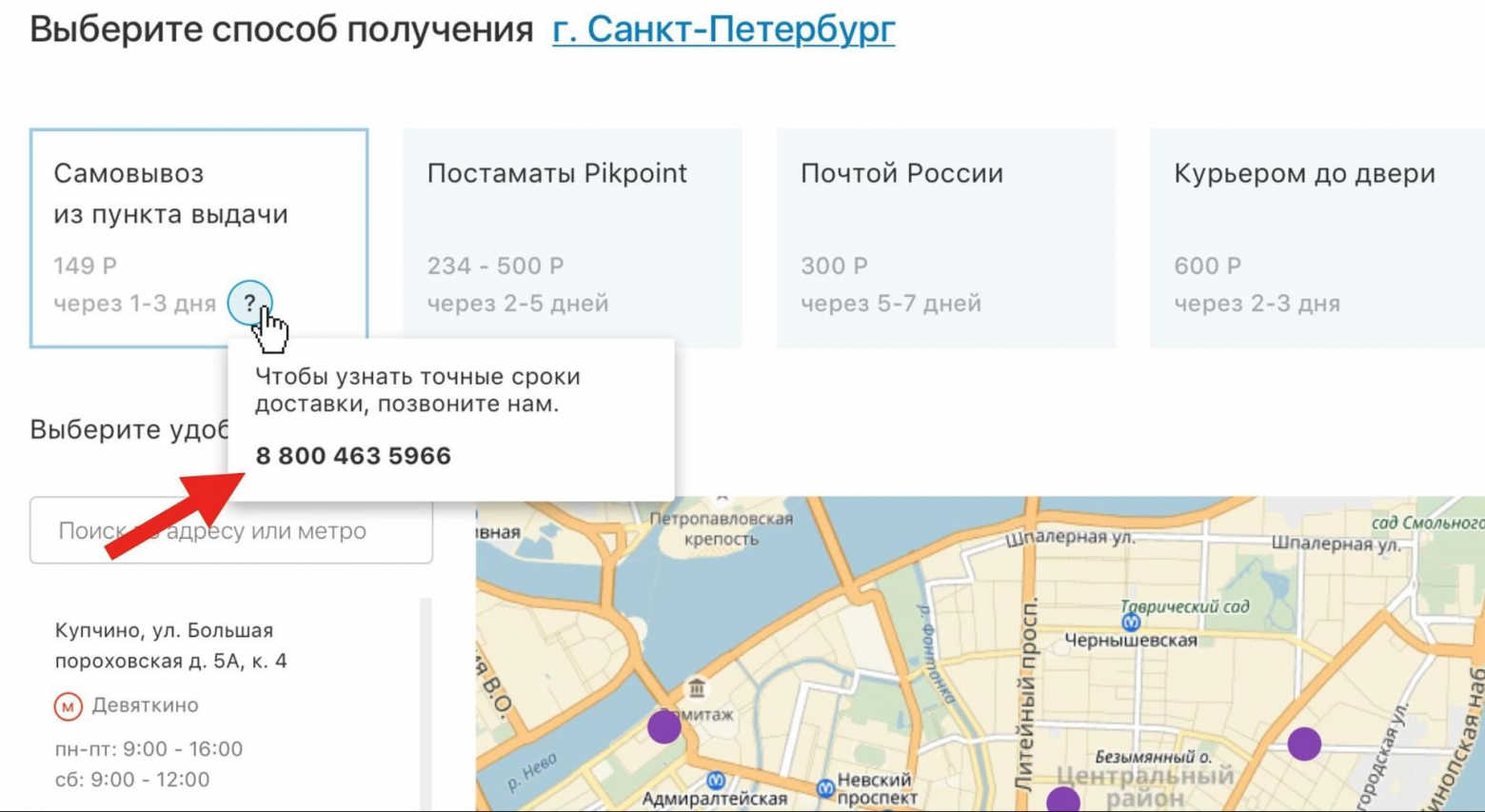
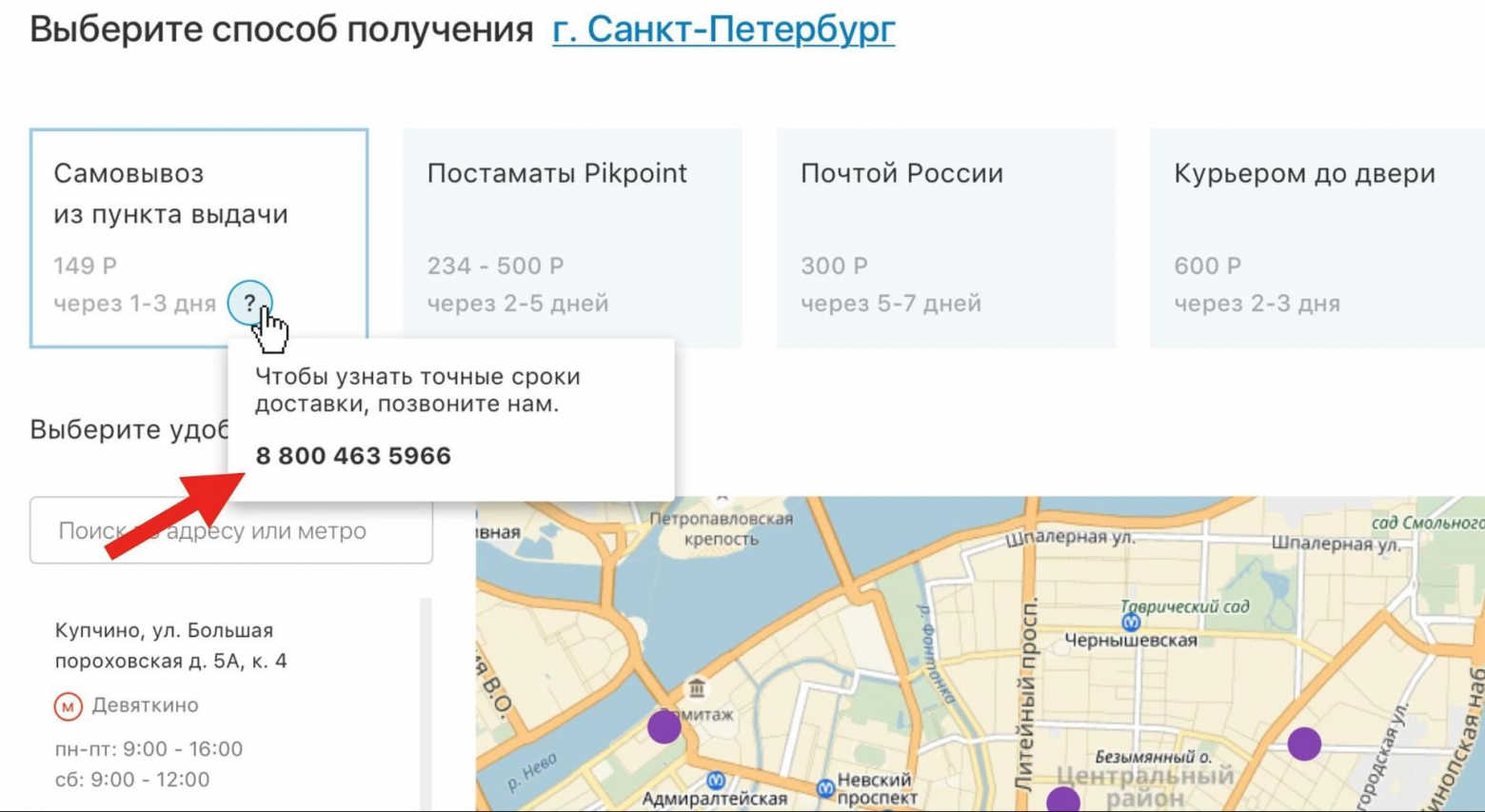
Давайте приведем пример из IT-жизни. Например, директор интернет-магазина решил провести исследование. У него есть гипотеза: люди не понимают, когда холодильник будет доставлен, поэтому не делают заказ. Он спрашивает респондентов: «А что бы вы сделали, чтобы узнать эти сроки доставки?». Респондент мог ответить: «Наверное, я бы позвонил в магазин». У менеджера зашориваются глаза, он ставит задачу, несчастный дизайнер рисует эту форму заявки. Ему очень сложно, потому что снова пришел маркетолог, и попросил добавить баннеров. Всё это не влезает в форму заказа. В итоге хитрый дизайнер решает спрятать телефон в такой тултип.

Разработка пилит все согласно ТЗ. Тестировщику падает таск проверить, выскакивает ли тултип, правильные ли у него паддинги и шрифты — все, задача отпущена в продакшн.
Но кто-то вообще проверял, будут ли люди звонить в магазин, чтобы узнать сроки доставки? Кто обращался в колл-центр с этим вопросом?
Таких ненужных задач можно было бы избежать, если бы исследователи и менеджеры перестали бы спрашивать пользователя о его фантазиях.
Все люди врут. Но иногда это не потому, что люди плохие. А потому что общество вынуждает нас врать, чтобы соответствовать определенным стандартам.
Например, по данным репрезентативного опроса Левада-Центра 2,3 миллиона россиян имеют счета в букмекерских компаниях. А эксперты, которые работают в этих букмекерских компаниях, считают, что счетов примерно 3,5 миллиона.
А это значит, что 1,2 миллиона россиян не признались бы интервьюерам, что они как-то связаны с букмекерскими делами, потому что это не очень принято в обществе или стыдно.
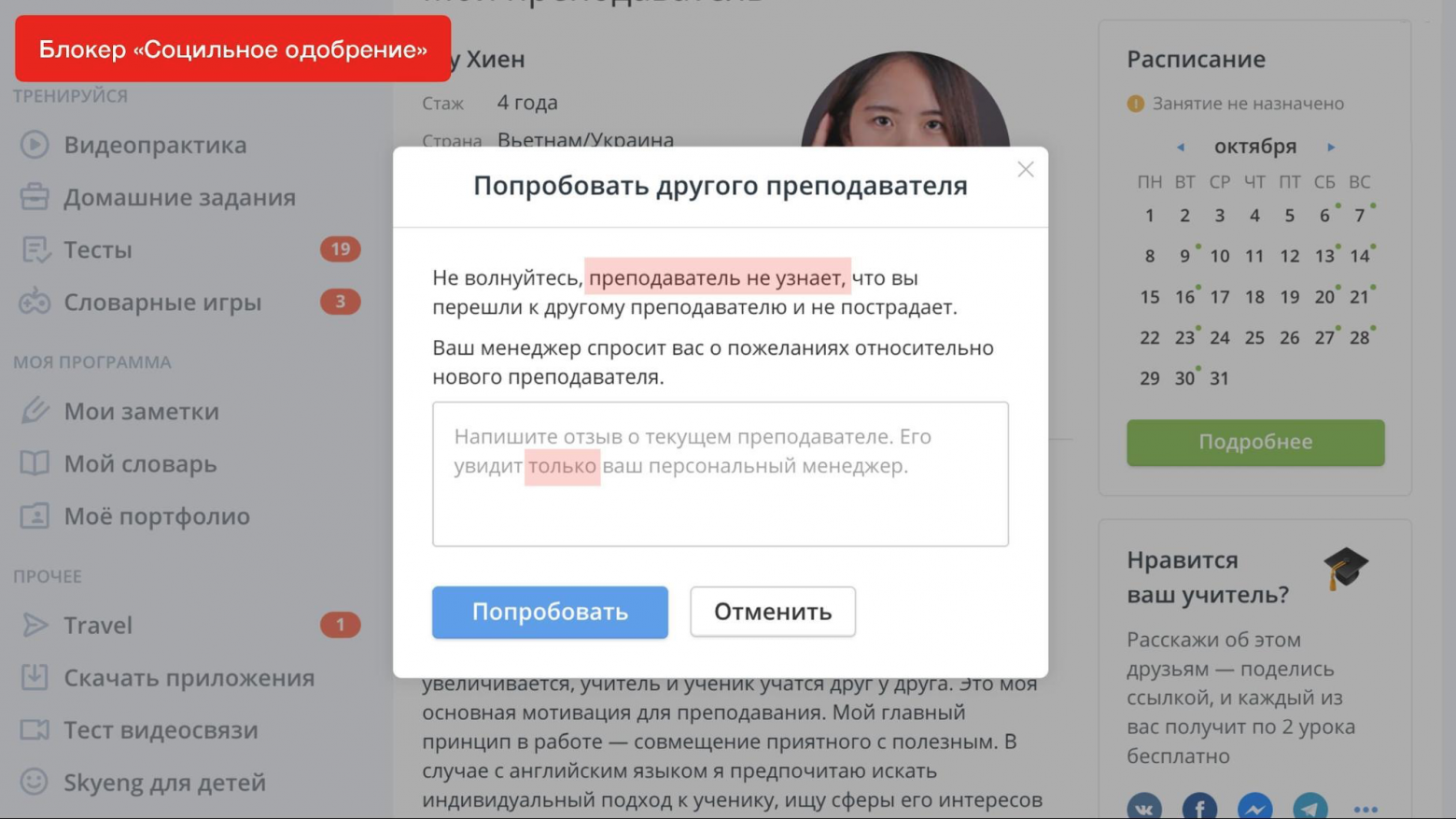
В интерфейсах тоже нужно учитывать социально одобряемое поведение. В этом плане отлично работает Skyeng. Эта платформа объединяет большое количество учеников с большим количеством преподавателей. Этой платформе невыгодно, чтобы человек, наткнувшись на не понравившегося преподавателя, ушёл и перестал нести деньги в компанию.
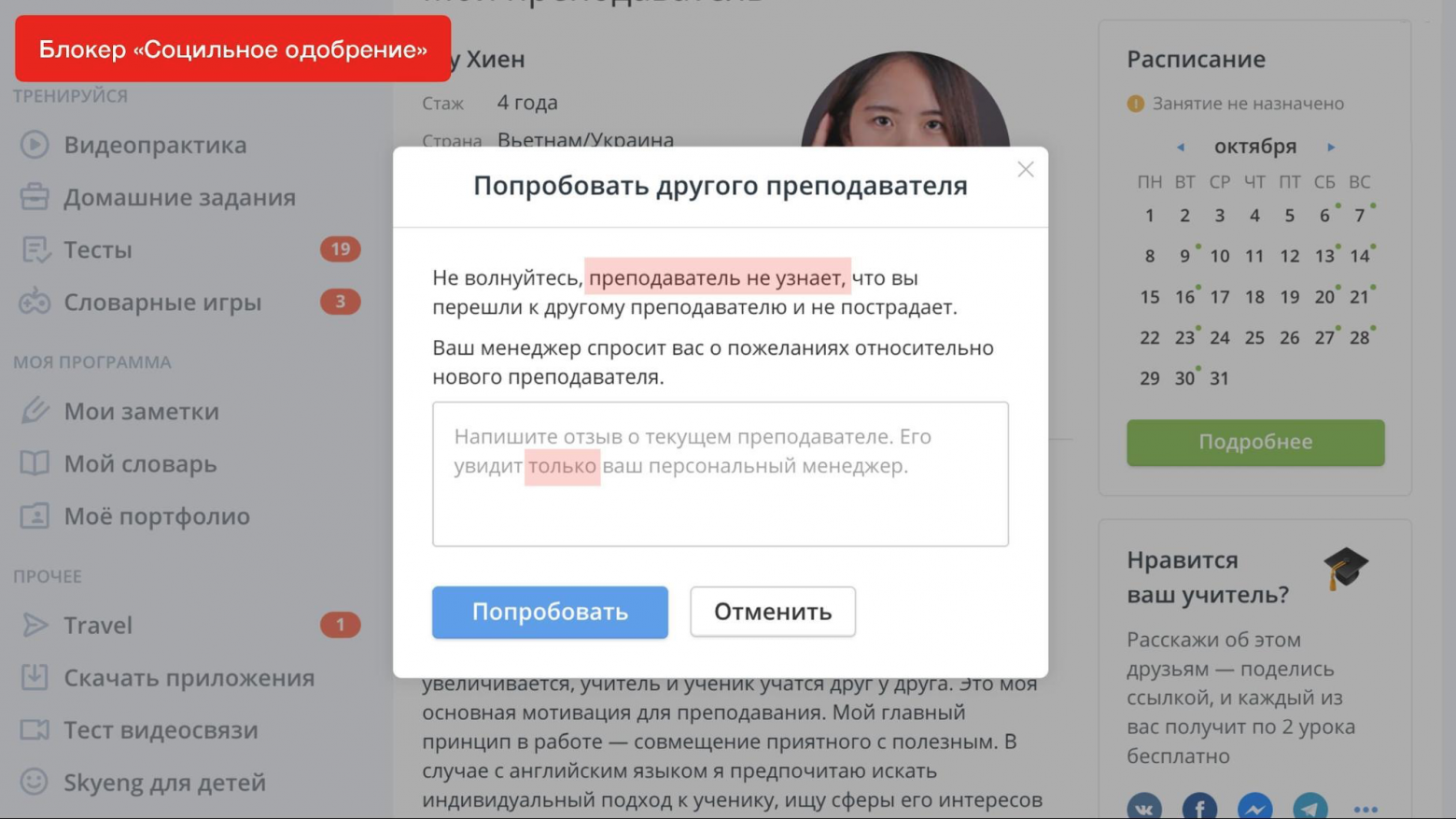
Поэтому очень остро стоит вопрос смены преподавателя. Но мне, как пользователю, очень сложно сказать человеку, что мне не нравится его голос, внешность или у нас разные интересы. Поэтому Skyeng сделали функцию «Попробовать другого преподавателя». При этом они пишут, этот отзыв получит только персональный менеджер. Только эти слова могут помочь снизить отток платящих клиентов в сервисе.

Наблюдать можно бесконечно, а сейчас я поделюсь маленькими деталями, которые я уже нашла в людях, чтобы вам было немножко проще их искать.
Во-первых, это мания все «дизэйблить», заставлять не работать. У нас магазин недалеко от дома поставил такого робота, позже его убрали.

Я не знаю, что он должен был делать, потому что не работал он с самого первого дня. Но, тем не менее, люди подходили к этому роботу и постоянно в него тыкали, поднимали ему руки, поднимали этот листочек, смотрели ему в лицо. Вот что мне это все напомнило:

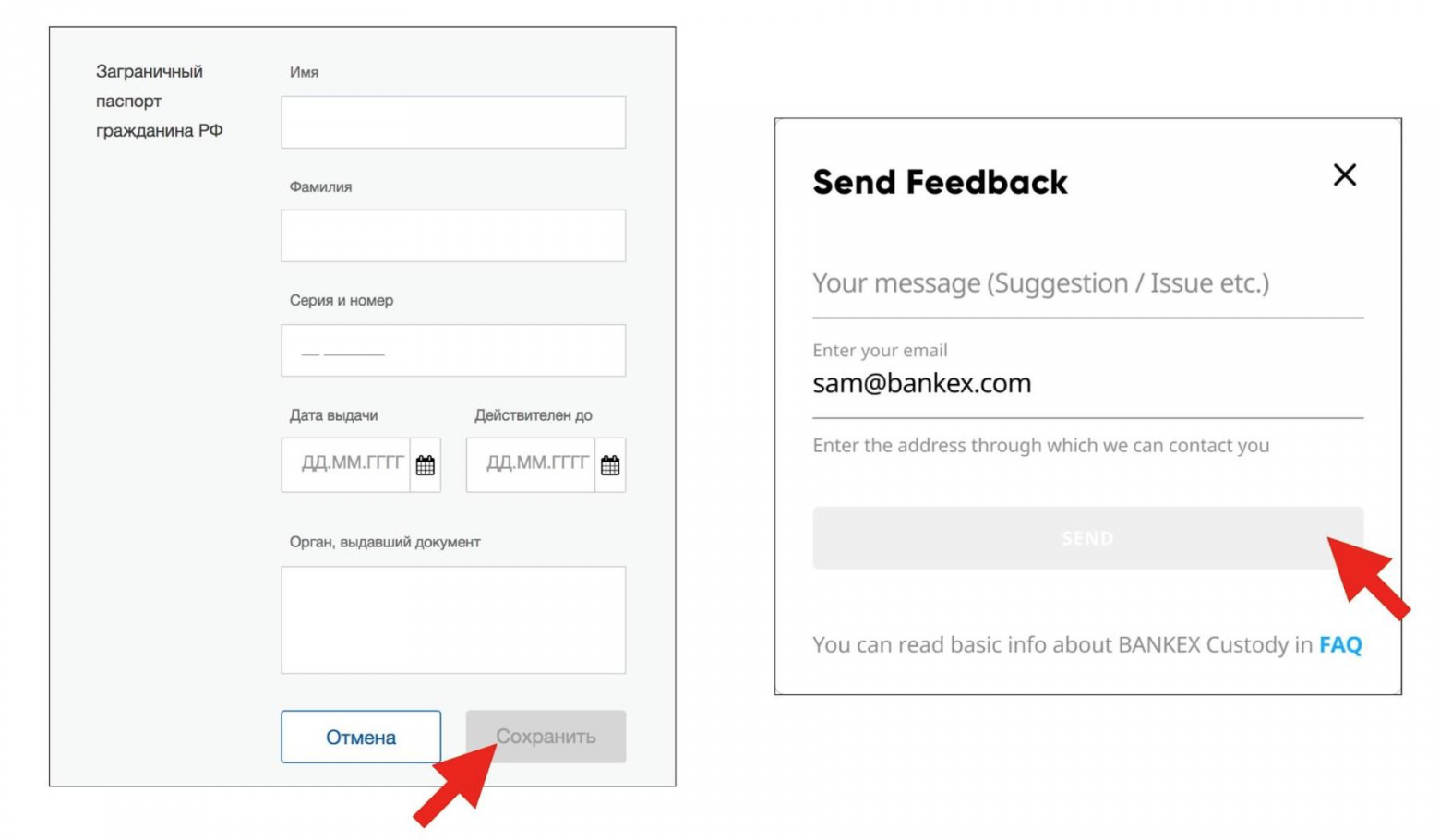
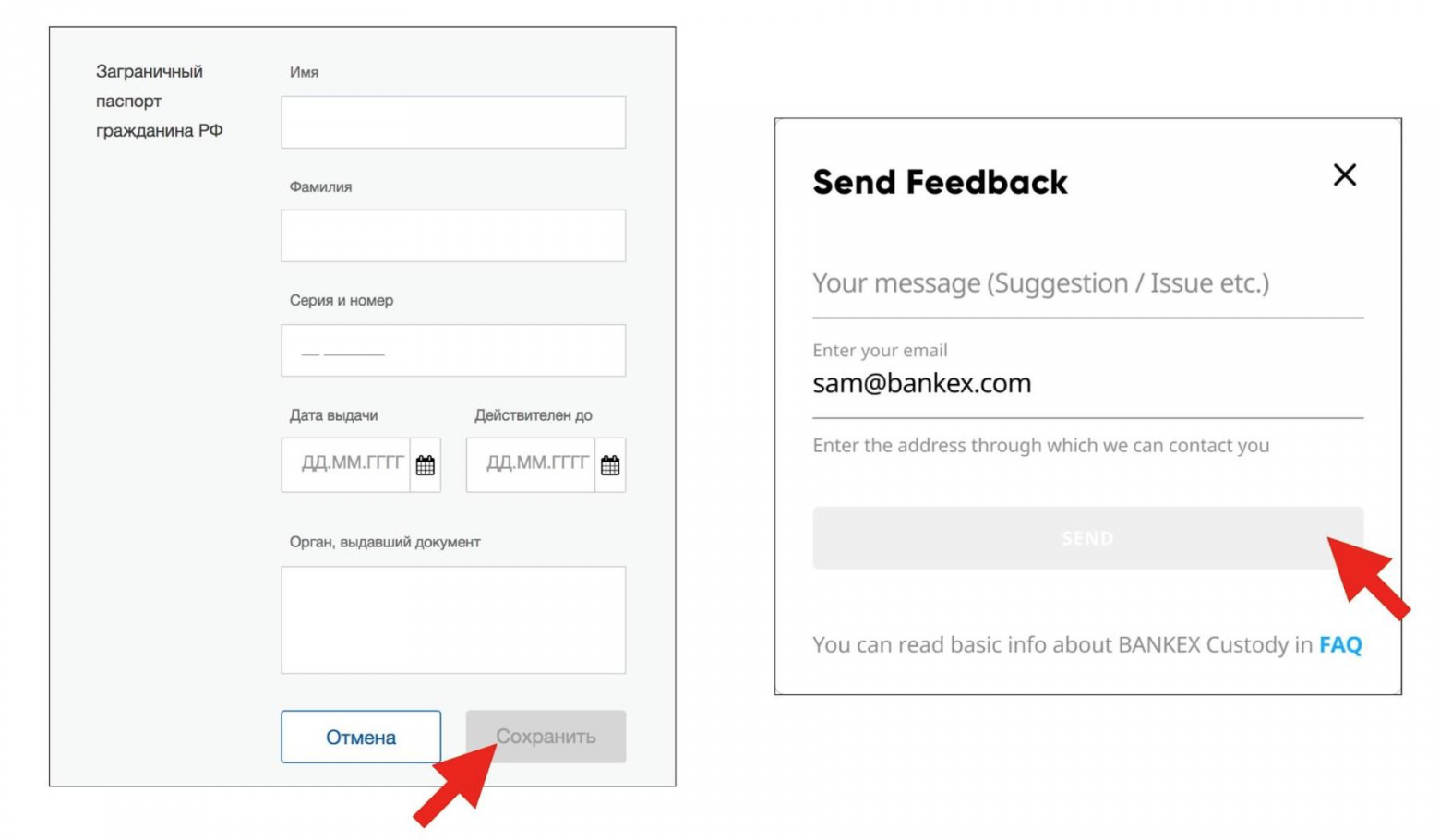
Примерно так же люди себя ведут, когда мы отключаем какие-то кнопки, пока человек не заполнит всю форму. Они все равно продолжают в эту кнопку тыкать. Этот disable-тренд пришел к дизайнерам из маркетинга, когда в определенный момент кто-то на Medium или на VC написал, что если кнопку задизэйблить, конверсия увеличится. На самом деле без тестов и сложных исследований невозможно понять, когда стоит это делать, а когда нет.
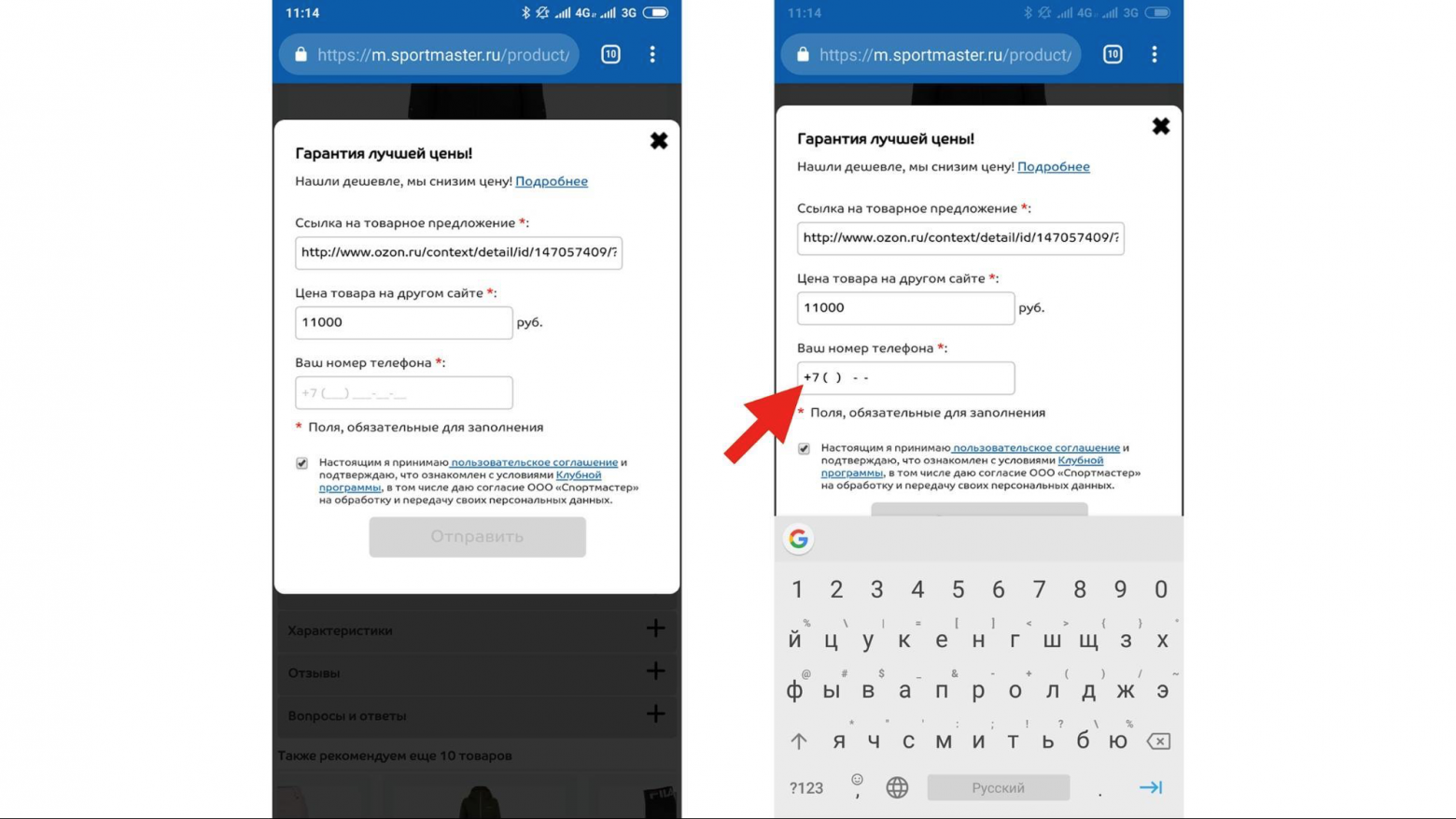
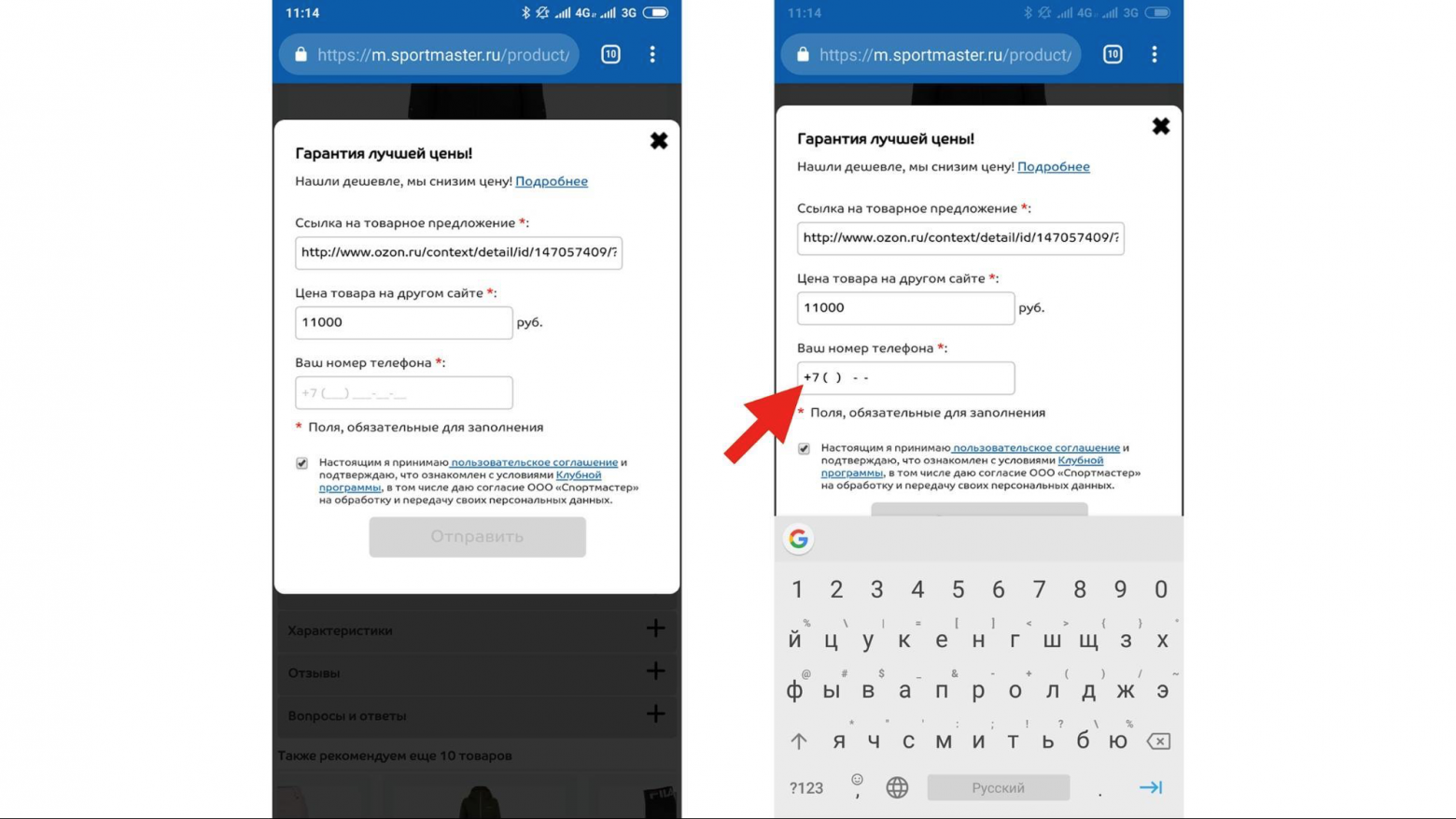
Вот пример жизни на эту тему. Я делала заказ в Спортмастере и нашла на Озоне такую же куртку дешевле. У них есть такая функция: если вы нашли где-то товар дешевле, можно им написать, и они тебе снизят цену. Я решила попробовать – написала цену куртки, пыталась ввести номер телефона, но столкнулась с каким-то странным багом, когда цифры не отображаются. Не знаю, чем это было вызвано, я не видела даже какой-то ошибки. Отправить эту форму заявки я тоже не смогла, потому что кнопка задизэйблена.

Естественно, я пошла в Озон и купила эту куртку там. Но вот в чем проблема: разработчики скорее всего даже не узнали об этом баге и о том, что я с ним столкнулась, потому что это никак не слогировалось – я просто закрыла эту форму. Поэтому отключать кнопки нужно с большой осторожностью.

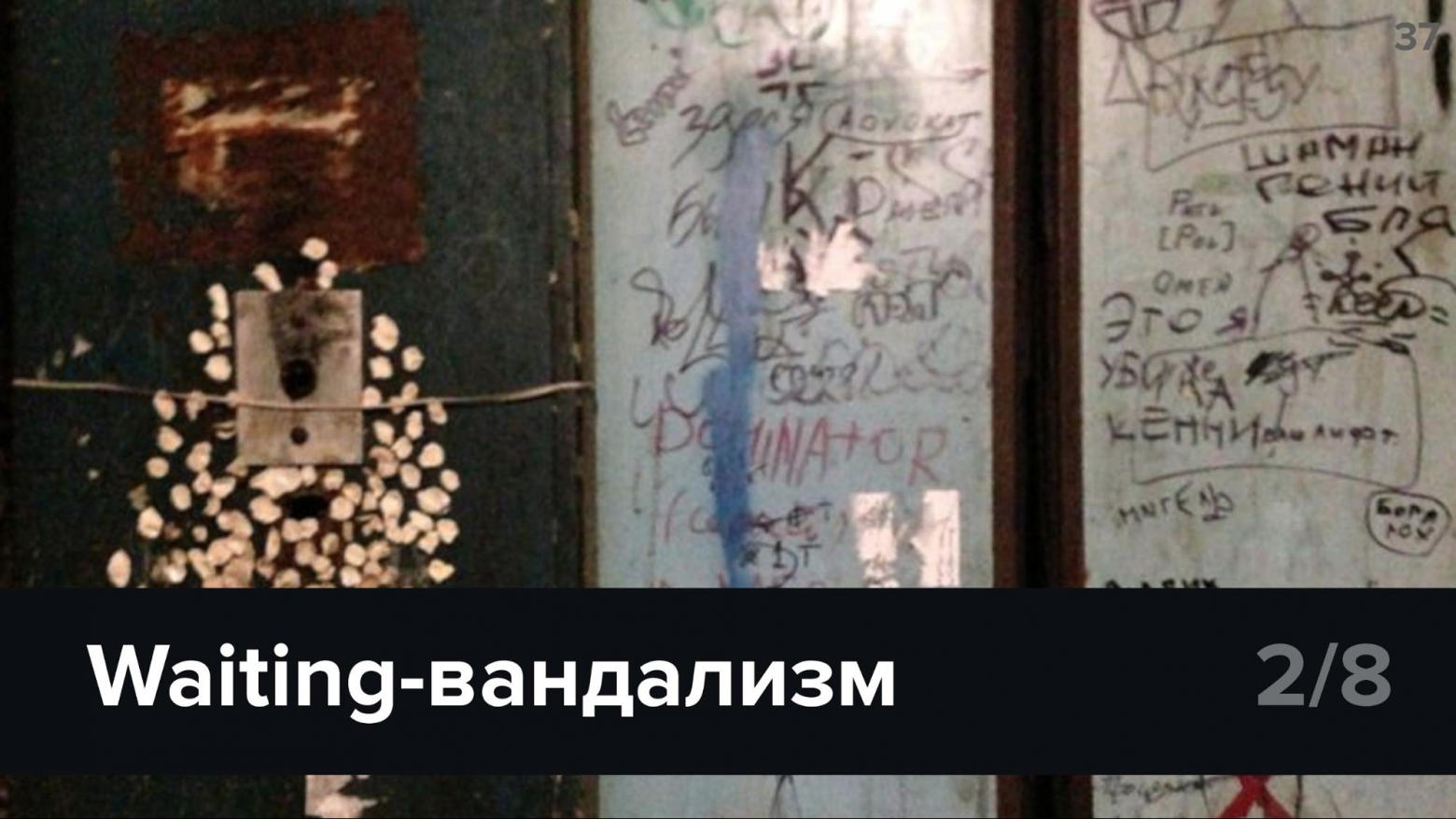
Еще один паттерн. Я обращала внимание на то, что даже вполне приличные люди, которые живут в приличных домах, в лифтах потихонечку начинают вот так корябать что-нибудь, отрывать уголки, тайно лепить жвачки. Конечно, мы все помним про социальное одобрение, никто в этом не признается на интервью. Но, тем не менее, люди вандальничают.
В интерфейсах они вандальничают точно так же, особенно когда приходится долго ждать. Что я слышу от разработчиков, когда обращаю их внимание на долгую загрузку? «Ну я туда лоадер бахну тогда, все нормально будет». На самом деле нет.

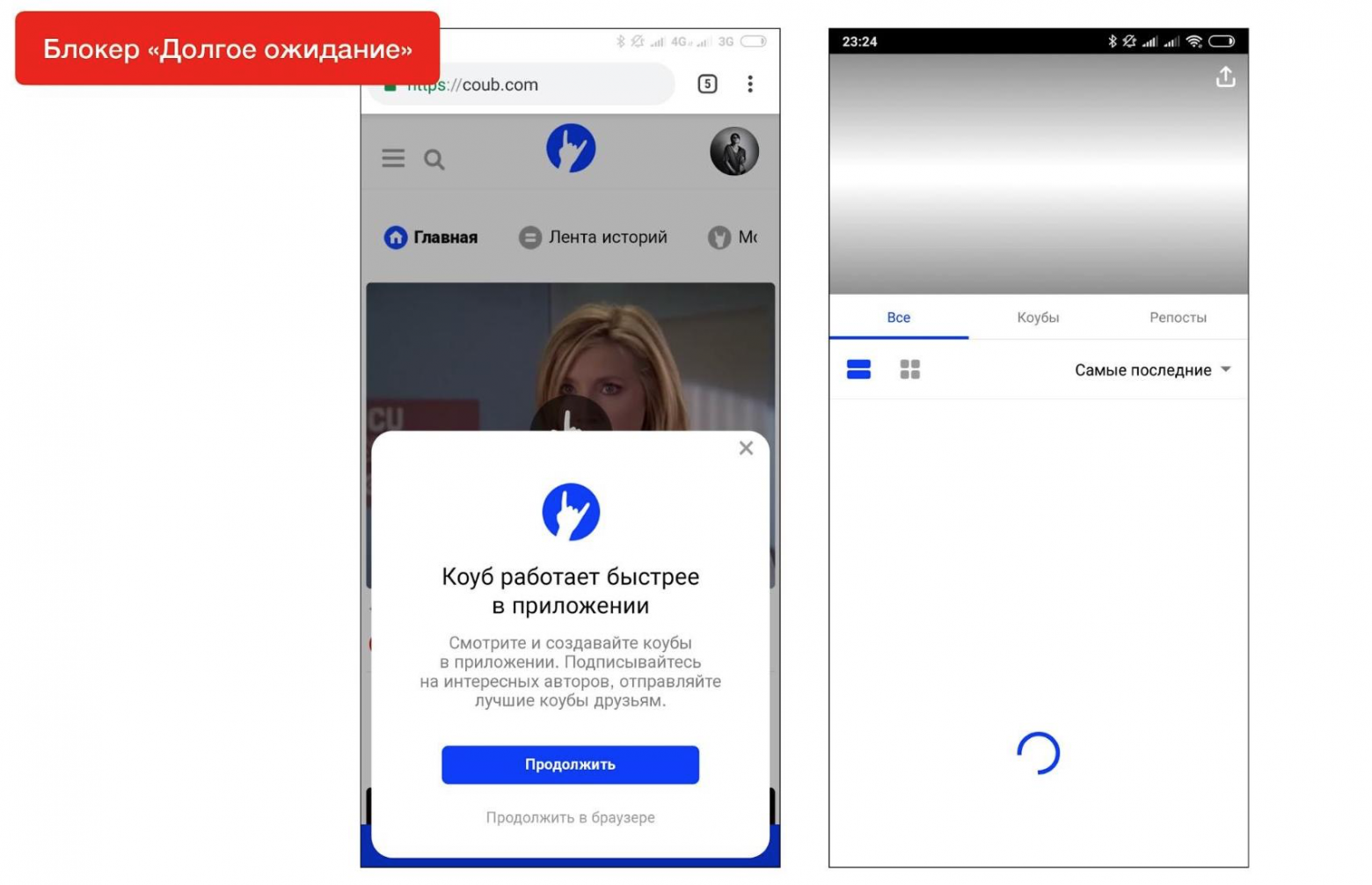
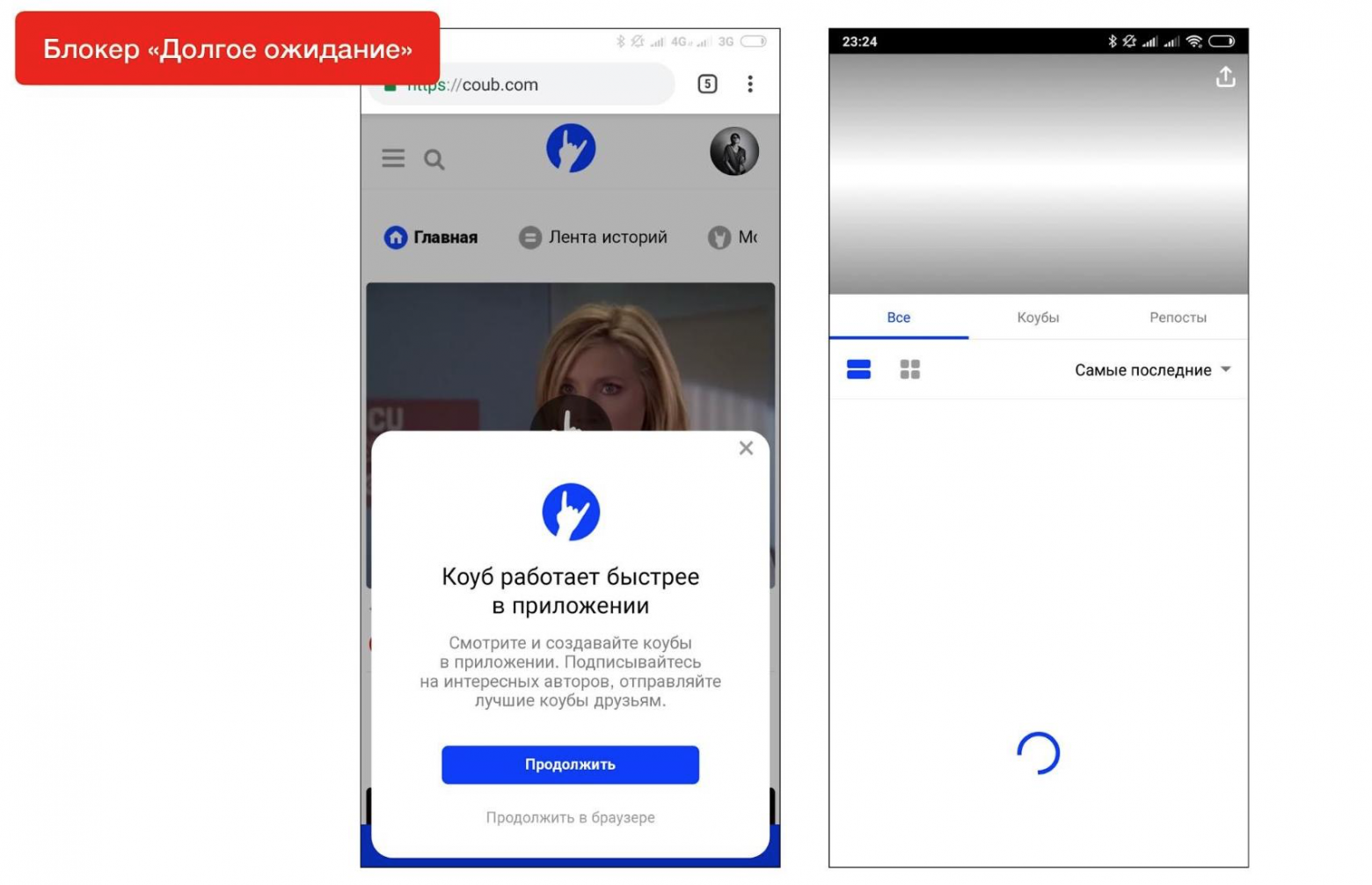
Вот такой прекрасный пример тоже из жизни. Я открываю Коуб в браузере, и тут выскакивает огромный pop-up на весь телефон, а у меня большой телефон.

Коуб работает в приложении быстрее, говорит мне этот pop-up. Я думаю, ладно, уговорили, раз быстрее, значит иду туда. Открываю, а там вечный спиннер крутится. Минуту я подождала, психанула, вернулась обратно в браузер, еще и приложение снесла. Все это к чему: люди ненавидят ждать.
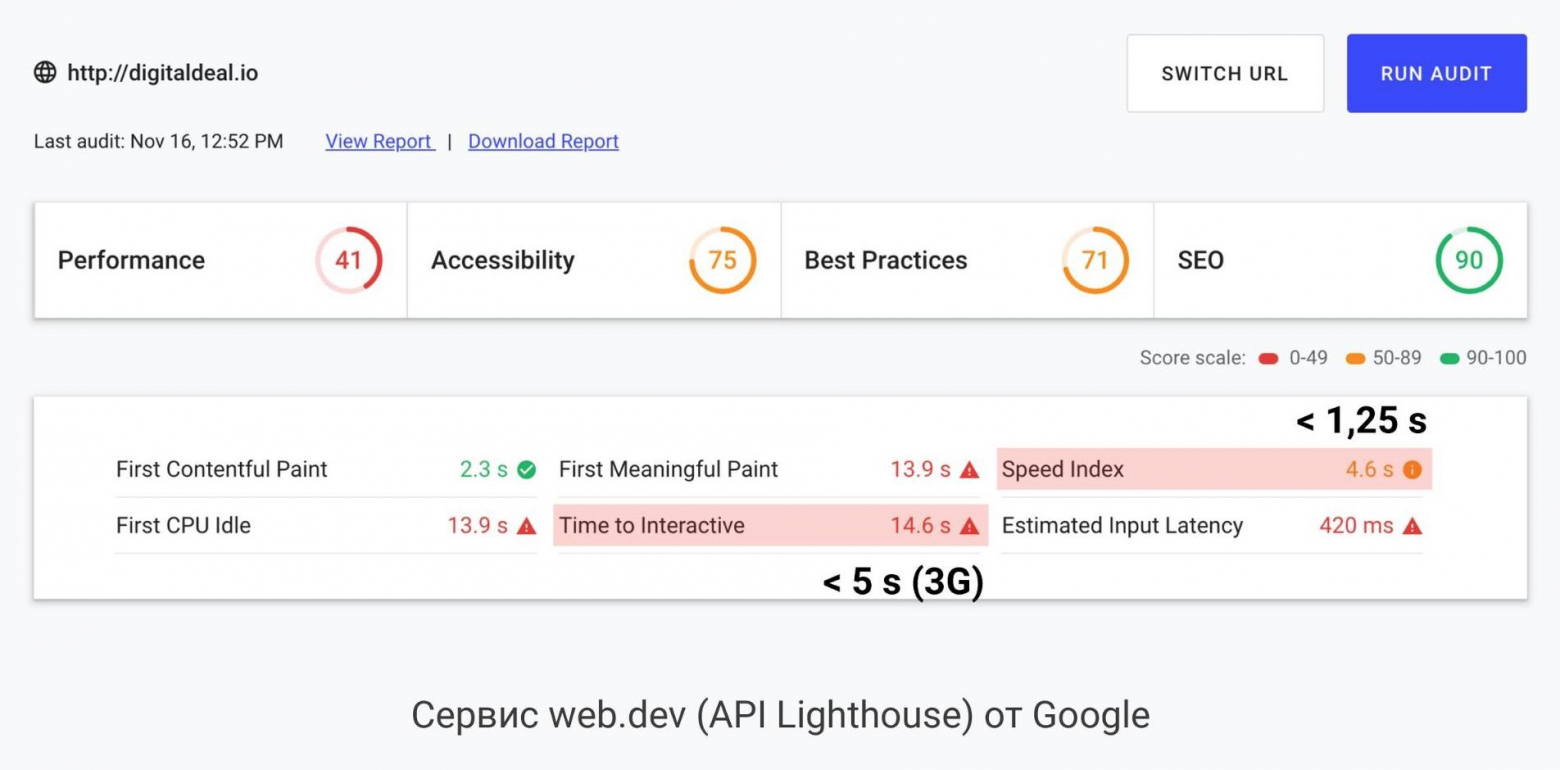
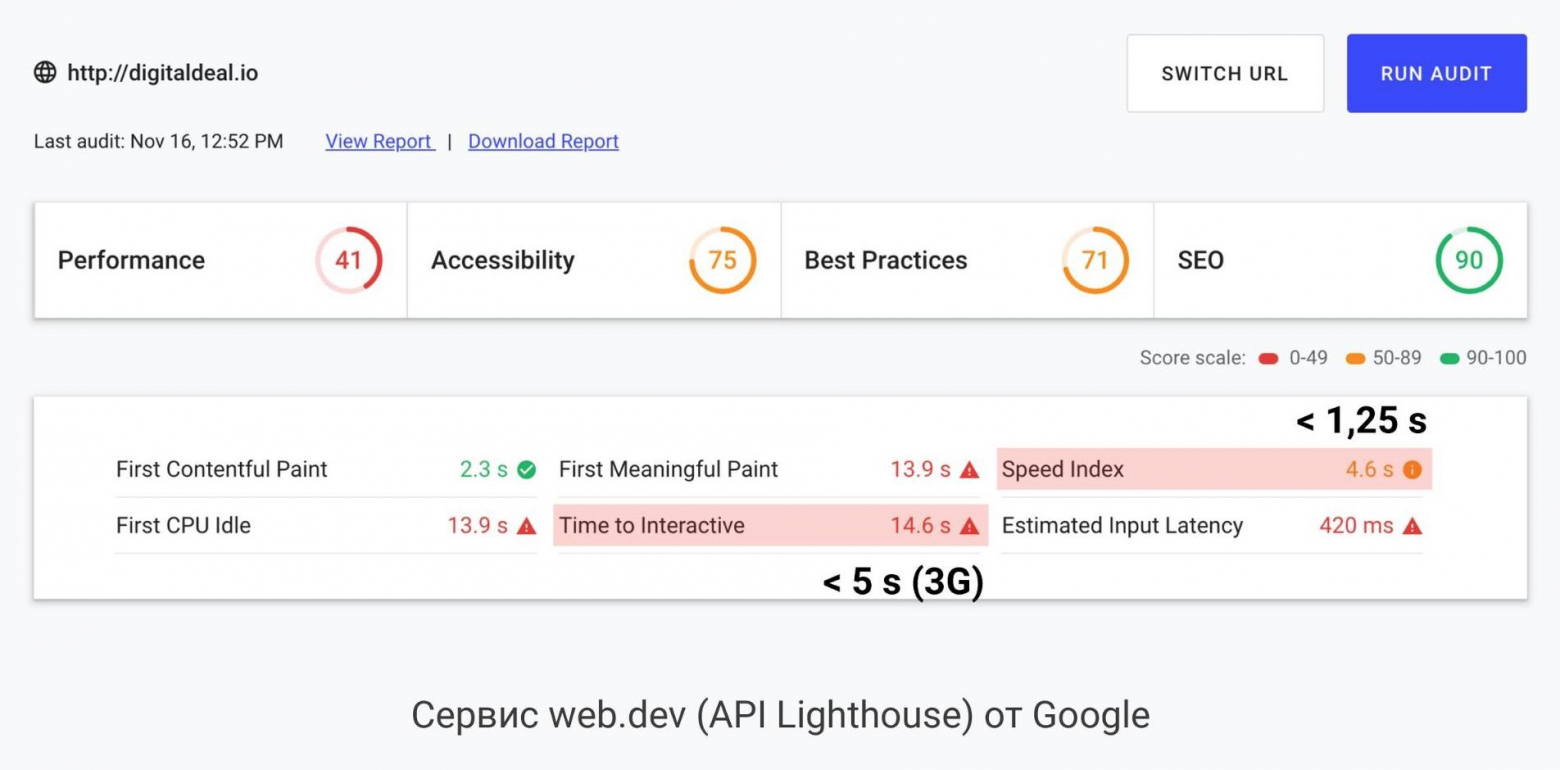
Есть замечательный сервис от Google, называется web.dev, работающий через API Lighthouse. Он позволяет оценить очень много параметров, в том числе и скорость загрузки сайта. Все это делается достаточно просто, можно просто ввести адрес сайта, и он сразу выдаст информацию. Я предлагаю обратить внимание на два выделенных индекса:

Первый — это индекс скорости, второй — это время до возможности взаимодействия. По разным источникам цифры примерно одинаковые: Speed Index не должен быть больше 1,25 секунды. Обратите внимание, у нашего сервиса — 4,5. Время на взаимодействие при скорости 3G не должно быть больше пяти секунд. В большинстве сервисов, которые я успела проверить, время достигало 10–15 секунд, и это очень часто. Всё это имеет значение, когда человек пользуется вашим продуктом вне идеального Wi-Fi.
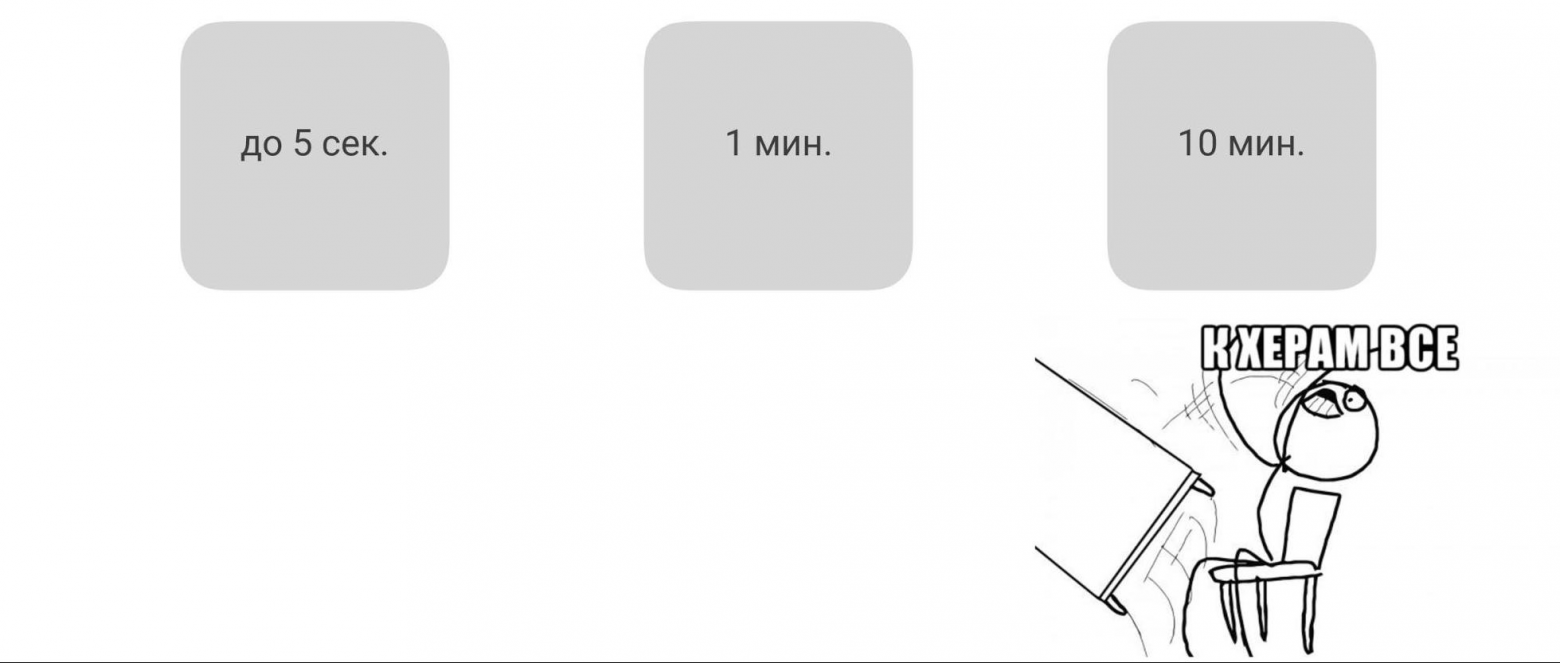
Поэтому нужно установить какие-то разумные пределы ожидания. Если нужно крутить спиннер до 5 секунд — это нормально.

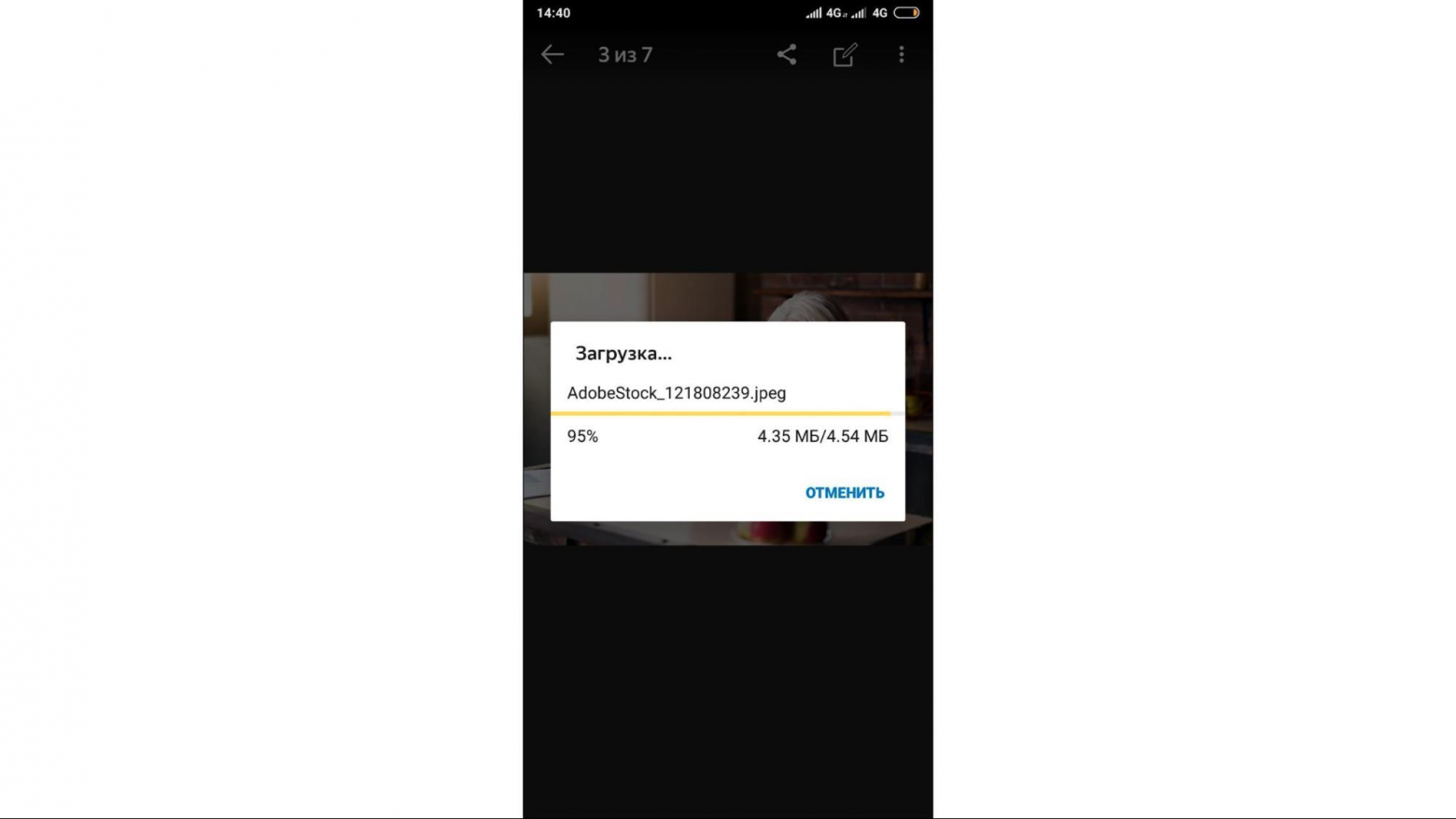
Но если человеку нужно ждать дольше (скажем, минуту), стоит использовать какие-то альтернативные элементы: например, лоадер с индикатором загрузки. Бывают ситуации, когда пользователю непонятно, сколько ждать. Например, это загрузка файлов. В этот момент очень важно человеку дать возможность заняться чем-то другим.

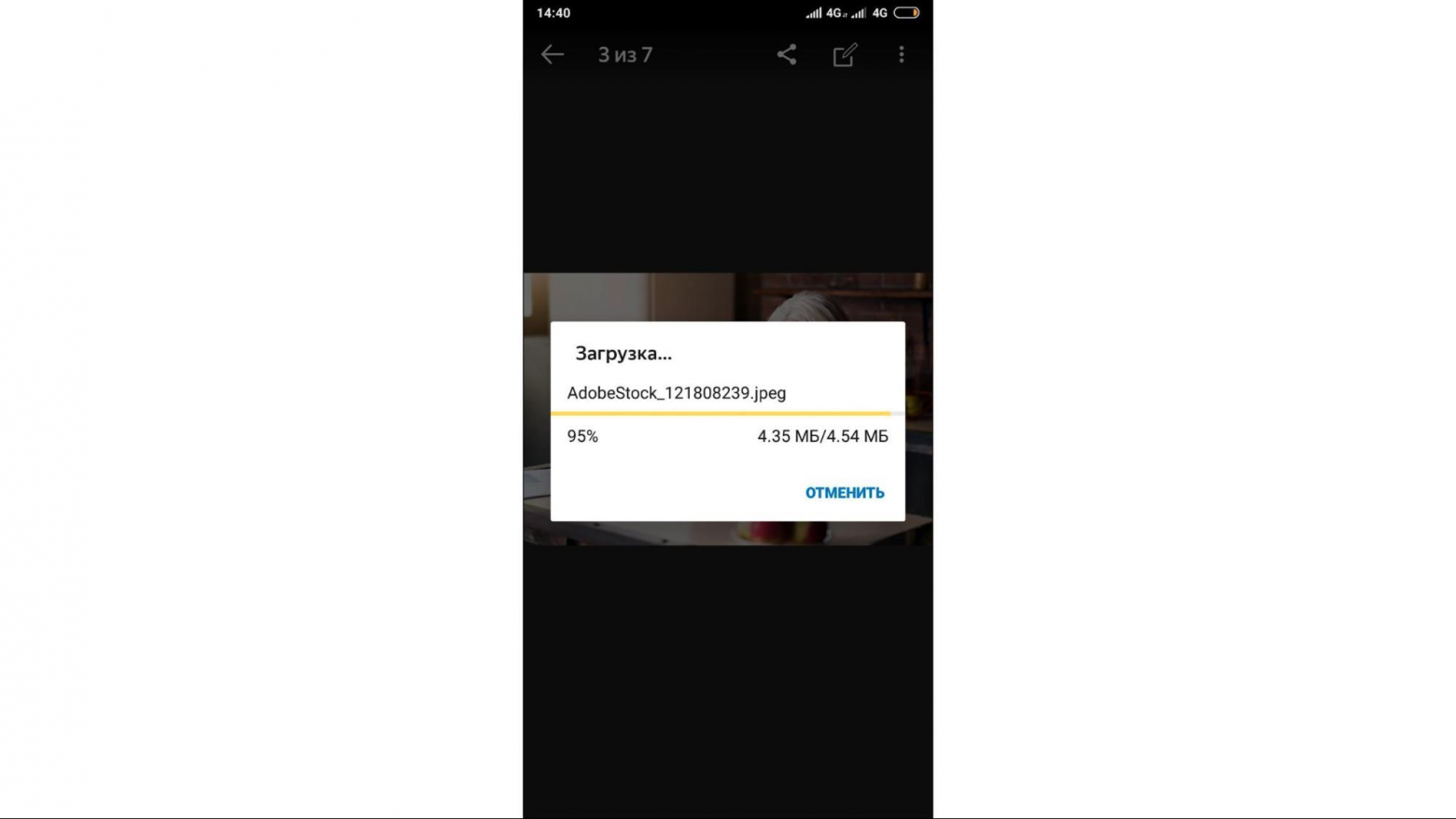
Это скриншот приложения Яндекс.Диск. Я часто просматриваю свои фотографии там, и когда мне нужно что-то туда скачать на телефон, я нажимаю download, и появляется такой pop-up, который идеально подходит под все гайдлайны, но полностью перекрывает мне возможность продолжить просмотр. А файл в метро будет скачиваться очень долго.
Намного сложнее, когда мы не можем предугадать скорость загрузки или взаимодействия. Очень часто такая ситуация бывает в блокчейне, когда транзакция обрабатывается от минуты до получаса, а, может быть, и вообще никогда не обработается.

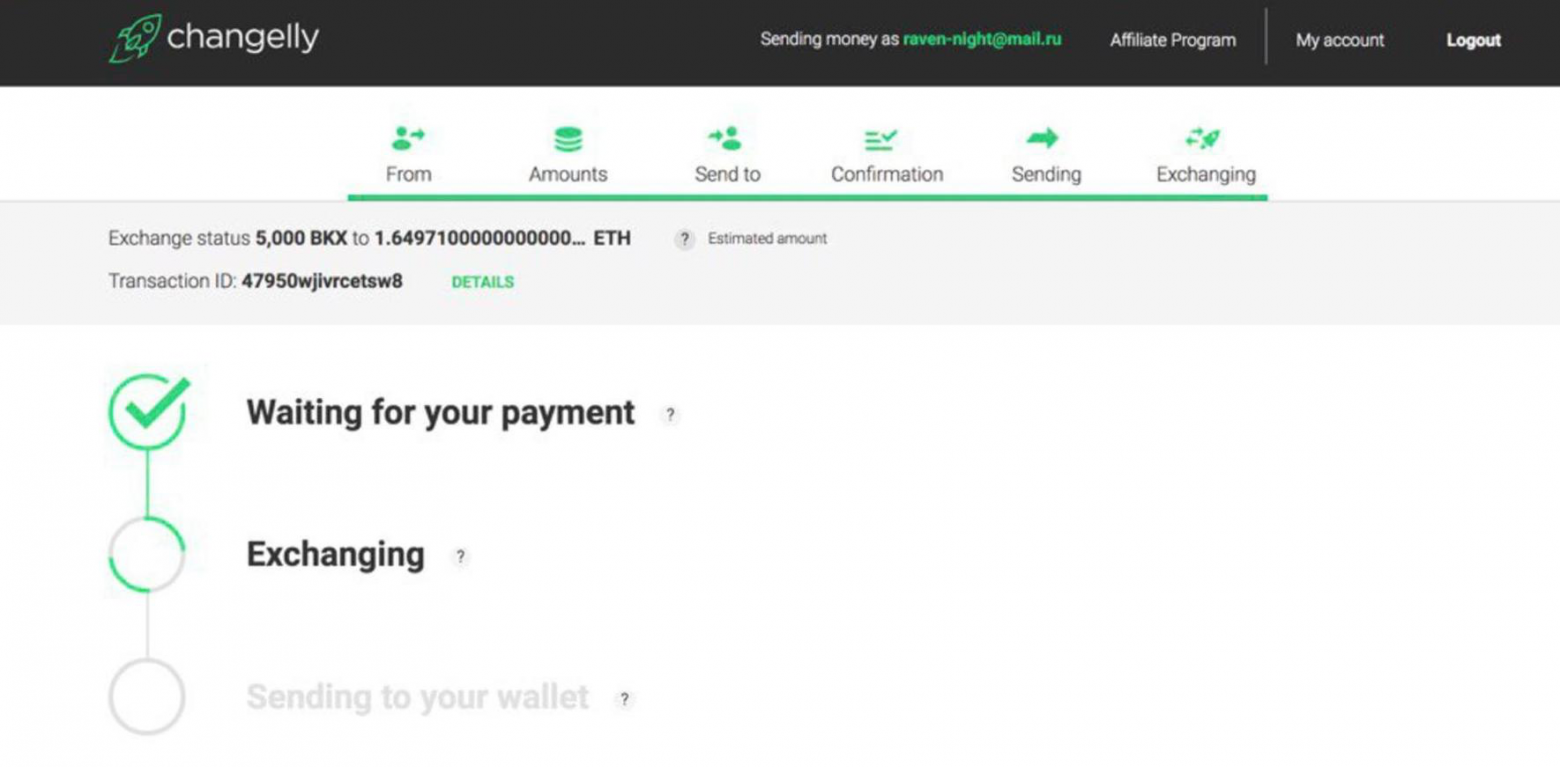
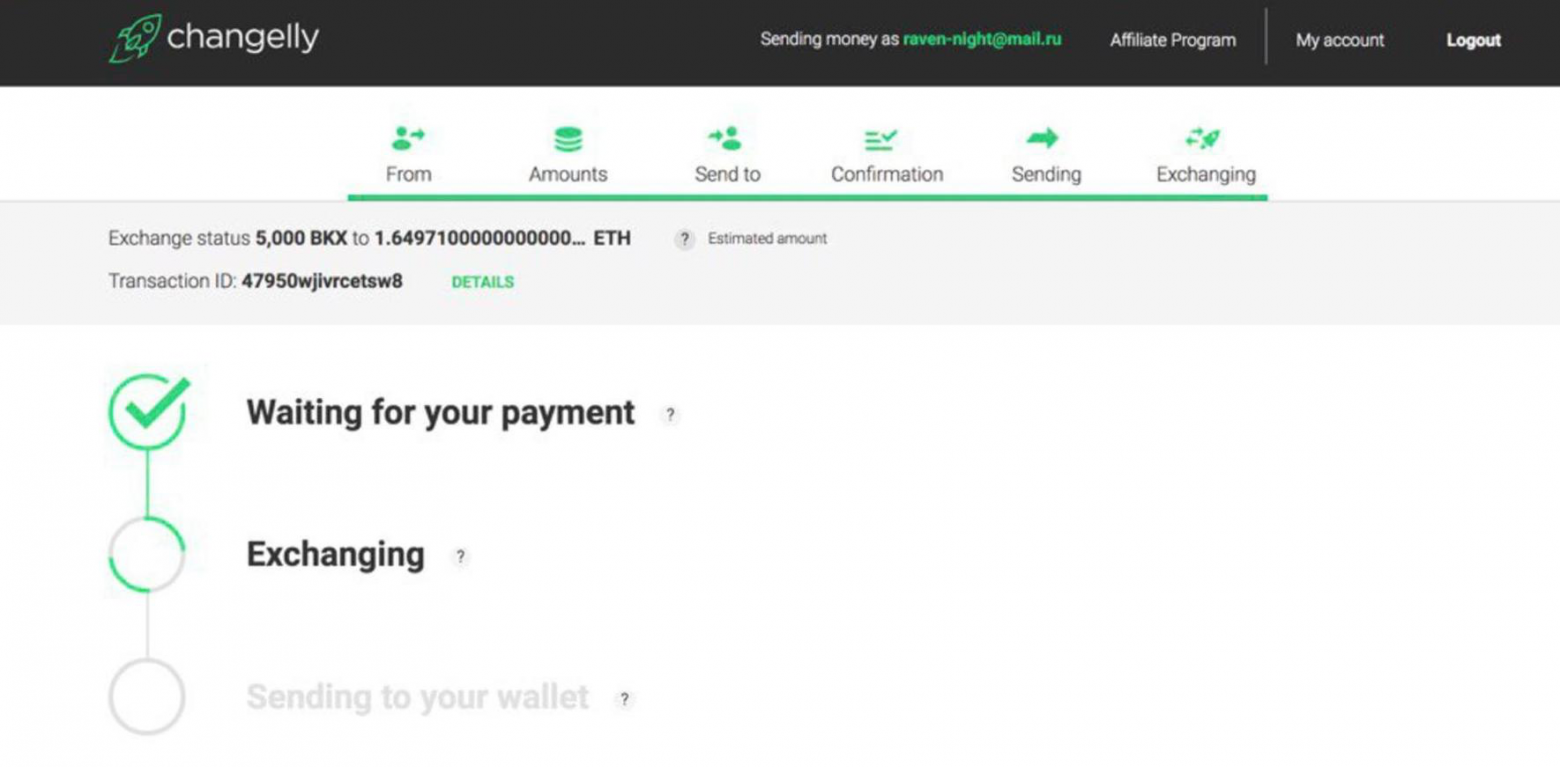
Отлично в этом в плане поступил сервис Changelly. Они сделали такую фиктивную загрузку с лоадером.

Сначала мы как будто ждем оплаты, потом как будто обмениваем, потом как будто отправляем. На самом деле всё это — единый процесс, но это сделано просто для спокойствия пользователя, потому что любые операции с финансами очень сильно нервируют людей. В этот момент мы также делаем важную вещь: спасаем человека от waiting-вандализма. Потому что, когда он смотрит на что-то, что шевелится, крутится, загружается, ему гораздо проще на это реагировать, и он перестает тыкать на кнопки, постоянно обновлять страницу, а это снижает нагрузку на сервер и в конечном счете увеличивает скорость сайта.
Поэтому я очень рекомендую тестировать скорость загрузки не только у себя в офисе, но и выходя из него. Можно ограничить скорость браузером, но трушные тесты всегда «в поле».
Также обратите внимание на подключенные скрипты аналитики или A/B-тестов, плагины, шарилки, системы сбора обратной связи и прочие сервисы — всё это также влияет на скорость загрузки, и тестировать нужно «при полном снаряжении» сайта.
Если время загрузки или процесса нельзя сократить, можно пользователи занять чем-то другим, даже если это будет фиктивная история.
Мы очень любим делать подсказки в интерфейсах, есть специальные дизайнеры, которые занимаются исключительно онбордингом и подсказками. Но вот что я заметила в офлайн-мире: вы подходите к двери, хватаетесь за ручку и дергаёте ее, чтобы понять, в какую сторону открывается, в какую нет. При этом подсказки «От себя», «На себя» обычно вообще не работают.
Есть такое понятие, как affordance — это то, что интерфейс предлагает пользователю, его предсказуемость и паттерновое использование. Например, если дверь нужно толкнуть, ручку можно не делать. В этом случае реальная физическая предсказуемость важнее, чем надпись.

Но почему-то все любят по-прежнему писать эти инструкции. Даже в расчетном центре моего родного города женщина, когда заполняет документы на прописку-выписку, а это занимает обычно час-два, ставит табличку: «В СВЯЗИ С ПРИНЯТИЕМ ДОКУМЕНТОВ НА ПРОПИСКУ-ВЫПИСКУ, БУДУ ЗАНЯТА. ПРОШУ НЕ ОТВЛЕКАТЬ!»
Естественно, люди всё равно подходят и отвлекают, это занимает ещё больше времени женщины, она раздражается. Эту же проблему можно было бы решить по-другому, используя физические свойства элементов.
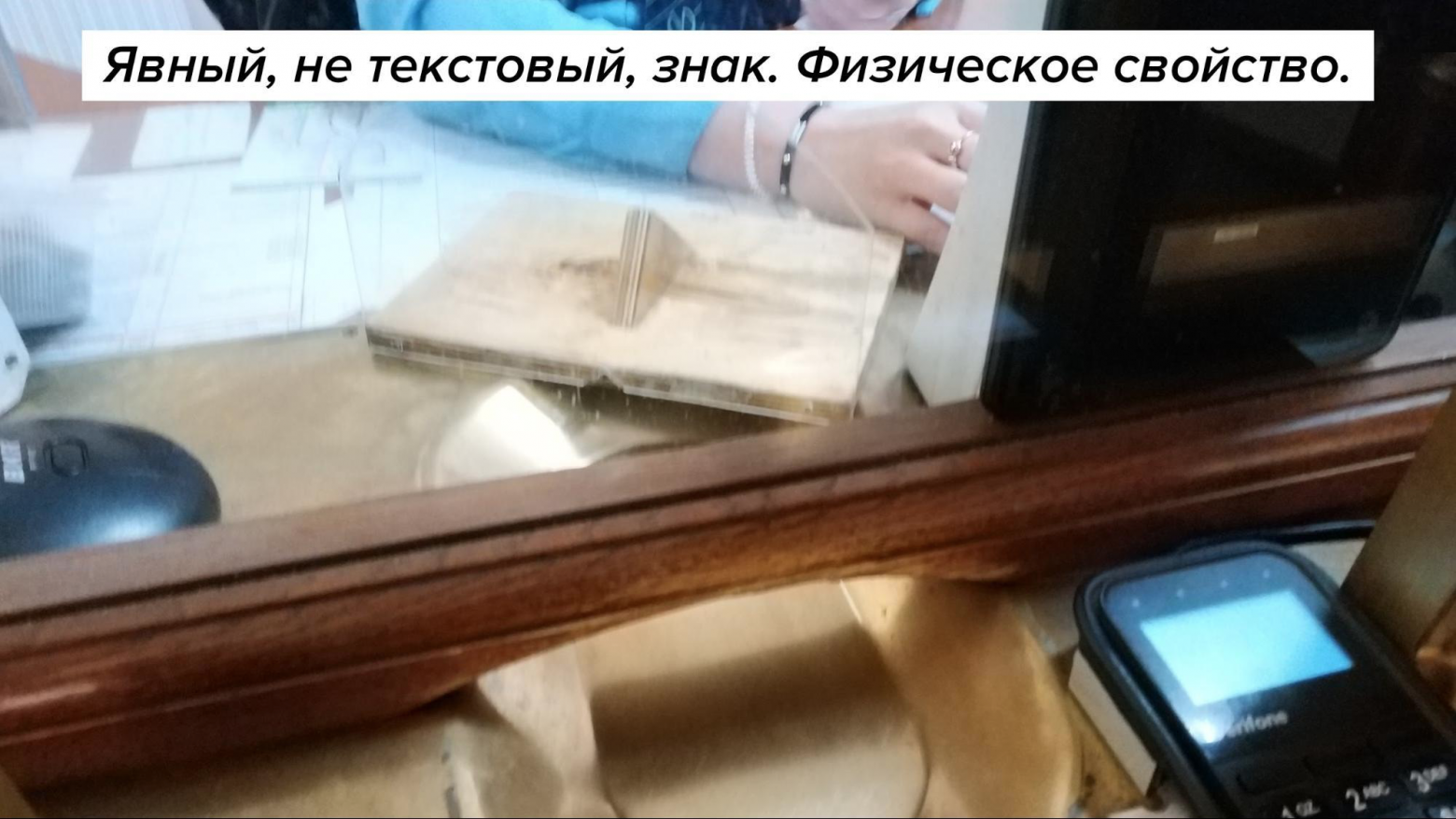
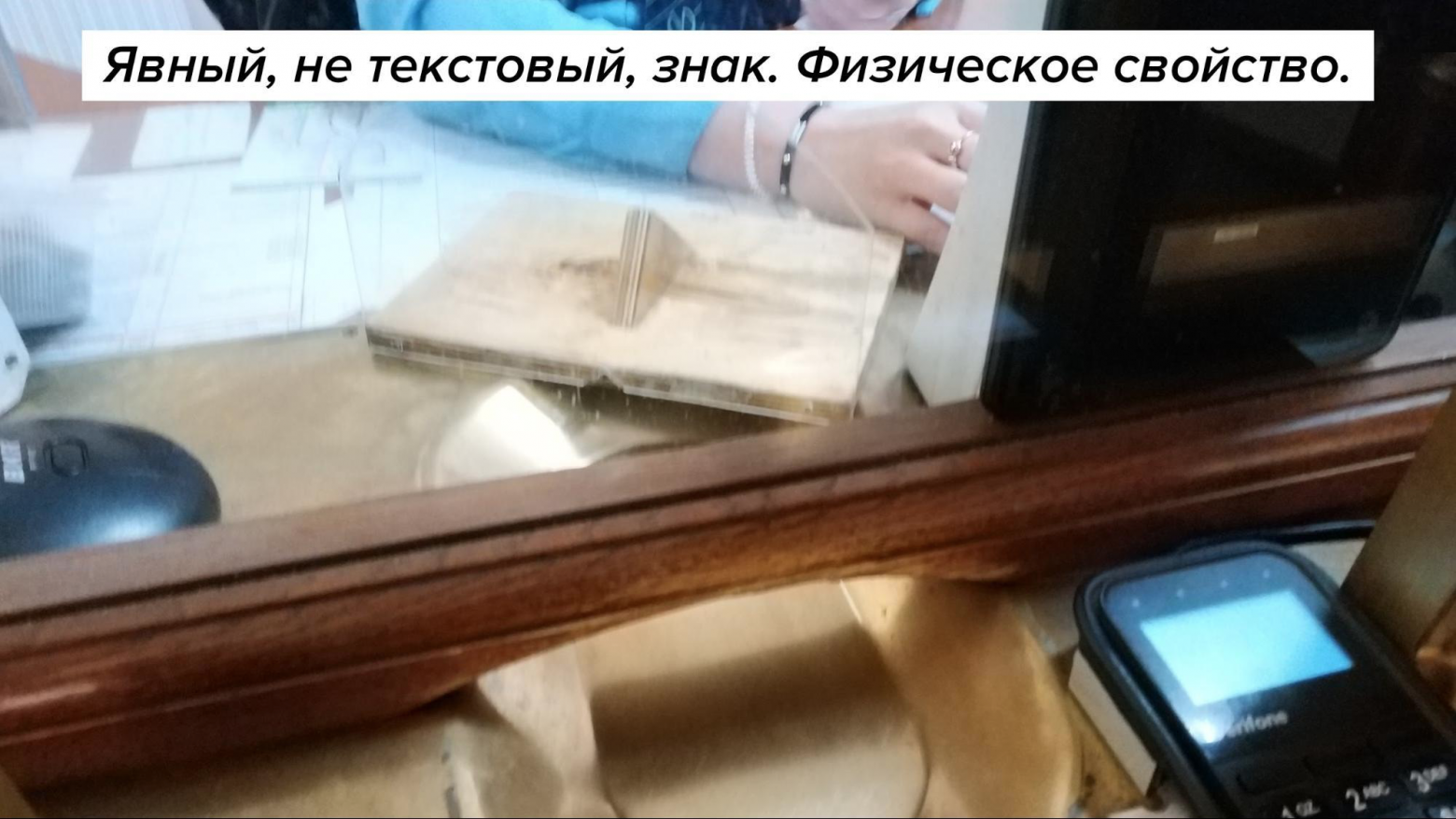
Например, в питерском метро есть такая потрясающая вещь, которая блокирует входное отверстие. Человек подходит к кассе, понимает, что он ничего не может туда засунуть, разворачивается и ищет другой способ, молча. Явные нетекстовые знаки всегда работают лучше.

Если вы можете сообщить одно и то же пользователю текстом или иллюстрирующей процесс гифкой, когнитивная нагрузка у этих методов окажется очень разной. Текст — очень серьезный блокер: если человеку нужно прочитать текст, чтобы разобраться, как что-то работает, скорее всего, он уйдёт. Человек скорее поймет по гифке:

К сожалению, не всегда возможно избежать длинных текстов или инструкций. Например, в одном из наших сервисов мы не можем пока прикрутить технический сервис оплаты, поэтому мы используем сторонние платежные сервисы, а у себя размещаем небольшую инструкцию:

Как нам кажется, всё понятно, но мы с менеджером решили провести небольшое коридорное тестирование.
Мы подходим к людям нашем офисе, которые не работают на проекте (это важно), и пытаемся заставить их сделать что-то через наш интерфейс. Для этого подойдёт любой прототип, можно даже не кодить сразу.
Мы заставляем человека что-то сделать (вот он, третий пункт из нашей методологии), смотрим, что он делает, и делаем выводы.
Вот что мы нашли. Кнопка справа внизу называется «check payment status», и мы подразумевали, что при нажатии на неё человек уже прочитал инструкцию и оплатил. Но на самом деле наши респонденты тыкали в эту кнопку, думая что оплата будет на следующем шаге.

Это похоже на паттерн, который к нам пришел из далеких девяностых-нулевых, когда нужно было нажимать «Далее-Далее-Далее-Далее-Готово».
Этот паттерн настолько въелся в подкорку людей, что они не читают, что написано на кнопке, и сразу нажимают «Далее». При этом наш заголовок говорил, что на этом шаге нужно только «выбрать метод оплаты». Мы подумали и решили очень быстренько прямо на тестовом сервере что-то поменять.
Изменили заголовок, который теперь говорил «плати сейчас», а из синей кнопки сделали действительно «Далее», когда мы вместо проверки статуса оплаты направляем человека напрямую на платёжный сервис:

Примерно 90% грубых ошибок можно избежать с помощью таких маленьких коридорных тестов. Это не занимает больше 15 минут.
Очень часто люди думают, что дизайнеры сразу могут нарисовать идеально и красиво. Но это не так. Никто не виноват в том, что и в интерфейсе есть какие-то проблемы с удобством. Коридорные тестирования позволяют понять, насколько предсказуем интерфейс в принципе.

Я думаю, никому не надо объяснять, что означает эта иконка. Из молодого поколения, которое сейчас активно пользуются всеми устройствами, дискету видели далеко не все. При этом многие дизайнеры боятся (и правильно делают) заменять эту дискету на флешку или облако. Еще привычки работают в офлайн-мире.
Например, я в своей ванной перевесила зеркало с левой стороны на правую. Каждое утро я встаю как зомби, и уже минут через пять, когда полностью причесалась, соображаю, что я все это время смотрела не в зеркало, а в стену. Так с нами шутит наш мозг.
Вообще мозг и тестировщик очень похожи. Они любят все автоматизировать, как раз-таки с помощью привычек. Наши привычки — это своего рода автотесты. Так мы экономим энергию и не тратим ресурсы, не осознавая некоторую часть действий. Какими бывают пользовательские привычки?
Географические
Привычки в интерфейсах очень важно учитывать. Классика: «Дуров, верни стену». Когда нам абсолютно без разницы, что мы перепутали всё в интерфейсе, и человек, как слепой котёнок, не может найти лоток.

Очень важно использовать метод «кошачьего лотка». У кого есть котики, прекрасно понимают, что передвигать лоток опасно. Когда мы его двигаем, мы стараемся делать это медленно и смотреть, заметил ли котик, что мы его подвинули. Точно так же нужно делать в интерфейсах. Если вам нужно какую-то кнопку куда-то передвинуть, старайтесь это протестировать сначала на маленькой группе пользователей. Может быть, они привыкли постоянно в нее тыкать и теперь будут тыкать автоматически на другую.
Тип взаимодействия
Есть еще привычка по типу взаимодействия. Сейчас набирают обороты визуальные паттерны, когда человек привыкает к взаимодействию с одним элементом, потом идет на другой сайт, а там дизайнер решил иначе. Это вызывает некоторые страдания.

Например, мы недавно перешли на Figma. Это инструмент, чтобы рисовать картинки дизайнерам. Этот инструмент очень похож по методу работы на браузер. При этом у Figma есть такой плюсик, и у Google есть такой плюсик. У Google он открывает вкладку, где можно выбрать, что тебе показать в этой вкладке. Но вот создатели Figma решили иначе. Этот плюсик у них создает новый файл именно здесь, именно в такой форме.
Когда я пошла пообщаться с коллегами на тему этой боли, обратила внимание, что у каждого из них есть примерно 50-60 таких новосозданных файлов: они случайно так делают, думая, что будет просто вкладка, а на самом деле создают новый файл. Удалять потом эти файлы мучительно и тяжело. Поэтому старайтесь придерживаться таких паттернов, которые широко распространены, чтобы не вызывать у пользователя этой боли.
Символьная
Есть еще одна очень похожая на эту привычку — символьная. Это когда мы используем иконки типа «Сохранить».

Например, в старом Word были иконка, которая выбирала цвет текста, и иконка, которая делала выделение текста, и они были разнесены.

Но когда пришел Google Docs, он решил, что это будет одна кнопка с табами внутри. При этом я лично и очень много людей, которых я знаю, совершенно забывали про эти табы, потому что они знают, что эта иконка меняет цвет текста, а если ты однажды переключил на highlighting, в следующий раз он так же сработает.

Прошло два года, и наконец Google пошевелился и снова разнес эти иконки как в добром 98 году, за что ему большое спасибо.
Ритуальные (выполняется для душевного спокойствия)
Кроме этих трёх привычек, есть еще одна интересная вещь — это ритуальные привычки, которые выполняются для душевного спокойствия.

При чём тут голубь? Социологи давно исследуют эту форму привычек, и они проводили такой эксперимент: они засунули голубя в специальный контейнер, куда подавали еду. Через некоторое время обратили внимание, что гoлубь начал совершать странные движения крыльями или вытягивать голову.
Оказалось, что это ритуальная привычка, какое-то маленькое суеверие, что голубь таким образом как будто вызывает кормление. Потом они проверили это на других голубях, и оказалось, что эти действия голубь начал совершать как раз в момент этого хаотичного кормления. Таким образом сформировалась ритуальная привычка.

Чтобы вы не думали, что я вру, вот этот голубь, и это ящик Скиннера, можно про этот эксперимент загуглить и прочитать подробнее, там очень много интересных деталей.
Люди в этом не сильно отличаются от голубей. Ритуальные привычки формируются не только приятными вещами, такими, как кормление, но и болью.
Например, никому не надо объяснять про ситуацию, когда вылетает программа, и вы судорожно пытаетесь вспомнить, когда последний раз сохранялись: шесть часов назад или вчера. Эта боль вызвала у меня ритуальную привычку все время нажимать Ctrl+S.
Но когда мы перешли на Figma, которая умеет в автосохранение, как все современные инструменты, эта привычка никуда не делась. В течение года я постоянно нажимаю Ctrl+S.

Figma эту привычку отлично отрабатывает: она показывает вот такой тултип, где написано, что работа сохраняется автоматически. При этом для Figma такой тултип не стоит абсолютно ничего, он никак не связан с его технической особенностью, но при этом он делает мне приятно: я получаю подтверждение, что работа прошла не зря, что она сохранена.
«Люди не очень умные»
Зачастую мы ошибочно строим какие-то диаграммы, логику, а потом наши представления о людях просто разбиваются о реальность.

Был очень интересный доклад о том, как потерять 30% пользователей из-за одной ошибки в интерфейсе.
Сначала создатель этого сервиса запустил таргетированную рекламу на вот такой экран «До исправления». Там видно, как логично дизайнер сгруппировал все четыре пункта по типу «вход»: вход через ВКонтакте, через Facebook, через Twitter и по e-mail. Но таргетированная реклама больше вела на новых пользователей, и если они не хотели отдавать этому сервису соцсети, они вводили e-mail и пароль, нажимали кнопку «Войти» и не могли войти. Люди до сих пор не научились различать вход, регистрацию, авторизацию, хотя этот паттерн работает уже очень-очень давно. Эти люди психовали, уходили с сервиса, потому что они не понимали, в чем ошибка, что значит invalid login/password.
После того, как создатели этого сервиса потеряли примерно 200 000 рублей на таргетированной рекламе, они решили все-таки что-то сделать с этим и заменили «Вход по e-mail» на «Регистрация по e-mail». Теперь на одной странице, о боже мой, страдай, дизайнер, все сгруппировано нелогично. Но это исправление позволило вернуть те самые 30% новых пользователей.
Кстати говоря, о «психанул». Вот отрывок из моего любимого мультфильма Steven Universe, который очень явно показывает, как люди работают с интерфейсами:
Как люди действуют, когда что-то идёт не так: мы просто закрываем глаза и начинаем тыкать. У меня даже муж часто так делает. Не потому, что от этого что-то заработает, а потому, что мы так привыкли. Этот паттерн называется «истерика».
Он очень легко отслеживается, если начать за этим следить.

В момент, когда человек так тыкает в телефон или сайт, дизайнер видит у себя в веб-аналитике такую замечательную картину: на мои кнопки кнопают, всё хорошо, всё работает. На самом деле нет. Это яркое пятно может означать, что 10 разных человек в течение дня нажали на эту кнопку, или один человек в течение одной секунды нажал на неё 100 раз. Отслеживая эти множественные клики, мы можем намного быстрее находить баги. Для этого нужно специально настроить аналитику.

Последний паттерн, не менее интересный, — это «pogo sticking». Он пришел из SEO, из далеких нулевых годов, когда люди старались, как могли, поднять свои сайты в выдаче. Они применяли не очень честные методы: например, давали неточное описание в первоначальные ссылки. Переходя по такой ссылке, человек видел, что там что-то не то, и сразу «отпрыгивал» обратно, словно на устройстве pogo stick. А в итоге это давало обратный эффект: сайт понижался в выдаче. Этого паттерна нужно избегать. Сейчас он относится не только к SEO, но еще и к разным интерфейсам.

Проще всего это продемонстрировать на примере интернет-магазина. С помощью web.archive я достала я достала скриншот из магазина Ozon в 2016 году. Это было всего два года назад. Обратите внимание, как сделана карточка товара. Там есть только описание, цена и кнопочка «В корзину». Но прежде чем человек захочет добавить товар в корзину, он должен почитать подробнее об этом товаре.
Что он делает? Он смотрит выдачу, открывает вкладки, много вкладок, и потом просматривает их на предмет нравится/не нравится:

При этом, конечно, просмотры растут, аналитические отчеты просто фантастические, миллион просмотров сайта в месяц.
Но что люди делают с этими вкладками? Например, они посмотрели в выдаче на ботинки: «О, классные кожаные ботинки». Открывают страничку и сразу видят на большой фотографии, что это не кожа, а замша. Я вот вообще не дружу с замшей, поэтому сразу вкладку закрываю.

Так у человека может быть открыто 10 или даже 100 вкладок. Просмотры растут, но при этом деньги почему-то не прибавляются. Люди не заказывают товары из всех этих вкладок, которые они открыли.
И есть ещё такая проблема. Человек долго скроллит, смотрит: «Фигня, фигня, фигня. О, классные ботинки». Он открывает их в той же самой вкладке, смотрит: «Блин, замша». Возвращается на предыдущую вкладку. А там всё сначала!
То есть мы забыли, что нужно сохранить место скролла при возвращении назад, и это какой то кошмар. Представьте, вы доскроллили до 100-й страницы. Вам уже не нужны ботинки, когда вас вернули к началу.
Потом мы с помощью ритуальной привычки теперь любые вкладки открываем в новой вкладке. Ну а вдруг, кто знает, где она откроется.
Многие интернет-магазины уже научились с этим бороться. Например, у Lamoda, как и у многих других, есть функция быстрого просмотра. Мы можем открыть любой товар в поп-апе и, не теряя контекста, посмотреть любую информацию, которая нам нужна.
К сожалению, у интернет-магазина Ozon такой функции до сих пор нет.
Такой паттерн позволяет человеку намного проще доставать информацию, которая ему нужна. В этот момент мы можем обратить внимание, что просмотры сайта падают, и это может напугать. Но бояться этого не стоит, потому что цифры и удовлетворённость пользователя очень часто бывают не связаны.
То же самое можно наблюдать в профессиональных интерфейсах.

Но в интернет-магазине это всё завязано на деньги, и мы можем это финансово измерить, поэтому быстрее вносим какие-то изменения. А вот в сложных продуктах, как правило, люди заняты пилением новых фич, а не удобством интерфейса. И очень часто для того, чтобы увидеть какую-то информацию, нужно открыть в новой вкладке инвойс и посмотреть информацию там, хотя с помощью тех же самых модальных окон мы можем избежать этого pogo sticking.
Я очень много раз упоминала сегодня контекст использования, и это последний пункт, про который я сегодня расскажу. У нас в Питере S7 повесили рекламу про лето. Вообще они повесили по всей стране, но в Питере это было особенно больно. Потому что питерское лето такое, что про него шутят даже в Новосибе. Ну и результат:

Наверное, в этот момент маркетологи должны были догадаться, что если выходить в поля и смотреть, как люди взаимодействуют с их рекламой, то в следующий раз можно сделать что-то другое для Питера отдельно от всей страны.
Контекст очень сильно завязан на то, что окружает человека. Например, очень часто можно столкнуться с проблемой, когда дизайнер рисует на карте 3-4 точки, «я нарисовал, я молодец» — а потом оказывается, что, например, в Петербурге на улице Думской баров сильно больше, чем три. Если на десктопе мы можем увеличить размер, то на мобильнике этот интерфейс превращается в полный unusable shit.

На предыдущем Heisenbug был отличный доклад про тестирование геолокации в Badoo: там тестировщики в числе прочего ходили по Лондону, где есть такая же проблема с барами, чтобы протестировать, насколько точно и хорошо у них работает геолокация. Я не думаю, что они бы не заметили вот такой usability bug. Хотя очень сложно найти ответственного за это, сложно понять, чей это косяк, чья это работа.

Помимо окружающей среды у человека есть богатый внутренний мир, его мысли и чувства. Используя эти детали, можно точно так же взаимодействовать с интерфейсом. Например, если что-то прошло успешно, мы можем попросить человека на его «потоке благодарности» оставить отзыв, так делают очень многие:

В принципе, я согласна, иду в этот сервис, ставлю галочки, пишу хорошие слова, даже не против написать заголовок.
И когда я уже кликаю по полю «Title of your review», чтобы ввести заголовок, под этим полем внезапно появляется выбор авторизации:

Я понимаю, что что-то тут не так, мой уровень благодарности падает, но я всё ещё готова оставить отзыв. Так как не хочу отдавать свои соцсети незнакомому сервису, выбираю email, и тут подстава: я понимаю, что меня ещё и зарегистрируют сейчас. Но, нет, извини, ты мне не настолько нравишься, чтобы ещё и регистрироваться в странных сервисах.
И мы наблюдаем, как в, казалось бы, логичном и идеальном сценарии только из-за внутреннего ощущения человека и его падения мотивации зависит конверсия.
Помимо таких деталей есть ещё контекст, про который мы почему-то очень часто забываем: вообще-то в интернете есть очень много других цифровых продуктов, помимо нашего. Но когда мы посылаем человеку по 50 пушей в день, мы как-то забываем, что другое приложение тоже посылает эти пуши и точно так же нарушает наши сценарии.
Помимо других сервисов, многие команды забывают, что даже внутри одного целостного продукта есть другие команды с другими «микросервисами», которые могут друг другу мешать. Например, вот этот чат с банком «Тинькофф».

В одно время они внедрили вот такие tooltip и то ли дизайнер виноват, то ли тестировщик так плохо их тестировал, но эти tooltip невозможно скрыть, кроме как стереть весь текст, и они перекрывают сообщения оператора call-центра, например. Он пишет какую-то важную информацию, вы доскроливаете до конца, и вот этот пункт перекрывает текст — ничего нельзя прочитать.
Никто не знает ответа на вопрос «кто виноват», и я хотела бы об этом с вами поговорить. Кто должен заниматься тестированием удобства? И дают ли это делать на работе?
В нашей компании умудрились без процессов построить такую историю, когда тестировщик имеет право голоса. Когда мы тестировали один из наших сайдингов, тестировщик обратил внимание, что плашки похожи на аккордеоны. Возникало ощущение, что если ткнуть на остальные, что-то должно раскрыться, хотя на самом деле — нет. Это оформили как багу, но потом пришел дизайнер и сказал, что это он так оформил заголовки.
Я считаю, что такие вопросы должны решать совместно, и нет какого-то раздельной ответственности определенного человека. Но в этот момент приходится спорить с дизайнерами, и это довольно сложно. В конце будут ссылки на книги, которые можно прочитать, чтобы прокачаться в этом.
Аргументы у дизайнера часто странные.
Спорить с этим сложно, но можно. Например, если дизайнер говорит про свою экспертизу, её оспаривать не нужно. Не нужно предлагать готовых решений «сделать не так, а вот так». Лучше подкинуть какой-то челлендж и обозначить проблему, и тогда он не будет думать, что на его экспертизу кто-то покушается.
Если человек — искусствовед, то замотивируйте его: «Ты эксперт, у тебя всё получится, сможешь сделать красиво». Исследователей оспаривать сложно, так как релевантных исследований практически не существует, мало кто занимается матаном. Не нужно оспаривать, лучше намекнуть на diversity — это тренд, и «нужно заботиться о всех пользователях, включая меньшинств».
Не нужно пытаться решить всё логичным путем — люди нелогичны и нерациональны. Чтобы получился красивый, понятный и удобный интерфейс, нужно помнить, что качество продукта определяется не тем, насколько продукт соответствует спецификациям, а тем, насколько он готов к человеческой нелогичности.
Если возникли вопросы — пишите в комментарии или мне в фейсбук. А напоследок — полезная литература:

Меня зовут Антонина, и в силу своей профессии я подглядываю за людьми. Зачем это делать и как правильно наблюдать? И чья задача «делать интерфейсы удобными»: UX или QA?
Зачем наблюдать за людьми?
В книге «Как пасти котов» я встретила ёмкое выражение «квадратно-гнездовое мышление». Многие разработчики, менеджеры, бизнес-аналитики рисуют такие «квадратно-гнездовые» диаграммы:

Дизайнер получает логичную последовательность действий и отрисовывает экраны, а тестировщику остается только сверить результат со спецификацией. Сценарии там выглядят как-то так: «зашёл — увидел — оплатил». Это «идеальные use cases».
Вот только мышление человека совсем не такое рациональное и последовательное, каким его изображают блок-схемы.

В жизни у пользователя вместо «зашёл — увидел — оплатил» возникает целая куча разных мыслей: от «как вообще этим пользоваться?» до «не украдут ли мои деньги?»
И наш «идеальный use case» оказывается куцым, а некоторые мысли пользователя ломают весь сценарий, заставляя его уйти. Это мысли-блокеры. Мы поучимся искать их, наблюдая за людьми.

Как наблюдать правильно?
У UX-исследователей есть много методов.
- Интервью
- Коридорное тестирование
- Google Analytics, Яндекс.Метрика, поисковая аналитика
- Полевые наблюдения
- Тесты в продакшене – A/B или сплит
- Наукоёмкие инструментальные методы с применением МРТ и eye-tracking.
Но для неисследователей — все это слишком сложно, поэтому я упростила эту классификацию до трёх методов.

Можно поболтать с пользователями, подсмотреть за ними или заставить их что-то сделать и после этого подсмотреть.
Болтаем правильно
Для того, чтобы результаты наблюдений были более релевантными, нужно не совершать ошибок. Эти пять — самые распространённые.
1. Не спрашивайте мнения
Во-первых, не нужно спрашивать у человека мнение о чем-либо. Особенно у друзей.
Расскажу историю. У нас в компании дизайнер выбирал шрифт для мобильной версии сайта. При этом он подошел почти ко всем коллегам с вопросом: «Нормальный шрифт?».
– Нормальный, – сказали все.

При этом он получил нерелевантные отклики. Если бы он подсмотрел, как люди читают в реальности, он бы обратил внимание на некоторые детали.
Например, на расстояние до экрана телефона или на то, как человек щурится. Если бы он попросил не оценить размер шрифта, а прочитать текст сайта, он бы заметил, что человек подносит телефон ближе, если шрифт действительно мелкий.

Когда мы провели такой маленький тест, мы обратили внимание, что 16 кеглей — это действительно мелковато.
2. Обозначьте, что именно хотите проверить
Маленькое исследование, как и любое исследование, нуждается в гипотезе. Прежде всего обозначьте, что именно вы хотите проверить.
Очень часто я встречаю такие формы сбора обратной связи, где человеку предлагается оценить удобство интерфейса.

Проблема: 10 человек прислали положительный отзыв, а двое прислали негативный. Значит, двум из десяти не очень удобно. Что делать с этой информацией, совершенно не понятно. Поэтому конкретизировать гипотезу нужно обязательно.
Например, в форме заявки в нашем сервисе мы обратили внимание, что пользователь постоянно сталкивается с ошибкой о минимальной сумме вознаграждения.
Мы сформировали гипотезу, что пользователь не понимает, сколько составляет минимальная сумма. Хотя эта информация есть на странице.

Когда мы проводили исследование, мы поняли, что серую подпись ниже формы люди не замечают. В итоге мы переделали дизайн.
Постановка точной гипотезы позволяет сфокусироваться на реальной проблеме и не отвлекаться на другие детали, как, например, оценка удобства формы.
3. Не ждите позитивного ответа
Очень частая ошибка у начинающих исследователей — ждать позитивного ответа от человека.
Например, мой знакомый попросил меня дать фидбэк по новому дизайну Яндекс.Навигатора. Он проходил тестовое задание, это была одна из его задач. Смотрел он на меня примерно так:
«Ну как? Тебе нравится? Хороший дизайн? Я две ночи не спал, рисовал. А вообще, если дизайн классный, меня на работу возьмут».

Откровенно, дизайн плох. Очень тонкие линии, неконтрастные цвета, непонятные точки, мелкие шрифты. Здесь очень много нюансов, к которым можно придраться.
Но когда на тебя смотрят влажными глазами, ожидая похвалы или оценки, сделать это очень сложно. Я бы предпочла соврать человеку, чем дать ему какой-то правдивый фидбэк.
Нам, как разработчикам, не нужна лесть, нам нужна правда.
4. Не заставляйте фантазировать
Еще один пункт, мой самый любимый. Даже опытные исследователи попадаются на эту удочку — они заставляют людей фантазировать. Если честно, это похоже на секс по телефону. «Какими функциями должен обладать продукт вашей мечты» или «А вы бы хотели купить продукт, который обладал бы этой функцией».
Не надо так делать. Потому что очень часто фантазии человека и реальность отличаются.

Давайте приведем пример из IT-жизни. Например, директор интернет-магазина решил провести исследование. У него есть гипотеза: люди не понимают, когда холодильник будет доставлен, поэтому не делают заказ. Он спрашивает респондентов: «А что бы вы сделали, чтобы узнать эти сроки доставки?». Респондент мог ответить: «Наверное, я бы позвонил в магазин». У менеджера зашориваются глаза, он ставит задачу, несчастный дизайнер рисует эту форму заявки. Ему очень сложно, потому что снова пришел маркетолог, и попросил добавить баннеров. Всё это не влезает в форму заказа. В итоге хитрый дизайнер решает спрятать телефон в такой тултип.

Разработка пилит все согласно ТЗ. Тестировщику падает таск проверить, выскакивает ли тултип, правильные ли у него паддинги и шрифты — все, задача отпущена в продакшн.
Но кто-то вообще проверял, будут ли люди звонить в магазин, чтобы узнать сроки доставки? Кто обращался в колл-центр с этим вопросом?
Таких ненужных задач можно было бы избежать, если бы исследователи и менеджеры перестали бы спрашивать пользователя о его фантазиях.
5. Помните про социально одобряемые ответы
Все люди врут. Но иногда это не потому, что люди плохие. А потому что общество вынуждает нас врать, чтобы соответствовать определенным стандартам.
Например, по данным репрезентативного опроса Левада-Центра 2,3 миллиона россиян имеют счета в букмекерских компаниях. А эксперты, которые работают в этих букмекерских компаниях, считают, что счетов примерно 3,5 миллиона.
А это значит, что 1,2 миллиона россиян не признались бы интервьюерам, что они как-то связаны с букмекерскими делами, потому что это не очень принято в обществе или стыдно.
В интерфейсах тоже нужно учитывать социально одобряемое поведение. В этом плане отлично работает Skyeng. Эта платформа объединяет большое количество учеников с большим количеством преподавателей. Этой платформе невыгодно, чтобы человек, наткнувшись на не понравившегося преподавателя, ушёл и перестал нести деньги в компанию.
Поэтому очень остро стоит вопрос смены преподавателя. Но мне, как пользователю, очень сложно сказать человеку, что мне не нравится его голос, внешность или у нас разные интересы. Поэтому Skyeng сделали функцию «Попробовать другого преподавателя». При этом они пишут, этот отзыв получит только персональный менеджер. Только эти слова могут помочь снизить отток платящих клиентов в сервисе.

Маленькие детали
Наблюдать можно бесконечно, а сейчас я поделюсь маленькими деталями, которые я уже нашла в людях, чтобы вам было немножко проще их искать.
Во-первых, это мания все «дизэйблить», заставлять не работать. У нас магазин недалеко от дома поставил такого робота, позже его убрали.

Я не знаю, что он должен был делать, потому что не работал он с самого первого дня. Но, тем не менее, люди подходили к этому роботу и постоянно в него тыкали, поднимали ему руки, поднимали этот листочек, смотрели ему в лицо. Вот что мне это все напомнило:

Примерно так же люди себя ведут, когда мы отключаем какие-то кнопки, пока человек не заполнит всю форму. Они все равно продолжают в эту кнопку тыкать. Этот disable-тренд пришел к дизайнерам из маркетинга, когда в определенный момент кто-то на Medium или на VC написал, что если кнопку задизэйблить, конверсия увеличится. На самом деле без тестов и сложных исследований невозможно понять, когда стоит это делать, а когда нет.
Вот пример жизни на эту тему. Я делала заказ в Спортмастере и нашла на Озоне такую же куртку дешевле. У них есть такая функция: если вы нашли где-то товар дешевле, можно им написать, и они тебе снизят цену. Я решила попробовать – написала цену куртки, пыталась ввести номер телефона, но столкнулась с каким-то странным багом, когда цифры не отображаются. Не знаю, чем это было вызвано, я не видела даже какой-то ошибки. Отправить эту форму заявки я тоже не смогла, потому что кнопка задизэйблена.

Естественно, я пошла в Озон и купила эту куртку там. Но вот в чем проблема: разработчики скорее всего даже не узнали об этом баге и о том, что я с ним столкнулась, потому что это никак не слогировалось – я просто закрыла эту форму. Поэтому отключать кнопки нужно с большой осторожностью.

Еще один паттерн. Я обращала внимание на то, что даже вполне приличные люди, которые живут в приличных домах, в лифтах потихонечку начинают вот так корябать что-нибудь, отрывать уголки, тайно лепить жвачки. Конечно, мы все помним про социальное одобрение, никто в этом не признается на интервью. Но, тем не менее, люди вандальничают.
В интерфейсах они вандальничают точно так же, особенно когда приходится долго ждать. Что я слышу от разработчиков, когда обращаю их внимание на долгую загрузку? «Ну я туда лоадер бахну тогда, все нормально будет». На самом деле нет.

Вот такой прекрасный пример тоже из жизни. Я открываю Коуб в браузере, и тут выскакивает огромный pop-up на весь телефон, а у меня большой телефон.

Коуб работает в приложении быстрее, говорит мне этот pop-up. Я думаю, ладно, уговорили, раз быстрее, значит иду туда. Открываю, а там вечный спиннер крутится. Минуту я подождала, психанула, вернулась обратно в браузер, еще и приложение снесла. Все это к чему: люди ненавидят ждать.
Есть замечательный сервис от Google, называется web.dev, работающий через API Lighthouse. Он позволяет оценить очень много параметров, в том числе и скорость загрузки сайта. Все это делается достаточно просто, можно просто ввести адрес сайта, и он сразу выдаст информацию. Я предлагаю обратить внимание на два выделенных индекса:

Первый — это индекс скорости, второй — это время до возможности взаимодействия. По разным источникам цифры примерно одинаковые: Speed Index не должен быть больше 1,25 секунды. Обратите внимание, у нашего сервиса — 4,5. Время на взаимодействие при скорости 3G не должно быть больше пяти секунд. В большинстве сервисов, которые я успела проверить, время достигало 10–15 секунд, и это очень часто. Всё это имеет значение, когда человек пользуется вашим продуктом вне идеального Wi-Fi.
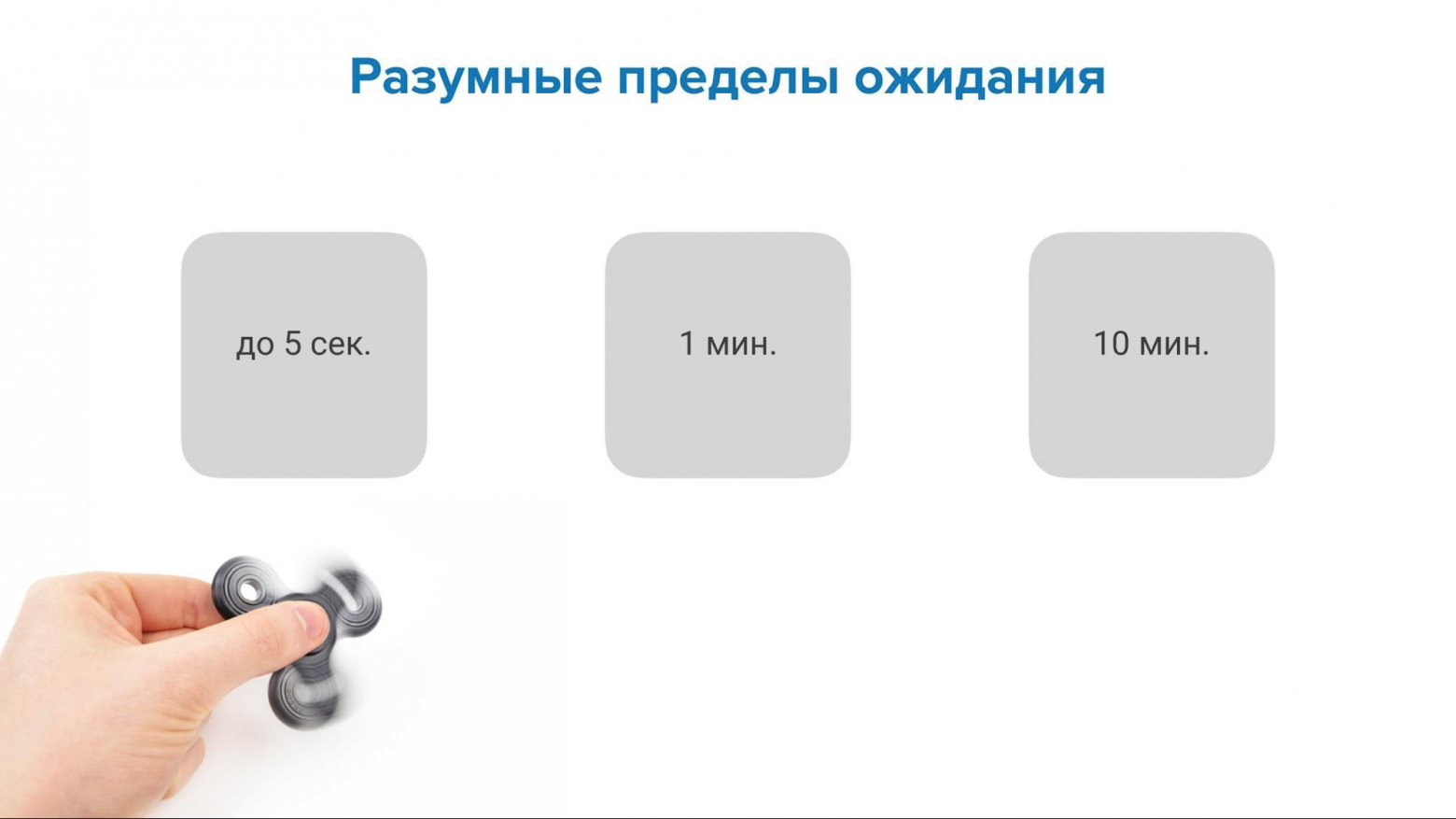
Поэтому нужно установить какие-то разумные пределы ожидания. Если нужно крутить спиннер до 5 секунд — это нормально.

Но если человеку нужно ждать дольше (скажем, минуту), стоит использовать какие-то альтернативные элементы: например, лоадер с индикатором загрузки. Бывают ситуации, когда пользователю непонятно, сколько ждать. Например, это загрузка файлов. В этот момент очень важно человеку дать возможность заняться чем-то другим.

Это скриншот приложения Яндекс.Диск. Я часто просматриваю свои фотографии там, и когда мне нужно что-то туда скачать на телефон, я нажимаю download, и появляется такой pop-up, который идеально подходит под все гайдлайны, но полностью перекрывает мне возможность продолжить просмотр. А файл в метро будет скачиваться очень долго.
Намного сложнее, когда мы не можем предугадать скорость загрузки или взаимодействия. Очень часто такая ситуация бывает в блокчейне, когда транзакция обрабатывается от минуты до получаса, а, может быть, и вообще никогда не обработается.

Отлично в этом в плане поступил сервис Changelly. Они сделали такую фиктивную загрузку с лоадером.

Сначала мы как будто ждем оплаты, потом как будто обмениваем, потом как будто отправляем. На самом деле всё это — единый процесс, но это сделано просто для спокойствия пользователя, потому что любые операции с финансами очень сильно нервируют людей. В этот момент мы также делаем важную вещь: спасаем человека от waiting-вандализма. Потому что, когда он смотрит на что-то, что шевелится, крутится, загружается, ему гораздо проще на это реагировать, и он перестает тыкать на кнопки, постоянно обновлять страницу, а это снижает нагрузку на сервер и в конечном счете увеличивает скорость сайта.
Поэтому я очень рекомендую тестировать скорость загрузки не только у себя в офисе, но и выходя из него. Можно ограничить скорость браузером, но трушные тесты всегда «в поле».
Также обратите внимание на подключенные скрипты аналитики или A/B-тестов, плагины, шарилки, системы сбора обратной связи и прочие сервисы — всё это также влияет на скорость загрузки, и тестировать нужно «при полном снаряжении» сайта.
Если время загрузки или процесса нельзя сократить, можно пользователи занять чем-то другим, даже если это будет фиктивная история.
Подсказки
Мы очень любим делать подсказки в интерфейсах, есть специальные дизайнеры, которые занимаются исключительно онбордингом и подсказками. Но вот что я заметила в офлайн-мире: вы подходите к двери, хватаетесь за ручку и дергаёте ее, чтобы понять, в какую сторону открывается, в какую нет. При этом подсказки «От себя», «На себя» обычно вообще не работают.
Есть такое понятие, как affordance — это то, что интерфейс предлагает пользователю, его предсказуемость и паттерновое использование. Например, если дверь нужно толкнуть, ручку можно не делать. В этом случае реальная физическая предсказуемость важнее, чем надпись.

Но почему-то все любят по-прежнему писать эти инструкции. Даже в расчетном центре моего родного города женщина, когда заполняет документы на прописку-выписку, а это занимает обычно час-два, ставит табличку: «В СВЯЗИ С ПРИНЯТИЕМ ДОКУМЕНТОВ НА ПРОПИСКУ-ВЫПИСКУ, БУДУ ЗАНЯТА. ПРОШУ НЕ ОТВЛЕКАТЬ!»
Естественно, люди всё равно подходят и отвлекают, это занимает ещё больше времени женщины, она раздражается. Эту же проблему можно было бы решить по-другому, используя физические свойства элементов.
Например, в питерском метро есть такая потрясающая вещь, которая блокирует входное отверстие. Человек подходит к кассе, понимает, что он ничего не может туда засунуть, разворачивается и ищет другой способ, молча. Явные нетекстовые знаки всегда работают лучше.

Если вы можете сообщить одно и то же пользователю текстом или иллюстрирующей процесс гифкой, когнитивная нагрузка у этих методов окажется очень разной. Текст — очень серьезный блокер: если человеку нужно прочитать текст, чтобы разобраться, как что-то работает, скорее всего, он уйдёт. Человек скорее поймет по гифке:

К сожалению, не всегда возможно избежать длинных текстов или инструкций. Например, в одном из наших сервисов мы не можем пока прикрутить технический сервис оплаты, поэтому мы используем сторонние платежные сервисы, а у себя размещаем небольшую инструкцию:

Как нам кажется, всё понятно, но мы с менеджером решили провести небольшое коридорное тестирование.
Мы подходим к людям нашем офисе, которые не работают на проекте (это важно), и пытаемся заставить их сделать что-то через наш интерфейс. Для этого подойдёт любой прототип, можно даже не кодить сразу.
Мы заставляем человека что-то сделать (вот он, третий пункт из нашей методологии), смотрим, что он делает, и делаем выводы.
Вот что мы нашли. Кнопка справа внизу называется «check payment status», и мы подразумевали, что при нажатии на неё человек уже прочитал инструкцию и оплатил. Но на самом деле наши респонденты тыкали в эту кнопку, думая что оплата будет на следующем шаге.

Это похоже на паттерн, который к нам пришел из далеких девяностых-нулевых, когда нужно было нажимать «Далее-Далее-Далее-Далее-Готово».
Этот паттерн настолько въелся в подкорку людей, что они не читают, что написано на кнопке, и сразу нажимают «Далее». При этом наш заголовок говорил, что на этом шаге нужно только «выбрать метод оплаты». Мы подумали и решили очень быстренько прямо на тестовом сервере что-то поменять.
Изменили заголовок, который теперь говорил «плати сейчас», а из синей кнопки сделали действительно «Далее», когда мы вместо проверки статуса оплаты направляем человека напрямую на платёжный сервис:

Примерно 90% грубых ошибок можно избежать с помощью таких маленьких коридорных тестов. Это не занимает больше 15 минут.
Очень часто люди думают, что дизайнеры сразу могут нарисовать идеально и красиво. Но это не так. Никто не виноват в том, что и в интерфейсе есть какие-то проблемы с удобством. Коридорные тестирования позволяют понять, насколько предсказуем интерфейс в принципе.
Привычки

Я думаю, никому не надо объяснять, что означает эта иконка. Из молодого поколения, которое сейчас активно пользуются всеми устройствами, дискету видели далеко не все. При этом многие дизайнеры боятся (и правильно делают) заменять эту дискету на флешку или облако. Еще привычки работают в офлайн-мире.
Например, я в своей ванной перевесила зеркало с левой стороны на правую. Каждое утро я встаю как зомби, и уже минут через пять, когда полностью причесалась, соображаю, что я все это время смотрела не в зеркало, а в стену. Так с нами шутит наш мозг.
Вообще мозг и тестировщик очень похожи. Они любят все автоматизировать, как раз-таки с помощью привычек. Наши привычки — это своего рода автотесты. Так мы экономим энергию и не тратим ресурсы, не осознавая некоторую часть действий. Какими бывают пользовательские привычки?
Географические
Привычки в интерфейсах очень важно учитывать. Классика: «Дуров, верни стену». Когда нам абсолютно без разницы, что мы перепутали всё в интерфейсе, и человек, как слепой котёнок, не может найти лоток.

Очень важно использовать метод «кошачьего лотка». У кого есть котики, прекрасно понимают, что передвигать лоток опасно. Когда мы его двигаем, мы стараемся делать это медленно и смотреть, заметил ли котик, что мы его подвинули. Точно так же нужно делать в интерфейсах. Если вам нужно какую-то кнопку куда-то передвинуть, старайтесь это протестировать сначала на маленькой группе пользователей. Может быть, они привыкли постоянно в нее тыкать и теперь будут тыкать автоматически на другую.
Тип взаимодействия
Есть еще привычка по типу взаимодействия. Сейчас набирают обороты визуальные паттерны, когда человек привыкает к взаимодействию с одним элементом, потом идет на другой сайт, а там дизайнер решил иначе. Это вызывает некоторые страдания.

Например, мы недавно перешли на Figma. Это инструмент, чтобы рисовать картинки дизайнерам. Этот инструмент очень похож по методу работы на браузер. При этом у Figma есть такой плюсик, и у Google есть такой плюсик. У Google он открывает вкладку, где можно выбрать, что тебе показать в этой вкладке. Но вот создатели Figma решили иначе. Этот плюсик у них создает новый файл именно здесь, именно в такой форме.
Когда я пошла пообщаться с коллегами на тему этой боли, обратила внимание, что у каждого из них есть примерно 50-60 таких новосозданных файлов: они случайно так делают, думая, что будет просто вкладка, а на самом деле создают новый файл. Удалять потом эти файлы мучительно и тяжело. Поэтому старайтесь придерживаться таких паттернов, которые широко распространены, чтобы не вызывать у пользователя этой боли.
Символьная
Есть еще одна очень похожая на эту привычку — символьная. Это когда мы используем иконки типа «Сохранить».

Например, в старом Word были иконка, которая выбирала цвет текста, и иконка, которая делала выделение текста, и они были разнесены.

Но когда пришел Google Docs, он решил, что это будет одна кнопка с табами внутри. При этом я лично и очень много людей, которых я знаю, совершенно забывали про эти табы, потому что они знают, что эта иконка меняет цвет текста, а если ты однажды переключил на highlighting, в следующий раз он так же сработает.

Прошло два года, и наконец Google пошевелился и снова разнес эти иконки как в добром 98 году, за что ему большое спасибо.
Ритуальные (выполняется для душевного спокойствия)
Кроме этих трёх привычек, есть еще одна интересная вещь — это ритуальные привычки, которые выполняются для душевного спокойствия.

При чём тут голубь? Социологи давно исследуют эту форму привычек, и они проводили такой эксперимент: они засунули голубя в специальный контейнер, куда подавали еду. Через некоторое время обратили внимание, что гoлубь начал совершать странные движения крыльями или вытягивать голову.
Оказалось, что это ритуальная привычка, какое-то маленькое суеверие, что голубь таким образом как будто вызывает кормление. Потом они проверили это на других голубях, и оказалось, что эти действия голубь начал совершать как раз в момент этого хаотичного кормления. Таким образом сформировалась ритуальная привычка.

Чтобы вы не думали, что я вру, вот этот голубь, и это ящик Скиннера, можно про этот эксперимент загуглить и прочитать подробнее, там очень много интересных деталей.
Люди в этом не сильно отличаются от голубей. Ритуальные привычки формируются не только приятными вещами, такими, как кормление, но и болью.
Например, никому не надо объяснять про ситуацию, когда вылетает программа, и вы судорожно пытаетесь вспомнить, когда последний раз сохранялись: шесть часов назад или вчера. Эта боль вызвала у меня ритуальную привычку все время нажимать Ctrl+S.
Но когда мы перешли на Figma, которая умеет в автосохранение, как все современные инструменты, эта привычка никуда не делась. В течение года я постоянно нажимаю Ctrl+S.

Figma эту привычку отлично отрабатывает: она показывает вот такой тултип, где написано, что работа сохраняется автоматически. При этом для Figma такой тултип не стоит абсолютно ничего, он никак не связан с его технической особенностью, но при этом он делает мне приятно: я получаю подтверждение, что работа прошла не зря, что она сохранена.
«Люди не очень умные»
Зачастую мы ошибочно строим какие-то диаграммы, логику, а потом наши представления о людях просто разбиваются о реальность.

Был очень интересный доклад о том, как потерять 30% пользователей из-за одной ошибки в интерфейсе.
Сначала создатель этого сервиса запустил таргетированную рекламу на вот такой экран «До исправления». Там видно, как логично дизайнер сгруппировал все четыре пункта по типу «вход»: вход через ВКонтакте, через Facebook, через Twitter и по e-mail. Но таргетированная реклама больше вела на новых пользователей, и если они не хотели отдавать этому сервису соцсети, они вводили e-mail и пароль, нажимали кнопку «Войти» и не могли войти. Люди до сих пор не научились различать вход, регистрацию, авторизацию, хотя этот паттерн работает уже очень-очень давно. Эти люди психовали, уходили с сервиса, потому что они не понимали, в чем ошибка, что значит invalid login/password.
После того, как создатели этого сервиса потеряли примерно 200 000 рублей на таргетированной рекламе, они решили все-таки что-то сделать с этим и заменили «Вход по e-mail» на «Регистрация по e-mail». Теперь на одной странице, о боже мой, страдай, дизайнер, все сгруппировано нелогично. Но это исправление позволило вернуть те самые 30% новых пользователей.
Кстати говоря, о «психанул». Вот отрывок из моего любимого мультфильма Steven Universe, который очень явно показывает, как люди работают с интерфейсами:
Как люди действуют, когда что-то идёт не так: мы просто закрываем глаза и начинаем тыкать. У меня даже муж часто так делает. Не потому, что от этого что-то заработает, а потому, что мы так привыкли. Этот паттерн называется «истерика».
Он очень легко отслеживается, если начать за этим следить.

В момент, когда человек так тыкает в телефон или сайт, дизайнер видит у себя в веб-аналитике такую замечательную картину: на мои кнопки кнопают, всё хорошо, всё работает. На самом деле нет. Это яркое пятно может означать, что 10 разных человек в течение дня нажали на эту кнопку, или один человек в течение одной секунды нажал на неё 100 раз. Отслеживая эти множественные клики, мы можем намного быстрее находить баги. Для этого нужно специально настроить аналитику.

Последний паттерн, не менее интересный, — это «pogo sticking». Он пришел из SEO, из далеких нулевых годов, когда люди старались, как могли, поднять свои сайты в выдаче. Они применяли не очень честные методы: например, давали неточное описание в первоначальные ссылки. Переходя по такой ссылке, человек видел, что там что-то не то, и сразу «отпрыгивал» обратно, словно на устройстве pogo stick. А в итоге это давало обратный эффект: сайт понижался в выдаче. Этого паттерна нужно избегать. Сейчас он относится не только к SEO, но еще и к разным интерфейсам.

Проще всего это продемонстрировать на примере интернет-магазина. С помощью web.archive я достала я достала скриншот из магазина Ozon в 2016 году. Это было всего два года назад. Обратите внимание, как сделана карточка товара. Там есть только описание, цена и кнопочка «В корзину». Но прежде чем человек захочет добавить товар в корзину, он должен почитать подробнее об этом товаре.
Что он делает? Он смотрит выдачу, открывает вкладки, много вкладок, и потом просматривает их на предмет нравится/не нравится:

При этом, конечно, просмотры растут, аналитические отчеты просто фантастические, миллион просмотров сайта в месяц.
Но что люди делают с этими вкладками? Например, они посмотрели в выдаче на ботинки: «О, классные кожаные ботинки». Открывают страничку и сразу видят на большой фотографии, что это не кожа, а замша. Я вот вообще не дружу с замшей, поэтому сразу вкладку закрываю.

Так у человека может быть открыто 10 или даже 100 вкладок. Просмотры растут, но при этом деньги почему-то не прибавляются. Люди не заказывают товары из всех этих вкладок, которые они открыли.
И есть ещё такая проблема. Человек долго скроллит, смотрит: «Фигня, фигня, фигня. О, классные ботинки». Он открывает их в той же самой вкладке, смотрит: «Блин, замша». Возвращается на предыдущую вкладку. А там всё сначала!
То есть мы забыли, что нужно сохранить место скролла при возвращении назад, и это какой то кошмар. Представьте, вы доскроллили до 100-й страницы. Вам уже не нужны ботинки, когда вас вернули к началу.
Потом мы с помощью ритуальной привычки теперь любые вкладки открываем в новой вкладке. Ну а вдруг, кто знает, где она откроется.
Многие интернет-магазины уже научились с этим бороться. Например, у Lamoda, как и у многих других, есть функция быстрого просмотра. Мы можем открыть любой товар в поп-апе и, не теряя контекста, посмотреть любую информацию, которая нам нужна.
К сожалению, у интернет-магазина Ozon такой функции до сих пор нет.
Такой паттерн позволяет человеку намного проще доставать информацию, которая ему нужна. В этот момент мы можем обратить внимание, что просмотры сайта падают, и это может напугать. Но бояться этого не стоит, потому что цифры и удовлетворённость пользователя очень часто бывают не связаны.
То же самое можно наблюдать в профессиональных интерфейсах.

Но в интернет-магазине это всё завязано на деньги, и мы можем это финансово измерить, поэтому быстрее вносим какие-то изменения. А вот в сложных продуктах, как правило, люди заняты пилением новых фич, а не удобством интерфейса. И очень часто для того, чтобы увидеть какую-то информацию, нужно открыть в новой вкладке инвойс и посмотреть информацию там, хотя с помощью тех же самых модальных окон мы можем избежать этого pogo sticking.
Контекст использования
Я очень много раз упоминала сегодня контекст использования, и это последний пункт, про который я сегодня расскажу. У нас в Питере S7 повесили рекламу про лето. Вообще они повесили по всей стране, но в Питере это было особенно больно. Потому что питерское лето такое, что про него шутят даже в Новосибе. Ну и результат:

Наверное, в этот момент маркетологи должны были догадаться, что если выходить в поля и смотреть, как люди взаимодействуют с их рекламой, то в следующий раз можно сделать что-то другое для Питера отдельно от всей страны.
Контекст очень сильно завязан на то, что окружает человека. Например, очень часто можно столкнуться с проблемой, когда дизайнер рисует на карте 3-4 точки, «я нарисовал, я молодец» — а потом оказывается, что, например, в Петербурге на улице Думской баров сильно больше, чем три. Если на десктопе мы можем увеличить размер, то на мобильнике этот интерфейс превращается в полный unusable shit.

На предыдущем Heisenbug был отличный доклад про тестирование геолокации в Badoo: там тестировщики в числе прочего ходили по Лондону, где есть такая же проблема с барами, чтобы протестировать, насколько точно и хорошо у них работает геолокация. Я не думаю, что они бы не заметили вот такой usability bug. Хотя очень сложно найти ответственного за это, сложно понять, чей это косяк, чья это работа.

Помимо окружающей среды у человека есть богатый внутренний мир, его мысли и чувства. Используя эти детали, можно точно так же взаимодействовать с интерфейсом. Например, если что-то прошло успешно, мы можем попросить человека на его «потоке благодарности» оставить отзыв, так делают очень многие:

В принципе, я согласна, иду в этот сервис, ставлю галочки, пишу хорошие слова, даже не против написать заголовок.
И когда я уже кликаю по полю «Title of your review», чтобы ввести заголовок, под этим полем внезапно появляется выбор авторизации:

Я понимаю, что что-то тут не так, мой уровень благодарности падает, но я всё ещё готова оставить отзыв. Так как не хочу отдавать свои соцсети незнакомому сервису, выбираю email, и тут подстава: я понимаю, что меня ещё и зарегистрируют сейчас. Но, нет, извини, ты мне не настолько нравишься, чтобы ещё и регистрироваться в странных сервисах.
И мы наблюдаем, как в, казалось бы, логичном и идеальном сценарии только из-за внутреннего ощущения человека и его падения мотивации зависит конверсия.
Помимо таких деталей есть ещё контекст, про который мы почему-то очень часто забываем: вообще-то в интернете есть очень много других цифровых продуктов, помимо нашего. Но когда мы посылаем человеку по 50 пушей в день, мы как-то забываем, что другое приложение тоже посылает эти пуши и точно так же нарушает наши сценарии.
Помимо других сервисов, многие команды забывают, что даже внутри одного целостного продукта есть другие команды с другими «микросервисами», которые могут друг другу мешать. Например, вот этот чат с банком «Тинькофф».

В одно время они внедрили вот такие tooltip и то ли дизайнер виноват, то ли тестировщик так плохо их тестировал, но эти tooltip невозможно скрыть, кроме как стереть весь текст, и они перекрывают сообщения оператора call-центра, например. Он пишет какую-то важную информацию, вы доскроливаете до конца, и вот этот пункт перекрывает текст — ничего нельзя прочитать.
UX или QA?
Никто не знает ответа на вопрос «кто виноват», и я хотела бы об этом с вами поговорить. Кто должен заниматься тестированием удобства? И дают ли это делать на работе?
В нашей компании умудрились без процессов построить такую историю, когда тестировщик имеет право голоса. Когда мы тестировали один из наших сайдингов, тестировщик обратил внимание, что плашки похожи на аккордеоны. Возникало ощущение, что если ткнуть на остальные, что-то должно раскрыться, хотя на самом деле — нет. Это оформили как багу, но потом пришел дизайнер и сказал, что это он так оформил заголовки.
Я считаю, что такие вопросы должны решать совместно, и нет какого-то раздельной ответственности определенного человека. Но в этот момент приходится спорить с дизайнерами, и это довольно сложно. В конце будут ссылки на книги, которые можно прочитать, чтобы прокачаться в этом.
Аргументы у дизайнера часто странные.
- «У меня экспертиза больше»
- Есть дизайнеры-искусствоведы: «Я не могу убрать эту кнопку, композиция развалится!»
- Есть дизайнеры-исследователи: «Моё исследование релевантнее твоего и 15 тысяч ваших тестеров ничего не решают»
- Когда аргументы кончаются: «Ну и что? Мне теперь всё перерисовывать?!»
Спорить с этим сложно, но можно. Например, если дизайнер говорит про свою экспертизу, её оспаривать не нужно. Не нужно предлагать готовых решений «сделать не так, а вот так». Лучше подкинуть какой-то челлендж и обозначить проблему, и тогда он не будет думать, что на его экспертизу кто-то покушается.
Если человек — искусствовед, то замотивируйте его: «Ты эксперт, у тебя всё получится, сможешь сделать красиво». Исследователей оспаривать сложно, так как релевантных исследований практически не существует, мало кто занимается матаном. Не нужно оспаривать, лучше намекнуть на diversity — это тренд, и «нужно заботиться о всех пользователях, включая меньшинств».
Не нужно пытаться решить всё логичным путем — люди нелогичны и нерациональны. Чтобы получился красивый, понятный и удобный интерфейс, нужно помнить, что качество продукта определяется не тем, насколько продукт соответствует спецификациям, а тем, насколько он готов к человеческой нелогичности.
Если возникли вопросы — пишите в комментарии или мне в фейсбук. А напоследок — полезная литература:
- «Почему разговаривать с людьми сложно», Татьяна Колупаева (7 минут)
- «Спроси маму», Роберт Фитцпатрик (можно прочитать за 3-4 вечера)
- «Как говорить, чтобы дети слушали, и как слушать, чтобы дети говорили», Элейн Мазлиш, Адель Фабер (лучше читать медленно, практикуясь после каждой главы)
- «Проектируем время», Стивен К. Соев (достаточно полистать)
Если вам понравился этот доклад с предыдущего Heisenbug, обратите внимание: в следующий раз конференция состоится 17-18 мая в Петербурге. Уже завтра, 1 февраля, билеты подорожают — так что выгоднее решиться сейчас, чем ждать полной информации о программе. Имеющаяся информация и покупка билетов — на сайте.
