
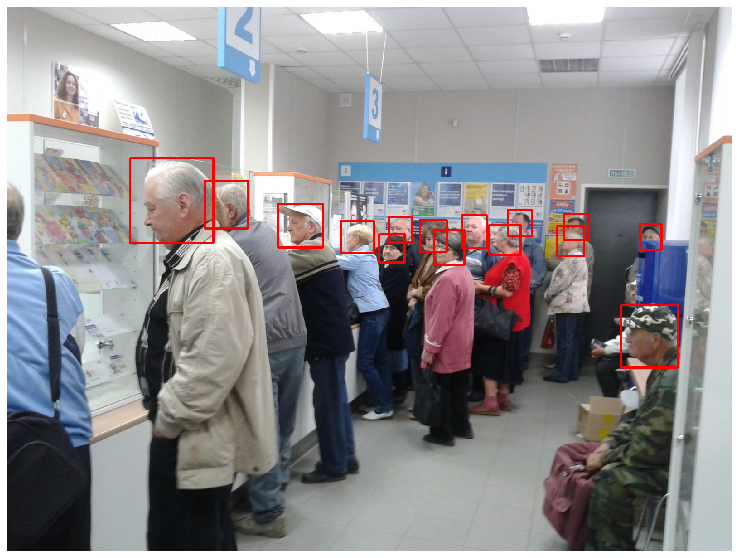
Фото из открытых источников
Массовые скопления людей создают проблемы в самых разных областях (ритейл, госслужбы, банки, застройщики). Заказчикам необходимо объединять и мониторить информацию о количестве людей во множестве мест: в офисах обслуживания, административных помещениях, на строительных площадках и т. д.
Задачи подсчета людей имеют готовые решения, например применение камер со встроенной аналитикой. Однако во многих случаях важно использовать большое количество камер, ранее уже установленных в разных отделениях. Кроме того, решение, учитывающее специфику конкретного заказчика, окажется для него более качественным.
Нас зовут Татьяна Воронова и Эльвира Дяминова, мы занимаемся анализом данных в компании Center 2M. Хотя тема кажется наиболее простой из того, что сейчас рассматривается в задачах компьютерного зрения, даже в этой задаче, когда дело доходит до практики (внедрения), приходится решать много сложных и нетривиальных подзадач. Цель нашей статьи – показать сложности и основные подходы к задачам компьютерного зрения на примере решения одной из базовых задач. Для последующих материалов мы хотим привлечь коллег: девопса, инженера, руководителей проектов по видеоаналитике, чтобы они рассказали про задействованные вычислительные ресурсы, замеры скорости, нюансы общения с заказчиками и проектные истории внедрения. Мы же остановимся на некоторых использовавшихся методах анализа данных.







 Elasticsearch, вероятно, самая популярная поисковая система на данный момент с развитым сообществом, поддержкой и горой информации в сети. Однако эта информация поступает непоследовательно и дробно.
Elasticsearch, вероятно, самая популярная поисковая система на данный момент с развитым сообществом, поддержкой и горой информации в сети. Однако эта информация поступает непоследовательно и дробно.