Blend4Web, открытая платформа для создания трехмерных веб-приложений
5 мин
Ниже изложено содержание обзорной статьи о платформе Blend4Web, написанной мной для ресурса Mozilla Hacks, с изменениями и дополнениями.
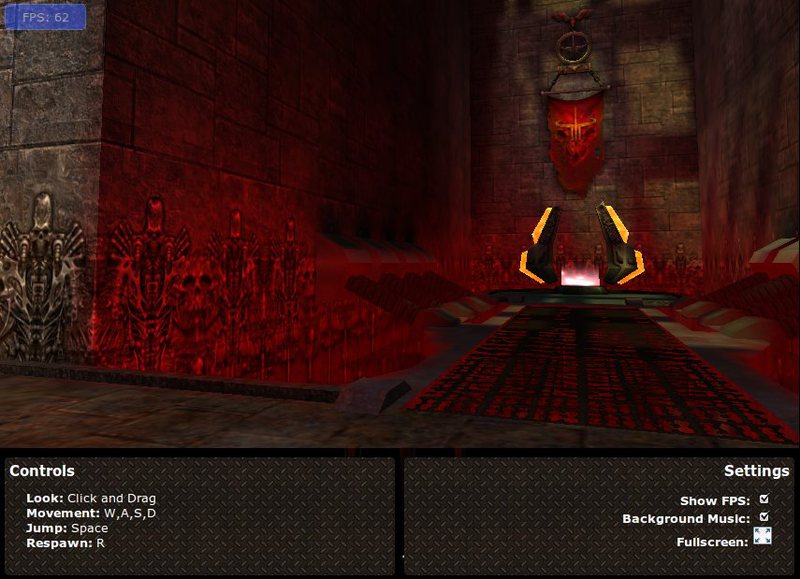
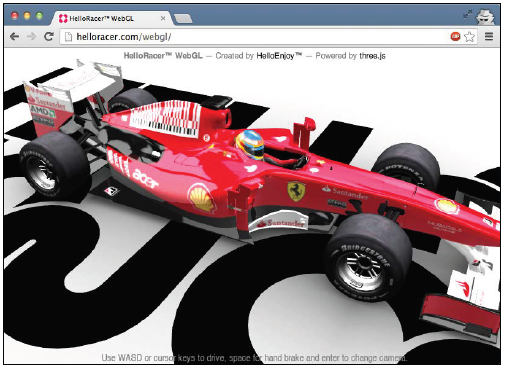
В марте 2014 года командой российских разработчиков был представлен первый публичный релиз Blend4Web, открытой платформы для создания трехмерных веб-приложений. В этой статье рассматривается история развития платформы и перспективы ее применения.
В марте 2014 года командой российских разработчиков был представлен первый публичный релиз Blend4Web, открытой платформы для создания трехмерных веб-приложений. В этой статье рассматривается история развития платформы и перспективы ее применения.



 В этой статье я хочу продолжить рассказ о моих экспериментах с 3D монитором.
В этой статье я хочу продолжить рассказ о моих экспериментах с 3D монитором.

 Windows Store на текущий момент, возможно, самая открытая платформа для игровых студий. Для создания приложений вы можете использовать
Windows Store на текущий момент, возможно, самая открытая платформа для игровых студий. Для создания приложений вы можете использовать 

 Pixi.js позволяет использовать мощь WebGL для рендеринга 2D-сцен, совершенно не вникая в подробности реализации, более того, он умеет самостоятельно определять наличие поддержки WebGL и переключаться между способами рендеринга. В отсутствие WebGL рендеринг осуществляется средствами canvas. Кроме того в Pixi.js реализован граф сцены, поддержка текстур и спрайтов, чуть больше недели назад в нём появилась поддержка интерактивности — на спрайты можно повесить обработчики событий мыши и тачскрина.
Pixi.js позволяет использовать мощь WebGL для рендеринга 2D-сцен, совершенно не вникая в подробности реализации, более того, он умеет самостоятельно определять наличие поддержки WebGL и переключаться между способами рендеринга. В отсутствие WebGL рендеринг осуществляется средствами canvas. Кроме того в Pixi.js реализован граф сцены, поддержка текстур и спрайтов, чуть больше недели назад в нём появилась поддержка интерактивности — на спрайты можно повесить обработчики событий мыши и тачскрина.  В субботу у меня ближе к полуночи появилось свободное время и жгучее желание сделать игрушку под браузер, забавы ради и увеличения опыта для. С жанром определился довольно быстро: т.к. на MMORPG в этот раз у меня точно не хватило бы времени, я решил делать просто мясорубку. Минут 20 ушло на написание базового кода для управления игроком и его противниками. И тут встал вопрос — 2D или 3D (вернее так: Canvas/SVG или все же полноценный WebGL)?
В субботу у меня ближе к полуночи появилось свободное время и жгучее желание сделать игрушку под браузер, забавы ради и увеличения опыта для. С жанром определился довольно быстро: т.к. на MMORPG в этот раз у меня точно не хватило бы времени, я решил делать просто мясорубку. Минут 20 ушло на написание базового кода для управления игроком и его противниками. И тут встал вопрос — 2D или 3D (вернее так: Canvas/SVG или все же полноценный WebGL)?