Comments 35
Выглядит неплохо.
Но почему не использовался moment.js? Он из коробки умеет локализацию и в нём есть настройки локали для кучи языков.
А вообще, календарей на js и так полно, а вот календарей с выбором диапазона очень мало. И из всех, что я видел, самый хороший в личном кабинете тинькова. Так что если есть желание развить этот календарик, то реквестирую выбор диапазона дат.
Но почему не использовался moment.js? Он из коробки умеет локализацию и в нём есть настройки локали для кучи языков.
А вообще, календарей на js и так полно, а вот календарей с выбором диапазона очень мало. И из всех, что я видел, самый хороший в личном кабинете тинькова. Так что если есть желание развить этот календарик, то реквестирую выбор диапазона дат.
А можно попросить скрин из кабинета? Сам ищу с диапазоном и временем. Благодарю!
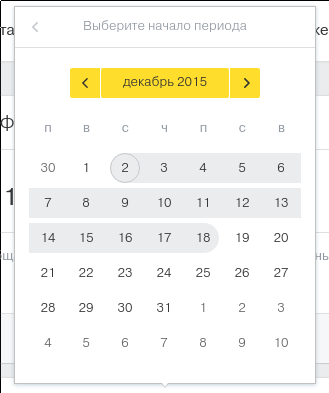
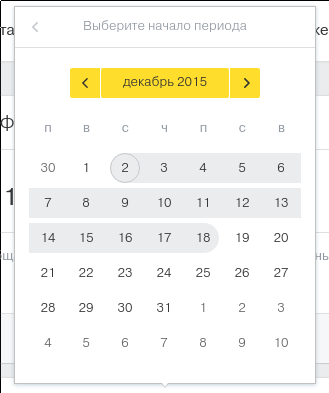
Выбор диапазона нужен был в ангуляр-проекте, в итоге я взял этот календарь и написал директиву-обёртку. В принципе, он похож на тиньковский, но для диапазона открываются 2 календаря (а не один, как у тинькова).
P.S. К сожалению, не могу скрин снять, т.к. я не их клиент. Я сам смотрел у друзей.
P.S. К сожалению, не могу скрин снять, т.к. я не их клиент. Я сам смотрел у друзей.
Тоже ищу как у тинькова, сами используем из двух календарей, не напрягает, но хочется красивого.
Календарь тинькова

Я с Moment.js не особо знаком, плюс не хотел добавлять лишние зависимости. А на счет диапазона дат, то в планах это есть, нужно побольше изучить этот вопрос. Спасибо за отзыв.
Он даже в зипованном варианте весит 12.4 KiB. Зачем его тащить в календарь из-за нескольких мелочей?
Я не против этой библиотеки, но зависимость много-много-кратно превышающую саму библиотеку тащить из-за нескольких необходимых функций? С локалями уже, кстати, 45 KiB (если верить оф.сайту).
Я не против этой библиотеки, но зависимость много-много-кратно превышающую саму библиотеку тащить из-за нескольких необходимых функций? С локалями уже, кстати, 45 KiB (если верить оф.сайту).
Zebra Datepicker ужасен.
Кроме анимации всё это уже давно есть в весьма популярном PickMeUp. Нет анимации потому что у PickMeUp нет предубеждений по поводу того, как он должен выглядеть. То есть нужно было всего лишь стилизовать PickMeUp и всё. Верстки там ещё меньше чем у вас генерируется.
- передача объектов Date() в параметры вместо строк
- менее громоздкая разметка
- гибкое позиционирование элемента
- анимация при появлении
Кроме анимации всё это уже давно есть в весьма популярном PickMeUp. Нет анимации потому что у PickMeUp нет предубеждений по поводу того, как он должен выглядеть. То есть нужно было всего лишь стилизовать PickMeUp и всё. Верстки там ещё меньше чем у вас генерируется.
На айпаде при любом действии он как-то неприятно мерцает.
Отличный виджет, легкий, красивый.
Документация тоже аккуратная, вы ее могли бы также разместить на гитхабе github.io (инструкция pages.github.com), может быть даже в папке проекта, т.к. может быть вы захотите на свое домене сделать однажды онлайн-казино: ) и удалите доку.
Документация тоже аккуратная, вы ее могли бы также разместить на гитхабе github.io (инструкция pages.github.com), может быть даже в папке проекта, т.к. может быть вы захотите на свое домене сделать однажды онлайн-казино: ) и удалите доку.
Чувак, я специально залогиннился, чтобы сказать, что он офигенен.
Сам лид в команде QA, сайты на Drupal. Если бы у нас был такой календарь, я бы получал микрооргазм каждый раз открывая его.
Сам лид в команде QA, сайты на Drupal. Если бы у нас был такой календарь, я бы получал микрооргазм каждый раз открывая его.
При выборе нескольких дат виджет неадекватно реагирует на редактирование содержимого инпута: не отображает изменения и не дает выбрать введённую дату. Да и при одиночном выборе отредактированная дата не отображается.
Да, сейчас нет работы с событиями клавиатуры, планирую добавить кое-что. Но тем не менее отслеживать изменения довольно сложно, потому что, к примеру, если формат даты будет «Сегодня dd число, yy год и еще что-нибудь», отследить валидность будет трудновато, если вообще возможно. Я думаю в таких случаях лучше использовать «readonly» атрибут у текстового поля.
На данный момент действительно не работают события клавиатуры. Но вы не правы что я не думаю об этом, просто требуется больше времени, и в будущих версиях планирую это исправить.
В первую очередь я разрабатывал календарь для себя, и мои задачи он решает. Если вам требуется чего-то большего, то вы можете реализовать свой вариант, или сделать форк и улучшить текущий.
В первую очередь я разрабатывал календарь для себя, и мои задачи он решает. Если вам требуется чего-то большего, то вы можете реализовать свой вариант, или сделать форк и улучшить текущий.
Практически все контролы каленадрей рассчитаны либо под пальцы, либо под мышь — т.к. выбрать дату из текущего месяца еще более-менее реально, а вот выбрать год/месяц/дату, год — это надо (для примера):
Кто в здравом уме будет это делать?
Только если это реально необходимо, как и доп.разметка.
Это имеет смысл только если это конкретно нужно на данном сайте.
Какой прок от разметки для незрячих в календаре на сайте с фотками природы (ну или на сайте, где кроме календаря ничего не сделано для незрячих)?
Какой смысл ориентироваться на клавиатуру при 99% пользователей с тачем или мышой?
Цель оправдывает средства — писать все максимально универсально и для всех — Вы тогда проект вообще никогда не выпустите.
А критиковать всегда просто ;)
- нажать «вниз»/«вверх» — открыть календарь
- курсором добежать до выбора года
- нажать «ввод» — открыть список с годами
- добежать до нужного года
- нажать «ввод» — выбрать год
- добежать до выбора месяца
- нажать «ввод» — открыть список месяцев
- добежать до нужного месяца
- нажать «ввод» — выбрать месяц
- добежать до нужной даты
- нажать «ввод» — выбрать дату
Кто в здравом уме будет это делать?
Только если это реально необходимо, как и доп.разметка.
Это имеет смысл только если это конкретно нужно на данном сайте.
Какой прок от разметки для незрячих в календаре на сайте с фотками природы (ну или на сайте, где кроме календаря ничего не сделано для незрячих)?
Какой смысл ориентироваться на клавиатуру при 99% пользователей с тачем или мышой?
Цель оправдывает средства — писать все максимально универсально и для всех — Вы тогда проект вообще никогда не выпустите.
А критиковать всегда просто ;)
а мелкие элементы интерфейса нет
Для этого есть увеличение масштаба, если уж они мелкие.
Нормально будет видно вполне.
Можно реагировать на ввод цифр, к примеру. В идеале, представление даты само должно меняться при вводе в поле ввода.
Да, при вводе полной даты с клавы, контрол должен рефрешнуться. Я так понимаю, что автор просто это еще не успел допилить, ибо делается на раз-два через oninput/onchange и прасинг даты.
Я помню
А я помню Корветы, ДВК и Роботроны. Но, по-моему, это все давно пора забыть, не? :)))
Тачи на маках охерительные (хоть я маки и не люблю), в старик не пробовал, в вов аренить вполне себе получалось.
Голосовой ввод бывает — но опять-же отдельная узкая тема — не мешайте все в одну кучу.
Или Вы часто на сайтах контролы с голосовым вводом встречаете-используете?
Отправьте тому же Лебедеву на Линч
Это когда это Тёма стал мерилом? Не смешите меня. Кроме того что он был первый и матершинник — на этом его сильные стороны заканчиваются.
Предпроектная работа — это половина всего дела. Здесь она практически не проведена.
Человек сделал и постарался побыстрее опубликовать. Я его вполне понимаю.
Да и трэнд это такой, начиная от игрушек, к которым потом выходят многомегобайтные патчи и заканчивая литературой.
Это не сильно страшно — ну чесались у него руки, бывает — допилит в ближайшее время.
Вы-ж Бетезду не ругаете за это? :D
Есть ли возможность после выбора даты вставить выбранное значение куда-нибудь в другой input в виде unix timestamp?
Выглядит приятно! Я тоже плюсую использование moment.js
Когда-то тоже писал универсальный календарь для всех своих проектов :)
При желании двигаться дальше — добавил возможные варианты развития Вашего решения.
Про диапазон и клавиатуру уже писали выше. Вот еще, что мне многократно пригодилось в моих проектах:
1) Возможность указания допустимого периода для выбора даты.
2) Возможность указания дат исключений, не допустимых для выбора (как конкретной даты, например, какого-нибудь праздника, так и в виде дня недели, например — субботы, воскресенья).
3) Возможность указания списка дат, допустимых для выбора (данная фича нужна, если, например, нужно выбрать, кого-то с режимом работы «сутки, через трое» или «последняя пятница месяца»).
При желании двигаться дальше — добавил возможные варианты развития Вашего решения.
Про диапазон и клавиатуру уже писали выше. Вот еще, что мне многократно пригодилось в моих проектах:
1) Возможность указания допустимого периода для выбора даты.
2) Возможность указания дат исключений, не допустимых для выбора (как конкретной даты, например, какого-нибудь праздника, так и в виде дня недели, например — субботы, воскресенья).
3) Возможность указания списка дат, допустимых для выбора (данная фича нужна, если, например, нужно выбрать, кого-то с режимом работы «сутки, через трое» или «последняя пятница месяца»).
А что-нибудь типа такого бывает?
http://i74.fastpic.ru/big/2015/1203/21/9114b76a96fdee3fa796e0c9e2d63721.png
Для профессионального использования, когда надо много дат вводить, чтобы он постоянно был на экране, а не появлялся по клику, чтобы ускорить процесс выбора дат.
http://i74.fastpic.ru/big/2015/1203/21/9114b76a96fdee3fa796e0c9e2d63721.png
Для профессионального использования, когда надо много дат вводить, чтобы он постоянно был на экране, а не появлялся по клику, чтобы ускорить процесс выбора дат.
искал для проекта простой календарь, наткнулся на ваш, очень понравился. Планируешь сделать возможность выбора не только даты, но и времени?
Sign up to leave a comment.
Air Datepicker, легкий и красивый выбор даты