Современная фронтенд-разработка оставляет полярные впечатления: одни её любят, другие презирают.
Я большая поклонница современной веб-разработки, хотя она мне напоминает некую «магию», со своими плюсами и минусами:
Недавно мне пришлось объяснять «современные рабочие процессы веб-разработки» людям, далёким от этого, и…
Пришлось реально МНОГО объяснять!
Даже поверхностное объяснение оказывается довольно длинным. Но всё же попытаемся проследить эволюцию веб-разработки:
Начнём с «классической» веб-разработки, которая всем должна быть понятна.
В классической разработке мы непосредственно изменяем файлы HTML/CSS/JavaScript. Чтобы просмотреть результат изменений, открываем HTML-файл локально в браузере, а по мере разработки обновляем страницу.
Рабочий процесс выглядит следующим образом:

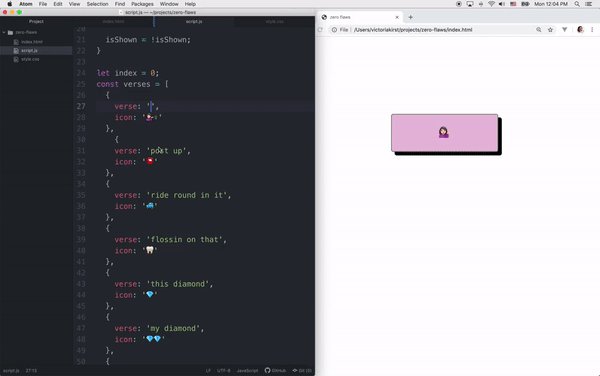
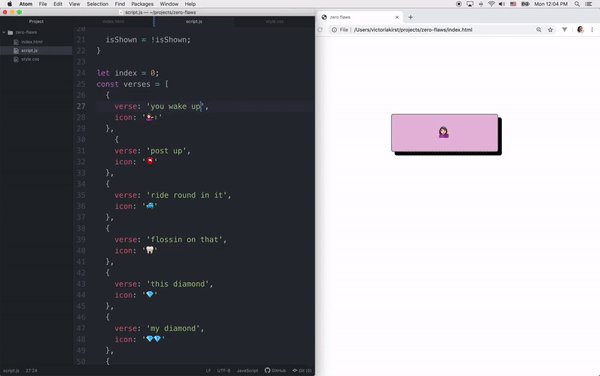
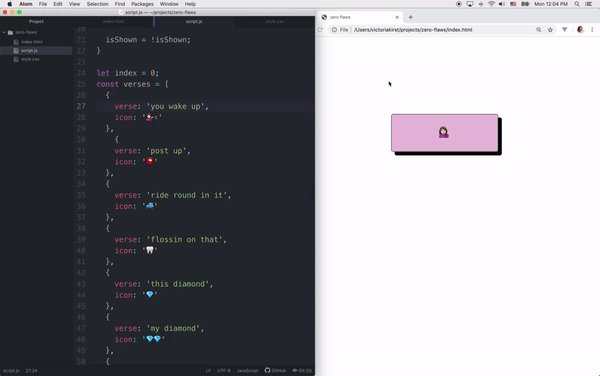
Редактируем JavaScript, сохраняем файл, обновляем страницу
Когда вы хотите опубликовать свой сайт в интернете, то просто куда-нибудь загружаем эти файлы HTML/CSS/JavaScript.
С помощью сервиса типа Netlify вы можете просто перетащить папку с файлами, чтобы опубликовать страницу в интернете. Вот пример опубликованной страницы.
Если вы понимаете, как работает «классический» рабочий процесс, то можете сказать: чёрт, это действительно просто и удобно. Зачем вообще нужно было его изменять?! Почему современная веб-разработка настолько сложна?
Короткий ответ… Окей, два коротких ответа.
Два коротких ответа:
Чтобы понять инструментарий, мы должны понять проблемы современной веб-разработки. В этих статьях рассмотрим каждую из них по отдельности, начиная со старой проблемы веб-разработки, которая существовала в течение десятилетий:
До недавнего времени JavaScript и Web API имели множество ограничений (по множеству причин, которые мы опустим).
Вот некоторые из них:
Браузеры способны выполнять только JavaScript, поэтому вы не можете преодолеть ограничения, используя другой язык.
Возможно, вы заметили, что выше я сказала «JavaScript и Web API». Это две разные вещи!
Когда вы пишете JavaScript для веб-страницы, любой вызов API, взаимодействующий с самой веб-страницей, представляет Web API (которые, так получилось, написаны на JavaScript), но это не часть языка JavaScript.
Примеры:
Например, если вы пишете сервер на Node.js, то пишете на JavaScript и можете использовать, например, промисы, но не можете использовать
Ещё в 2006 году вышла библиотека jQuery, которая помогла обойти многие недостатки JavaScript и Web API.
jQuery включает в себя API, которые значительно помогают в решении типичных веб-задач, такие как манипуляции с DOM, асинхронная обработка, решение кросс-браузерных несоответствий и фетчинг ресурсов.
Итак, по сути: всё это было технически возможно с использованием старого JavaScript и старых Web API, но процесс был очень раздражающим, утомительным и часто сложными для разработки. Поэтому вместо написания утомительного кода, например, для загрузки и обработки файла JSON, вы могли просто загрузить библиотеку jQuery и использовать отличные jQuery API.
Однако с 2006 года прошло много времени!
С тех пор JavaScript и Web API значительно улучшились, в том числе благодаря помощи от jQuery и других, показавших путь!
JavaScript — это постоянно развивающийся язык. Подобно тому, как обновляется программное обеспечение, сам язык JavaScript обновляется с каждой версией.
Возможно, вы слышали термин “ES6”. Он означает “ECMAScript 6” и относится к 6-й итерации ECMAScript. ECMAScript — это ещё одно название JavaScript. Просто в разговорной речи люди обычно используют “ECMAScript” для ссылки на саму спецификацию, а “JavaScript” — для ссылки на код.
(Кстати, ещё одна путаница и моя любимая мозоль: JavaScript не является реализацией/диалектом ECMAScript; это как называть “HTML” реализацией/диалектом «спецификаций HTML». В любом случае, это неправильно! Википедия, ты ошибаешься! JavaScript и ECMAScript — это одно и то же).
ES6 (выпущенный в 2015 году) примечателен тем, что добавляет много действительно приятных языковых функций в JavaScript, таких как
Параллельно и Web API значительно улучшились с 2006 года, с добавлением document.querySelector, fetch и мелочей вроде classList и hidden.
Поэтому вместо jQuery или других подобных библиотек в 2019 году мы можем, по большей части, просто напрямую использовать JavaScript и Web API.
…вроде того!
Когда выходит обновление языка JavaScript, браузеры также следует обновить для поддержки новых функций (то же верно и для Web API, но для простоты оставим только JavaScript).
Тем не менее, есть задержки между 1) определением новой функции в языке; 2) реализацией функции во всех браузерах; 3) обновлением браузеров у всех пользователей (а это может никогда не произойти).

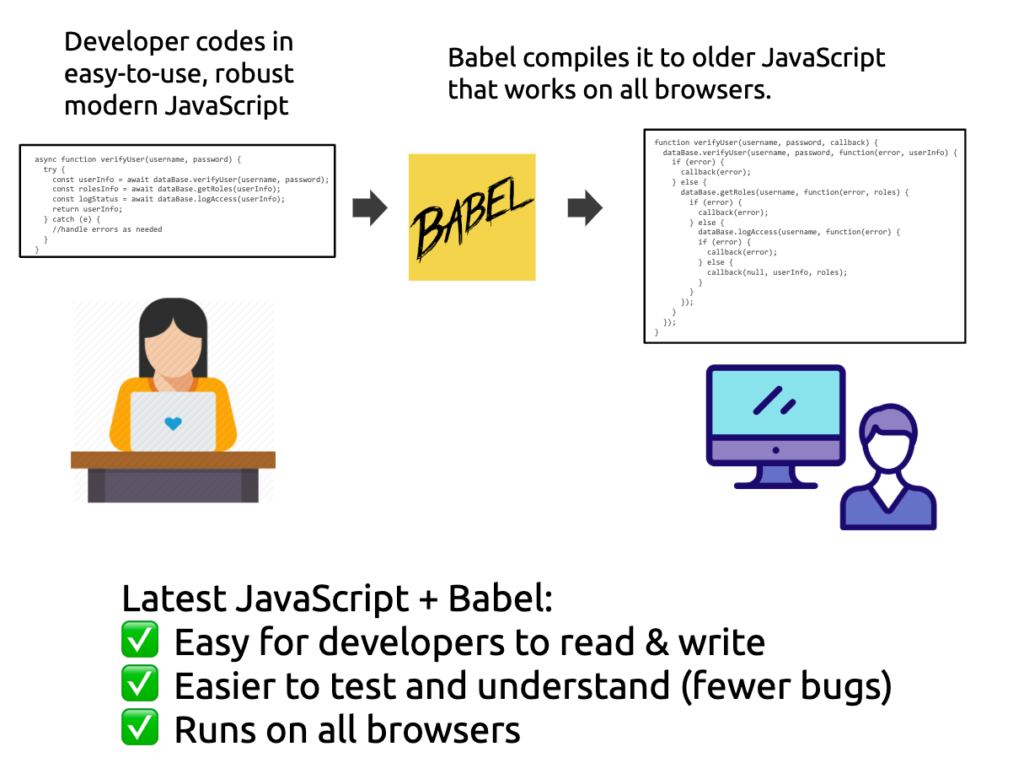
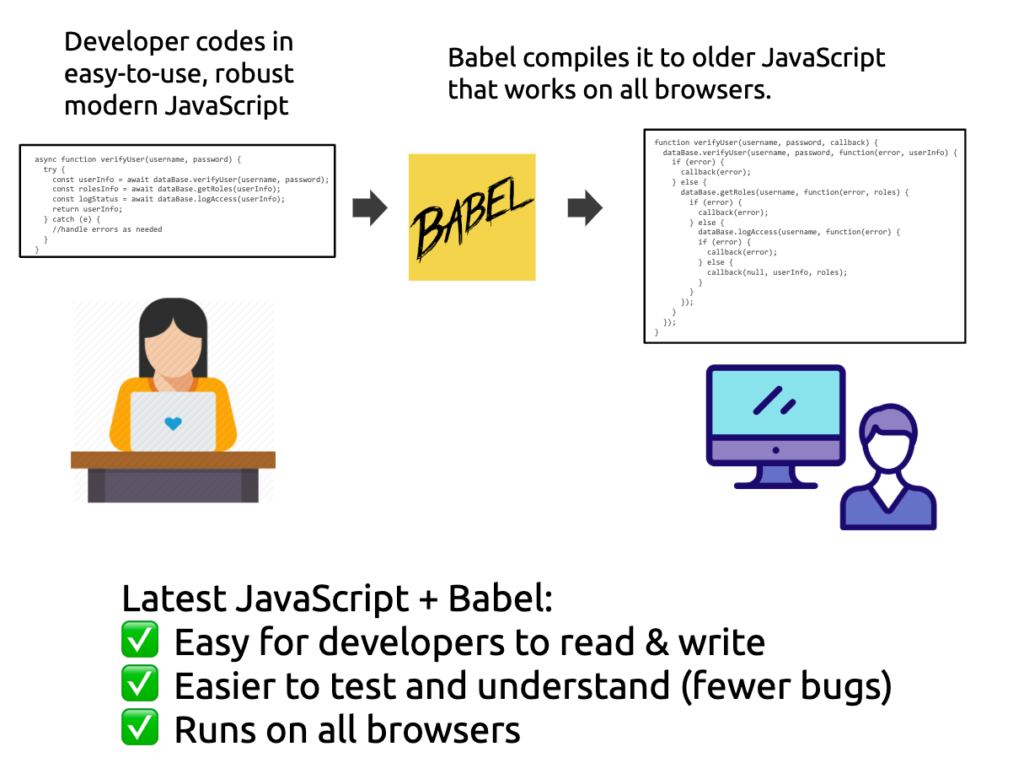
Дилемма: писать на старом или последнем JavaScript? У обоих подходов есть плюсы и минусы (конкретный пример кода взят отсюда)
У разработчиков возникает дилемма. Конечно, мы хотим использовать современные функции языка JavaScript, потому что эти улучшения часто значительно облегчают кодирование определённых вещей. Но мы также хотим, чтобы веб-сайты работали для всех пользователей, независимо от того, когда они в последний раз перезапускали браузер, чтобы обновиться.
Эту конкретную дилемму решает Babel.
Babel — это компилятор JavaScript, который преобразует код JavaScript в… другой код JavaScript! В частности, он преобразует код JavaScript, написанный с использованием последней версии JavaScript, в эквивалентный код, написанный с использованием более старой версии JavaScript, которая поддерживается в гораздо большем количестве браузеров.

С Babel мы можем наслаждаться преимуществами кодирования на последнем JavaScript, не беспокоясь о совместимости браузеров
Например, если вы используете
Таким образом, вам понадобится отдельное решение для полифиллинга Web API! Но мы вернёмся к этому в следующей статье.
Итак, теперь мы поняли, почему можно использовать babel. Как выглядит рабочий процесс веб-разработки с ним?
Ниже приведён простейший рабочий процесс, который обычно не используется на практике (потому что более удобен бандлер вроде Parcel или webpack, но об этом позже).
Когда вы готовы опубликовать сайт в интернете, вы НЕ хотите загружать туда «ванильные» файлы JavaScript, потому что вы использовали функции JavaScript, которые не поддерживаются всеми браузерами.
Вместо этого, вы хотите:

Обратите внимание, что теперь у нас есть разделение между кодом «разработки» и кодом «релиза» (продакшна):
Мы намеренно хотим разделить эти вещи, потому что:
Во фронтенд-разработке не каждый использует или должен использовать Babel.
Но! Общая картина такова:
Это не просто распространённый, а часто ожидаемая картина для современной фронтенд-разработки.
(Обратите внимание, что наличие отдельных сборок Debug и Release является общим шаблоном в программной инженерии, а не чем-то особенным для веб-разработки. Но он особенно актуален для фронтенда, как по причине распространённости, так и из-за большой разницы во фронтенд-коде Debug/Release).
Краткий список технологий, где ожидается такое разделение между версиями разработки и продакшна:
Это общий шаблон, так что обратите на него внимание уже сейчас!
В следующей части нашего путешествия мы рассмотрим модули npm (что это такое и зачем) и бандлинг (что это и зачем), и как они усложняют рабочий процесс.
Я большая поклонница современной веб-разработки, хотя она мне напоминает некую «магию», со своими плюсами и минусами:
- Когда вы поймёте, как использовать волшебные инструменты (babel! бандлеры! вотчеры! и так далее!), ваш рабочий процесс становится быстрым, мощным и восхитительным
- Если вы не понимаете волшебные инструменты, всё ужасно запутанно
- …и попытки освоить магию слишком часто неудачны, если вам кто-нибудь не поможет продраться через джунгли жаргона, преувеличений и устаревшей информации в интернете
Недавно мне пришлось объяснять «современные рабочие процессы веб-разработки» людям, далёким от этого, и…
Пришлось реально МНОГО объяснять!
Даже поверхностное объяснение оказывается довольно длинным. Но всё же попытаемся проследить эволюцию веб-разработки:
Часть 1: Как мы добрались со статических сайтов до babel
Самый простой сайт: статический
Начнём с «классической» веб-разработки, которая всем должна быть понятна.
В классической разработке мы непосредственно изменяем файлы HTML/CSS/JavaScript. Чтобы просмотреть результат изменений, открываем HTML-файл локально в браузере, а по мере разработки обновляем страницу.
Рабочий процесс
Рабочий процесс выглядит следующим образом:
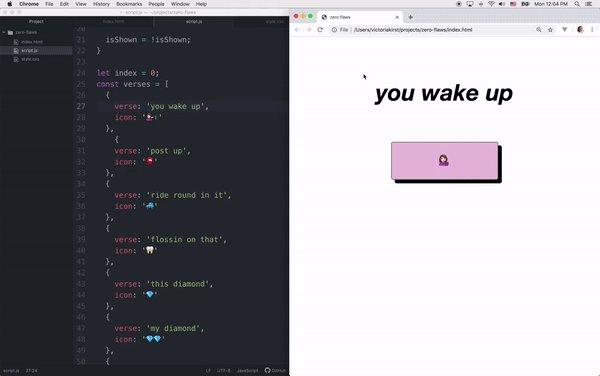
- Редактируем HTML/CSS/JavaScript в текстовом редакторе, таком как Atom.
- Сохраняем файл в текстовом редакторе.
- Открываем или перезагружаем файл в браузере.

Редактируем JavaScript, сохраняем файл, обновляем страницу
Развёртывание
Когда вы хотите опубликовать свой сайт в интернете, то просто куда-нибудь загружаем эти файлы HTML/CSS/JavaScript.
С помощью сервиса типа Netlify вы можете просто перетащить папку с файлами, чтобы опубликовать страницу в интернете. Вот пример опубликованной страницы.
Это так просто! Зачем всё усложнили?!
Если вы понимаете, как работает «классический» рабочий процесс, то можете сказать: чёрт, это действительно просто и удобно. Зачем вообще нужно было его изменять?! Почему современная веб-разработка настолько сложна?
Короткий ответ… Окей, два коротких ответа.
Два коротких ответа:
- Вы не обязаны усложнять ситуацию. «Классический» рабочий процесс веб-разработки — это здорово! Его вполне достаточно для множества задач! Не добавляйте лишние инструменты или те, назначения которых не понимаете.
- Для некоторых проектов вы выиграете от более сложного рабочего процесса. Каждый новый инструмент предназначен для решения конкретной проблемы.
Чтобы понять инструментарий, мы должны понять проблемы современной веб-разработки. В этих статьях рассмотрим каждую из них по отдельности, начиная со старой проблемы веб-разработки, которая существовала в течение десятилетий:
Старая проблема: ограничения JavaScript
До недавнего времени JavaScript и Web API имели множество ограничений (по множеству причин, которые мы опустим).
Вот некоторые из них:
- Не было модулей
- Не было констант
- Не было промисов / async
- Не было Array.includes() (!!)
- Неуклюжий / отсутствующий синтаксис для многих общих примитивов (нет for-of, литералов шаблона, синтаксиса стрелочных функций, распаковки шаблона…)
- (Web API) Бесчисленные операции DOM были бесполезно сложными (например, добавление/удаление имён классов, скрытие элементов, выбор элементов, удаление элементов…)
Браузеры способны выполнять только JavaScript, поэтому вы не можете преодолеть ограничения, используя другой язык.
Отдельно: Какая разница между JavaScript и Web API?
Возможно, вы заметили, что выше я сказала «JavaScript и Web API». Это две разные вещи!
Когда вы пишете JavaScript для веб-страницы, любой вызов API, взаимодействующий с самой веб-страницей, представляет Web API (которые, так получилось, написаны на JavaScript), но это не часть языка JavaScript.
Примеры:
- Web API:
documentи каждыйmethodвdocument;windowи каждыйmethodвwindow;Event,XMLHttpRequest,fetchи т. д.
- JavaScript: функции,
const/let/var, массивы,Promiseи т. д.
Например, если вы пишете сервер на Node.js, то пишете на JavaScript и можете использовать, например, промисы, но не можете использовать
document.querySelector (и это не имеет смысла делать).Старое решение: jQuery и друзья
Ещё в 2006 году вышла библиотека jQuery, которая помогла обойти многие недостатки JavaScript и Web API.
jQuery включает в себя API, которые значительно помогают в решении типичных веб-задач, такие как манипуляции с DOM, асинхронная обработка, решение кросс-браузерных несоответствий и фетчинг ресурсов.
Итак, по сути: всё это было технически возможно с использованием старого JavaScript и старых Web API, но процесс был очень раздражающим, утомительным и часто сложными для разработки. Поэтому вместо написания утомительного кода, например, для загрузки и обработки файла JSON, вы могли просто загрузить библиотеку jQuery и использовать отличные jQuery API.
Новое решение: давайте улучшим сам JavaScript
Однако с 2006 года прошло много времени!
С тех пор JavaScript и Web API значительно улучшились, в том числе благодаря помощи от jQuery и других, показавших путь!
JavaScript — это постоянно развивающийся язык. Подобно тому, как обновляется программное обеспечение, сам язык JavaScript обновляется с каждой версией.
Возможно, вы слышали термин “ES6”. Он означает “ECMAScript 6” и относится к 6-й итерации ECMAScript. ECMAScript — это ещё одно название JavaScript. Просто в разговорной речи люди обычно используют “ECMAScript” для ссылки на саму спецификацию, а “JavaScript” — для ссылки на код.
(Кстати, ещё одна путаница и моя любимая мозоль: JavaScript не является реализацией/диалектом ECMAScript; это как называть “HTML” реализацией/диалектом «спецификаций HTML». В любом случае, это неправильно! Википедия, ты ошибаешься! JavaScript и ECMAScript — это одно и то же).
ES6 (выпущенный в 2015 году) примечателен тем, что добавляет много действительно приятных языковых функций в JavaScript, таких как
const, модули и промисы (а ES8 представил мою любимую языковую функцию: async).Параллельно и Web API значительно улучшились с 2006 года, с добавлением document.querySelector, fetch и мелочей вроде classList и hidden.
Поэтому вместо jQuery или других подобных библиотек в 2019 году мы можем, по большей части, просто напрямую использовать JavaScript и Web API.
…вроде того!
Новая-старая проблема: кроссбраузерная поддержка
Когда выходит обновление языка JavaScript, браузеры также следует обновить для поддержки новых функций (то же верно и для Web API, но для простоты оставим только JavaScript).
Тем не менее, есть задержки между 1) определением новой функции в языке; 2) реализацией функции во всех браузерах; 3) обновлением браузеров у всех пользователей (а это может никогда не произойти).

Дилемма: писать на старом или последнем JavaScript? У обоих подходов есть плюсы и минусы (конкретный пример кода взят отсюда)
У разработчиков возникает дилемма. Конечно, мы хотим использовать современные функции языка JavaScript, потому что эти улучшения часто значительно облегчают кодирование определённых вещей. Но мы также хотим, чтобы веб-сайты работали для всех пользователей, независимо от того, когда они в последний раз перезапускали браузер, чтобы обновиться.
Эту конкретную дилемму решает Babel.
Babel — это компилятор JavaScript, который преобразует код JavaScript в… другой код JavaScript! В частности, он преобразует код JavaScript, написанный с использованием последней версии JavaScript, в эквивалентный код, написанный с использованием более старой версии JavaScript, которая поддерживается в гораздо большем количестве браузеров.

С Babel мы можем наслаждаться преимуществами кодирования на последнем JavaScript, не беспокоясь о совместимости браузеров
Оговорка: Babel не поддерживает Web API
Например, если вы используете
fetch в своём JavaScript, то babel не предоставит резервной поддержки (она называется «полифиллинг»), потому что fetch — это Web API, а не часть самого JavaScript (эта проблема сейчас решается).Таким образом, вам понадобится отдельное решение для полифиллинга Web API! Но мы вернёмся к этому в следующей статье.
Возвращаясь к рабочему процессу: статический сайт + babel
Итак, теперь мы поняли, почему можно использовать babel. Как выглядит рабочий процесс веб-разработки с ним?
Ниже приведён простейший рабочий процесс, который обычно не используется на практике (потому что более удобен бандлер вроде Parcel или webpack, но об этом позже).
Установка
- Установить* Babel
(*Можете следовать инструкциям CLI, понимая, как работает npm. И эти инструкции рекомендуют устанавливать babel локально в качестве зависимости npm dev для каждого проекта, а не глобально на вашем компьютере)
Рабочий процесс разработки
- Разработайте свой сайт как обычную статическую веб-страницу.

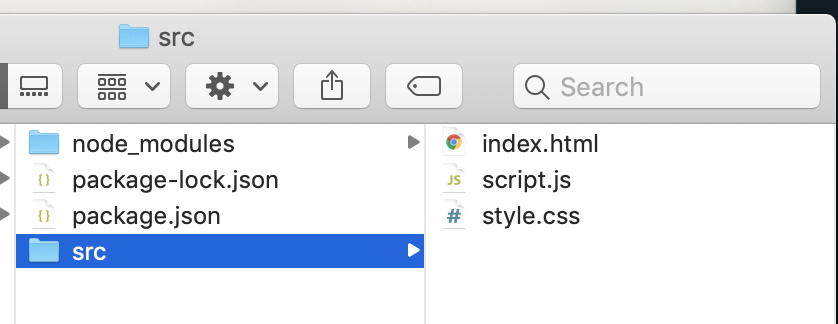
Пример: ванильный JavaScript размещается в каталоге src
Развёртывание
Когда вы готовы опубликовать сайт в интернете, вы НЕ хотите загружать туда «ванильные» файлы JavaScript, потому что вы использовали функции JavaScript, которые не поддерживаются всеми браузерами.
Вместо этого, вы хотите:
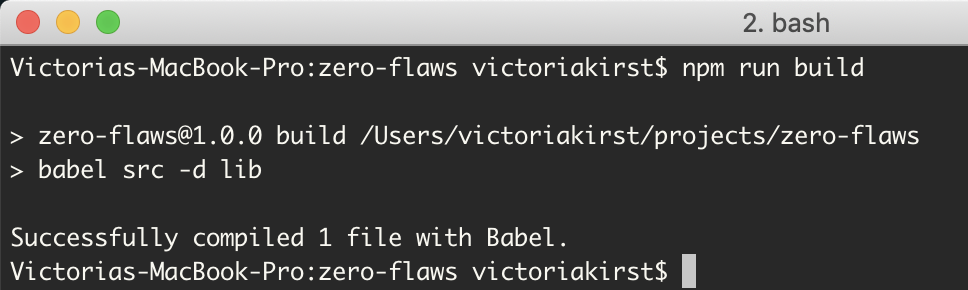
- Скомпилировать JavaScript с помощью babel, чтобы получить совместимый с браузером код:

Это создаст новый, скомпилированный файл JavaScript в отдельной папке:

Пример: Babel создаст второй “script.js”, уже с кроссбраузерной совместимостью
- Загрузить скомпилированный JavaScript в интернет вместе со своими HTML и CSS:

Сайт будет* выглядеть и вести себя так же, как в режиме разработки, но пользователям будет выдаваться код, скомпилированный babel для всех браузеров.
(*Надеюсь! Иногда есть различия в сборках Debug и Release, но это баги!)
Различия между кодом в разработке и в продакшне

Обратите внимание, что теперь у нас есть разделение между кодом «разработки» и кодом «релиза» (продакшна):
- Код разработки: код, который вы пишете во время разработки веб-приложения.
- Код продакшна: код, который требуется запускать при посещении пользователем.
Мы намеренно хотим разделить эти вещи, потому что:
- Код разработки хорош для разработчиков, но плох для пользователей
- Код продакшна хорош для пользователей, но плох для разработчиков
Во фронтенд-разработке не каждый использует или должен использовать Babel.
Но! Общая картина такова:
- Написание кода разработки, который не отображается пользователям,
- а вместо этого компилируется в другой код продакшна, который следует показывать пользователям
Это не просто распространённый, а часто ожидаемая картина для современной фронтенд-разработки.
(Обратите внимание, что наличие отдельных сборок Debug и Release является общим шаблоном в программной инженерии, а не чем-то особенным для веб-разработки. Но он особенно актуален для фронтенда, как по причине распространённости, так и из-за большой разницы во фронтенд-коде Debug/Release).
Краткий список технологий, где ожидается такое разделение между версиями разработки и продакшна:
- модули npm
- Любой препроцессор CSS
- React/Vue/Angular/любой веб-фреймворк
Это общий шаблон, так что обратите на него внимание уже сейчас!
В следующей статье: npm и бандлы
В следующей части нашего путешествия мы рассмотрим модули npm (что это такое и зачем) и бандлинг (что это и зачем), и как они усложняют рабочий процесс.