Эта публикация рассказывает о том, как экономить время при разработке для Clojure и NodeJS, а также Bash скриптов, посылая текст из vim в REPL, c использованием tmux + vim + vim-slime. Также приводятся рецепты с nodemon.
Скорее всего, vim-slime сработает и для других интерпретируемых языков (Ruby / Python / PHP / Perl ...). vim-slime также работает со screen.
На хабре достаточно освещались и vim, и tmux. Я только хотел показать, что можно получить от их комбинации.
Добавление от
Fikys: с Ruby работает.
Если вы знаете vim и tmux, и вам интересен только vim-slime — прыгайте сразу ко второй секции.
Вступление
Мы все стремимся быть производительными. После того, как код написан, мы хотим узнать, работает ли он и получить обратную связь. Мы придумали много способов ускорения обратной связи: статическое выведение типов при компиляции и в IDE, юнит-тесты, интеграционные тесты, REPL, LiveReload и т.д.
Для моих небольших проектов я использую связку REPL и юнит-тестов, что позволяет получать обратную связь мгновенно.
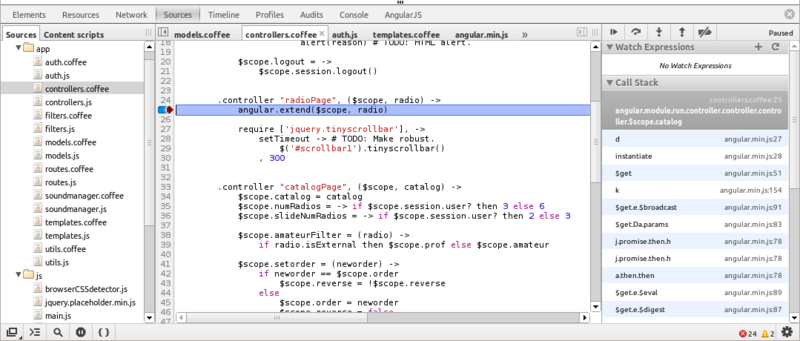
Я веб-разработчик. По работе и в своем проекте обычно я делаю фронтэнд и стыкующуюся с ним часть бэкэнда. В течении рабочей сессии я пишу PHP, phtml, Stylus, css, Coffeescript, Javascript, + sql запросики и пуши в гит; что обеспечивается связкой tmux и vim. Также есть пара маленьких проектов на CoffeeScript, для которых используется комбо tmux + vim + vim-slime + Coffeescript REPL. В проектной сессии увязываются Сlojure, CoffeeScript, Stylus; tmux + vim + vim-slime + Clojure REPL. Под катом я расскажу об трех сетапах для трех окружений.






 CoffeeScript поистине удивительный язык, который позволяет взглянуть на JavaScript с совершенно иной и намного более притягательной стороны. Давным давно, когда я только начинал заниматься фронт-эндом — меня буквально силками заставляли писать именно на нём (корпоративный стандарт), сейчас же я не могу писать на языке оригинала.
CoffeeScript поистине удивительный язык, который позволяет взглянуть на JavaScript с совершенно иной и намного более притягательной стороны. Давным давно, когда я только начинал заниматься фронт-эндом — меня буквально силками заставляли писать именно на нём (корпоративный стандарт), сейчас же я не могу писать на языке оригинала. Так получилось, что последние несколько недель очень часто приходилось слышать слова Promise и Deferred от разных людей. Как правило, этими понятиями оперируют уже повидавшие виды разработчики, столкнувшиеся в своей деятельности с определенными задачами.
Так получилось, что последние несколько недель очень часто приходилось слышать слова Promise и Deferred от разных людей. Как правило, этими понятиями оперируют уже повидавшие виды разработчики, столкнувшиеся в своей деятельности с определенными задачами.