Прототипы, как инструменты дизайна, находятся на подъёме, и вот почему. Я твёрдо верю, что прототипирование помогает нам в процессе создания качественных пользовательских интерфейсов. Мы работаем в мире богатых, обладающих динамикой интерфейсов пользователя как в сети, так и на наших устройствах. Интерфейсы, которые мы создаём, интерактивны, откликаются на воздействие пользователя и обладают эмоциями. Прототипы позволяют сформулировать чувства и функции дизайна так, как этого не могут сделать простые экранные формы. Но как выбрать лучший инструмент прототипирования для работы?
Павел Колодяжный @iderins
User
Вопрос: но как развить силу воли если нету силы воли? Попробуем ответить
2 min
38KВ одних комментариях прозвучал такой вопрос:
> но как развить силу воли если нету силы воли?
Сила воли есть у каждого. Слабая, крошечная, но есть. Поэтому весь вопрос в том, как ее, такую слабую, тренировать.
Самое простое — это аналогия со спортивными упражнениями.
Не нужно сразу стараться поднять 100кг штангу. Надорветесь, попортите нервы и настроение.
Начните с чего-то более осязаемого, с такого, что вы сможете поднять восемь раз. Например, 40 килограмм. Поднимайте их регулярно и через месяц сможете поднимать 60. Через три — 80. Если вы были упорны, то через полгода будет и долгожданный центнер.
Многие, по прочтении мотивирующей и организационной литературы, сразу кидаются во все тяжкие — заводят органайзеры, контрольные календари, списки дел, планы на ближайшую пятилетку и через неделю, вполне закономерно, с отвращением все это выбрасывают.
Начните с малого. Попробуйте что-то небольшое, что-то, что вы сможете достаточно легко и просто выполнять ежедневно.
Например, каждое утро заправлять постель (без исключений) или каждый второй день не пользоваться лифтом, а подниматься по ступенькам. Или каждый вечер что-то писать в блоге (не важно о чем). Или учить по два html тега каждый день. Или знакомиться каждый день с новым человеком — кому что нравится.
Забудьте о списках и планах, просто отмечайте в пинарике это одно единственное действие.
Две недели подряд одни плюсы? Добавляйте еще что-то. Справляетесь с легкостью, не задумываясь? Добавляйте более сложные задания/привычки.
Только не торопитесь, воодушевление от первых успехов сразу попросит вас повесить на штангу вон те зеленые блины по 50 кг, которые используют Самые Большие Парни из спортивного зала, но не ведитесь на это. Добавляйте по 5 килограмм и молча работайте.
Причем тут сила воли? Притом, что это такой же механизм, как и ваша мышца и точно так же поддается тренировке. От малого к большому.
Один маленький взятый вес каждые две недели и через полгода вы сможете спокойно кушать слонов, легко вести два пинарика, играючи учить химию, испанский, бальные танцы, ходить в кружок макраме и выжимать сотню лежа.
Метод очень старый, очень простой и очень полезный. Наверное ему очень много лет, но одним из самых старых источников этого метода для меня стала та часть биографии Бенджамина Франклина, в которой он описывал свой способ приобретения полезных привычек:
Я хотел выработать навык во всех этих добродетелях; с этой целью я решил не разбрасываться в погоне за всеми сразу, но в течение определенного времени сосредоточивать внимание только па одной добродетели; когда же я ею овладею, переходить к другой и так далее, пока, наконец, не приобрету все тринадцать. А так как одни из них облегчают приобретение других, то я расположил все добродетели в том порядке, в каком они перечислены выше.
Подробное описание «Франклиновского дневника». Почитайте, там много полезного.
Постепенно, но постоянно.
Удачи :)
Update: заметил в комментариях негативную реакцию на календарик-пинарик.
Хабрачеловеки — не важно какой инструмент контроля вы используете (лично я пользуюсь эксель-табличкой), важно само его наличие. Очень трудно следить за каким-то регулярным событием, без ежедневного фиксирования результатов и сравнения отчетов. А улучшать что-то без такого — вообще невозможно.
Если вам не нравится слово пинарик, давайте заменим его на календарь-франклина, суть-то не изменится — это полезный и действительно работающий инструмент самоконтроля.
> но как развить силу воли если нету силы воли?
Сила воли есть у каждого. Слабая, крошечная, но есть. Поэтому весь вопрос в том, как ее, такую слабую, тренировать.
Самое простое — это аналогия со спортивными упражнениями.
Не нужно сразу стараться поднять 100кг штангу. Надорветесь, попортите нервы и настроение.
Начните с чего-то более осязаемого, с такого, что вы сможете поднять восемь раз. Например, 40 килограмм. Поднимайте их регулярно и через месяц сможете поднимать 60. Через три — 80. Если вы были упорны, то через полгода будет и долгожданный центнер.
Многие, по прочтении мотивирующей и организационной литературы, сразу кидаются во все тяжкие — заводят органайзеры, контрольные календари, списки дел, планы на ближайшую пятилетку и через неделю, вполне закономерно, с отвращением все это выбрасывают.
Начните с малого. Попробуйте что-то небольшое, что-то, что вы сможете достаточно легко и просто выполнять ежедневно.
Например, каждое утро заправлять постель (без исключений) или каждый второй день не пользоваться лифтом, а подниматься по ступенькам. Или каждый вечер что-то писать в блоге (не важно о чем). Или учить по два html тега каждый день. Или знакомиться каждый день с новым человеком — кому что нравится.
Забудьте о списках и планах, просто отмечайте в пинарике это одно единственное действие.
Две недели подряд одни плюсы? Добавляйте еще что-то. Справляетесь с легкостью, не задумываясь? Добавляйте более сложные задания/привычки.
Только не торопитесь, воодушевление от первых успехов сразу попросит вас повесить на штангу вон те зеленые блины по 50 кг, которые используют Самые Большие Парни из спортивного зала, но не ведитесь на это. Добавляйте по 5 килограмм и молча работайте.
Причем тут сила воли? Притом, что это такой же механизм, как и ваша мышца и точно так же поддается тренировке. От малого к большому.
Один маленький взятый вес каждые две недели и через полгода вы сможете спокойно кушать слонов, легко вести два пинарика, играючи учить химию, испанский, бальные танцы, ходить в кружок макраме и выжимать сотню лежа.
Метод очень старый, очень простой и очень полезный. Наверное ему очень много лет, но одним из самых старых источников этого метода для меня стала та часть биографии Бенджамина Франклина, в которой он описывал свой способ приобретения полезных привычек:
Я хотел выработать навык во всех этих добродетелях; с этой целью я решил не разбрасываться в погоне за всеми сразу, но в течение определенного времени сосредоточивать внимание только па одной добродетели; когда же я ею овладею, переходить к другой и так далее, пока, наконец, не приобрету все тринадцать. А так как одни из них облегчают приобретение других, то я расположил все добродетели в том порядке, в каком они перечислены выше.
Подробное описание «Франклиновского дневника». Почитайте, там много полезного.
Постепенно, но постоянно.
Удачи :)
Update: заметил в комментариях негативную реакцию на календарик-пинарик.
Хабрачеловеки — не важно какой инструмент контроля вы используете (лично я пользуюсь эксель-табличкой), важно само его наличие. Очень трудно следить за каким-то регулярным событием, без ежедневного фиксирования результатов и сравнения отчетов. А улучшать что-то без такого — вообще невозможно.
Если вам не нравится слово пинарик, давайте заменим его на календарь-франклина, суть-то не изменится — это полезный и действительно работающий инструмент самоконтроля.
+120
Многоуровневое дерево с маркерами, сохраняющее состояние (HTML, CSS, jQuery, Cookies)
6 min
19KПродолжается развитие темы о многоуровневом дереве с маркерами. 
Теперь дерево выросло и окрепло, стало взрослее и помнит выбранный узел и состояние кажого узла в отдельности.
Страницу можно перезагружать, а дерево все равно будет помнить все что вы открыли и выбрали!

Теперь дерево выросло и окрепло, стало взрослее и помнит выбранный узел и состояние кажого узла в отдельности.
Страницу можно перезагружать, а дерево все равно будет помнить все что вы открыли и выбрали!
+34
Жизнь после фриланса
4 min
12KПо мотивам статьи dmalinovsky «Жизнь во фрилансе глазами программиста».
Сейчас очень много пишут о том, что ждёт web-разработчика, когда он уйдёт во фриланс. Пишут о том, как протянуть первое время без заказов, о том, как потом бороться с наплывом работы, а затем, как побороть собственную лень. Однако, я до сих пор не встречал статьи о том, что же даёт фриланс, когда ты решаешь прервать круговерть из заказов, предоплат, поиска новых клиентов, помощи старым клиентам и всего остального, что составляет жизнь простого фриласера.
Сейчас очень много пишут о том, что ждёт web-разработчика, когда он уйдёт во фриланс. Пишут о том, как протянуть первое время без заказов, о том, как потом бороться с наплывом работы, а затем, как побороть собственную лень. Однако, я до сих пор не встречал статьи о том, что же даёт фриланс, когда ты решаешь прервать круговерть из заказов, предоплат, поиска новых клиентов, помощи старым клиентам и всего остального, что составляет жизнь простого фриласера.
+251
Файловый менеджер для FCKeditor — FCKfsys 2.0 (PHP)
2 min
2.7KЭта статья продолжение первого варианта файлового менеджера.
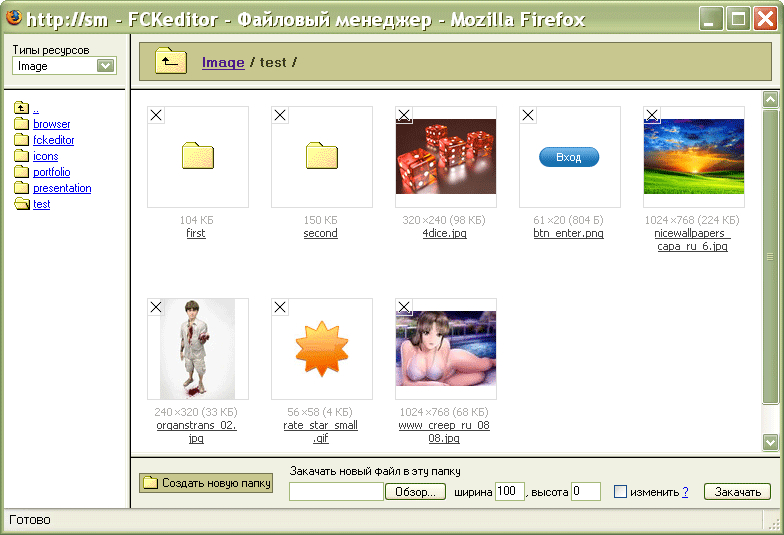
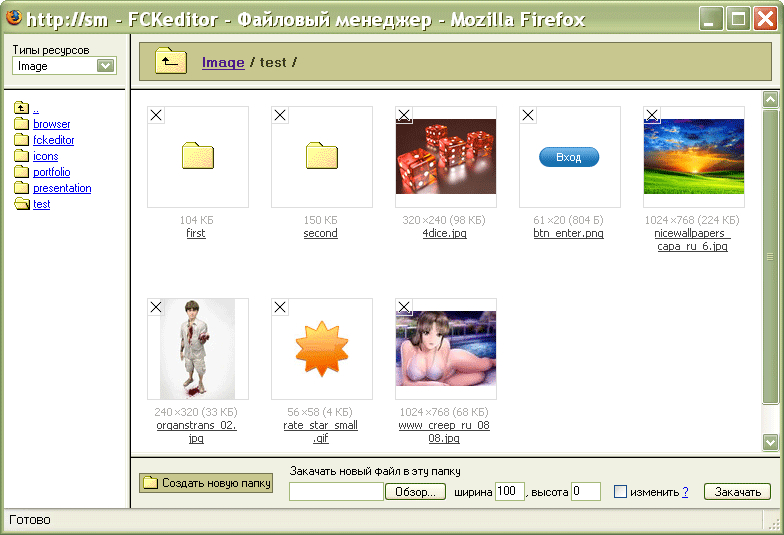
FCKfsys — файловый менеджер для визуального редактора для web FCKeditor. Мне в FCKeditor все нравится, кроме файлового менеджера. Так что надо както исправлять это самому.
Подробная информация о плагине на моем сайте и там же можете посмотреть пример работы.
Выглядит файловый менеджер с превьюшками:

UPD: Доработки сделаны, теперь надо над интерфейсом поработать. По моему ориентир должен быть на Windows-проводник, чтобы было привычно. То есть немного причесать надо.
FCKfsys — файловый менеджер для визуального редактора для web FCKeditor. Мне в FCKeditor все нравится, кроме файлового менеджера. Так что надо както исправлять это самому.
Подробная информация о плагине на моем сайте и там же можете посмотреть пример работы.
Выглядит файловый менеджер с превьюшками:

UPD: Доработки сделаны, теперь надо над интерфейсом поработать. По моему ориентир должен быть на Windows-проводник, чтобы было привычно. То есть немного причесать надо.
+39
Методичка по работе с клиентами. Для начинающих менеджеров веб-студий
6 min
25K (2008 год, письмо старшего менеджера веб-студии — младшему)
( профи вряд ли найдут что-то новое, молодым будет интересно)
Привет. Вот краткая инструкция, основанная на личном опыте. Так сказать, курс молодого бойца.
наша задача — заработать как можно больше денег, при минимальных телодвижениях.
обычно есть следующие варианты
( профи вряд ли найдут что-то новое, молодым будет интересно)
Привет. Вот краткая инструкция, основанная на личном опыте. Так сказать, курс молодого бойца.
наша задача — заработать как можно больше денег, при минимальных телодвижениях.
Итак, получили письмо от клиента
обычно есть следующие варианты
- клиент явно перспективный и обратился «выборочно» именно к нам — есть большая вероятность, что переговоры будут удачными — тогда лучше сразу набивать стрелку и устанавливать личный контакт и все выяснять на месте. Хотя, границы бюджета лучше выяснить в любом случае.
- клиент интересный, но многое неясно из его письма ( нет ТЗ, нет бюджета, он написал в несколько студий, сайт потенциально сложный, сайт неинтересный и тд. ). Тут важно прислать ему БРИФ на заполнение, выяснить сроки и бюджет. Согласовать бюджет сроки — уже потом встречаться в случае, если все устраивает.
- Письмо подозрительно короткое и не «пахнет интересом». Например, «нужен обувной интернет-магазин, сколько стоит? Как быстро сделаете? Виталий» — тут вряд-ли чтото выгорит + вероятно это пробивон по ценам от конкурентов.
В этом случае — цену говорим в полтора раза дето дороже, интересуемся «укладываемся ли мы в их бюджет» в положительном случае — можно встречаться. Иначе — скорее всего трата времени.
+107
Разработка макетов: а давайте в этот раз не будем спрашивать уборщицу?
4 min
4.4KМало кому приходит в голову указывать программистам, как писать код (хотя некоторые умудряются указывать даже проектировщикам баз данных), но уж показать дизайнеру как нужно рисовать — прямо очередь выстраивается.
Это происходит потому, что все «специалисты» знают: дизайн — это красивая картинка.
Дизайн лишь на 20% искусство, на 80% — это точная наука. И вы будете удивлены, когда узнаете, из чего на самом деле состоит каждая картинка.
Это происходит потому, что все «специалисты» знают: дизайн — это красивая картинка.
Дизайн лишь на 20% искусство, на 80% — это точная наука. И вы будете удивлены, когда узнаете, из чего на самом деле состоит каждая картинка.
+122
Пассивный доход студии. Поддержка сайта.
1 min
3.8KНет ничего лучше пассивного дохода, все это знают!
Разработка сайта — проект, это одно. Бюджет относительно высокий, но и трудозатраты значительные. Намного интересенее после завершения разработки сайта оказывать услуги по так называеммой «поддержки сайта».
Стоимость поддержки может быть символическая, к примеру $50 в месяц, но это ежемесячный стабильный доход. Как правило поддержка сводится к обновлению контента, или настройки почтовых ящиков.
Как вариант это может быть продвижение сайта, поисковая оптимизация или еще что-то, но сумма платежа соответственно увеличивается.
Основной вопрос с которым может сталкнуться студия и в частности менеджеры, обслуживающие клиента это необходимость регулярно напоминать о себе и «создавать видимость» работы. Несмотря на то, что вы четно исполняете свои обязательства, обновляете контент, управляете почтой или что-то еще… когда вопрос доходит до платежа очень часто говорят «Ну а за что єто я плачу? Работі же не видно, да и как-то дорого!»
Если бы своевременно менеджер (раз в неделю), хотя бы писал письмо о том, что мы сделали тото и тото. «Пришлите нам свежие новости!», «как ваши дела?» ситуаций таких было бы меньше и колличество проектов на поддержку только увеличивалось.
Предлагаю составить список работ, таких как 1. обновление контента или 2. управление почтой которые на самом деле не составляют большого труда, но дают «плюс» к общей картине.
Буду рад хорошим комментам. Спасибо!
Разработка сайта — проект, это одно. Бюджет относительно высокий, но и трудозатраты значительные. Намного интересенее после завершения разработки сайта оказывать услуги по так называеммой «поддержки сайта».
Стоимость поддержки может быть символическая, к примеру $50 в месяц, но это ежемесячный стабильный доход. Как правило поддержка сводится к обновлению контента, или настройки почтовых ящиков.
Как вариант это может быть продвижение сайта, поисковая оптимизация или еще что-то, но сумма платежа соответственно увеличивается.
Основной вопрос с которым может сталкнуться студия и в частности менеджеры, обслуживающие клиента это необходимость регулярно напоминать о себе и «создавать видимость» работы. Несмотря на то, что вы четно исполняете свои обязательства, обновляете контент, управляете почтой или что-то еще… когда вопрос доходит до платежа очень часто говорят «Ну а за что єто я плачу? Работі же не видно, да и как-то дорого!»
Если бы своевременно менеджер (раз в неделю), хотя бы писал письмо о том, что мы сделали тото и тото. «Пришлите нам свежие новости!», «как ваши дела?» ситуаций таких было бы меньше и колличество проектов на поддержку только увеличивалось.
Предлагаю составить список работ, таких как 1. обновление контента или 2. управление почтой которые на самом деле не составляют большого труда, но дают «плюс» к общей картине.
Буду рад хорошим комментам. Спасибо!
+24
Маркетинговые ходы разработчиков CMS
3 min
1.7K — Наше подсолнечное масло не содержит холестерина!
— Разумеется, ни одно подсолнечное масло не содержит холестерина.
В данной статье я хочу рассказать о наиболее часто встречающихся рекламных ходах компаний-разработчиков коммерческих CMS и поясню, почему это лишь маркетинговые ходы и ничего более.
Как известно, залог успешного бизнеса – это маркетинг и реклама. Рассказать о преимуществах, недостатки представить как преимущества, а которые не получилось – скрыть. С системами управления контентом точно такая же история. Битрикс и UMI считаются лидерами рынка не потому, что у них действительно хорошие продукты, а потому что у них действительно хорошие маркетологи. В действительности, все CMS по своей сущности мало чем отличаются – они предоставляют совершенно одинаковые возможности, одинаковым образом. Но продукт надо как-то выделить среди остальных, надо что-то написать в разделе «Преимущества системы». Вот и придумывают достоинства, которых не существует или которые вообще не являются достоинствами. Далее о наиболее распространенных из них.
— Разумеется, ни одно подсолнечное масло не содержит холестерина.
В данной статье я хочу рассказать о наиболее часто встречающихся рекламных ходах компаний-разработчиков коммерческих CMS и поясню, почему это лишь маркетинговые ходы и ничего более.
Как известно, залог успешного бизнеса – это маркетинг и реклама. Рассказать о преимуществах, недостатки представить как преимущества, а которые не получилось – скрыть. С системами управления контентом точно такая же история. Битрикс и UMI считаются лидерами рынка не потому, что у них действительно хорошие продукты, а потому что у них действительно хорошие маркетологи. В действительности, все CMS по своей сущности мало чем отличаются – они предоставляют совершенно одинаковые возможности, одинаковым образом. Но продукт надо как-то выделить среди остальных, надо что-то написать в разделе «Преимущества системы». Вот и придумывают достоинства, которых не существует или которые вообще не являются достоинствами. Далее о наиболее распространенных из них.
+89
PHP класс для работы с Яндекс.XML
3 min
14K
Уже продолжительное время доступен сервис Яндекс.XML — сие есть не что иное, как поисковый сервис, который позволяет делать автоматические поисковые запросы к Яндексу и публиковать его ответы у себя на сайте и данный пост посвящен приручению сего зверя с использованием PHP.
+45
Качество при разработке Интернет-проектов
4 min
2.1KПривет, хабр! В этом материале я хочу затронуть непростой вопрос качества Интернет-проекта, а проще говоря – сайта, сделанного в сторонней студии на заказ.
В настоящее время для рынка характерно то, что большинство компаний (будем называть их студиями) выпускают проекты среднего и низкого качества. Почему так происходит? Какие основные факторы влияют на качество продукта при его производстве в студии?
В настоящее время для рынка характерно то, что большинство компаний (будем называть их студиями) выпускают проекты среднего и низкого качества. Почему так происходит? Какие основные факторы влияют на качество продукта при его производстве в студии?
+47
Выпущен последний релиз PHP 4 — PHP 4.4.9
1 min
3.2KЕще вчера вечером был выпущен последний релиз PHP четвертой ветки. В нем исправлены несколько серьезных уязвимостей и обновлена версия PCRE до 7.7.
На этом поддержка и обновления PHP 4 заканчиваются. Хотя уже давно широкими шагами идет по миру PHP 5, на многих хостинговых площадках все еще остается четверка (часто совместно с пятеркой).
Итак, сегодня эпоха PHP 4 официально закончена.
На этом поддержка и обновления PHP 4 заканчиваются. Хотя уже давно широкими шагами идет по миру PHP 5, на многих хостинговых площадках все еще остается четверка (часто совместно с пятеркой).
Итак, сегодня эпоха PHP 4 официально закончена.
+4
Веб-типографика сегодня. Часть V
12 min
29KЧасть I — Часть II — Часть III — Часть IV — Часть V — Часть VI
Часть V
Очевидно, что в сфере высоких технологий развитие зачастую происходит быстро и бурно. Так произошло и со средствами отображения информации. В течении каких-то двух-трёх лет обычные ЭЛТ-мониторы почти целиком и полностью были вытеснены стремительно дешевеющими ЖК-собратьями. Что позволило существенно улучшить как геометрию отображения, так и цветопередачу, а также снизить утомляемость глаз за счёт отсутствия вредного мерцания. И если несколько лет назад подобное утверждение в пользу TFT-панелей можно было бы оспорить, то теперь этот факт не вызывает ни у кого сомнений: ЖК-дисплеи намного лучше для повседневной работы рядового пользователя. В связи с этим фактором возникла необходимость поиска качественно новых алгоритмов отображения шрифтов. Одно из таких решений пусть не сразу, но всё же получило определённое признание в среде пользователей, и на сегодняшний день является чуть ли не самым популярным на современных платформах. Речь, конечно же, о технологии рендеринга ClearType, которая послужила причиной разработки новых веб-ориентированных шрифтов…
Часть V
Очевидно, что в сфере высоких технологий развитие зачастую происходит быстро и бурно. Так произошло и со средствами отображения информации. В течении каких-то двух-трёх лет обычные ЭЛТ-мониторы почти целиком и полностью были вытеснены стремительно дешевеющими ЖК-собратьями. Что позволило существенно улучшить как геометрию отображения, так и цветопередачу, а также снизить утомляемость глаз за счёт отсутствия вредного мерцания. И если несколько лет назад подобное утверждение в пользу TFT-панелей можно было бы оспорить, то теперь этот факт не вызывает ни у кого сомнений: ЖК-дисплеи намного лучше для повседневной работы рядового пользователя. В связи с этим фактором возникла необходимость поиска качественно новых алгоритмов отображения шрифтов. Одно из таких решений пусть не сразу, но всё же получило определённое признание в среде пользователей, и на сегодняшний день является чуть ли не самым популярным на современных платформах. Речь, конечно же, о технологии рендеринга ClearType, которая послужила причиной разработки новых веб-ориентированных шрифтов…
+2
Подборка видео-проигрывателей на флэше
2 min
18K
Я большой любитель собирать списки разных необходимых вещей. В этот раз это список видео-проигрывателей на флэше,
Уже помогли. Отдельные спасибы Elected, atri, rmb. Кармы всем за мой счет ^_^
+70
Мегаплан — пятилетка за полгода
2 min
1.8KС момента нашего анонса на хабре прошло уже полгода. Нет, конечно, насчет пятилетки за полгода мы пошутили, но времени мы зря не теряли. Мегаплан бурно рос и развивался и сейчас мы в двух словах об этом расскажем.
+18
Вы на переговорах, и у Босса звонит сотовый
2 min
1.9KИтак. Вы обсуждаете проект. Добились встречи с важной персоной. Встреча проходит в формате Вы + Босс + N помощников босса. И вот на самом интересном месте у босса звонит телефон. Он отвечает. Что делать?
+5
Santafox CMS – отечественный opensource
4 min
6.9KОписание
- Система управления сайтом SantaFox™ позволит Вам контролировать содержание Вашего сайта, не обращаясь для этого к техническим специалистам и не обладая специальными техническими знаниями. Пусть Ваш сайт зависит только от Вашей фантазии!
- Встроенный редактор страниц SantaFox визуально похож на привычный Вам Microsoft Word.
- Вы больше не зависите от графиков и сроков наемных технических специалистов. Все изменения Вы можете внести на сайт самостоятельно в удобном для Вас режиме
- Одним из выгодных отличий CMS SantaFox™ является наличие полной русскоязычной документации пользователя и разработчика, что не часто встретишь в бесплатных open-source системах.
- Вы можете получить ответы на свои вопросы на русскоязычном форуме поддержки системы
- Система управления сайтом SantaFox™ имеет открытый код и распространяется бесплатно.
+24
Form Spam Bot Blocker: Защищаем Web-формы без CAPTCHA!
5 min
9.1K
- Вы так защитили свою форму что сами не всегда можете разобрать что нарисовала CAPTCHA?
- Вы установили хорошую CAPTCHA и все равно время от времени у себя в feedback-е читаете новости
о удлинителях некоторых органов, дешёвой виагре и т.п.?
Ну тогда предлагаю под другим углом взглянуть на проблему защиты Web-форм.
+86
CSS-константы: первые тесты уже на ваших экранах
1 min
4KНесколько дней назад Daniel Glazman опубликовал на своем блоге новость о том, что он вместе с David Hyatt успешно реализовали идею о CSS-константах (статья в моем блоге). Уже сегодня каждый может увидеть CSS-константы в действии. Для этого нужно установить свежую версию WebKit Nightly Builds.
Собственно, вот мой маленький тест: стили блока div я задала константами.

Собственно, вот мой маленький тест: стили блока div я задала константами.

+29
Popfly — Разработка без строчки кода
1 min
846Небольшой обзор сервиса Popfly, который позволяет создавать мэшап-приложения и казуальные игры без строчки кода.
+49
Information
- Rating
- Does not participate
- Location
- Симферополь, Республика Крым, Россия
- Date of birth
- Registered
- Activity