Сегодня мы представляем первый из трёх этапов интерфейсных обновлений «Хабрахабра» и Geektimes. Мы решили вернуть старое интерфейсное решение для навигации по сайту и отказались от вертикального меню в пользу традиционного горизонтального. Подробнее об этом обновлении, а также о наших планах по работе над интерфейсом вы сможете прочитать под катом.

С самого начала на «Хабре» было классическое горизонтальное навигационное меню. Несколько лет назад мы решили попробовать другое решение, которое позволило сделать «Хабр» больше похожим на классический ридер. Со временем стало понятно, что этот подход работает не так, как нам хотелось бы, поэтому мы решили откатиться и вернуть старое горизонтальное навигационное меню.

В процессе работы над обновлением мы сильно увлеклись и продумали много других решений. Чтобы не растягивать процесс разработки и провести редизайн плавно, мы решили двигаться небольшими итерациями. Сегодня можно увидеть первый результат — мы развернули вертикальное навигационное меню и сделали его горизонтальным. Помимо множества несомненных плюсов отказ от подобного решения также позволяет решить важные задачи:

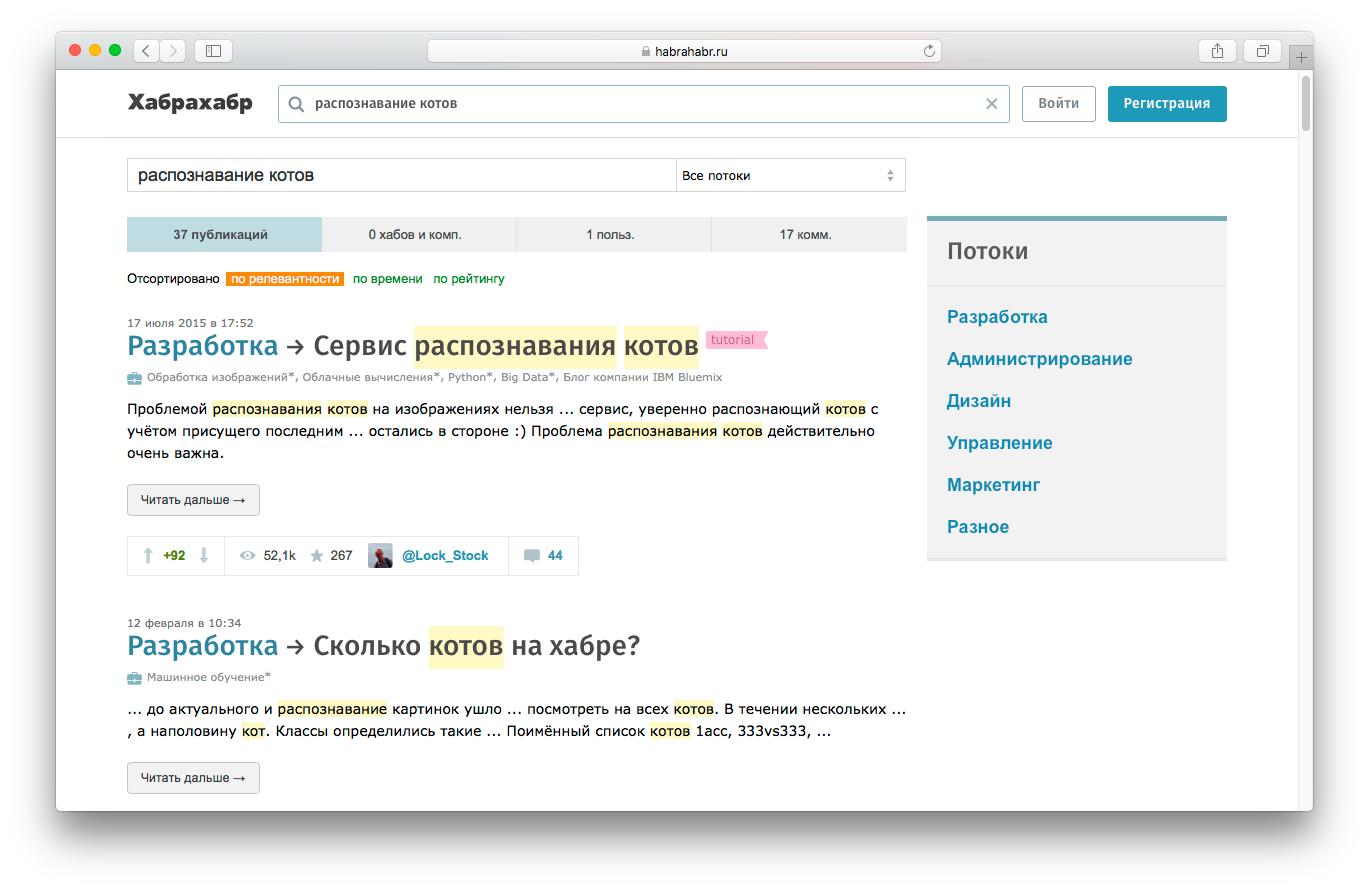
На втором этапе мы обновим меню второго уровня, поработаем с фильтрами и сортировкой публикаций в ленте. Цель этой итерации — улучшить работу с сортировкой контента. В каждый поток будет добавлен функционал аналогичный главным лентам, с помощью которого вы сможете кастомизировать выдачу постов по вашему вкусу. Например, можно будет посмотреть лучшие публикации в потоке «Администрирование» за прошедший месяц — сейчас это возможно только с основной лентой, без разбивки на потоки.
На третьем этапе мы затронем контентную часть, а именно — визуальную составляющую ленты и страницу публикации. В планах работа над типографикой, фиксированной шириной контентной части, комментариями и другими элементами. Это обновление нацелено сделать процесс чтения публикаций более комфортным.
Мы планируем выгрузить второй и третий этап обновлений до конца года. Если у вас есть предложения и замечания по улучшениям, вы можете написать об этом в комментариях, мы обязательно ознакомимся и обсудим внутри команды.
*UPD* Если у вас в браузере не показываются заголовки постов и другие текстовые элементы сайта, установите в систему шрифт Fira Sans.

С самого начала на «Хабре» было классическое горизонтальное навигационное меню. Несколько лет назад мы решили попробовать другое решение, которое позволило сделать «Хабр» больше похожим на классический ридер. Со временем стало понятно, что этот подход работает не так, как нам хотелось бы, поэтому мы решили откатиться и вернуть старое горизонтальное навигационное меню.

В процессе работы над обновлением мы сильно увлеклись и продумали много других решений. Чтобы не растягивать процесс разработки и провести редизайн плавно, мы решили двигаться небольшими итерациями. Сегодня можно увидеть первый результат — мы развернули вертикальное навигационное меню и сделали его горизонтальным. Помимо множества несомненных плюсов отказ от подобного решения также позволяет решить важные задачи:
- Основные разделы сайта теперь снова находятся на виду;
- Благодаря небольшой доработке сетки сайта мы сделали первые шаги в сторону фиксированной ширины контентной части: её максимальная ширина уменьшилась с 1000px до 780px, минимальная — увеличилась с 584 px до 640 px;
- Кнопка прокрутки «Вверх» теперь занимает всю левую область сайта;
- Поиск по сайту теперь вновь находится в header’e на всех страницах (и доступен по хоткею «/»);

- При просмотре полной версии сайта с мобильных устройств пространство, ранее отведенное на меню, теперь используется под контент;
- Мы отказались от лишнего клика для перехода в раздел «Трекера», что по сути тоже является первым шагом к его улучшению;
- У администраторов корпоративных блогов появится отдельная кнопка для быстрого перехода в блог компании;
- Всё, что связано с аккаунтом пользователя, привычным образом остаётся в отдельном пункте меню. Кнопки управления масштабируются в зависимости от размера окна.

На втором этапе мы обновим меню второго уровня, поработаем с фильтрами и сортировкой публикаций в ленте. Цель этой итерации — улучшить работу с сортировкой контента. В каждый поток будет добавлен функционал аналогичный главным лентам, с помощью которого вы сможете кастомизировать выдачу постов по вашему вкусу. Например, можно будет посмотреть лучшие публикации в потоке «Администрирование» за прошедший месяц — сейчас это возможно только с основной лентой, без разбивки на потоки.
На третьем этапе мы затронем контентную часть, а именно — визуальную составляющую ленты и страницу публикации. В планах работа над типографикой, фиксированной шириной контентной части, комментариями и другими элементами. Это обновление нацелено сделать процесс чтения публикаций более комфортным.
Мы планируем выгрузить второй и третий этап обновлений до конца года. Если у вас есть предложения и замечания по улучшениям, вы можете написать об этом в комментариях, мы обязательно ознакомимся и обсудим внутри команды.
*UPD* Если у вас в браузере не показываются заголовки постов и другие текстовые элементы сайта, установите в систему шрифт Fira Sans.
