Меня очень заинтересовала статья Атака на банк-клиент или Охота на миллион в связи с тем, что я явлюсь непосредственным участником процесса дистанционного банковского обслуживания (далее — ДБО) со стороны банка. Чуть позже появилась статья Кому я нужен?, поэтому мыслей на эту тему накопилось очень много и хочется поделиться со всеми (а еще я давно хотел зарегистрироваться, но подходящего момента не было). По возможности буду краток и не буду сыпать научными терминами.
Andrewus @Andrewus
Head of platform & devops lead
Подача документов в суд в электронном виде
2 мин
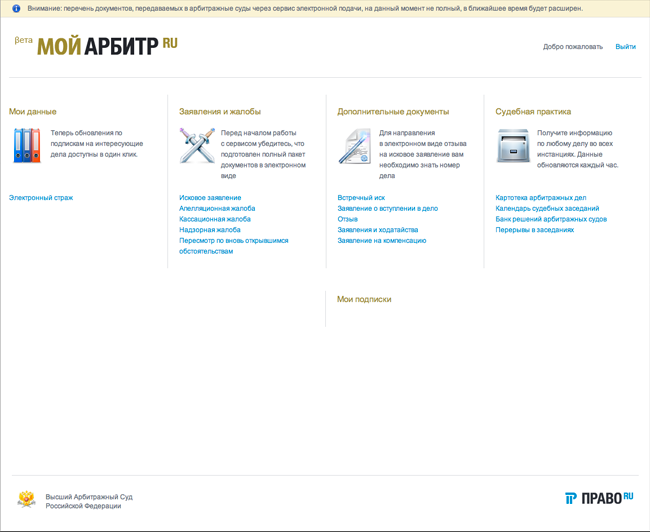
35KПосле вступления в силу 228-ФЗ стала возможной подача документов в арбитражные суды в электронном виде. Дело оставалось за малым − разработать полноценную электронную услугу, с помощью которой это будет возможно. Итак, встречайте сервис электронной подачи документов «Мой арбитр», который лишает вас таких прелестей жизни, как очереди и общение с любезным персоналом судов.
Теперь подать, например, исковое заявление можно прямо из дома.

Давайте этим и займемся
Теперь подать, например, исковое заявление можно прямо из дома.

Давайте этим и займемся
+65
Как проектировался новый Photo Viewer в Facebook
6 мин
902Перевод
Это перевод поста из Facebook Engineering Blog, который интересен, наверное, даже не столько сутью решения, которое в нем описано, сколько рассказом о «кухне» разработки в Facebook. Речь идет об обновленном функционале просмотра фотографий, который появился в конце сентября 2010 г. и был немного еще улучшен на днях.
 Задумавшись об обновлении Photo Viewer, мы столкнулись с множеством трудностей. Очевидно, что фотографии это наиболее востребованная функция Facebook. Ежедневно наши пользователи загружают более 100 миллионов фотографий, а предназначенный для этого функционал был создан довольно давно и явно нуждался в доработке.
Задумавшись об обновлении Photo Viewer, мы столкнулись с множеством трудностей. Очевидно, что фотографии это наиболее востребованная функция Facebook. Ежедневно наши пользователи загружают более 100 миллионов фотографий, а предназначенный для этого функционал был создан довольно давно и явно нуждался в доработке.
Благодаря проделанной работе, пользователи стали просматривать на 5% больше фотографий, что в количественном выражении означает примерно один миллиард дополнительных просмотров ежедневно.
Как нам это удалось
Мы начали с составления списка текущих проблем:
Перед нами стояла задача решить вышеописанные проблемы и, в идеале, создать новый, более приятный в работе функционал, способный объединить просмотр фотографий, расстановку меток для людей на них, возможность комментировать и отмечать понравившиеся снимки «лайками».
 Задумавшись об обновлении Photo Viewer, мы столкнулись с множеством трудностей. Очевидно, что фотографии это наиболее востребованная функция Facebook. Ежедневно наши пользователи загружают более 100 миллионов фотографий, а предназначенный для этого функционал был создан довольно давно и явно нуждался в доработке.
Задумавшись об обновлении Photo Viewer, мы столкнулись с множеством трудностей. Очевидно, что фотографии это наиболее востребованная функция Facebook. Ежедневно наши пользователи загружают более 100 миллионов фотографий, а предназначенный для этого функционал был создан довольно давно и явно нуждался в доработке.Благодаря проделанной работе, пользователи стали просматривать на 5% больше фотографий, что в количественном выражении означает примерно один миллиард дополнительных просмотров ежедневно.
Как нам это удалось
Мы начали с составления списка текущих проблем:
- Наибольшие проблемы возникали с надежностью. Изображения загружались медленно, и иногда процесс зависал на неопределенное время. Пользователям приходилось обновлять страницу в браузере, чтобы увидеть фотографии и комментарии к ним.
- При просмотре фотографий из Ленты новостей приходилось либо открывать их в новой вкладке, либо мириться с тем, что после просмотра нужно было заново прокручивать ленту вниз, чтобы вернуться к предыдущей позиции. Для разбирающихся в компьютере людей это не составляло особых проблем, но многие из наших пользователей испытывали связанные с этим неудобства.
- Функционал просмотра комментариев к фотографиям был также реализован не самым удобным образом. Процесс выглядел так – нужно было посмотреть фотографию, промотать страницу вниз, чтобы увидеть подпись и комментарии к ней, а потом вернуться обратно наверх, и так каждый раз.
- JavaScript, предназначенный для загрузки и кэширования фотографий, а также для публикации комментариев, был также реализован не самым лучшим образом. Он оставался неизменным на протяжении многих лет, на фоне того, что технологии работы браузеров и требования к ним значительно ушли вперед.
Перед нами стояла задача решить вышеописанные проблемы и, в идеале, создать новый, более приятный в работе функционал, способный объединить просмотр фотографий, расстановку меток для людей на них, возможность комментировать и отмечать понравившиеся снимки «лайками».
+54
Индикатор прогресса с помощью HTML5 Canvas
6 мин
7.3KПривет, Хабр!
Всё больше статей появляется про Canvas, и это не может не радовать. Основы, будем надеяться, уже изучены, а мне хотелось бы поделиться примером возможного практического использования canvas, а именно создать анимированный индикатор прогресса.
Для нетерпеливых результаты эксперимента можно посмотреть здесь:http://pastehtml.com/view/1d7z824.html , а также скриншот конечного результата:

Прогресс-бар получился довольно простой, но в то же время в стиле веб 2.0 — закругленный (конечно же!), с элементами глубины и объема: то есть тенями и градиентами.
За подробностями прошу под кат.
Всё больше статей появляется про Canvas, и это не может не радовать. Основы, будем надеяться, уже изучены, а мне хотелось бы поделиться примером возможного практического использования canvas, а именно создать анимированный индикатор прогресса.
Для нетерпеливых результаты эксперимента можно посмотреть здесь:

Прогресс-бар получился довольно простой, но в то же время в стиле веб 2.0 — закругленный (конечно же!), с элементами глубины и объема: то есть тенями и градиентами.
За подробностями прошу под кат.
+83
Анимированные баннеры на Javascript — это просто*
7 мин
20K*) На самом деле все равно сложно, но зато проще, чем было раньше.

История началась с постановки задачи: нужно сделать анимированный баннер с примерно тридцатью объектами средствами HTML+javascript за один день. За день, конечно, баннер сделан не был, а был сделан за два усилиями трех человекодней. После выполнения задания осталась библиотека пакетной анимации, которую я назвал Scenario. О её доработанной версии я и хочу рассказать.
Основная идея библиотеки — собрать информацию обо всех анимируемых объектах в один сценарий и отправить его на выполнение. Один сценарий может быть исполнен сколько угодно раз или может быть модифицирован, поскольку представляет из себя обычную яваскриптовскую структуру.
Запуск сценария из любого места предельно прост:
Осталось только разобраться, что писать вместо трех точек в примере :)

История началась с постановки задачи: нужно сделать анимированный баннер с примерно тридцатью объектами средствами HTML+javascript за один день. За день, конечно, баннер сделан не был, а был сделан за два усилиями трех человекодней. После выполнения задания осталась библиотека пакетной анимации, которую я назвал Scenario. О её доработанной версии я и хочу рассказать.
Основная идея библиотеки — собрать информацию обо всех анимируемых объектах в один сценарий и отправить его на выполнение. Один сценарий может быть исполнен сколько угодно раз или может быть модифицирован, поскольку представляет из себя обычную яваскриптовскую структуру.
Запуск сценария из любого места предельно прост:
var newScenario = [...];
$.scenario(newScenario, {
complete: function(time) {
alert('Готово!');
}
});Осталось только разобраться, что писать вместо трех точек в примере :)
+153
Проектируем приложения, которые легко тестировать
4 мин
1.9K Для того чтобы создавать качественное ПО очень важно качественно его тестировать. Но тестирование может оказаться довольно непростой задачей, если в вашем проекте не предусмотрены специальные средства, облегчающие тестирование. О них я хочу подробнее поговорить в этой статье.
Для того чтобы создавать качественное ПО очень важно качественно его тестировать. Но тестирование может оказаться довольно непростой задачей, если в вашем проекте не предусмотрены специальные средства, облегчающие тестирование. О них я хочу подробнее поговорить в этой статье.+31
UTF-8 в PHP. Часть 1
14 мин
24KЗдравствуйте, этим постом я хотел бы попытаться приблизить светлое будущее, в котором все используют «кошерную» кодировку UTF-8. В частности это касается наиболее близкой мне среды – веба и языка программирования – PHP, а в конце серии мы подойдём к практической части и разработаем ещё одну велосипедную библиотеку.
+32
Анализируй это, или почему я каждый день опаздываю и получаю премию
5 мин
23KМысль написать эту статью родилась около недели назад, именно тогда, в фирму, где я работаю около 3-х лет мне взяли помощника.
Через пару дней после его выхода на работу, краткого экскурса и небольшой теории, от него прозвучал вопрос: «- А почему тебе так мало платят? Ведь доступность всех служб и сервисов у тебя не менее 99,98% в рабочее время уже как больше года…»
Если честно, то именно этого вопроса я и не ожидал, и ответить в ту же секунду был не готов, но после пяти минут раздумий, все мысли встали на место, я постарался сформулировать ответ, и выдал нечто следующее:
— Во первых, мне нравится моя работа, и я работаю в свое удовольствие.
— Во вторых, я прихожу на работу когда высплюсь (обычно это около обеда), ухожу не позже 18.00, и в любое время могу уйти на 2-3 часа по своим личным делам.
— В третьих, 1500$ не такая уж и маленькая сумма для третьего по величине города России.
А теперь я хочу рассказать о том, как добился этого, и чего мне это стоило. Кому интересно-прошу под кат:
Через пару дней после его выхода на работу, краткого экскурса и небольшой теории, от него прозвучал вопрос: «- А почему тебе так мало платят? Ведь доступность всех служб и сервисов у тебя не менее 99,98% в рабочее время уже как больше года…»
Если честно, то именно этого вопроса я и не ожидал, и ответить в ту же секунду был не готов, но после пяти минут раздумий, все мысли встали на место, я постарался сформулировать ответ, и выдал нечто следующее:
— Во первых, мне нравится моя работа, и я работаю в свое удовольствие.
— Во вторых, я прихожу на работу когда высплюсь (обычно это около обеда), ухожу не позже 18.00, и в любое время могу уйти на 2-3 часа по своим личным делам.
— В третьих, 1500$ не такая уж и маленькая сумма для третьего по величине города России.
А теперь я хочу рассказать о том, как добился этого, и чего мне это стоило. Кому интересно-прошу под кат:
+262
Этот сайт не доступен из вашей страны. Киберсвинья Пётр компилирует трактор
3 мин
24KНас спрашивали, какие интересные заграничные сервисы можно разблокировать с помощью Kebrum VPN. Под катом находится список ресурсов, доступ к которым можно получить представляясь пользователем из Германии, Англии, США и других цивилизованных стран. Конечно, это далеко не полный список, и надеюсь, что хабралюди помогут нам пополнить его. (Пополнили, есть обновления)
+37
Git + TrackStudio — автоматизация разработки
19 мин
11KТуториал
Это статья о том, как с помощью TrackStudio и Git можно организовать удобный процесс разработки ПО. В стать рассмотрен вариант для ОC Windows. Но при желании не сложно все сделать и для других OC.
Для этого нам понадобиться:
Для этого нам понадобиться:
- TrackStudio — универсальная система управления задачами.
- Git — VCS.
- Blat — Маленькая (70kB) open source консольная программа под Windows, которая позволяет отправлять e-Mail по SMTP протоколу из командной строки, с приложенными файлами.
- STunnel — Программа, которая позволяет вам зашифровать произвольные TCP подключения внутри SSL. Инструмент доступен для Unix и Windows.
Нужен если вы используете gmail.com, как почтовый сервис. Так как blat напрямую работать с gmail не может.
Организовать рабочий процесс таким образом, что бы при коммите в git, автоматически в TrackStudio задаче добавлялся комментарии с различными типами сообщения и текстом этого комментария был текст сообщения коммита.
+26
Первые шаги в разработке Flash игры. Делаем Backend на AMFPHP
7 мин
4.1KСоциальные игры — очень неустойчивая, но в то же самое время очень требовательная и интересная отрасль разработки.
Когда начинаешь работать с новым проектом, ты всегда находишься между двух огней — с одной стороны нужно делать все очень быстро, т.к. скорее всего, несколько твоих конкурентов тоже приступили к разработке, и наступают тебе на пятки, а с другой стороны ты должен делать так, что если завтра посещаемость увеличится в 5 раз, твои сервера должны это выдержать.
Но это все лирика, а лиричности и романтики в нашей жизни хватает, поэтому приступим сразу к техническим деталям.
Когда начинаешь работать с новым проектом, ты всегда находишься между двух огней — с одной стороны нужно делать все очень быстро, т.к. скорее всего, несколько твоих конкурентов тоже приступили к разработке, и наступают тебе на пятки, а с другой стороны ты должен делать так, что если завтра посещаемость увеличится в 5 раз, твои сервера должны это выдержать.
Но это все лирика, а лиричности и романтики в нашей жизни хватает, поэтому приступим сразу к техническим деталям.
+27
«Бодание» TripAdvisor и Google из-за отзывов об отелях продолжается
3 мин
13K Отзывы об отелях стали поводом для конфликта между компаниями Google и TripAdvisor, продолжающегося уже не первый месяц, и у каждой из сторон появилось достаточно сторонников и противников. Стив Кинг (Steve King), эксперт компании SIM Partners, разобрался в сути раздора.
Отзывы об отелях стали поводом для конфликта между компаниями Google и TripAdvisor, продолжающегося уже не первый месяц, и у каждой из сторон появилось достаточно сторонников и противников. Стив Кинг (Steve King), эксперт компании SIM Partners, разобрался в сути раздора.+13
Про фрилансера Ивана и как он не вставал с дивана
6 мин
49KСовсем недавно мы писали о том, как сдавать жилье в аренду, не навлечь на себя гнев государства и не вылететь при этом в трубу, используя простые практические советы по оптимизации налогообложения, рациональный подход и электронного бухгалтера «Эльбу».
Сценарий со сдачей квартиры всем хорошо знаком, но тот кейс, о котором сейчас пойдет речь, покажется многим из вас более жизненным и актуальным. А речь пойдет о фрилансере Иване — успешном блоггере и стоковом фотографе.
Сценарий со сдачей квартиры всем хорошо знаком, но тот кейс, о котором сейчас пойдет речь, покажется многим из вас более жизненным и актуальным. А речь пойдет о фрилансере Иване — успешном блоггере и стоковом фотографе.
+116
Загрузка файлов с помощью html5 File API, с преферансом и танцовщицами
7 мин
45KПредисловие
 Загрузка файлов всегда занимала особое место в веб-разработке.
Загрузка файлов всегда занимала особое место в веб-разработке.О трудности оформления стилями <input type=file/> уже сказано немало, почитать об этом можно, например, по ссылкам раз, два, три, четыре, пять, шесть.
Но и сам процесс загрузки файлов нетривиален, есть много разных способов – и ни одного идеального.
Я уже писал о внедрении на нашем проекте Файлы@Mail.Ru silverlight-загрузчика полгода назад. На тот момент у нас подерживались iframe, flash, silverlight и обычная загрузка файлов. Но прогресс не стоит на месте, и вот уже последние бета-версии всеми горячо любимых браузеров в полной мере поддерживают html5 FileAPI (справедливости ради, стоит заметить, что, как обычно, некоторые поддерживают своеобразно, но об этом — ниже).
Пока писалась статья, Chrome 9 был объявлен stable и форсировано обновился уже на 75% установок 8 версии. Так, что празднуем поддержку File API первым стабильным браузером, ура!
Мы подумали, что не использовать такую технологию было бы преступлением против
Подумали — и внедрили html5 загрузку в дополнение к уже существующим вариантам.
В итоге наши пользователи получили множество плюшек:
— прозрачная дозагрузка после обрыва соединения (и даже рестарта браузера!);
— очередь загрузки;
— прогресс-бар (пользователи MacOS и Safari наконец могут видеть прогресс без всяких инородных плагинов), возможность удаления файлов из очереди, если передумал.
+98
Вдохновение для юнит-тестов
4 мин
7.5KТуториал
Много слов сказано о достоинствах юнит-тестов (TDD, BDD — в данном случае неважно), а также о том, почему люди всё-таки их не используют.
Но я думаю, что одна из главных причин заключается в том, что люди не знают, с чего начать. Вот прочитал я статью про юнит-тесты, понравилось; решил, что надо бы когда-нибудь попробовать. Но что дальше? С чего начать? Как придумывать все эти требования, как называть тест-методы?
В последнее время набирает популярность тенденция превращать юнит-тесты в BDD-спецификации, то есть говорится о том, что хороший юнит-тест должен не тестировать что-то, а описывать поведение программы. Но как описать это чёртово поведение; откуда брать вдохновение, чтобы придумать названия для всех этих тест-кейсов?
Об этом и пойдёт речь:
Но я думаю, что одна из главных причин заключается в том, что люди не знают, с чего начать. Вот прочитал я статью про юнит-тесты, понравилось; решил, что надо бы когда-нибудь попробовать. Но что дальше? С чего начать? Как придумывать все эти требования, как называть тест-методы?
В последнее время набирает популярность тенденция превращать юнит-тесты в BDD-спецификации, то есть говорится о том, что хороший юнит-тест должен не тестировать что-то, а описывать поведение программы. Но как описать это чёртово поведение; откуда брать вдохновение, чтобы придумать названия для всех этих тест-кейсов?
Об этом и пойдёт речь:
+83
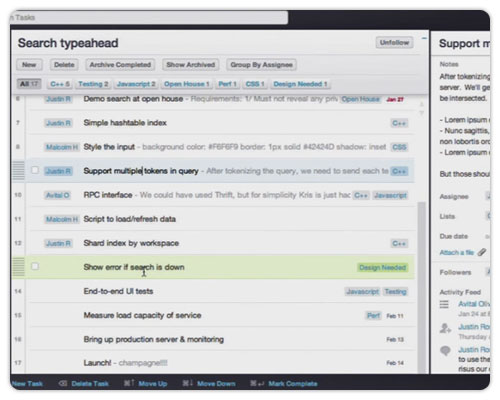
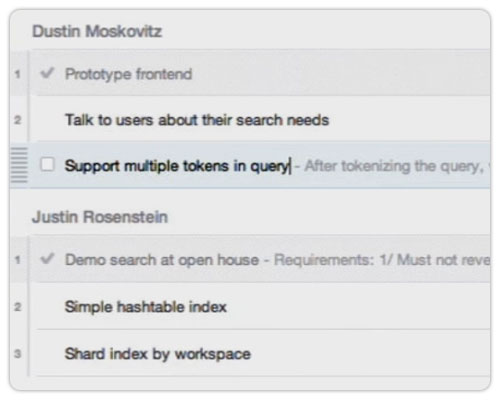
Выходцы из Google и Facebook показали «идеальный» таск-трекер
1 мин
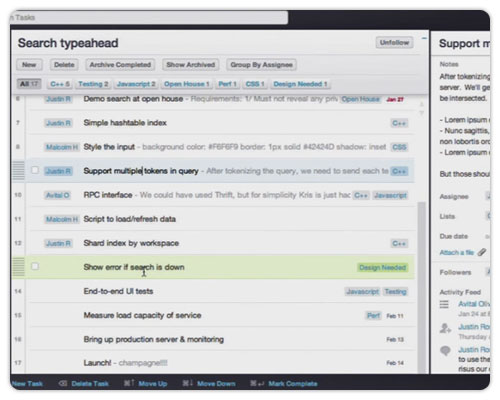
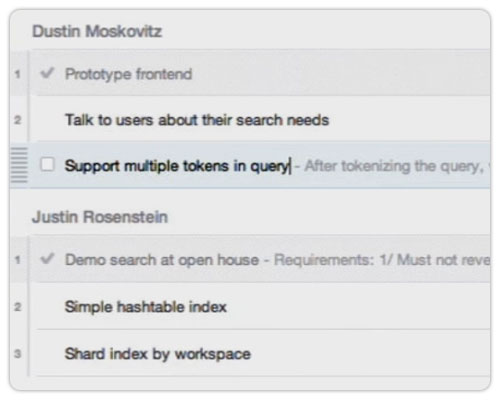
10KДастин Московиц (технический основатель Facebook) и Джастин Розенштайн (в прошлом продакт-менеджер в Google и Facebook) подняли порядка $10 млн финансирования и готовят смерть Basecamp, Trac, Bugzilla и всем остальным популярным решениям в этом сегменте.

www.asana.com

Приятный, неброский интерфейс :-)

Риалтаймовые обновления с точностью до буквы (хорошо видно на видео ниже)

www.asana.com
Основные возможности
(Сорри за качество скринов.)

Приятный, неброский интерфейс :-)

Риалтаймовые обновления с точностью до буквы (хорошо видно на видео ниже)
+48
Прощай, салфетки, или как избавиться от глянца ноутбука
4 мин
47K
Тебе, %username%, нравятся глянцевые ноутбуки, на которых остаются следы от любого прикосновения? — Меня они очень раздражают.
Да, конечно, глянцевый ноутбук привлекательно смотрится на витрине: такой черный, красивый, блестящий, шикарный…. Однако, все мы знаем, что случается с этой красотой не то что через месяц, а через неделю активного использования. Никаких салфеток не напасешься, чтобы ноутбук выглядел не заляпанным, а все таким же шикарным.
Так что же делать с этим глянцем, кроме как закупить чистящие средства и те самые салфетки? Как вариант – выбросить продать и купить матовый. Но что, если нравится именно эта модель по остальным параметрам?
Еще один выход – ошкурить и превратить в матовый. Есть такие навыки, чтобы получилось аккуратно и без травм для любимой техники?
Ну и конечно, можно просто не обращать внимания, что каждое касание оставляет следы на крышке ноутбука, и заняться на досуге дактилоскопией: Кто трогал мой ноутбук? Кто сидел на моем стуле? А также забыть про мелкие очаровательные царапинки, которые со временем станут очень заметными на глянцевой поверхности.
+208
Сравнение видеоплееров на HTML5
1 мин
2.5KPhilip Bräunlich провёл сравнение возможностей двух десятков свободных видеоплееров, использующих тег video в HTML5 и обобщил результаты в таблице. Там же можно посмотреть их в действии, в том числе и на собственном видео (принимаются mp4 и ogg).
Пожелания и предложения отправляйте в твиттер автору.
HTML5 video player comparison.
Пожелания и предложения отправляйте в твиттер автору.
HTML5 video player comparison.
+26
Новый пуленепробиваемый синтаксис @font-face
3 мин
71KТуториал
Перевод
С самого начала «вебошрифтовой революции» мы полагались на неизящные хаки деклараций @font-face, чтобы шрифты из Паутины загружались во всех браузерах. Может ли существовать лучший путь? Вполне изящный и совместимый с будущими браузерами?
Вкратце об истории вопроса
В сентябре 2009 года Пол Айриш (Paul Irish) огласил пуленепробиваемый синтаксис для записи деклараций
Синтаксис Fontspring @Font-Face
А вот таким этому коду следовало бы быть с самого начала. Чистым, ясным и простым:
@font-face {
font-family: 'MyFontFamily';
src: url('myfont-webfont.eot?') format('eot'),
url('myfont-webfont.woff') format('woff'),
url('myfont-webfont.ttf') format('truetype'),
url('myfont-webfont.svg#svgFontName') format('svg');
}
Что? Я не понял.
Как это срабатывает
+123
Установка и настройка: Nginx + php5-fpm
4 мин
194KВ данной заметке, будет показано как поставить связку Nginx + php5-fpm (php5.3) на Debian Lenny и настроить безопасную конфигурацию.
+63
Информация
- В рейтинге
- 3 072-й
- Откуда
- Москва, Москва и Московская обл., Россия
- Работает в
- Дата рождения
- Зарегистрирован
- Активность