<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>Unique page title - My Site</title>
<script type="module">
document.documentElement.classList.remove('no-js');
document.documentElement.classList.add('js');
</script>
<link rel="stylesheet" href="/assets/css/styles.css">
<link rel="stylesheet" href="/assets/css/print.css" media="print">
<meta name="description" content="Page description">
<meta property="og:title" content="Unique page title - My Site">
<meta property="og:description" content="Page description">
<meta property="og:image" content="https://www.mywebsite.com/image.jpg">
<meta property="og:image:alt" content="Image description">
<meta property="og:locale" content="en_GB">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta property="og:url" content="https://www.mywebsite.com/page">
<link rel="canonical" href="https://www.mywebsite.com/page">
<link rel="icon" href="/favicon.ico">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
<link rel="manifest" href="/my.webmanifest">
<meta name="theme-color" content="#FF00FF">
</head>
<body>
<!-- Content -->
<script src="/assets/js/xy-polyfill.js" nomodule></script>
<script src="/assets/js/script.js" type="module"></script>
</body>
</html>Под катом — разбор каждой строчки
Обычно, когда я начинаю новый проект, я либо копирую HTML-структуру последнего сайта, который я создал, либо перехожу к HTML5 Boilerplate и копирую их шаблон. Недавно я не начал новый проект, но мне пришлось документировать структуру, которую мы используем на работе для сайтов, которые мы строим. Таким образом, простое копирование и вставка не были вариантом, я должен был понять, какой выбор был сделан. Поскольку я потратил довольно много времени на исследование и создание структуры, я решил поделиться ею с вами.
Разбор каждой строки
Общее
<!DOCTYPE html>Для олдскульщиков, нам не нужны никакие другие doc types, которые вы выучили наизусть. Этот будет единственным и неповторимым. Несмотря на то, что сегодня нет других реальных вариантов, он должен присутствовать по соображениям совместимости.
<html lang="en" class="no-js">Атрибут
lang является одним из самых важных атрибутов в HTML, потому что он мощный и отвечает за многие вещи. Вы можете прочитать больше об этом On Use of the Lang Attribute и The lang attribute: browsers telling lies, telling sweet little lies. Примененный к элементу html, он определяет естественный язык страницы. Он содержит один “языковой тег” в формате, определенном в Tags for Identifying Languages (BCP47), например, en для английского, de для немецкого или ru для русского.Я использую класс
no-js в случае, если я хочу применить стиль к определенным компонентам в браузерах, которые не поддерживают JavaScript. Этот класс будет удален в браузерах, поддерживающих и выполняющих современный JavaScript.<meta charset="UTF-8">Этот атрибут объявляет кодировку символов документа. Если оставить его выключенным, определенные символы могут отображаться некорректно в некоторых браузерах.
Вот как Safari отображает мое имя с метатегом
charset и без него.Manuel Matuzović — Manuel Matuzović
Он должен стоять перед элементом
title, чтобы избежать неправильных символов в заголовке страницы.<meta name="viewport" content="width=device-width, initial-scale=1">Мета-тег области просмотра позволяет нам изменять ширину области просмотра, что необходимо для адаптивного веб-дизайна.
width = device-width устанавливает ширину области просмотра равной ширине экрана. initial-scale управляет уровнем масштабирования при первой загрузке страницы.Я не уверен, что установка
initial-scale = 1 по-прежнему необходима. Кажется, я где-то читал, что это нужно только для Safari на <iOS 9, но я больше не могу найти эту статью.Метатег
viewport должен появляться в документе как можно раньше, чтобы обеспечить правильную визуализацию документа.Параметр
shrink-to-fit = no больше не нужен, начиная с iOS 9.3.- Time to remove the shrink-to-fit=no band aid?
- Using the viewport meta tag to control layout on mobile browsers
Заголовок, описание, соцмедиа
<title>Unique page title - My Site</title>Уникальное название страницы. Он отображается во многих местах, например, на вкладке браузера, в результатах поиска, когда вы сохраняете страницу в качестве закладки и т.д.
Provide informative, unique page titles
Accessible page titles in a Single Page App
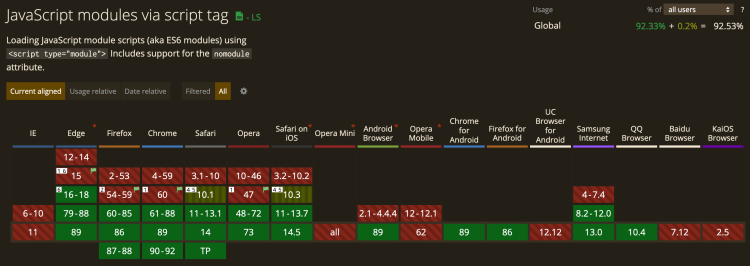
<script type="module">
document.documentElement.classList.remove('no-js');
document.documentElement.classList.add('js');
</script>Я режу горчицу при поддержке модуля JS. Если браузер поддерживает модули JavaScript, это означает, что это браузер, который поддерживает современный JavaScript, такой как модули, синтаксис ES 6, выборка и т. Д. Я отправляю большую часть JS только этим браузерам и использую класс
js в CSS, если стили компонента отличается, когда JS активен.
<link rel="stylesheet" href="/assets/css/styles.css">CSS для сайта.
<link rel="stylesheet" href="/assets/css/print.css" media="print">Print CSS для сайта.
<meta name="description" content="Page description">Уникальное описание страницы, например, отображаемое на страницах результатов поиска. Он может быть любой длины, но поисковые системы усекают фрагменты до ~ 155–160 символов.
<meta property="og:title" content="Unique page title - My Site">Уникальное название страницы. Используется парсерами URL-адресов в социальных сетях, таких как Twitter или Facebook.
<meta property="og:description" content="Page description">Уникальное описание страницы. Используется парсерами URL-адресов в социальных сетях, таких как Twitter или Facebook.
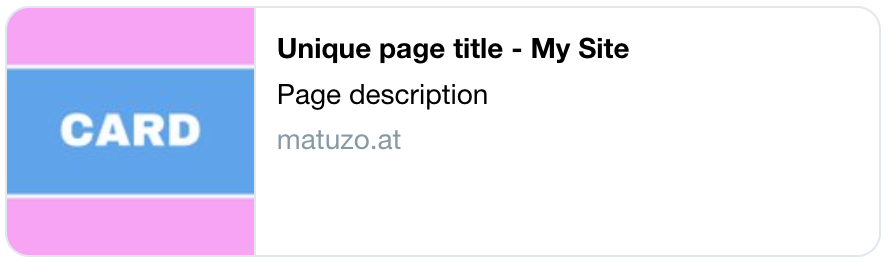
<meta property="og:image" content="image.jpg">Изображение, отображаемое, когда вы делитесь ссылкой на страницу в социальных сетях, приложениях чата или других сайтах, которые очищают URL-адреса.
В идеале это должно быть квадратное изображение с важным содержанием, размещенным в центре квадрата в прямоугольнике с соотношением сторон 2:1. Это гарантирует, что изображение будет хорошо смотреться на карточках с изображениями прямоугольной и квадратной формы.
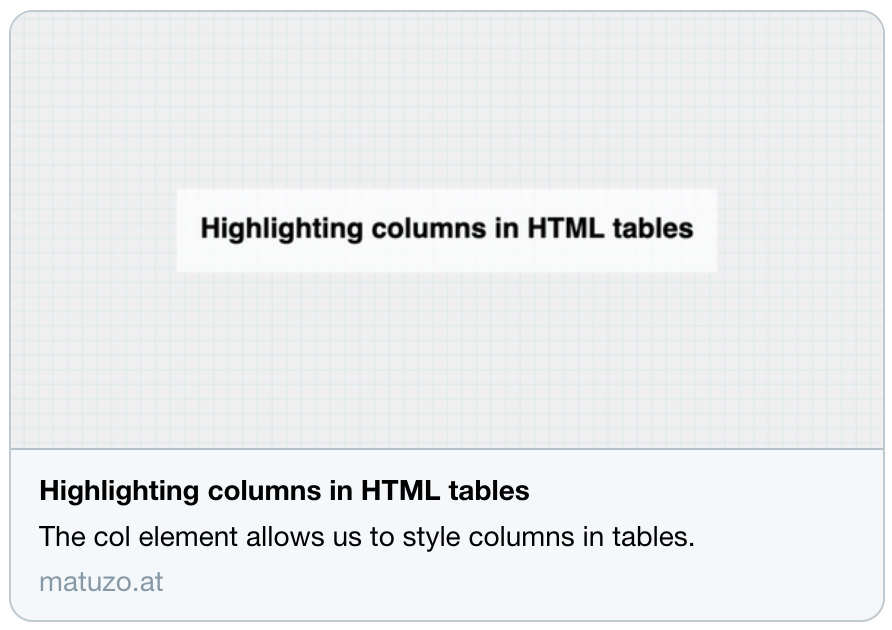
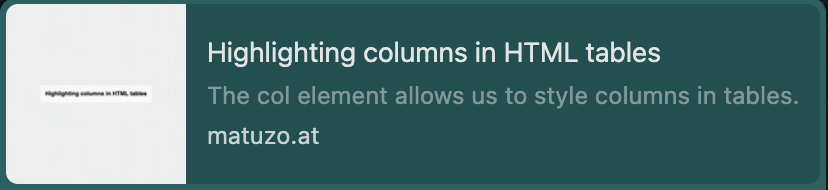
Вот как это изображение будет выглядеть в Twitter и WhatsApp.


Правила для Twitter: изображения для этой Card поддерживают соотношение сторон 2:1 с минимальными размерами 300x157 или максимальными 4096x4096 пикселей. Размер изображений не должен превышать 5 МБ. Поддерживаются форматы JPG, PNG, WEBP и GIF.
Twitter Developer Docs: Cards
<meta property="og:image:alt" content="Image description">Описание изображения. Не используйте этот метатег, если изображение носит чисто декоративный характер и не содержит значимой информации. Программы чтения с экрана игнорируют изображение, если мы не предоставляем замещающий текст.
<meta property="og:locale" content="en_GB">Необязательное свойство Open Graph, но рекомендуется. Он определяет естественный язык страницы.
<meta property="og:type" content="website">Тип контента, которым вы делитесь, например
website, article, или video.movie. Обязательное свойство для допустимых страниц Open Graph.<meta property="og:url" content="https://www.mywebsite.com/page">Канонический URL страницы. Обязательное свойство для допустимых страниц Open Graph.
The Open Graph protocol
<meta name="twitter:card" content="summary_large_image">Этот метатег определяет, как будут выглядеть карточки при публикации в Twitter. Есть два варианта для веб-сайтов:
summary и summary_large_image.summary_large_image

summary

Как видите, я использую квадратное изображение, чтобы карточка выглядела хорошо в обоих вариантах. Я закрасил верхнюю и нижнюю часть карточки в розовый цвет, чтобы вы могли видеть, что эти части будут обрезаны на
Summary_large_image.Иконки и адресная строка
<meta name="theme-color" content="#FF00FF">theme-color предоставляет браузерам цвет CSS для настройки отображения страницы или окружающего пользовательского интерфейса.Поддерживаемые браузеры: Chrome, Brave и Samsung Internet на Android.

<link rel="icon" href="/favicon.ico">Значок 32 × 32 пикселя для устаревших браузеров. Он должен находиться в корне вашего веб-сайта.
<link rel="icon" href="/favicon.svg" type="image/svg+xml">Большинство современных браузеров поддерживают значки SVG. Преимущества
favicon.svg в том, что он выглядит лучше при масштабировании, потому что это векторное, а не растровое изображение, и мы можем добавлять HTML и CSS в SVG, что означает, что мы можем поддерживать темный режим.<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<style>
path {
fill: #153a51;
}
@media (prefers-color-scheme: dark) {
path {
fill: #FFFFFF;
}
}
</style>
<path d="M397.8 117.9v290h-76.4V273.5h-.8l-46.4 97.2h-36.8l-46-96.8h-.8v134h-76.4v-290h80.4l60.8 150.8h.8l61.2-150.8h80.4z"/>
</svg>Фавикон на моем сайте в светлом режиме.

Фавикон на моем сайте в тёмном режиме.

<link rel="apple-touch-icon" href="/apple-touch-icon.png">Значок 180 × 180 пикселей устройства Apple будут использовать, если вы добавите страницу на главный экран.
<link rel="manifest" href="/my.webmanifest">Для устройств Android нам нужен файл
.webmanifest, который предоставляет браузерам информацию о том, где расположены значки, необходимые для домашнего экрана и заставки для PWA.{
"name": "matuzo.at",
"icons": [
{ "src": "/icon-192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/icon-512.png", "type": "image/png", "sizes": "512x512" }
]
}<link rel="canonical" href="https://www.mywebsite.com/page">Используйте элемент
canonical ссылки, чтобы предотвратить проблемы SEO, вызванные дублированием контента, указав исходный источник для страниц, доступных по нескольким URL-адресам.<script src="/assets/js/xy-polyfill.js" nomodule></script>Если я хочу обслуживать JavaScript, предназначенный специально для браузеров, не поддерживающих модули, я добавляю атрибут
nomodule, который заставляет скрипт запускаться только в устаревших браузерах, а именно в IE 11.<script src="/assets/js/script.js" type="module"></script>JavaScript с
type = "module" будет работать только в браузерах, поддерживающих модули, это противоположно атрибуту nomodule.Это не абсолютный минимум, но это то, что мне нужно на большинстве сайтов, которые я создаю. Подводя итог, я добавил к этому сообщению несколько тегов, которые нам, вероятно, больше не нужны, а также некоторые другие, которые могут вам понадобиться время от времени. Если вы хотите узнать больше об элементе
head и его дочерних элементах, ознакомьтесь с фантастическим репозиторием HEAD Джоша Бучи.Штуковины, которые нам больше не нужны
<meta name="msapplication-TileColor" content="#efefef">По словам Андрея Ситника, для последних версий Windows этого больше не требуется.
<meta http-equiv="X-UA-Compatible" content="ie=edge">Начиная с IE11, режимы документов устарели и больше не должны использоваться, кроме как на временной основе.
Начиная с IE11, режим Edge является предпочтительным режимом документа; он представляет собой высочайшую поддержку современных стандартов, доступных для браузера.
Compatibility changes in IE11
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#36b1bf">Начиная с Safari 12, нам больше не нужен отдельный вариант значка для закрепленных вкладок.
Другие примечательные элементы
<link rel="preload" href="font.woff2" as="font" type="font/woff2">Используйте
preload, если вы хотите, чтобы определенные ресурсы были доступны на более раннем этапе жизненного цикла страницы.- Preloading content with rel=«preload»
- Preload, Prefetch And Priorities in Chrome
- Prefetching, preloading, prebrowsing
<link type="application/atom+xml" rel="alternate" href="/feed.xml" title="My Blog - Manuel Matuzovic">RSS-канал для вашего сайта.
<meta name="format-detection" content="telephone=no">Отключите автоматическое определение и форматирование телефонных номеров.
<meta name="twitter:dnt" content="on">Запретите Twitter использовать информацию о вашем сайте в целях персонализации.
Облачные серверы от Маклауд быстрые и безопасные.
Зарегистрируйтесь по ссылке выше или кликнув на баннер и получите 10% скидку на первый месяц аренды сервера любой конфигурации!
