Привет. Меня зовут Артем, я backend-разработчик в Пиробайте. Когда я только пришел в компанию, то узнал, что команда разрабатывает административные панели на основе самописного решения, созданного внутри студии. Когда-то за основу был взят шаблон Inspinia, и для него написана переиспользуемая логика на PHP, чтобы оперативно решать задачи. На прошлом же месте я работал с Orchid, и, как мне кажется, он показывал себя с наилучшей стороны, а главное — был прост и удобен как при разработке, так и при масштабировании.
Поэтому я решил привнести немного комфорта и практичности, внедрив новую панель администратора в работу студии. Расскажу, почему Orchid — хорошая альтернатива двум другим решениям.
Ну а теперь к делу.
Задать вопрос, выразить респект, поставить дизлайк → можно тут!
Почему решили перейти на Orchid с привычного решения?
Самописный вариант, который, пусть и имеет свои фишки (которые я привел в самом конце), все же не является до конца целостным инструментом. Его кодовая база успела устареть в силу того, что это внутренняя разработка студии (как я писал выше — логика прописывалась вручную на PHP) и стабильной поддержки она не имеет.
Отличие Orchid в том, что в нем есть и шаблоны, и переиспользуемая логика на PHP. То есть тебе не надо изобретать колесо, чтобы построить табличку и чарт, например. Там ты почти сразу пишешь бизнес-логику, не разрабатывая свой админковый «фреймворк». В нашем варианте для добавления каждого раздела нужно писать миграции, на Orchid же этого делать не пришлось — экономия времени. Добавить раздел, сконфигурировать его внешний вид в сайдбаре с меню — для этого нужна буквально пара строк кода.
Ну и многие бэкендеры меня сейчас поддержат: я не люблю фронт и все, что с ним связано. Будь то верстка, JS, стили и прочие милые сердцу frontend-разраба вещи. Orchid радует тем, что большую часть разработки не приходится даже задумываться о том, как это работает в браузере. И если есть возможность лишний раз уменьшить количество фронтовых задач без вреда для общего процесса разработки, то почему бы ей не воспользоваться?
Про Nova я скажу чуть позже, а пока…
Что такое Orchid и в чем его преимущества
Orchid — это Open Source панель администратора для проектов Laravel, сделанная Александром Черняевым и распространяемая по лицензии MIT. Основная философия проекта:
простота использования;
ориентированность на разработчиков;
инкапсуляция и переиспользование.
Одной из вещей, отличающих Orchid от остальных решений на рынке, является то, что он не ориентирован на CRUD. А во главу угла ставит работу с атомарными элементами и данными, но никак не соблюдение конкретного набора методов.
Также сама по себе платформа не является готовым решением. Как гласит документация — «работа предоставляется как есть». Это не решение для бизнеса, а набор инструментов, позволяющий разработчикам быстро и легко реализовывать интерфейсы.
Исходя из философии самого пакета, Orchid не сделает все хорошо сразу, но поможет выполнять поставленные задачи. Это платформа, сделанная разработчиками для разработчиков и ставящая в приоритет простоту и скорость разработки.
Какие-то простые экраны списков, страницы создания и редактирования делаются в пределах 30 минут, вместо привычных 2-х часов. Проект, на котором мы впервые применили новую админпанель, разрабатывался в сжатые сроки, поэтому Orchid пришелся как никогда кстати.
И если Nova требует денег, а кастом молча кушает цифры со счета компании в виде человеко-часов, Orchid и оплату не просит, и позволяет сделать большую часть вещей быстрее. Чем и экономит звонкую монету.
И еще хотелось бы подчеркнуть ее глубокую интеграцию с Laravel. Все, начиная с установки, кричит, что этот пакет и фреймворк созданы друг для друга. Все, что вам потребуется для установки Orchid — это стянуть пакет композером, запустить установку командой Artisan и схожей командой создать админа. И все — админпанель развернута и готова к работе.
После установки будут доступны команды, создающие практически все сущности Orchid, по аналогии с командами для создания миграций, контроллеров, фабрик и прочего.
Сама же архитектура админки упорно стремится вписаться в уже существующую и все ее элементы разработчик сможет легко распознать и найти. Ну и в довесок — она прекрасно работает со всеми свежими версиями фреймворка.
Из приятных возможностей могу отметить вот эти функции:
Модальные окна;
Уведомления;
Табы;
Реактивный интерфейс;
Графики;
Инструмент для тестирования;
Авторизация;
Роли.
Отдельно выделю готовый механизм ролей с возможностью разделения админки на сектора с выделением доступа к каждому из них отдельной роли и инструменты для тестирования экранов (звучит дико интересно, но увы, больше о них не расскажу, так как не пользовался)
Реактивный интерфейс тоже, я думаю, многих порадует. Особенно то, что он доступен из коробки. Ну и уведомления — они реактивны и их можно вешать на обработки, либо события, на которые должны реагировать модераторы или операторы админпанели со стороны клиента.
Технологии, которые прячутся под капотом Orchid
За внешний вид тут отвечает Bootstrap. В представлении и объяснениях не нуждается.
За всю динамику отвечают два JS фреймворка — Turbo и Stimulus. Первый здесь только для того, чтобы создавать подобие SPA, за счет которого мы получаем очень приятный бонус в виде реактивного интерфейса. Его присутствие сводится к событиям, которые стоит использовать вместо стандартных JSсовых. А вот Stimulus уже полноценно выполняет свою работу и служит основной силой 2+2=22.
Для сборки статики Orchid использует вебпак. Вся работа с БД выполняется за счет Eloquent.
Для полнотекстового поиска может быть использован пакет Scout от Laravel. Из нюансов — он со старта не имеет драйвера и его необходимо сконфигурировать. Из дополнительных возможностей есть Fortify от того же Laravel (если ваша авторизация нуждается в двухфакторности и повышенном уровне безопасности) и пакет для любителей Nova, который добавляет те самые ресурсы, которые работают аналогично продукту от Laravel.
Доступные элементы Orchid
Input
TextArea
CheckBox
Select
Relation
DateTime
DateRange
TimeZone
HTML-редактор
Markdown-редактор
Matrix
Редактор кода
Picture
Cropper
Upload
Group
Button
Dropdown
И это не все. Список не полный и каждый элемент включает в себя несколько модификаций, возможностей валидации, простейшей кастомизации и неожиданных синергий с другими элементами. Для примера можно поместить в ячейку таблицы выпадающий список ссылок, что бывает очень удобно для создания набора действий над сущностью в строке таблицы.
Немного о коде
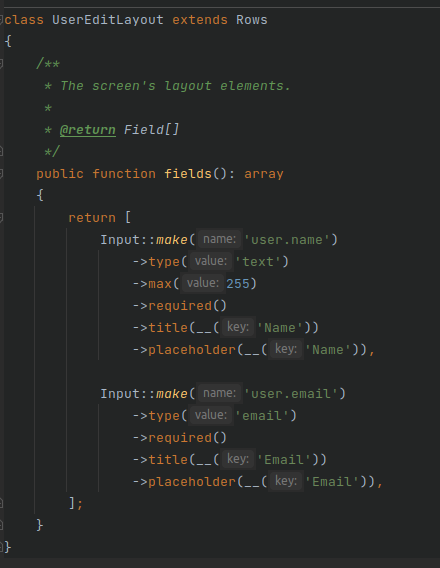
Ниже я покажу создание Layout.

По своей сути, это заготовленный заранее кусок интерфейса, который позволит не городить в сотый раз схожие формы, а просто переиспользовать его, вызывая одной строкой.
В методе fields возвращаются нужные нам атомарные элементы, которые мы объявлем через их фасады, сразу указывая все необходимые атрибуты и требования, а также передавая локализованные плейсхолдеры. Да, несколько локализаций Orchid тоже поддерживает, по аналогии с Nova.
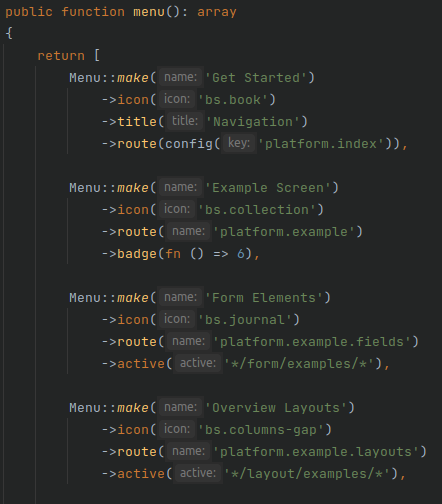
А ниже у нас объявление главного меню.

Тоже через фасады интересующих нас объектов. Тоже с объявлением всех атрибутов. Тоже слизано у Nova.
И еще ниже покажу роутинг самой админки, который ничем не отличается от стандартного роутинга Laravel.

Разве что можно сразу прописать хлебные крошки для каждого конкретного маршрута.
Но даже учитывая все вышесказанное, у Orchid, как и любого инструмента, есть минусы.
Объективные минусы Orchid
И первым сразу идет тот факт, что это Open Source проект. Его поддержка стоит на энтузиазме небольшой группы людей и Сани из Липецка. При таком раскладе лучше не думать, что будет, если ему вдруг надоест этим заниматься.
Вторым негативным моментом я бы назвал использующиеся в этом решении JS-фреймворки. Помните, я в начале писал про Turbo и Stimulus? Вот в этом и заключается минус. Они требуют хоть какого-то изучения, а значит времени, что не есть хорошо.
Третьим минусом является не самая подробная документация. Да, в общих чертах она неплоха и очень хорошо рассказывает о базовых вещах: как платформа работает и как с ней делать круто.
Но она упускает множество моментов, заставляя нарываться на приключения в поисках нужной фичи. Например, на одном проекте мы пилили функционал, а потом случайно выяснили, что Orchid гораздо умнее, чем кажется, и умеет то, что мы разрабатывали. Но в документации об этом ни слова. Приходилось удалять написанный код, угадывая, как все-таки делать правильно. Записать дух исследований в минусы или плюсы — решать уже вам.
Вытекающая из пониженной абстракции проблема — писать код придется больше, чем в умных высокоабстрактных решениях, которые за 3 строки ниндзя-кода сделают тебе 10 экранов разом. Но лично я считаю это плюсом. Чем меньше абстракция, тем больше прямого контроля за данными, а значит, больше уверенности в результате.
Также есть не то чтобы недостаток, но нюанс — у Orchid своя система работы с файлами, которая как две капли воды похожа на Spatie Media Library. И, если хочется ее использовать, то придется, скорее всего, отказаться от местного функционала. А если решить использовать то, что предлагает Orchid, то могут возникнуть проблемы с библиотекой Spatie Laravel Data, которая предоставляет удобные DTO (если кому-то потребуется валидировать через нее загружаемые файлы). Однако все это решаемо, если закопаться в папку vendor.
Ну а теперь выкатываем тяжелую артиллерию — Nova
В чем она лучше Orchid:
Коммерческий проект. Это означает гарантированную поддержку и ответственность разработчиков перед клиентом.
Авторы — создатели Laravel. Если Orchid просто пытается казаться идеальным кусочком пазла, то Nova им является.
Идет в ногу со временем. Из предыдущего пункта вытекает тот факт, что Nova всегда будет актуальна, поддерживая все самые свежие фичи, которые получит фреймворк.
Широкие возможности кастомизации стиля административной панели.
Приятный дизайн и широкий спектр возможностей из коробки.
Киллер-фича — маркетплейс готовых решений, множество из которых бесплатны.
Но и такую замечательную админпанель не отпущу без какой бы то ни было критики
Минусы:
Высокая абстракция ради высокой абстракции;
Vue;
Скудная документация;
Приходится самостоятельно дорабатывать некоторые элементы\логику;
Не бесплатно (мне просто не до чего докопаться).
Начнем с, как мне кажется, индивидуального недостатка — высокий уровень абстракции. У этого есть как масса преимуществ, так и ограничений: меньше контроля за происходящим, а значит, меньше возможностей построить из базовых кирпичиков нечто уникальное.
Да, Nova позволяет в одном файле описать работу сразу нескольких экранов, это же позволяет сделать и пакет CRUD для Orchid. Но там он опционален, а здесь подобный подход принудителен. Если задача будет стоять таким образом, что для одной и той же сущности нам будут нужны различные экраны редактирования, то что надо будет делать в Nova, чтобы этого добиться?
Orchid же это легко закроет — делай экраны уникальными столько, сколько хочешь. Можешь 5 видов наплодить, раскидать в разные группы ролей и 5 видов контентщиков или модераторов смогут по разному взаимодействовать с данными проекта.
Вторым минусом я поставил упоминаемый в отзывах Vue. Но тут ситуация схожа с начинкой Orchid и в целом аргументация та же. Не буду повторяться.
Третий минус — скудная документация. Плюс в некоторых моментах приходится самостоятельно дорабатывать логику. Ну и Nova не бесплатна.
Подводим итог
В целом, Orchid является тем, что написано на главной странице библиотеки. Это не решение под ключ. Это гибкое решение для разработчиков, что, как и в кастомном варианте, предполагает доработку под конкретные задачи. Только объем этой доработки значительно меньший.
Так что Orchid — отличная альтернатива самой Nova и прекрасная замена для исторически сложившегося варианта по очевидным причинам.
А на этом все. Спасибо за ваше внимание и потраченное время. А для удобства я перенес все вышесказанное в таблицу.
Плюсы | Минусы | |
Orchid | — Бесплатно — Не приходится задумываться над фронтовой частью — Глубокая интеграция с Laravel — Работает со свежими версиями фреймворка — Реактивный интерфейс — Стильный, современный дизайн — Прост и удобен в использовании и масштабировании — Стильный, современный дизайн — Прост и удобен в использовании и масштабировании — Скорость разработки —- Низкая абстрактность | — Поддержка проекта на энтузиазме — Turbo и Stimulus требуют изучения — Скудная документация — Могут возникнуть проблемы с библиотекой Spatie Laravel Data, которая предоставляет удобные DTO |
Nova | — Стабильная поддержка — Авторы Nova — создатели Laravel — Широкие возможности кастомизации стиля админки — Есть маркетплейс с готовыми бесплатными решениями | — Платная — Высокая абстракция ради высокой абстракции — Vue — Скудная документация |
Кастомное решение | — Красивая верстка —- На уровне реализации написан самописный код, который знают большинство разработчиков — Несложная кастомизация и добавление новых фич | — Нет документации — Приходится разбираться в коде |
И мне интересно узнать ваше мнение: что из админпанелей выбрали бы вы: Nova, Orchid или что-то еще? Почему?
***
Если у вас есть задача разработать сайт или мобильное приложение, то напишите в Телеграм, мы это обсудим: https://t.me/sashadzen
Заказать разработку сайта, веб-сервиса или мобильного приложения на нашем сайте: https://vk.cc/cuglQZ
Партнерская программа, где мы платим от 10 000 до 200 000 рублей за контакты тех, кому нужен дизайн или разработка: https://vk.cc/cuglXT
Телеграм-канал Саши Комбарова про управление агентством, проектами, людьми: https://t.me/sasha_kombarov
Телеграм-бот, который бесплатно выдает чек-листы, памятки и регламенты по управлению, маркетингу, аналитике, дизайну и разработке: https://t.me/regulations_pyro_bot