Привет
Иногда бывает так что обычная задача приводит к необычным находкам. Так все началось с тривиальной задачи — нужно было развернуть за несколько часов систему управления портфелем проектов. Ресурсы на эту задачу не выделялись вследствие некоторого цейтнота по текущим проектам.
Особенности бекграунда задачи — система должна быть очень динамичной и наглядной. Специфику и уклад жизни нашей небольшой команды я коротко описал в недавнем посте. Бизнес кейс задачи таков: у нас в работе много проектов. Пишутся предложения, рисуются оценочные Гантты, обсуждаются вопросы, ведется поддержка Процесса Разработки… В день через обсуждение в команде может проходить до 15 проектов. У проектов могут меняться статус, фаза, владелец. Информации много, она быстро меняется, и она важна. Наступил момент вводить инструмент для управления портфелем проектов.
Иногда бывает так что обычная задача приводит к необычным находкам. Так все началось с тривиальной задачи — нужно было развернуть за несколько часов систему управления портфелем проектов. Ресурсы на эту задачу не выделялись вследствие некоторого цейтнота по текущим проектам.
Особенности бекграунда задачи — система должна быть очень динамичной и наглядной. Специфику и уклад жизни нашей небольшой команды я коротко описал в недавнем посте. Бизнес кейс задачи таков: у нас в работе много проектов. Пишутся предложения, рисуются оценочные Гантты, обсуждаются вопросы, ведется поддержка Процесса Разработки… В день через обсуждение в команде может проходить до 15 проектов. У проектов могут меняться статус, фаза, владелец. Информации много, она быстро меняется, и она важна. Наступил момент вводить инструмент для управления портфелем проектов.



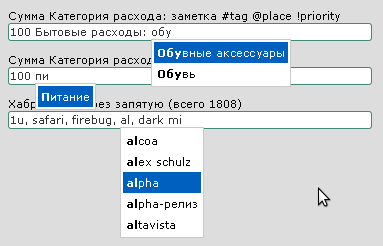
 Некоторое время назад появилась необходимость организовать поиск по сайту на друпале с фильтрацией по типам материалов и возможностью поиска по профилям пользователей. Существующие решения не устраивали по ряду причин. На ум сразу пришли 2 варианта: либо писать свой поиск (используя готовые библиотеки типа phpMorphy), либо использовать Google. Остановились на втором.
Некоторое время назад появилась необходимость организовать поиск по сайту на друпале с фильтрацией по типам материалов и возможностью поиска по профилям пользователей. Существующие решения не устраивали по ряду причин. На ум сразу пришли 2 варианта: либо писать свой поиск (используя готовые библиотеки типа phpMorphy), либо использовать Google. Остановились на втором. Здравствуй, хабрасообщество. Я знаю, ты любишь халяву. А еще ты любишь учиться. Ведь так? А что может быть лучше для хабравчанина бесплатного образования? Вот и решил собрать специально для тебя подборку из ссылок, где можно набраться уму-разуму в области IT.
Здравствуй, хабрасообщество. Я знаю, ты любишь халяву. А еще ты любишь учиться. Ведь так? А что может быть лучше для хабравчанина бесплатного образования? Вот и решил собрать специально для тебя подборку из ссылок, где можно набраться уму-разуму в области IT.