Существует множество поклонников старых игр. И они не прочь пустить скупую ностальгическую слезу и нет-нет, да сыграть в «Арканоид», «Пакмана» или «Принца Персии», как двадцать, тридцать, сорок или — подставьте нужное число — лет назад. DOS-box и эмуляторы — им в помощь. Да, что там, я недавно смотрел стрим самого первого 2D «Принца Персии» на Ютьюбе, где довольно молодой «стример» после прохождения очередного смертельного препятствия, смахнув со лба пот рукой, изрек: «Мне еще никогда не было так страшно в компьютерной игре». То есть, даже молодежь способна оценить хардкорность и крутизну старых игр.

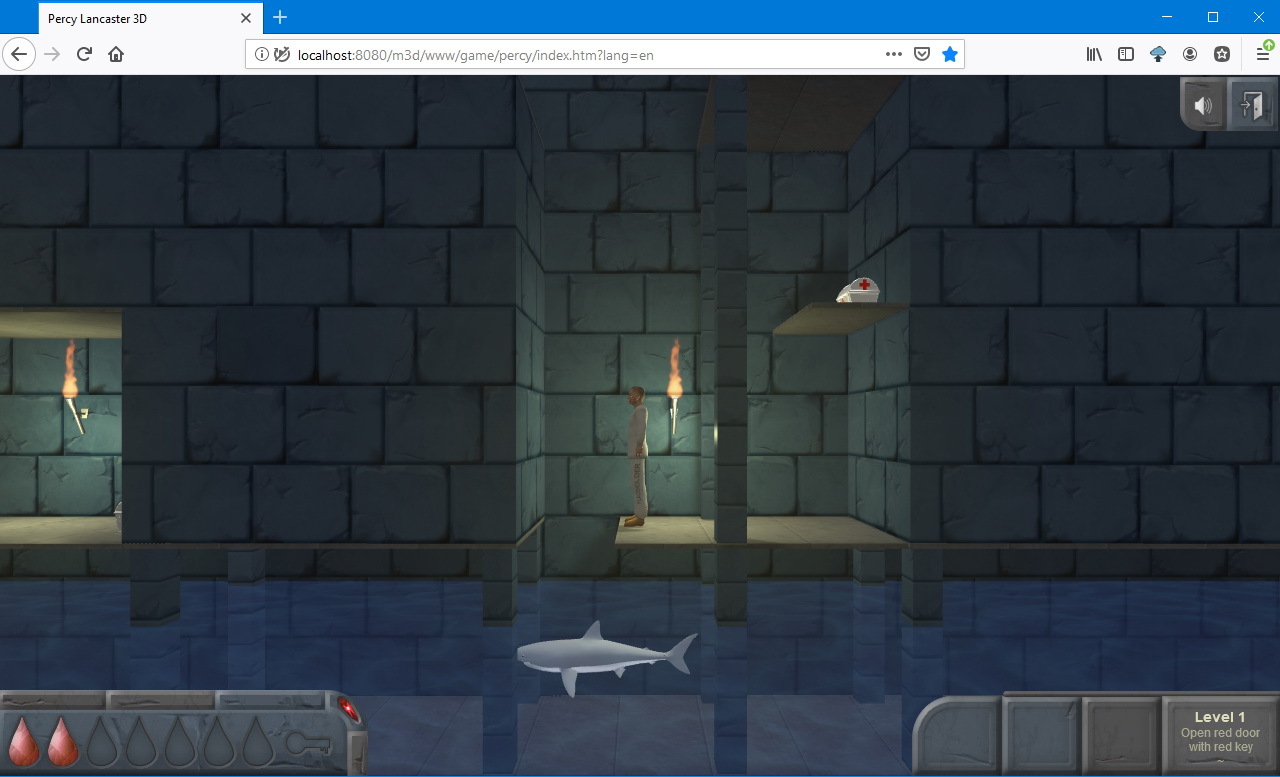
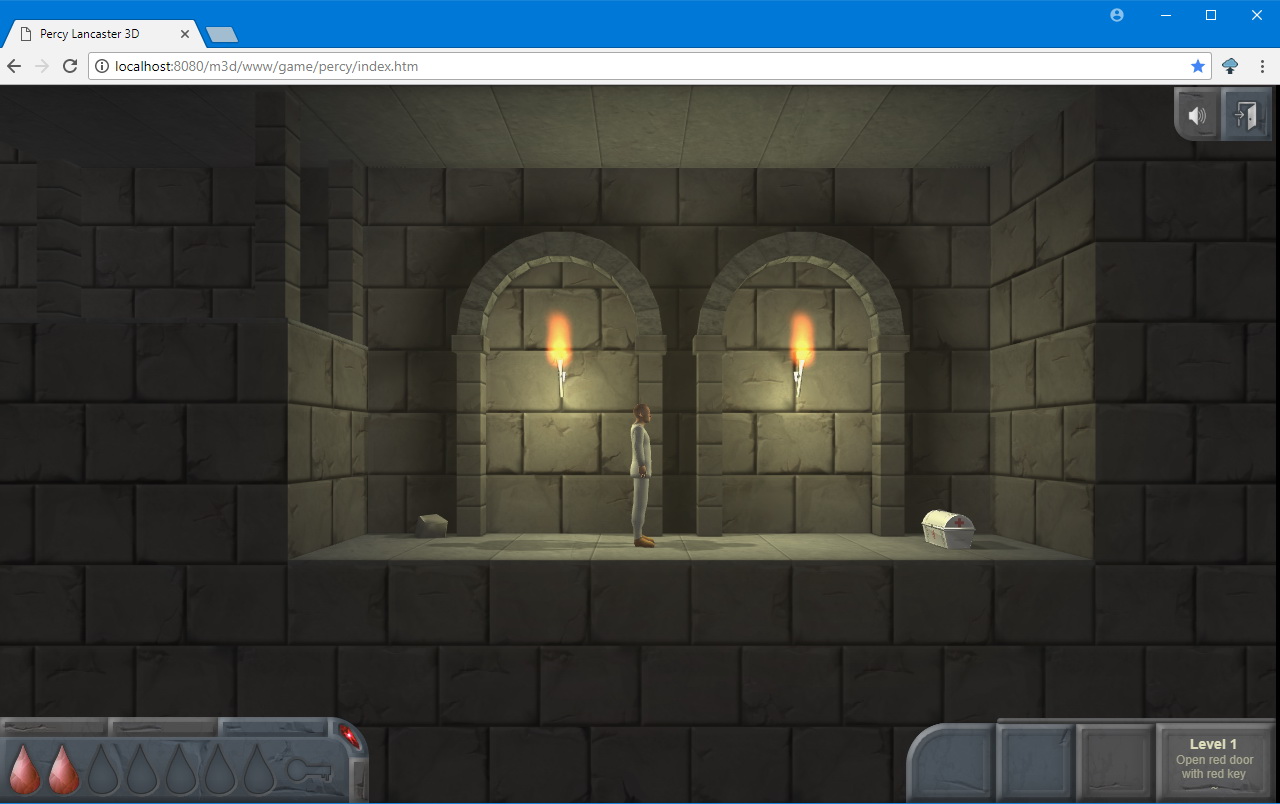
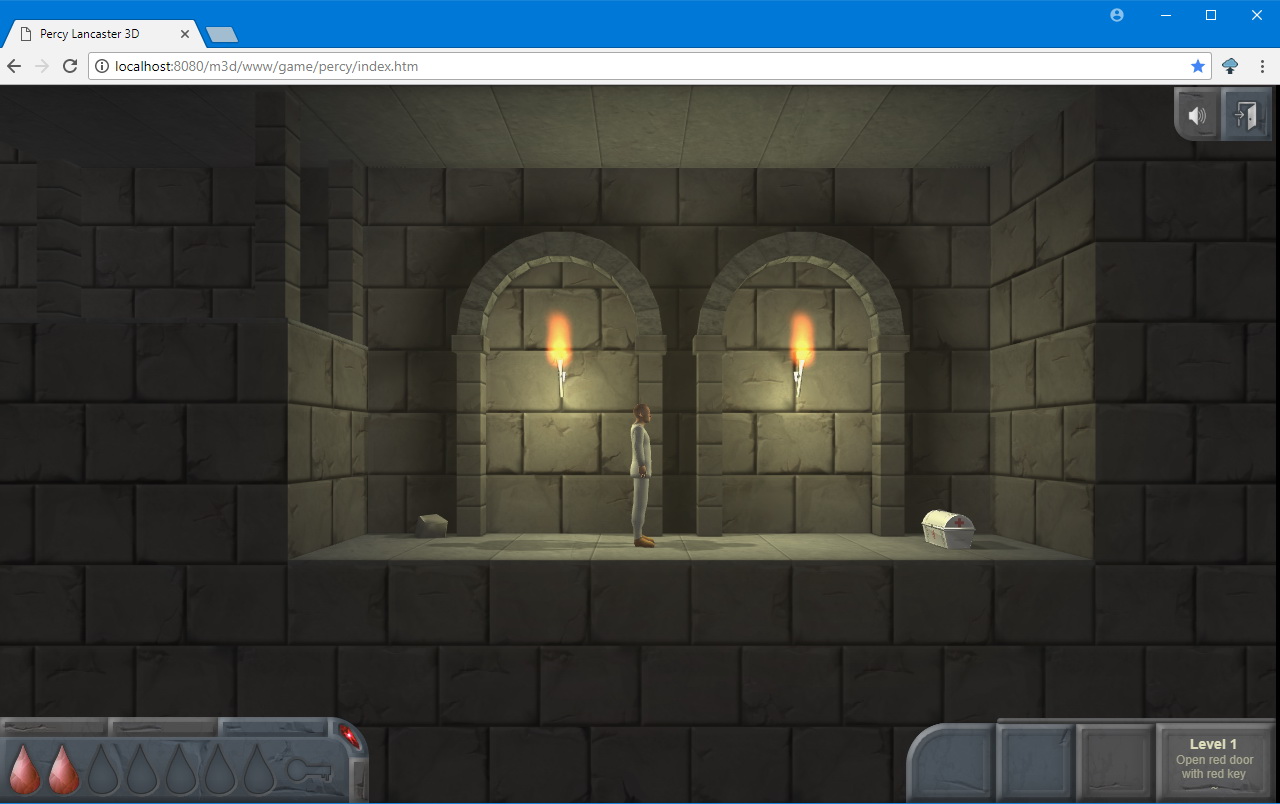
Я подумал, а почему бы не создать новую игру в подобном стиле? Да, существуют различные ремейки и клоны. Также, радуют современные игры в стиле пиксель-арт. Однако, все они, как правило, повторяют квесты, механики и иногда вообще полностью левел-дизайн старых игр, по мотивам которых они сделаны. Ну либо, наоборот, предлагают совершенно новый сюжет и локации, являя собой просто визуальную стилизацию «под старину». А что, если представить, какой была бы новая часть старой игры, выйди она следом за последней из серии? Я решил такую создать.