Micro Frontends: A Developer Fad or a Real Business Benefit?

Micro frontends: hype or game-changer? How one team cut costs, sped releases, and built scalable apps without chaos.

JavaScript library for interfaces creation

Micro frontends: hype or game-changer? How one team cut costs, sped releases, and built scalable apps without chaos.

If you’re building a multilingual React Native (or web) app, you’ve probably tried react-i18next, i18n-js, LinguiJS, or similar libraries.
But in every project, the same issues come up:
❌ Unused key-value pairs are never removed
❌ Content gets duplicated
❌ Ensuring format consistency across languages is painful
❌ i18next doesn’t generate TypeScript types by default – so t("my.key") won’t throw even if it’s been deleted
❌ Localization platforms like Lokalise or Locize get expensive fast
Frustrated by these challenges, I waited for a better solution... then decided to build one myself: Intlayer.

Riverpod is a powerful library that I like to think of as the Swiss Army knife of Flutter development. It offers elegant solutions for both state management and dependency injection, giving you the freedom to "cook" your app architecture just the way you like it.

In this tutorial, I’ll show you how to deploy a full-stack JavaScript web app into Firebase. We’ll deploy a Next.js application to Firebase hosting. I’ll show you a quick and efficient process that can be completed in 5 minutes.

The new code as the side effect
If we use the reducer function for form data handling It has an infinite list of returned values, which expands when the next development iteration updates the interface defining the form and implements a new field. So the reducer pattern is procedure code, not a functional

In the internet’s early days, blogging was straightforward. A server with PHP and MySQL allowed you to share your thoughts globally. Even FTP access with an index.html file sufficed.
However, as the web evolved, so did blogging requirements. Non-programmers needed user-friendly web interfaces, faster loading times, and seamless daily publishing. Platforms like Reddit, WordPress, and Tumblr emerged, but they faced a common issue: website ownership.

If you’re a React developer, you know how important state management is. State is the data that powers your UI, making it interactive and dynamic. But managing state in React can be tricky, especially when you have to share it across multiple components or deal with complex and asynchronous logic.
That’s why over the years, React developers have come up with various solutions for state management, each with its own advantages and disadvantages. In this article, we’ll take a look at some of the most popular ones and how they evolved. We’ll also review some of the current state-management libraries and how to choose the best one for your app.

In the ever-evolving realm of web development, mastering advanced concepts is essential for creating robust and flexible applications. In this article, we'll delve into one of these foundational React concepts: Higher-Order Components, commonly known as HOCs.
Whether you're a seasoned developer seeking advanced techniques or a curious beginner eager to learn, we'll walk through the creation and application of HOCs step by step. Get ready to enrich your development toolkit with this powerful approach while discovering how to enhance the readability, reusability, and maintainability of your code.

One of the significant advantages of this custom hook is that it ensures the callback function remains up to date even if it changes during component re-renders. By using a useRef to store the callback reference, the hook guarantees that the latest version of the function is always called.

One of the key advantages of this custom hook is its simplicity. You can use it to store any type of data, such as strings, numbers, or even complex objects, with just a few lines of code. Additionally, useStorage handles the serialization and deserialization of data for you, so you don't have to worry about converting values to and from JSON.

One of the key advantages of this custom hook is its flexibility. You can pass any validation function that suits your specific requirements. Whether it's checking the length of a string, ensuring a numeric value falls within a certain range, or performing more complex validations, useStateWithValidation has got you covered.

In this article series, we embark on a journey through the realm of custom React hooks, discovering their immense potential for elevating your development projects. Our focus today is on the "useStateWithHistory" hook, one of the many carefully crafted hooks available in the collection of React custom hooks.

Hello, dear users of the IT world!
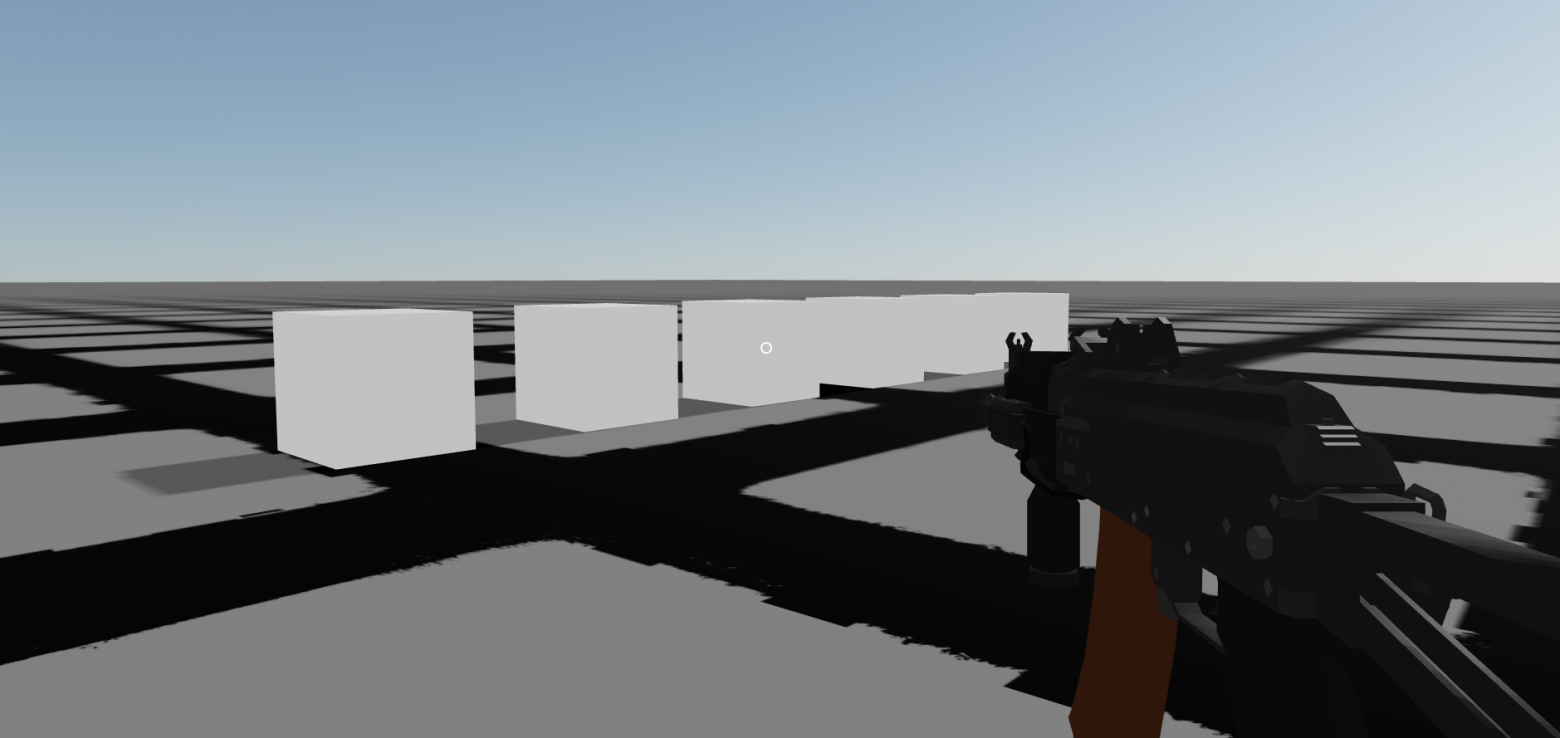
In the era of active development of web technologies and interactive applications, 3D-graphics is becoming more and more relevant and in demand. But how to create a 3D application without losing the advantages of web development? In this article, we will look at how to combine the power of Three.js with the flexibility of React to create your own game right in the browser.
This article will introduce you to the React Three Fiber library and teach you how to create interactive 3D games.

useScript can be used in various scenarios. For instance, you can load external libraries like jQuery, enabling you to harness its powerful functionalities without adding bulk to your bundle. Additionally, you can load analytics scripts, social media widgets, or any other script necessary for your application's dynamic behavior.

One of the major advantages of using useRenderCount is its simplicity. By abstracting the logic into a reusable hook, you can easily integrate it into any component without cluttering your codebase. Additionally, it provides a clear and concise way to monitor render behavior, which can be crucial for performance optimization and debugging.

This custom hook can be a game-changer in various scenarios. For instance, you can utilize usePrevious to compare and visualize changes in data, track state transitions, or implement undo/redo functionality. Additionally, it can be valuable in form handling, animations, and any situation where having access to the previous value is crucial for your application's logic.

One of the key advantages of useOnScreen is its simplicity. With just a few lines of code, you can detect if an element is visible and respond accordingly. This can be immensely useful in scenarios where you want to trigger animations, lazy load images, or load additional content as the user scrolls.

One of the main advantages of "useOnlineStatus" is its simplicity. By importing and using this hook in your component, you can effortlessly access the online status of the user. The hook internally uses the "navigator.onLine" property to determine the initial online status and dynamically updates it whenever the user's connectivity changes.

One of the key advantages of this custom hook is its simplicity and reusability. With just a few lines of code, you can effortlessly implement responsive behavior throughout your application. Whether you need to conditionally render components, apply specific styles, or trigger different functionality based on screen size, useMediaQuery has got you covered.

One of the key advantages of useLongPress is its simplicity. By utilizing this hook, developers can easily define a long-press action on any element in their React application. With just a few lines of code, the hook takes care of handling the intricacies of tracking the long-press duration and triggering the associated callback function.